Django ContentType内置组件
一、引出问题

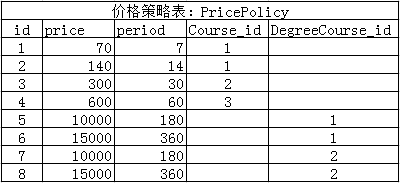
假如有这两张表,它们中的课程可能价格不一样、周期不一样、等等...不一样...,现在有一张价格策略表,怎么就用一张表报保存它们之间不同的数据呢?
可能你会这样:

确实是行!但是,如果有很多不同类型的课程,那么这样表就太多空值了!
没办法,这一张表不行,再创建一张不就行了,就像这样:

确实,对于这种情况,Django就是这样做的。
现在,有了 ContentType,我们只需创建三张表,就实现跟上面的效果一模一样了。
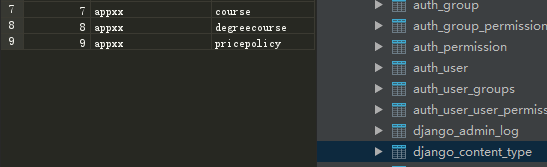
这是因为 Django 本身就会新建 django_content_type 这张表,这张表就保存了 model 中的表名。

二、ContentType
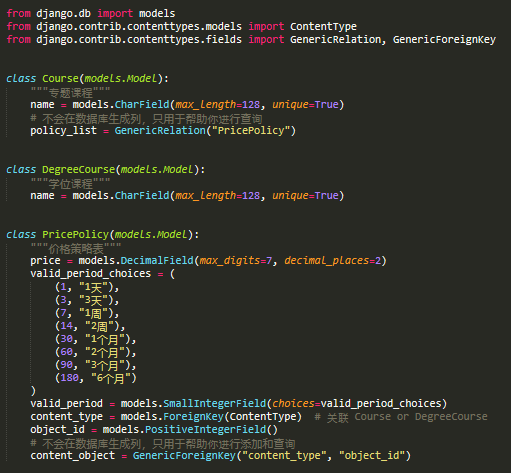
那么怎么创建这种关系呢?如下:

这里,DegreeCourse 表没有使用 GenericRelation,则不能使用下面说的第3点,否则报错,要想使用就跟 Course 表一样添加即可。
对于 GenericRelation 和 GenericForeignKey 类型字段,不会在数据库生成列!
三、测试
# views.py
from django.shortcuts import HttpResponse
from django.contrib.contenttypes.models import ContentType
from appxx import models
1、在价格策略表中添加一条数据。
# 方式1
def test(request):
models.PricePolicy.objects.create(
price=100,
valid_period=7,
object_id=3,
content_type=ContentType.objects.get(model="course")
)
return HttpResponse("ok")
# 方式2
def test(request):
models.PricePolicy.objects.create(
price=200,
valid_period=14,
content_object=models.Course.objects.get(id=3) # 对应Course表id为3的价格策略
# content_object=models.DegreeCourse.objects.get(id=2) # 对应DegreeCourse表id为2的价格策略
)
return HttpResponse("ok")
2、 根据某个价格策略对象,找到对应的表和数据。(是根据 GenericForeignKey类型字段实现的)
def test(request):
obj = models.PricePolicy.objects.get(id=1)
print(obj.content_object.id, obj.content_object.name) # 自动找到
return HttpResponse("ok")
3、 找到某个课程关联的所有价格策略。(是根据 GenericRelation 类型字段实现的)
def test(request):
obj = models.Course.objects.get(id=1)
for item in obj.policy_list.all():
print(item.id, item.price, item.valid_period)
return HttpResponse("ok")
关系图:

四、总结
什么时候才用ContentType?
当一张表跟 n 张表动态地创建 ForeignKey 关系时,而不是创建太多列,因为数据表中会有很多空值。
ContentType 通过仅两列字段就实现了 n 张表的 ForeignKey 关系。
Django ContentType内置组件的更多相关文章
- Django:内置组件Content-Type
12.Django组件之Content_Type 1.帮助我们生成了一张表,里面有所有表名.这样不再自建表在表中填表名,用Foreignkey获取 2.为了让我们快速进入插入数据,填写一个字段Gene ...
- django的内置分页
本节内容 自定义一个简单的内置分页 Django内置分页 Django内置分页扩展(继承) 自定义内置组件 自定义一个简单的内置分页 先用django自己自定制一个简单的内置分页,大概掌握内置分页的底 ...
- Vue基础(环境配置、内部指令、全局API、选项、内置组件)
1.环境配置 安装VsCode 安装包管理工具:直接下载 NodeJS 进行安装即可,NodeJS自带 Npm 包管理工具,下载地址:https://nodejs.org/en/download/安装 ...
- django的内置信号
Model singnalspre_init 在model执行构造方法之前自动触发post_init django的model在执行构造方法之后,自动触发pre_save django的对象保存之前, ...
- Django的内置登录、退出、修改密码方法
Django中内置的登录.退出.修改密码方法. 1.url.py中使用django.contrib.auth中的views函数,django.views.generic中的TemplateView函数 ...
- 通俗易懂了解Vue内置组件keep-alive内部原理
1. 官方介绍及其用法 1.1 组件介绍 要想搞明白<keep-alive>组件的内部实现原理,首先我们得搞明白这个组件怎么用以及为什么要用它,关于<keep-alive>组件 ...
- Vue内置组件[回顾]
1.动态组件 在某些场景,往往需要我们动态切换页面部分区域的视图,这个时候内置组件component就显得尤为重要. component接收一个名为is的属性,is的值应为父组件中注册过的组件的名称, ...
- Ionic4.x Theming(主题) 增加内置主题 颜色 修改内置组件默认样式 修改底部 Tabs 背景颜色以及按钮颜色
1.Ionic4.x Theming(主题) Ionic4.x 修改主题颜色的话需要在 src/theme/variables.scss 文件中修改. https://ionicframework.c ...
- form-create教程:给内置组件和自定义组件添加事件
本文将介绍form-create如何给内置组件和自定义组件添加事件 form-create 是一个可以通过 JSON 生成具有动态渲染.数据收集.验证和提交功能的表单生成器.并且支持生成任何 Vue ...
随机推荐
- odb_sqlite_demo
#include <iostream> #include <odb/database.hxx> #include <odb/transaction.hxx ...
- Could not find modernizr-2.6.2 in any of the sources GitLab: API is not accessible
Could not find modernizr-2.6.2 in any of the sources GitLab: API is not accessible bundle exec rake ...
- Linux下 CentOS 7 对比6 改动详解 及 系统安装
系统基础服务变化 操作系统 本文CentOS7 为最新版7.5 本文CentOS6 为6.9 操作 Centos6 Centos7 对比 自动补全 只支持命令.文件名 支持命令.选项.文件名 文件系统 ...
- 开车旅行 2012年NOIP全国联赛提高组(倍增+set)
开车旅行 2012年NOIP全国联赛提高组 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 钻石 Diamond 题目描述 Description 小A 和小B决定利用 ...
- Oracle虚拟机配置
1.正常安装 .配置 3.监听配置 4.重启监听服务 5.防火墙端口放行 6.Oracle客户端连接工具测试
- P2973 [USACO10HOL]赶小猪
跟那个某省省选题(具体忘了)游走差不多... 把边搞到点上然后按套路Gauss即可 貌似有人说卡精度,$eps≤1e-13$,然而我$1e-12$也可以过... 代码: #include<cst ...
- [Qt Creator 快速入门] 第0篇 开始学习Qt 与Qt Creator
Qt官方信息 Qt官网:http://qt.digia.com/ Qt开源官网:http://qt-project.org/ Qt最新版本下载:http://qt-project.org/downlo ...
- 数据结构之单链表(C实现)
list.h #ifndef LIST_H #define LIST_H #include <iostream> #include <stdio.h> #include < ...
- 2017杭电多校06Rikka with Graph
Rikka with Graph Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) ...
- linux学习之路4 系统目录架构
linux树状文件系统结构 bin(binary) 保存可执行文件 也就是保存所有命令 boot 引导目录 保存所有跟系统有关的引导程序 其中Vmlinux文件最为重要,是系统内核 dev 保存所有的 ...
