WebGL 绘制Line的bug(一)
今天说点跟WebGL相关的事儿,不知道大家有没有碰到过类似的烦恼。
熟悉WebGL的同学都知道,WebGL绘制模式有点、线、面三种;通过点的绘制可以实现粒子系统等,通过线可以绘制一些连线关系;面就强大了,通过面,我们可以绘制我们想绘制的所有的三维对象。
一切看起来都很完美,perfect。
然而,不幸的是,WebGL在绘制线条的时候,存在一个缺陷,那就是在一些机器的一些浏览器上面(应该是大多数情况下)线宽只能设置为1,而不能设置成其他的值。
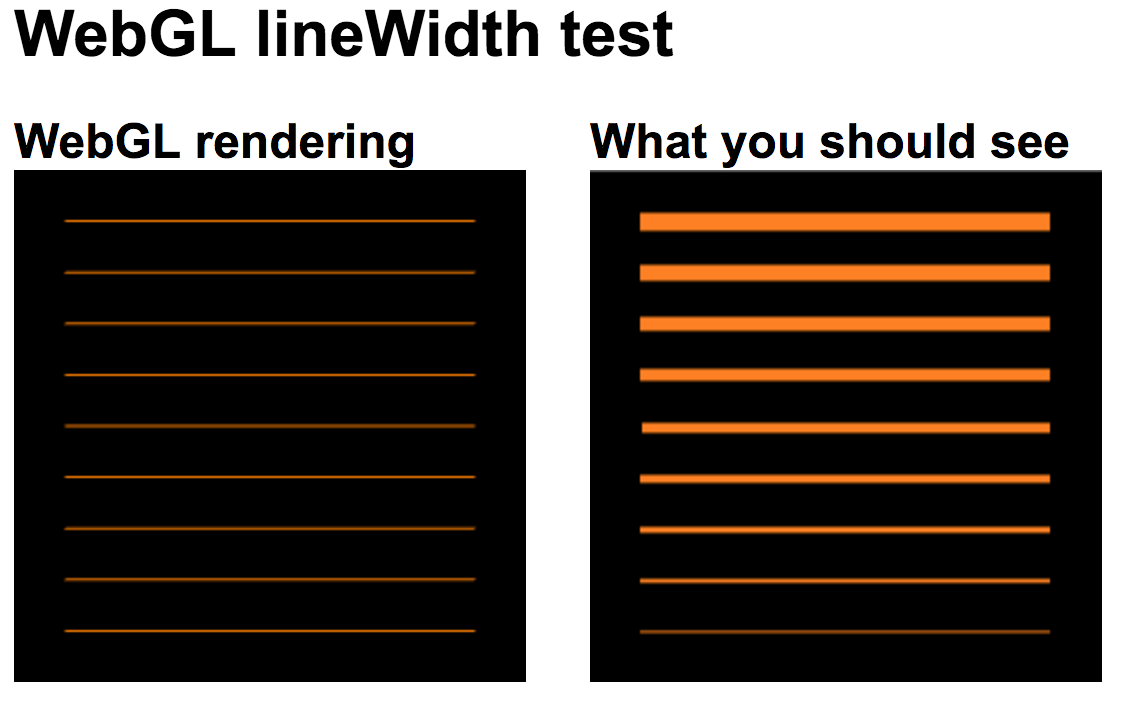
通过网址http://alteredqualia.com/tmp/webgl-linewidth-test/,我们可以测试自己的电脑是否有线宽的不能设置的bug,以下是我的电脑(mac 电脑)用chrome(版本59.0.3071.115)的测试效果:

(麻蛋,以前的mac 下的chrome是好使的,看来这病越来越严重了)
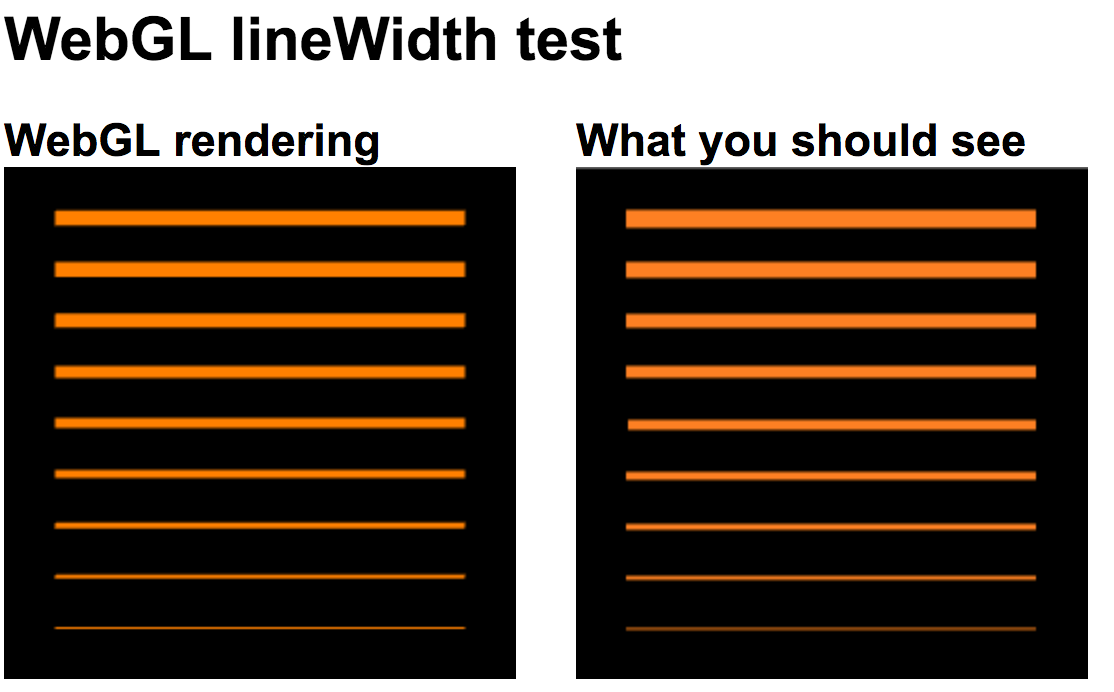
用firefox试试:

在firefox下面看来还是正常的。
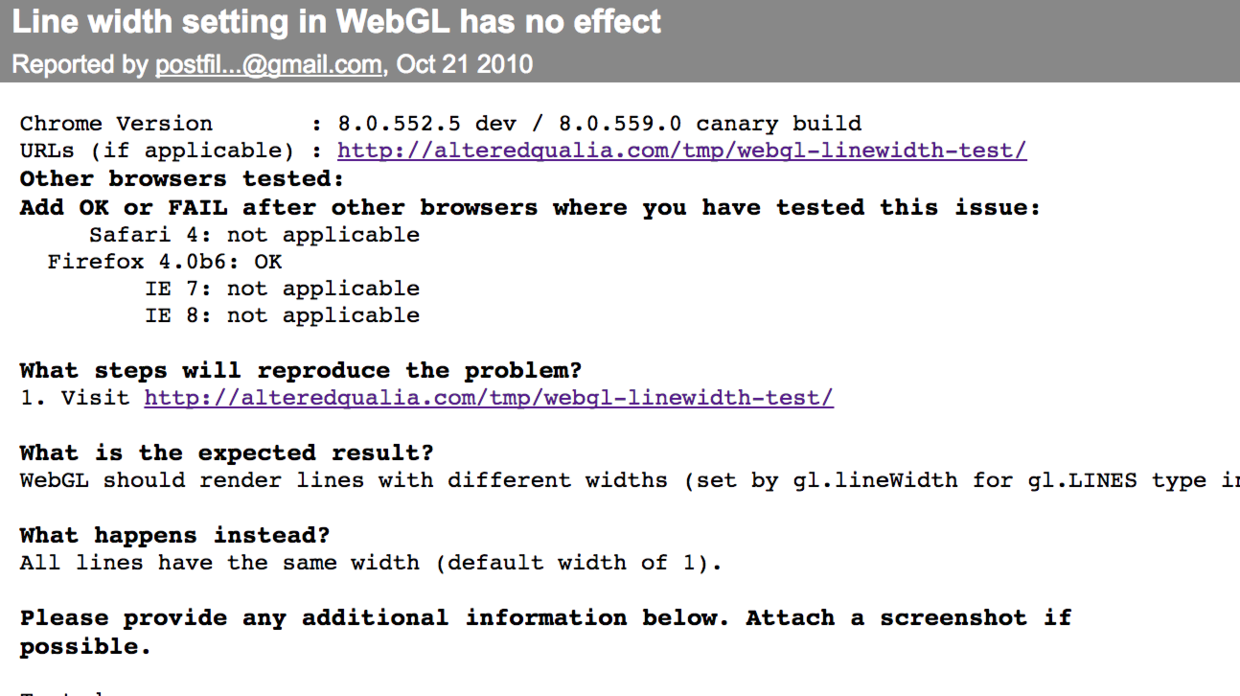
事实上,这是一个长久以来一直存在的bug,下面这个地址就是证明:
https://bugs.chromium.org/p/chromium/issues/detail?id=60124

很早之前就有人提过了,只是一直没有解决。
这是病,得治,只是那些搞浏览器大佬们不想出药。
我们就只能想点偏方来自己治疗了。
偏方是啥,由于Line的线宽是底层问题,我们并不好解决;不过,我们可以考虑通过面的绘制来模拟线,线的特点就是不随镜头变化而改变宽度,只要能够达到这个特点就可以达到模拟的效果。
下一篇将会介绍 如何通过三角形(面)的方式来模拟线条的绘制。
如果你对WebGL 感兴趣,可以了解下我们用WebGL开发的3D机房项目:
无插件纯Web 3D机房,HTML5+WebGL倾力打造
WebGL 绘制Line的bug(一)的更多相关文章
- WebGL 绘制Line的bug(二)
上一篇文章简单介绍了WebGL绘制Line的bug,不少朋友给我发了私信,看来这个问题大家都遇上过哈.今天这篇文章会讲述解决这个问题的work around. 基本思路 上一篇文章结尾简单提了下解决的 ...
- WebGL 绘制Line的bug(三)
之前铺垫了许多,今天可以来分享点纯干货了. 上一篇已经讲述了通过面模拟线条时候,每一个顶点的顶点数据包括:端点坐标.偏移量.前一个端点坐标.后一个端点坐标,当然如果我们通过索引的方式来绘制的话,还包括 ...
- WebGL绘制有宽度的线
WebGL中有宽度的线一直都是初学者的一道门槛,因为在windows系统中底层的渲染接口都是D3D提供的,所以无论你的lineWidth设置为多少,最终绘制出来的只有一像素.即使在移动端可以设置有宽度 ...
- 利用javascript和WebGL绘制地球 【翻译】
利用javascript和WebGL绘制地球 [翻译] 原翻译:利用javascript和WebGL绘制地球 [翻译] 在我们所有已知的HTML5API中,WebGL可能是最有意思的一个,利用这个AP ...
- WebGL绘制有端头的线
关于WebGL绘制线原理不明白的小伙伴,可以看看我之前的文章WebGL绘制有宽度的线.这一篇我们主要来介绍端头的绘制,先看效果图. 端头一般被称为lineCap,主要有以下三种形式: butt最简单等 ...
- 一篇文章理清WebGL绘制流程
转自:https://www.jianshu.com/p/e3d8a244f3d9 目录 初始化WebGL环境 顶点着色器(Vertex Shader)与片元着色器(Fragment Shader) ...
- FireFox下Canvas使用图像合成绘制SVG的Bug
本文适合适合对canvas绘制.图形学.前端可视化感兴趣的读者阅读. 楔子 所有的事情都会有一个起因.最近产品上需要做一个这样的功能:给一些图形进行染色处理.想想这还不是顺手拈来的事情,早就研究过图形 ...
- WebGL入门教程(二)-webgl绘制三角形
前面已经介绍过了webgl,WebGL入门教程(一)-初识webgl(http://www.cnblogs.com/bsman/p/6128447.html),也知道了如何绘制一个点,接下来就用web ...
- WPF-22:WPF绘制五角星改进版(增加半个五角星的绘制)-修改bug
之前用坐标画多边形的方法,绘制五角星.今天调试时发现当时写的时候有bug,修改一下. 原文: http://blog.csdn.net/yysyangyangyangshan/article/deta ...
随机推荐
- 039--CSS
一.CSS定义 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. ''' selector { property: value; property: value; ... propert ...
- 008--linux 基础之网络配置和ssh服务
一.linux网络配置 ifconfig eno16777736 192.168.19.48/24 | eno16777736(网卡名) 192.168.19.48/24(临时IP地址) ...
- Codeforces711C 【DP】
题意: 有n个点,m种颜色,你要给n个点上没有颜色的点染色.每个点i对应染的颜色j有一个颜料消耗,p[i][j]是点i染成j颜色的花费,你必须保证有k段颜色的点,输出最少花费多少颜料. 还有一个就是本 ...
- Ironpython 安装numpy包
http://pytools.codeplex.com/wikipage?title=NumPy%20and%20SciPy%20for%20.Net https://www.enthought.co ...
- python __builtins__ filter类 (24)
24.'filter', 用于过滤序列,过滤掉不符合条件的元素,返回由符合条件元素组成的新列表.该接收两个参数,第一个为函数,第二个为序列,序列的每个元素作为参数传递给函数进行判,然后返回 True ...
- jQuery笔记之工具方法—高级方法Ajax
$.ajxa() ——基本使用 前提:先了解js的执行机制 $.Callbacks()——回调 $.Deferred()——异步 $.when() 网络服务器链接由<渡一教育>提供 --- ...
- 分布式集群环境下,如何实现session共享二(项目开发)
在上一篇分布式集群环境下,如何实现session共享一(应用场景)中,介绍了在分布式集群下,需要实现session共享的应用场景.并且最后留下了一个问题:在集群环境下,如何实现session的共享呢? ...
- 最短路之Floyd(弗洛伊德)
只有五行的Floyd最短路算法: 核心代码 每次都更新通过k点,然后从i到j的最短路程...
- 480 Sliding Window Median 滑动窗口中位数
详见:https://leetcode.com/problems/sliding-window-median/description/ C++: class Solution { public: ve ...
- CentOS 6.9:ntpdate[3115]: no server suitable for synchronization found
在做一个集群实验,克隆的虚拟机,然后使用ntpdate就抛出了错误.机器之间可以互相ping通,selinux和iptables都已经关闭. [root@Server_2 ~]# service nt ...
