vue中状态管理vuex的使用分享
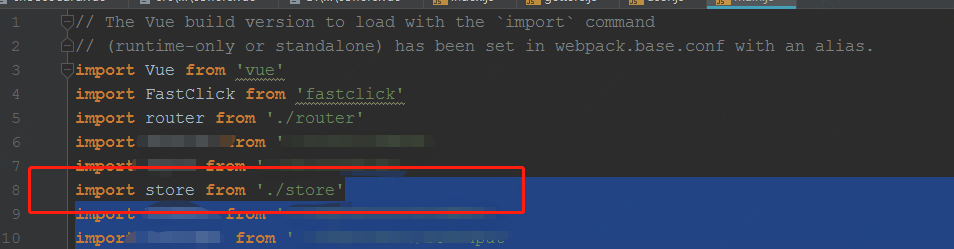
一、main.js中引入 store

import store from './store'
window.HMO_APP = new Vue({
router,
store,
render: h => h(App)
}).$mount('#app-box')
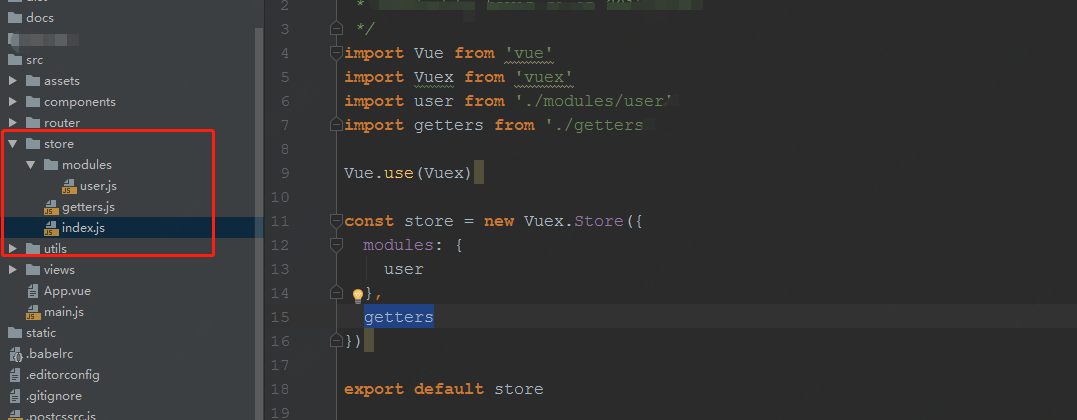
二、新建store文件夹
index.js为入口js文件
import Vue from 'vue'
import Vuex from 'vuex'
import user from './modules/user'
import getters from './getters' Vue.use(Vuex) const store = new Vuex.Store({
modules: {
user
},
getters
}) export default store 三、新建user.js文件夹,用户保存信息

user.js文件
import $ajax from '../../utils/fetch'
const user = {
state: {
info: '', // 用于保存用户信息 }, mutations: {
SET_USER_INFO: (state, info) => {
state.info = info
}, }, actions: {
setUserInfo ({commit}, info) {
commit('SET_USER_INFO', info)
},
loginBySession ({commit, state, dispatch}) {
return new Promise((resolve, reject) => {
$ajax.get('/denglujiekou', data => {
dispatch('setUserInfo', data)
resolve(data)
}, err => {
reject(err)
})
})
}, }
} export default user
四、新建getter.js文件夹,用户获取状态管理里面的信息
const getters = {
userInfo: state => state.user.info,
}
export default getters
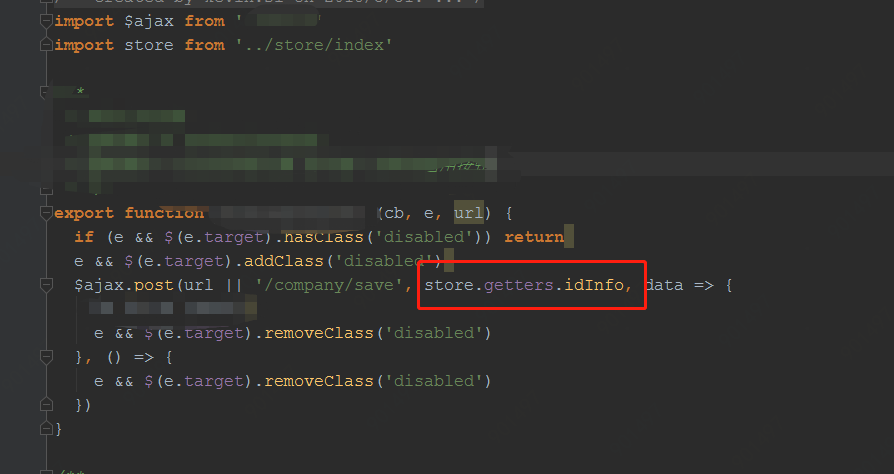
五、js中使用store方法
import store from '../store/index'
store.getters.idInfo
vue中状态管理vuex的使用分享的更多相关文章
- Vue之状态管理(vuex)与接口调用
Vue之状态管理(vuex)与接口调用 一,介绍与需求 1.1,介绍 1,状态管理(vuex) Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态 ...
- vue创建状态管理(vuex的store机制)
1:为什么说要是永远状态管理 在使用 Vue 框架做单页面应用时,我们时常会遇到传值,组件公用状态的问题.(子父间传值文章传送门) ,如果是简单的应用,兄弟组件之间通信还能使用 eventBus 来作 ...
- Vue状态管理vuex
前面的话 由于多个状态分散的跨越在许多组件和交互间各个角落,大型应用复杂度也经常逐渐增长.为了解决这个问题,Vue提供了vuex.本文将详细介绍Vue状态管理vuex 引入 当访问数据对象时,一个 V ...
- 状态管理Vuex
路由Router 配置 {path:'/login',component:Login} 路由出口 router-view 传参 {path:'/login/:id',component:Login} ...
- Vue.js 2.x笔记:状态管理Vuex(7)
1. Vuex简介与安装 1.1 Vuex简介 Vuex是为vue.js应用程序开发的状态管理模式,解决的问题: ◊ 组件之间的传参,多层嵌套组件之间的传参以及各组件之间耦合度过高问题 ◊ 不同状态中 ...
- 转 理解vuex -- vue的状态管理模式
转自:https://segmentfault.com/a/1190000012015742 vuex是什么? 先引用vuex官网的话: Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 ...
- vue总结 08状态管理vuex
状态管理 类 Flux 状态管理的官方实现 由于状态零散地分布在许多组件和组件之间的交互中,大型应用复杂度也经常逐渐增长.为了解决这个问题,Vue 提供 vuex:我们有受到 Elm 启发的状态管 ...
- vuex -- vue的状态管理模式
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. 状态管理模式.集中式存储管理 一听就很高大 ...
- 理解Vue的状态管理模式Vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. 状态管理模式.集中式存储管理,一听就很高大 ...
随机推荐
- A. Bus to Udayland
time limit per test 2 seconds memory limit per test 256 megabytes input standard input output standa ...
- Collection View Programming Guide for iOS---(七)---Custom Layouts: A Worked Example
Custom Layouts: A Worked Example Creating a custom collection view layout is simple with straightfor ...
- kubernetes1.13.1部署ingress-nginx-十一
一.Ingress 简介 (1) 在Kubernetes中,服务和Pod的IP地址仅可以在集群网络内部使用,对于集群外的应用是不可见的. 为了使外部的应用能够访问集群内的服务, 在Kubernetes ...
- poj1477(水)
犯了一个错误,贡献了一次CE: G++里面没有头文件,用scanf会CE:然而C++就可以. 两大cow解释: 最好不要c 的输入和c++的一起用 (特别是关同步的时候) 然而好像他们也不是很了解.. ...
- bzoj 3998: [TJOI2015]弦论【SA+二分||SAM】
SA的话t==0直接预处理出每个后缀的不同串贡献二分即可,然后t==1就按字典序枚举后缀,然后跳右端点计算和当前后缀的前缀相同的子串个数,直到第k个 不过bzoj上会T #include<ios ...
- 2019年BAT面试通关宝典:数据结构+JVM+并发编程+分布式...
前言 金三银四俗称跳槽黄金季,很多同学都想趁着这段时间拿高薪,去更牛逼的公司工作,认识更多大牛,提升自己的职场竞争力. 那怎样才能通过BAT面试官的考核?怎样成为一名Offer收割机? 收割Offer ...
- Fiddler 学习
Little Skill Fiddler 官网: https://www.telerik.com/fiddler 来自 https://www.cnblogs.com/zhaoyanjun/p/706 ...
- hdu 3461 Code Lock 并查集(有点难想到)★★
#include<stdio.h> #include<math.h> ]; int count; #define mod 1000000007 int find(int x) ...
- Linux Ubuntu 14.04 LTS下VirtualBox连接USB
1.环境 主机:Ubuntu 14.04 LTS 虚拟机:Windows 7 专业版本 VirtualBox: 图形用户界面版本 5.1.8 r111374 (Qt5.6.1) 2.在主机上给Virt ...
- forward和sendRedirect的区别
部分内容转自:http://blog.csdn.net/zhouysh/article/details/380364和http://blog.csdn.net/frank_jay/article/de ...