通过反编译小程序来学习前端:wxappUnpacker
小程序开发时,会有4种文件:.wxss .json .wxs .wxml。
正式上传到腾讯时,目录会被打包,使用时再发放给客户端。
这个文件包后缀是 .wxapkg。只要手机用过这个小程序,文件包就会缓存在手机内。
所以,要获得源码,要做的工作是 提取 + 拆解 这个包。
(一)提取
首先,需要一台root过的Android手机。
本人只有一台备用Android手机,不自带root功能,于是百度搜索 手机型号 + root。
随便挑了一款一键root软件(“某兔”),连接,USB调试模式,一键root......
文件包存放在系统文件夹,读写权限有限制,所以用Adb去操作。(某些机型自带高权限文件操作功能,可不用这个方法,无奈此机比较低端)
Adb 全称 Android Debug Bridge ,因为 Android 是基于 Linux 的,Adb用的也是Linux命令。
在“某兔”中,找到自带的Adb命令行功能。
例行先检查一下状态:
- adb devices
输入后回车,显示出 List of devices attached,表明连接正常。
进入shell模式:
- adb shell
此时,光标前面变为 shell@{你的手机型号}:/ $
进入root模式:
- $ su
此时,光标前面变为 root@{你的手机型号}:/ #
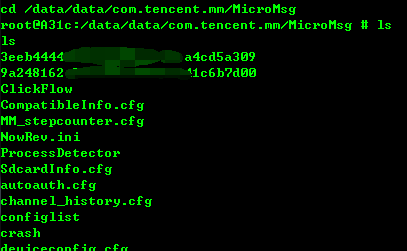
- $ cd /data/data/com.tencent.mm/MicroMsg/{User}/appbrand/pkg
cd指令,是change directory,即转到目标文件夹上进行操作。
{User} 为微信帐号唯一标识,是一串哈希码。
由于不知道自己的标识id,所以先cd到MicroMsg目录下,用 $ ls 命令,显示出有哪些文件夹,再cd进那个帐号文件夹

(上图登陆过两个微信帐户,因此有两个id文件夹)
在pkg文件夹下,用$ ls 命令,罗列出缓存的wxapkg
但此时,/data系统文件夹只可读,无法直接复制。
通过 cd .. 命令,回到根目录。输入:
- $ mount -o remount,rw /data
remount是重新挂上文件系统,rw是改为read-write可读写模式。
此时,便可把pkg内的文件复制出去了:
- $ cp /data/data/com.tencent.mm/MicroMsg/{User}/appbrand/pkg/{文件名}.wxapkg /mnt/sdcard
/mnt/sdcard是Android的储存卡目录,也就是可以在电脑里打开的那个盘。
(二)拆解
目前比较好的一个拆解的脚本是wxappUnpacker
基于node.js,此处跳过node.js的部署。
把wxappUnpacker下载后,在文件夹shift + 右键,调出cmd。
输入npm install回车,一次性安装所有依赖。
输入node wuWxapkg.js + 文件包路径(注意 / 开头的是绝对路径,没有的是相对路径)回车。
脚本自动拆解出四种后缀文件,再自动调用wuConfig.js wuJs.js wuWxml.js wuWxss.js分别拆解。
最后得出的目录文件,就是开发者所创建的结构

(三)总结
提取出成熟的小程序源码来研究,有助于前端入门者对js css的掌握。
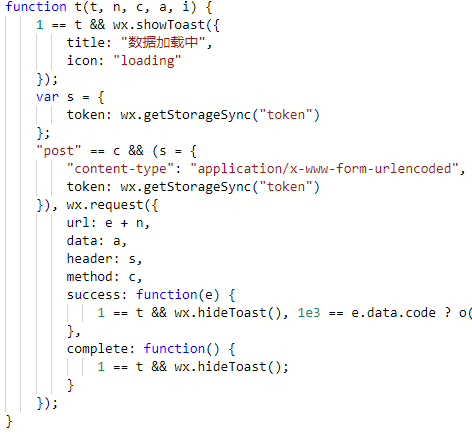
但遗憾的是,反编译后js源码,变量名大部分会被单字母取替,注释也会消失。
使得对代码的理解极其费事,但还是能从框架结构中,推理出主要功能的实现。

通过反编译小程序来学习前端:wxappUnpacker的更多相关文章
- 微信小程序js学习心得体会
微信小程序js学习心得体会 页面控制的bindtap和catchtap 用法,区别 <button id='123' data-userDate='100' bindtap='tabMessag ...
- 微信小程序开发学习资料
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 微信小程序视频学习笔记
[清华大学]学做小程序 https://www.bilibili.com/video/av21987398 2.2创建项目和文件结构 小程序包含一个描述整体程序的app和多个描述各自页面的page 配 ...
- 微信小程序------小程序初步学习
1:学习微信小程序,首先的会一点前端的基础会比较容易上手,比如:HTML+CSS,JS,HTML5+CSS3: H5+CSS3中的弹性盒子在微信小程序中经常用到,这是必须掌握的.不会的可以去W3C文档 ...
- apk反编译之二——smali学习
在apk被反编译后,原来的java程序会以smali文件呈现.这就需要补充smali的知识.依旧参考官方文档,择日我将把官方文档做一下翻译.今日先贴出链接地址: 1:了解smali字节码的寄存器 请参 ...
- 微信小程序入门学习
前(che)言(dan): 近几天,微信小程序的内测引起了众多开发人员的热议,很多人都认为这将会成为一大热门,那么好吧,虽然我是一个小白,但这是个新玩意,花点时间稍稍钻研一下也是无妨的,谁让我没有女朋 ...
- 小程序入门学习Demo
技术:小程序 概述 适合学习小程序的初级开发人员,入门教程 详细 代码下载:http://www.demodashi.com/demo/14956.html 小程序周边美甲美发预约Demo 代码主 ...
- 微信小程序开发学习记录
两天撸了一遍小程序的文档,跟网页相似,个人感觉是简化版.但是因为开放了很多微信自带的接口又使得部分功能开发起来相对方便 思维导图如下: 目前我的理解大概是这么个逻辑,以后深入学习后可能会有更改 跟着大 ...
- 微信小程序入门学习之事件 事件对象 冒泡非冒泡事件(1)
这关于事件的学习,可以自己复制到微信开发者工具上自己运行试试. 首先这里有两个文件.js 和.wxml 文件 首先给出.js文件下代码 // pages/news/news.js Page({ /** ...
随机推荐
- 解决weblogic页面和控制台乱码问题
转自:https://blog.csdn.net/u010995831/article/details/53283746 之前一直有碰到weblogic各种乱码问题,要不就是页面乱码,要不就是控制台乱 ...
- 配置DTD提示的方法
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE sqlMap PUBLIC "-/ ...
- 转:IIS MVC 发布错误 403.14-Forbidden Web 服务器被配置为不列出此目录的内容
访问网址:http://blog.csdn.net/csethcrm/article/details/37820135 有两个地方需要配置: 1.web.config中的节点: <system. ...
- hdu4608 I-number
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=4608 题意:给定一个数X,注意X是个大数,X的长度不超过1e5. 让你求出一个Y,满足三个条件,Y&g ...
- [App Store Connect帮助]八、维护您的 App(3)将 App 恢复至 App Store
如果您已将 App 从 App Store 中移除,之后创建了该 App 的一个新版本,那么即使新版本被“App 审核”批准,App 状态也仍会是“被开发者下架”.若要发布新版本,您必须首先将其恢复至 ...
- nmcli 学习小结
nmcli 是Redhat提供的网络配置编辑工具, 它可直接编辑/etc/sysconfig/network-scripts/ifcfg-xxx , 它是NetworkManager服务的客户端工具, ...
- 【react native】有关入坑3个月RN的心路历程
由于一些原因,笔者最近变更到了RN的团队,回归到了hybrid app的开发的圈子中,固然是有蛮多新鲜感和新机遇的,不过遥想起以前在hybrid中各种view之前跳转的头疼等各种问题,笔者怀着忐忑的心 ...
- [Usaco2006 Open]The Climbing Wall 攀岩
Description One of the most popular attractions at the county fair is the climbing wall. Bessie want ...
- _bzoj1192 [HNOI2006]鬼谷子的钱袋【水题】
传送门:http://www.lydsy.com/JudgeOnline/problem.php?id=1192 求2^i > m的最小的i #include <cstdio> in ...
- 水题 Codeforces Round #307 (Div. 2) A. GukiZ and Contest
题目传送门 /* 水题:开个结构体,rk记录排名,相同的值有相同的排名 */ #include <cstdio> #include <cstring> #include < ...
