javascript动态创建div循环列表
动态循环加载列表,实现vue中v-for的效果
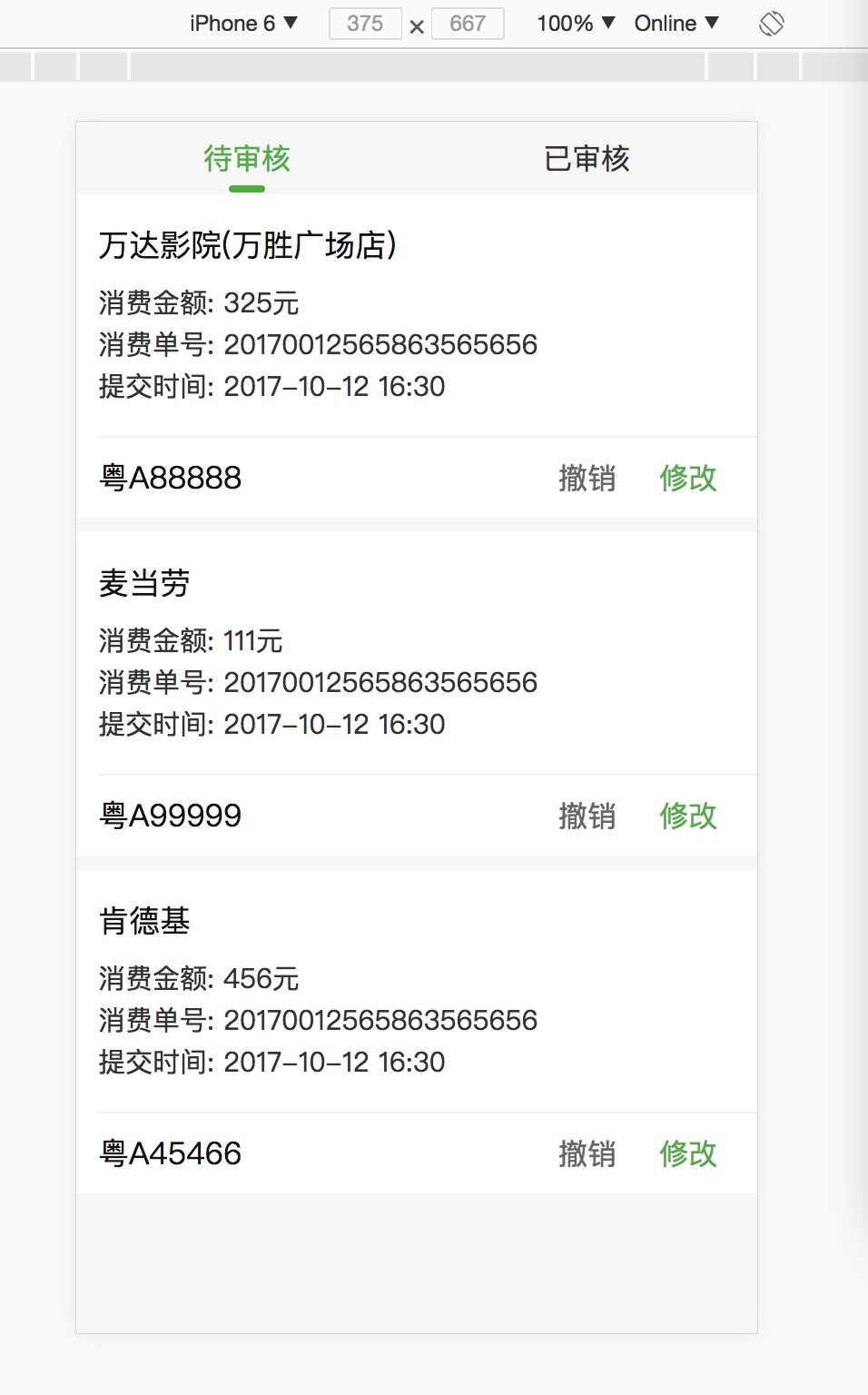
效果图:

代码:
var noApplicationRecord = document.getElementById('noApplicationRecord')
//模拟数据
var data = [
{ business: '万达影院(万胜广场店)', count: '325', num: '20170012565863565656', time: '2017-10-12 16:30', license: '粤A88888' },
{ business: '麦当劳', count: '111', num: '20170012565863565656', time: '2017-10-12 16:30', license: '粤A99999' },
{ business: '肯德基', count: '456', num: '20170012565863565656', time: '2017-10-12 16:30', license: '粤A45466' }
]
//绘制单个div
function setDiv(item){
var div = '<div class="body-no-list"><div class="body-no-list-header" ><div class="body-no-list-header-title">'
+ item.business
+ '</div><div class="body-no-list-header-txt">消费金额: '
+ item.count
+ '元<br>消费单号: '
+ item.num
+ '<br>提交时间: '
+ item.time
+ '</div></div><div class="body-no-list-bottom"><div class="body-no-list-bottom-vehicl">'
+ item.license
+ '</div><div><button>撤销</button><button> 修改</button></div></div></div> '
return div
}
//循环加载到页面
function getnoApplicationData(){
var html = ''
for(var i = 0;i<data.length;i++){
html += setDiv(data[i])
}
noApplicationRecord.innerHTML = html
}
window.onload = getnoApplicationData()
javascript动态创建div循环列表的更多相关文章
- JavaScript动态实现div窗口弹出&消失功能
先积累一个JavaScript动态实现div窗口弹出&消失功能 首先是index.jsp代码 <html> <head> <link rel="styl ...
- JavaScript动态设置div的样式的方法
有时候需要根据需要动态设置div的样式,当然对于稍有经验的javascript开发者来说,这一切都是那么的简单,但是对于初学者或者说没有相关经验的开发者来说可能就是一个不大不小的难关,下面就通过实例简 ...
- ArcGIS api for javascript——动态创建图层列表
描述 本例循环地图服务里的所有图层并增加每个图层到一个带checkbox的列表,checkbox能设置图层的显示或隐藏.动态创建列表的优势是所有的图层都会包含在列表中,即使服务器管理员删除或增加了图层 ...
- 利用javascript动态创建表格
//说明:实现功能.原理上文相同.不过这次是利用已有的简单的方法创建行和列,并实现内容行鼠标移入变色功能! 效果图: /*两个方法 1. trNode table.insertRow(-1) ...
- javascript动态创建script标签,加载完成后调用回调
代码如下: var head = document.getElementsByTagName('head')[0]; var script = document.createElement('scri ...
- JavaScript 动态添加div 绑定点击事件
1.动态添加div function cDiv(num){ var oDiv=document.createElement("div"); oDiv.className='divs ...
- Javascript动态创建 style 节点
有很多提供动态创建 style 节点的方法,但是大多数都仅限于外部的 css 文件.如何能使用程序生成的字符串动态创建 style 节点,我搞了2个小时. 静态外部 css 文件语法: @import ...
- javascript动态创建表格:新增、删除行和列
转载:http://www.cnblogs.com/pato/archive/2009/09/02/1559068.html 利用js来动态创建表格有两种格式,appendChild()和insert ...
- javascript动态添加本地文件列表信息
工作需要做了一个动态添加列表页面的小demo.用到了杂七杂八的javascript小知识. 而且并没有涉及到工作中的具体情境.有些通用,所以暂且罗列到这里.以后需要的时候可以直接拿来用. 看源码总是让 ...
随机推荐
- GCC 编译详解 (转)
GNU CC(简称为Gcc)是GNU项目中符合ANSI C标准的编译系统,能够编译用C.C++和Object C等语言编写的程序.Gcc不仅功能强大,而且可以编译如C.C++.Object C.Jav ...
- Wiz笔记发布博客工具无法获取分类修复
使用Wiz笔记可以很方便的将笔记发布到博客,而且支持markdwon书写,并且可以很方便的通过复制粘贴来插入图片. 用法:http://blog.wiz.cn/wiz-plugin-blog-writ ...
- 浅谈JavaScript的字符串的replace方法
JavaScript字符串提供了一个replace方法.replace方法可以接受两个参数:第一个参数可以使RegExp对象或者一个字符串,第二个参数可以是一个字符串或者一个函数.如果第一个参数是字符 ...
- 2016/05/19 thinkphp 3.2.2 文件上传
显示效果: 多文件上传. 这里是两个文件一起上传 上传到文件夹的效果: ①aa为调用Home下common文件夹下的function.php 中的rname方法 实现的 ②cc为调用与Home ...
- slf4j的总结
参考文章 log4j2使用总结 slf4j介绍以及实现原理窥探 使用Slf4j集成Log4j2构建项目日志系统的完美解决方案 slf4j(全称是Simple Loging Facade For Jav ...
- C++ 函数部分(2)
C++函数的递归调用 函数可以直接或间接地调用自身,称为递归调用.所谓直接调用自身,就是指在一个函数的函数体中出现了对自身的调用表达式,例如: void fun1(void) { //do somet ...
- cxf与struts2拦截器冲突的解决方案
最近学习接口,学习了下cxf,用tomcat部署访问的时候,发现接口不能访问:百度了很多,最终找到比较好的解决方案: sturts2配置: <!-- 设置strus拦截器 --> < ...
- WebService_使用三要素
一.Java中WebService规范 JAVA 中共有三种WebService 规范,分别是JAX-WS.JAX-RS.JAXM&SAAJ(废弃). 1.JAX-WS规范 JAX-WS 的全 ...
- bzoj4806 炮——DP
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=4806 看到这题首先会想到状压什么乱七八糟的,然而很难做: 其实,因为求的是方案数,所以并不需 ...
- Python基础第十天
一.内容
