html5--6-4 CSS选择器
html5--6-4 CSS选择器
实例



学习要点
- 掌握常用的CSS选择器
- 了解不太常用的CSS选择器
什么是选择器
当我们定义一条样式时候,这条样式会作用于网页当中的某些元素,所谓选择器就是样式作用的对象.
插入样式的三种方法
- 内联样式表(行内)
- 内部样式表(style中)
- 外部样式表
- 创建一个外部样式表
- 在head中使用link元素插入样式表
CSS语法
- 单一元素的多个属性之间用分号隔开;若只有一个可以省略
- 多个元素之间用逗号隔开
- 如果值为若干单词,则要给值加引号;除了这种情况外其他时候不可以加引号
- css代码的注释
- 样式的优先顺序:
- 设计者设计的样式>浏览器用户自定义的样式>浏览器自设的样式
- 强制优先级:!important
- 行内(内联)样式
- 内部样式:style中的样式
- 外部样式
- 层叠、继承、冲突
- 外观样式--比如字体、颜色可以继承;而布局有关的样式不可以继承,比如边框等
- 可以在同一个 HTML 文档内部引用多个外部样式表。
CSS选择器
常用选择器
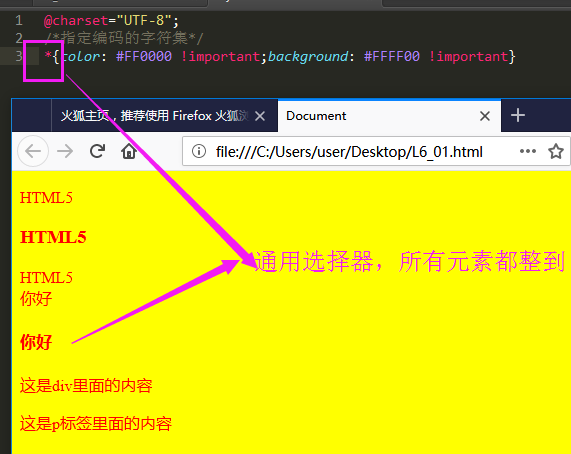
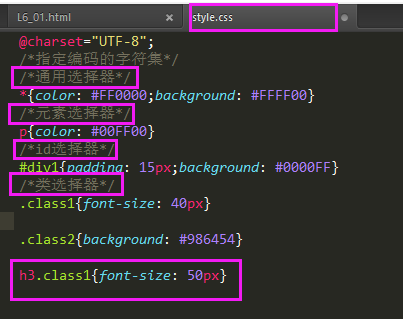
- 通用选择器:“*”;文档中所有的内容都会加上选择器
- 元素选择器;比如p,比如div
- id选择器:前面有一个 # 号
- 类选择器:前面加符号 .
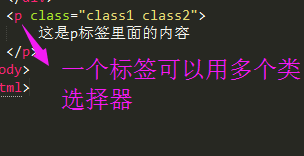
- 给一个元素加上多个类名
- 指定某一特定的类
html5--6-4 CSS选择器的更多相关文章
- 第八十六节,html5+css3pc端固定布局,网站结构,CSS选择器,完成导航
html5+css3pc端固定布局,网站结构,CSS选择器,完成导航 页面采用1280的最低宽度设计,去掉滚动条为1263像素. 项目是PC端的固定布局,会采用像素(px)单位. 网站结构语义 在没有 ...
- HTML5 -入门 (---css样式-------------(css基础与css选择器)---------------------—)
---恢复内容开始--- 一css基础入门与css选择器 CSS英文全拼:cascading style sheet 层叠样式表. 在html中使用:要在head中写style标签,所有样式放在sty ...
- IT兄弟连 HTML5教程 CSS3揭秘 CSS选择器1
要使用CSS对HTML页面中的元素实现一对一.一对多或者多对一的控制,就需要用到CSS选择器.选择器是CSS3中一个重要的内容,使用它可以大幅度地提高开发人员书写或修改样式表的效率.在大型网站中,样式 ...
- HTML5新标签使用及CSS选择器(伪类)
这些标签能够让搜索引擎更直接的解析页面内容. <header></header>语义:文档或者页面的头部 <nav></nav>语义:导航这两者不是组合 ...
- 你真的精通 CSS 了?来挑战一下 CSS 选择器测验吧
CSS 选择器赋予 CSS 强大的 HTML 元素匹配功能.作为前端开发人员必须要掌握的一部分,可能基本的大家都知道.但是你真的精通 CSS 了吗?挑战一下 CSS 选择器测验就知道. 您可能感兴趣的 ...
- 第 13 章 CSS 选择器[上]
学习要点: 1.选择器总汇 2.基本选择器 3.复合选择器 4.伪元素选择器 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 选择器,通过选择器定位到想要设置样式的元素.目前 CSS 选择器的 ...
- 30类css选择器
大概大家都知道id,class以及descendant选择器,并且整体都在使用它们,那么你正在错误拥有更大级别的灵活性的选择方式.这篇文章里面提到的大部分选择器都是在CSS3标准下的,所以它们只能在相 ...
- (四)CSS选择器和派生选择器
CSS派生选择器允许你根据文档的上下文关系来确定某个标签的样式.在学习派生之前,先来了解基本的CSS选择器.前面的文章中提到过下图,选择器的位置如下所示: CSS选择器 分为几种基本选择器:元素选择器 ...
- 这 30 类 CSS 选择器,你必须理解!
CSS 选择器是一种模式,用于选择需要添加样式的元素.平时使用最多也是最简单的就是 #id..class 和标签选择器,在 CSS 中还有很多更加强大更加灵活的选择方式,尤其是在 CSS3 中,增加了 ...
- 第七十节,css选择器
css选择器 学习要点: 1.选择器总汇 2.基本选择器 3.复合选择器 4.伪元素选择器 本章主要探讨 HTML5中 CSS选择器,通过选择器定位到想要设置样式的元素.目前CSS选择器的版本已经升 ...
随机推荐
- Xcode打包应用为ipa
Xcode教程 Xcode4发布测试 打包Archive操作是本文要介绍的内容,发布测试的最后一步打包(Archive),Xcode4帮助文档有比较详细介绍,但是居然是错的,这里说明一下. 1.设置& ...
- Codeforces 667D World Tour【最短路+枚举】
垃圾csdn,累感不爱! 题目链接: http://codeforces.com/contest/667/problem/D 题意: 在有向图中找到四个点,使得这些点之间的最短距离之和最大. 分析: ...
- CAN 和 CANopen的区别和联系
1.CAN与CANopen的共同点与不同点: CAN只定义了物理层与链路层,而没有定义用户层,用户可根据自己的需要定义一些网络上的通信约定: CANopen是在CAN的基础上定义了用户层,即规定了 ...
- 利用jquery实现向左滚动效果及offset的使用
昨天和今天做了一个轮播图,它的tab标签不是1,2,3这样的数据表示,而是使用圆圈表示,效果如下:
- Ubuntu 16.04安装JAD反编译工具(Java)
JAD反编译工具有个好处,就是字节码和源代码一起输出. 官网:https://varaneckas.com/jad/ 安装步骤: 1.下载: 离线版本:(链接: https://pan.baidu.c ...
- paramiko使用exec_command执行rm -rf删除目录的坑
paramiko删除目录后的上传操作请参考步骤1.2.3的说明 try: ssh = SSHClient(ip,user) sftpClient = ssh.getSftpClient() outpu ...
- MyReport报表引擎1.2.0.1新功能
一维码(Code128B)转换显示. 多联标题. 修正BugSum统计函数问题报表编辑器保存时没有生成新加入的单元格相关的xml数据 相关链接MyReport演示.产品站点 相关文章MyReport ...
- GBDT调参
gbm算法流程图: gbdt 参数:参考scikit-learn The overall parameters can be divided into 3 categories: Tree-Speci ...
- [转]使用Fabric自动化你的任务
fabric是什么? Fabric是一个Python库,可以通过SSH在多个host上批量执行任务.你可以编写任务脚本,然后通过Fabric在本地就可以使用SSH在大量远程服务器上自动运行.这些功能非 ...
- centos 7 -- Disk Requirements: At least 134MB more space needed on the / filesystem.
用了幾年的centos7,今天執行yum update時,彈出一行有錯誤的提示:Disk Requirements: At least 134MB more space needed on the ...
