jsonview插件的常见使用方法整理
Jsonview是目前最热门的一款开发者工具插件,确切的来说jQuery JSONView是一款非常实用的格式化和语法高亮JSON格式数据查看器jQuery插件。它是查看json数据的神器。
下载地址:http://www.cnplugins.com/devtool/jsonview/
常用的使用方法有:
1.在页面中引入jquery和jquery.jsonview.js,以及jquery.jsonview.css文件。
|
1
2
3
|
<link rel="stylesheet" href="dist/jquery.jsonview.css"><script src="js/jquery.min.js"></script><script src="dist/jquery.jsonview.js"></script> |
2.关于如何设置JSONView语法高亮?
jQuery JSONView插件中的语法高亮是通过CSS来渲染不同数据类型的字符串,例如,可以在CSS中设置布尔型的数值为蓝色,字符串类型为绿色等等。jquery.jsonview.css文件中已经预设了各种高亮颜色,你可以根据实际情况自行修改。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
.jsonview .null { color: red;}.jsonview .bool { color: #fde3a7;}.jsonview .num { color: #bf55ec;}.jsonview .string { color: #00b16a; white-space: pre-wrap;} |
3.如何初始化jsonview插件?
在页面DOM元素加载完毕之后,可以通过JSONView()方法来初始化该插件。也可以在初始化时传入配置参数。
|
1
2
3
4
5
6
7
|
var json = {"hey": "guy","anumber": 243,"anobject": {...},...};$(function() { $("#json").JSONView(json); // with options $("#json-collasped").JSONView(json, { collapsed: true });}); |
4.如何配置jsonview参数?
jQuery JSONView插件可以使用以下一些配置参数。
collapsed:是否在第一次渲染时收缩所有的节点,默认值为:false。nl2br:是否将一个新行转换为<br>字符串,默认值为false。recursive_collapser:是否递归收缩节点,默认值为false。escape:Escape HTML in key, default is true。
5.如何控制jsonview节点?
jQuery JSONView提供了以下的方法来控制JSON节点,所有的方法都接收一个level参数来在相应的节点上执行操作。
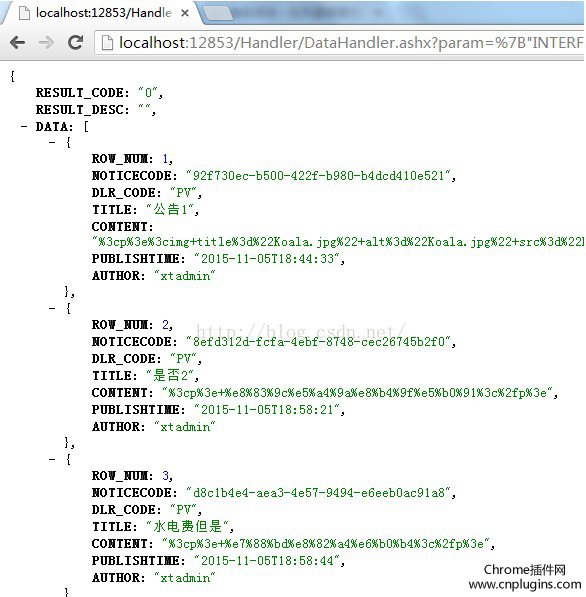
jQuery#JSONView('collapse', [level]):收缩节点。jQuery#JSONView('expand', [level]):展开节点。jQuery#JSONView('toggle', [level]):切换节点.- 6.复制请求地址-json的url,粘贴到浏览器的地址栏-》确认。结果如下图所示:

jsonview插件的常见使用方法整理的更多相关文章
- 【AS3】Flash与后台数据交换四种方法整理
随着Flash Player 9的普及,AS3编程也越来越多了,所以这次重新整理AS3下几种与后台数据交换方法.1.URLLoader(URLStream)2.FlashRemoting3.XMLSo ...
- chrome jsonView插件安装
chrome 应用商店打不开,想装插件愁死人了. 今天想到一个好方法,以 jsonView插件为例分享一下. 1.打开 https://github.com : 2.搜索 jsonView 链接:ht ...
- 【Chrome插件】去掉因使用jsonView插件的弹出窗口"请停用以开发者模式运行的扩展程序"
前言 小编最近使用jsonView插件时,每次打开谷歌浏览器都会弹出下面的窗口,上网搜索,找到一个非常有效的方法. 解决方法 一.新建一个文本文档 二.复制代码 <# : @echo off c ...
- CSS常见布局问题整理
实现div的水平居中和垂直居中 多元素水平居中 实现栅格化布局 1. 实现div的水平居中和垂直居中 实现效果: 这大概是最经典的一个题目了,所以放在第一个. 方法有好多, 一一列来 主要思路其实就是 ...
- JavaScript实现判断图片是否加载完成的3种方法整理
JavaScript实现判断图片是否加载完成的3种方法整理 有时候我们在前端开发工作中为了获取图片的信息,需要在图片加载完成后才可以正确的获取到图片的大小尺寸,并且执行相应的回调函数使图片产生某种显示 ...
- PHP 中使用ajax时一些常见错误总结整理
这篇文章主要介绍了PHP 中使用ajax时一些常见错误总结整理的相关资料,需要的朋友可以参考下 PHP作为后端时,前端js使用ajax技术进行相互信息传送时,经常会出错误,对于新手来说有些手足无措.总 ...
- 获取客户端用户真实ip方法整理(jekyll迁移)
layout: post title: 获取客户端用户真实ip方法整理 date: 2019-08-22 author: xiepl1997 tags: springboot 由请求获取客户端ip地址 ...
- Oracle之常见问题诊断方法
Oracle认证:常见问题诊断方法如下: 1.TNS-12154 Error 或ORA-12154 特征:SQL*NET没有找到连接串或别名 原因1:(1)没有找到TNSNAMES.ORA文件,该文件 ...
- 100m和1000m网线的常见制作方法
100m和1000m网线的常见制作方法 100m和1000m网线的常见制作方法: 5类线(100m)的制作: a: 绿白(3).绿(6).橙白(1).蓝(4).蓝白(5).橙(2).棕白(7).棕(8 ...
随机推荐
- 美国诚实签经验——我们准备了XX万的存款,这足以应付我预算表中涉及的所有开支,如果有意外情况我们的资金不足以应付,我们双方的父母也会支援我们,绝对不会占用美国的任何福利
闲话少絮,直接分享本人诚实签的经验,希望对有此打算的朋友有帮助! 个人经验有限,经历仅供参考~~ 第一步:决定赴美生子. 第二步:选择诚实签. 第三步:填写DS160表格(网址https://ceac ...
- Windows Java环境变量配置
安装步骤略过... 环境变量配置 新建环境变量: JAVA_HOME C:\Program Files\Java\jdk1.6 将路径替换为自己的安装路径. 新建环境变量: classpath ...
- A brief preview of the new features introduced by OpenGL 3.3 and 4.0
A brief preview of the new features introduced by OpenGL 3.3 and 4.0 The Khronos Group continues t ...
- bzoj 1700: [Usaco2007 Jan]Problem Solving 解题【dp】
很像贪心的dp啊 这个定金尾款的设定让我想起了lolita和jk制服的尾款地狱-- 设f[i][j]为从j到i的付定金的最早月份然后从f[k][j-1]转移来,两种转移f[i][j]=min(f[i] ...
- js 事件循环机制 EventLoop
js 的非阻塞I/O 就是由事件循环机制实现的 众所周知 js是单线程的 也就是上一个任务完成后才能开始新的任务 那js碰到ajxa和定时器.promise这些异步任务怎么办那?这时候就出现了事件 ...
- xposed源码编译与集成
xposed installer3.0版本之后,传统的xposed框架的使用方法是从官网上下载xposed installer.apk以及xposed-arm-sdk22.zip包.然后具体的使用方法 ...
- php insteadof 作用
PHP5的另一个新成员是instdnceof关键字.使用这个关键字可以确定一个对象是类的实例.类的子类,还是实现了某个特定接口,并进行相应的操作.在某些情况下,我们希望确定某个类是否特定的类型,或者是 ...
- Linux环境下修改MySQL数据库存储引擎
今天在执行Oracle数据库迁移至MySQL数据库时报出了一个错误信息: Specified key was too bytes 百度发现,原来需要更改MySQL数据库的存储引擎为InnoDB,查询目 ...
- [转]Paging, Searching and Sorting in ASP.Net MVC 5
本文转自:http://www.c-sharpcorner.com/UploadFile/4b0136/perform-paging-searching-sorting-in-Asp-Net-mvc- ...
- C# 访问mongodb数据库
1.引用四个mongodb动态库MongoDB.Bson.dll,MongoDB.Driver.Core.dll,MongoDB.Driver.dll,MongoDB.Driver.Legacy.dl ...
