DEV Express中NavBarCointrol的使用
尚未对内容进行删减,内容有偏差和冗余,谨慎阅读。
发现在后面,写在前面:
13,之前在Default模式下,之所以很多Appearance属性都起不到作用,是因为Control的LookAndFeel默认选择了UseDefultLookAndFeel.
14,最早在接触该控件的时候,找了很久上调下拉的按钮是怎么出来的,可以设置Control的SkinExplorerBarViewScrollStyle为Button或者是Scroll,即按钮还是滚动条。
一、Control
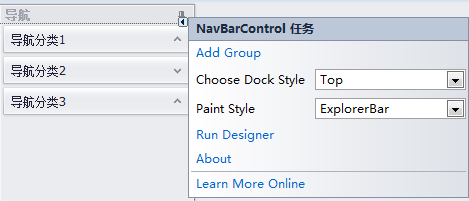
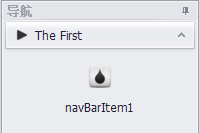
1,NavBarControl即导航条控件,位于导航和布局分类中,可以用来实现类似于网页中左导航的功能。其基本元素为NavBargroup控件,即导航条分组,如图:

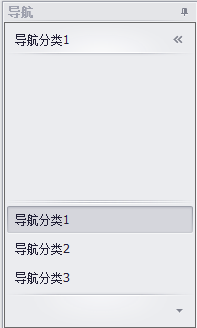
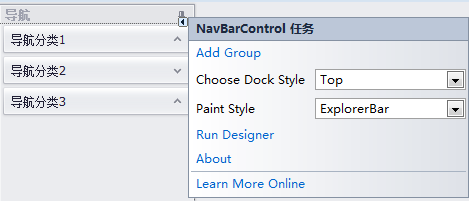
2,通过点击快速编辑按钮,进入快速便捷界面,可以添加分组(Add Group),修改停靠属性(Dock Style),修改控件的基本布局风格(Paint Style)。停靠属性与WinForm中所有其他控件一致,修改在父容器中的停靠模式。PaintStyle中包括Default/ExplorerBar/SideBar/NavigationPane四种模式,如下图分别是D模式和S模式,其中D/E模式类似,S/V模式类似。


3,打开Run Designer就是对导航控件进行细致的属性配置。

其中Groups/Items/Links显然是对详细条目进行具体设置,如导航分类1/导航分类2等等,如图:

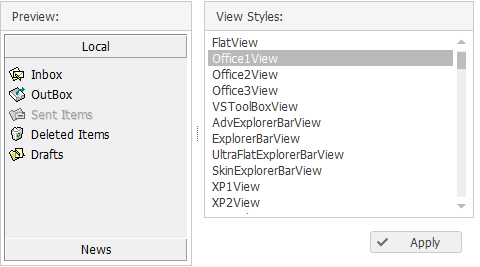
View Chooser是选择默认试图,其中PreView预览版:

设置控件的View属性会覆盖掉之前选择的PaintStyle。
4,看其他人的演示程序,怎么都不出现BarControl上调和下拉的按钮,后来发现当添加的Items足够多时,自然就出现了,之前一直纠结在这,是因为把按钮看成多余的样式了。

插入:UseWaitCursor属性,当鼠标进入Control的活动区域的时候,显示Wait符号。
二、Group
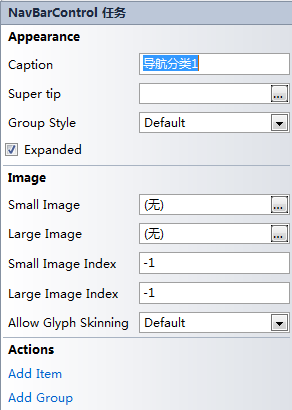
5,NavBarGroup同样进入快速编辑界面

可以修改标题,注意在Dev中多数控件用Caption属性替代了原有的Text属性。
通过SuperTip属性来修改提示信息,就像所描述的那样,真的很强大。

修改GroupStyle,选择ControlContainer,即可将任意控件添加到该分组中。

选中Expanded复选框,则该分组在运行时默认打开。否则默认收缩。
6,Group中Item的Image部分,选择SmallImage或者LargeImage来添加图片,而究竟是以Small的方式还是以Large的方式进行显示,取决于Group中GroupStyle,如果GroupStyle为LargeIconText,那么就如图所示:

相反,如果Group中选择SmallIconText,但是只指定了LargeImage,那么对不起,将不显示任何图标。
插入:对于界面中共有的控件位于Components分类中,如ImageCollection。
为了实现上面的效果,我们可以为NavBarControl控件添加SmallImages和LargeImages,也就是为这两个属性分别指定ImageCollection。这样指定SmallImageIndex属性就可以了,当然如果已经指定了smallImage,那么会覆盖ImageCollection中指定的图片。
7,在同一时刻只能有一个Group的Expanded属性为true;
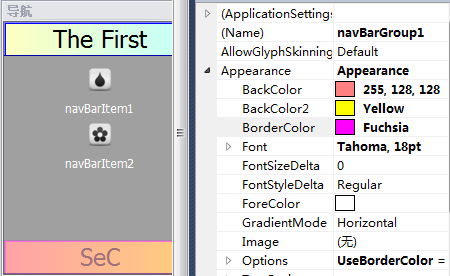
8,在Default模式下,Group的appearance属性中的BackColor和BackColor2以及BorderColor属性失效,但是在SideBar模式下却是有用的,但是在SideBar模式下,图标将会不予显示,所以我们推断,图标和颜色背景在默认情况下不能共存,也就是相互覆盖。

Font属性设置Group中字体的大小同时影响Group的高度。
FontSizeDelta会影响到Group显示字体的大小,FontStyleDelta会影响到字体的风格,如加粗/斜体等。ForeColor代表字体颜色;
GradientMode代表颜色渐变的方式,如垂直/水平等。
Image是设置背景图片。当然是只在SideBar模式下有效。
也就是说,只有SideBar模式,才允许这么多的自定义,在其他模式下,会直接被覆盖掉。其实这些属性在切换模式时,都会被保留,只不过是存在相互之间的覆盖罢了。
Options中的其他属性,如设置UseImage等就不做展开了。
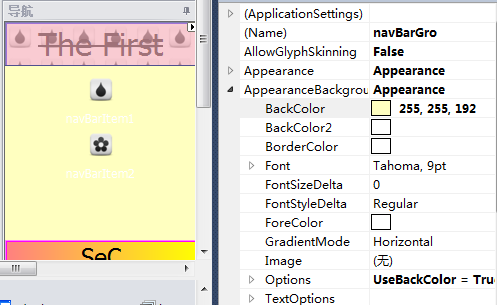
9,同理AppearanceBackground的部分属性也只是在SideBar中有效。只是Group整体的背景,而不是Group条的设置。

没有展开的必要。用处也不大。
10,AppearanceHotTrack只是当鼠标进入Group控件后,控件的反映,还是有些用处的。
11,DragDropFlags设置Group内的Items之间是否可拖动。
Hint属性设置提示文本,是SuperTip的微缩版本。
Visible指示可见性,其他属性不做说明。
三、item
12,因为有Control和Group的积累,所以item的快速编辑界面就不用说明了,注意Enabled属性就可以了,指示当前的控件能否被选中。有关的Appearance的属性也不做说明。
注意CanDrag属性,与Group中的Drag有影响,即使设置Group可以拖拽,我们仍然可以通过设置某个Item不可以被拖动。
DEV Express中NavBarCointrol的使用的更多相关文章
- DEV Express中Bar Manager的使用
未排版 在barManager中可以添加多种元素,如皮肤按钮,复选框等,但是下拉菜单却给出了多个冗余的控件. 遗留问题:怎么设置Bar为大图标,查找是否存在Ribbon控件. Bar 1, ...
- DEV Express中ImageCollection的使用
1, ImageCollection作为窗体组件的一种,位于Components分类下,拖进窗体以后,显示在界面的底部. 2, 注意ImageCollection的Imag ...
- Dev Express中Dock panel的使用
使用DockManager,添加DockPanel. 1,DockManager位于“导航和布局”分类中. 添加一个DockManager控件到窗体中以后,即是在当前窗体类中,添加一个DockMana ...
- DEV Express
记录在使用DEV Express中遇到的所有问题及解决方案 问题1:将Dev11升级到Dev14 解决方案:将解决方案中原有Dev引用删除,重新添加必须的Dev14引用,问题解决: 问题2:LC.ex ...
- nodejs+express中设置登录拦截器
在nodejs+express中,采用nodejs后端路由控制用户登录后,为了加强前端的安全性控制,阻止用户通过在浏览器地址栏中输入地址访问后台接口,在app.js中需要加入拦截器进行拦截: /*** ...
- Dev Express 安装
Dev Express 安装 点击DevExpressUniversalTrialComplete-20151209.exe开始安装 选择需要安装的产品 选择需要安装的产品目录,这里设置为D盘 开 ...
- Dev Express Report 学习总结(八)Dev Express Reports 常见问题总结
1. 在新建ASP.NET Dev Express Report时的两种方式: A. 右键Add DevExpress Item->New Item->All->从Web Repor ...
- Dev Express Report 学习总结(一) 基础知识总结
Dev Express,一个非常优秀的报表控件.像其他报表一样,该报表也包括几个主要部分:Report Header,Page Header,Group Header,Detail,Group Foo ...
- .NET程序员项目开发必知必会—Dev环境中的集成测试用例执行时上下文环境检查(实战)
Microsoft.NET 解决方案,项目开发必知必会. 从这篇文章开始我将分享一系列我认为在实际工作中很有必要的一些.NET项目开发的核心技术点,所以我称为必知必会.尽管这一系列是使用.NET/C# ...
随机推荐
- Alt+数字 输入特殊字符
前言: 按住Alt键不放,再按(小键盘的)数字键,然后放开就可以输入特殊字符. 起始 终止 字符类别 0 255 基本与ASCII 码表对应 42657 42680 大写希腊字母 ...
- MySQL GTID复制
什么是GTID 什么是GTID呢, 简而言之,就是全局事务ID(global transaction identifier ),最初由google实现,官方MySQL在5.6才加入该功能.GTID是事 ...
- P2044 随机数生成器
链接:https://www.luogu.org/problem/show?pid=2044#sub 题目描述 栋栋最近迷上了随机算法,而随机数是生成随机算法的基础.栋栋准备使用线性同余法(Linea ...
- AJPFX简述Scanner类的特点
hasNextInt() :判断是否还有下一个输入项,其中Xxx可以是Int,Double等.如果需要判断是否包含下一个字符串,则可以省略Xxx nextInt(): 获取下一个输入项. ...
- AJPFX总结内部类
内部类:内部类的访问规则:1. 内部类可以直接访问外部类中的成员,包括私有 原因是内部类中持有了一个外部类的引用,格式:外部类.this2. 外部类要访问内部类,必须建立内部类对象访问格式:1. ...
- 【转】android技术栈
android技术栈-现有使用的进行一个汇总(初稿) 2017年04月24日 16:19:40 阅读数:2004 android技术栈 开发工具 Android studio 开发语言 Java 自动 ...
- leetcode410 Split Array Largest Sum
思路: dp. 实现: class Solution { public: int splitArray(vector<int>& nums, int m) { int n = nu ...
- jQuery选择器之属性筛选选择器
在这么多属性选择器中[attr="value"]和[attr*="value"]是最实用的 [attr="value"]能帮我们定位不同类型 ...
- 【经验总结】关于使用某些第三方插件库元素设置display:none后重新show不显示的问题;(display、opacity、宽高0的使用场景)
display:none 直接取消元素所占用的位置(但是元素还是存在的),后面元素看他就相当于不存在了: opacity:0 隐藏,但是其依旧占用位置: height.width:0 和displa ...
- Java 11 正式发布,支持期限至2026年9月
美国当地时间9月25日,Oracle 官方宣布 Java 11 (18.9 LTS) 正式发布,可在生产环境中使用!这是自 Java 8 后的首个长期支持版本,非常值得大家的关注,可以通过下面的地址进 ...
