SVG可伸缩矢量图形
SVG可伸缩矢量图形
总结
1、svg就像普通标签那么使用
2、svg是xml
3、svg是矢量图,而canvas是位图
学习要点
- 对HTML5中的SVG有初步的了解
什么是SVG
简单的说SVG文档就是一些可以被直接嵌入到页面中的XML文档;
- SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
- SVG 用于定义用于网络的基于矢量的图形
- SVG 使用 XML 格式定义图形
- SVG 图像在放大或改变尺寸的情况下其图形质量不会有损失
- SVG 是万维网联盟的标准
SVG 与 Canvas两者间的区别
- SVG 是一种使用 XML 描述 2D 图形的语言,Canvas 通过 JavaScript 来绘制 2D 图形。
- SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。您可以为某个元素附加 JavaScript 事件处理器。
- 在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。
- Canvas 是逐像素进行渲染的。在 canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。
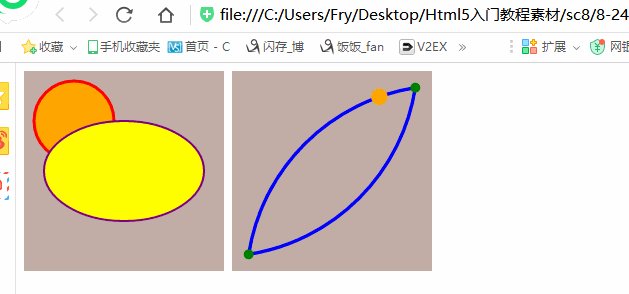
实例


<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>8-23 课堂演示</title>
<style type="text/css">
svg{
background: rgba(100,50,30,0.4);
}
</style>
</head>
<body>
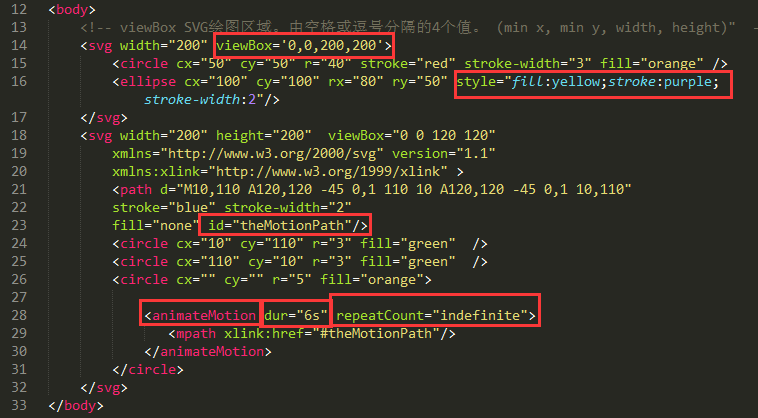
<!-- viewBox SVG绘图区域。由空格或逗号分隔的4个值。 (min x, min y, width, height)" -->
<svg width="200" viewBox='0,0,200,200'>
<circle cx="50" cy="50" r="40" stroke="red" stroke-width="3" fill="orange" />
<ellipse cx="100" cy="100" rx="80" ry="50" style="fill:yellow;stroke:purple;stroke-width:2"/>
</svg>
<svg width="200" height="200" viewBox="0 0 120 120"
xmlns="http://www.w3.org/2000/svg" version="1.1"
xmlns:xlink="http://www.w3.org/1999/xlink" >
<path d="M10,110 A120,120 -45 0,1 110 10 A120,120 -45 0,1 10,110"
stroke="blue" stroke-width="2"
fill="none" id="theMotionPath"/>
<circle cx="10" cy="110" r="3" fill="green" />
<circle cx="110" cy="10" r="3" fill="green" />
<circle cx="" cy="" r="5" fill="orange"> <animateMotion dur="6s" repeatCount="indefinite">
<mpath xlink:href="#theMotionPath"/>
</animateMotion>
</circle>
</svg>
</body>
</html>
SVG可伸缩矢量图形的更多相关文章
- SVG 可伸缩矢量图形 简介 Path路径
w3school:http://www.w3school.com.cn/svg/svg_intro.asp SVG 意为可缩放矢量图形(Scalable Vector Graphics). SVG ...
- HTML5——添加新元素 新元素 Canvas SVG MathML 黑客帝国特效
为HTML添加新元素 添加新元素 + 该元素定义样式 <!DOCTYPE html> <html> <head> <meta charset=&quo ...
- D3js初探及数据可视化案例设计实战
摘要:本文以本人目前所做项目为基础,从设计的角度探讨数据可视化的设计的方法.过程和结果,起抛砖引玉之效.在技术方案上,我们采用通用web架构和d3js作为主要技术手段:考虑到项目需求,这里所做的可视化 ...
- Android群英传笔记——第七章:Android动画机制和使用技巧
Android群英传笔记--第七章:Android动画机制和使用技巧 想来,最 近忙的不可开交,都把看书给冷落了,还有好几本没有看完呢,速度得加快了 今天看了第七章,Android动画效果一直是人家中 ...
- 《响应式Web设计实践》学习笔记
原书: 响应式Web设计实践 目录: 第2章 流动布局 1. 布局选项 2. 字体大小 3. 网格布局 4. 混合固定宽度和流动宽度 第3章 媒介查询 1. 视口 2. 媒介查询结构 3. 内嵌样式与 ...
- 雷林鹏分享:XML 相关技术
XML 相关技术 下面是一个 XML 技术的列表. XHTML (可扩展 HTML) 更严格更纯净的基于 XML 的 HTML 版本. XML DOM (XML 文档对象模型) 访问和操作 XML 的 ...
- HTML+CSS知识总结2
一.position:absolute和float属性的异同 相同点:两者都可以让元素脱离文档流,并可设置宽高 不同点:float仍会占据位置,而position:absolute会覆盖文档流中其他元 ...
- svg技术(可缩放矢量图形)介绍
公司里面的产品用图表的地方也比较多,作为平台维护的我,收到几次需求提的建议中包括图表美化的功能,要炫,要3d,立体感,功能要强大等到:平台现有控件都是用的一个开源flash,我对flash虽然会一点但 ...
- HTML5: SVG (可缩放矢量图形)
ylbtech-HTML5: SVG (可缩放矢量图形) 可缩放矢量图形是基于可扩展标记语言(标准通用标记语言的子集),用于描述二维矢量图形的一种图形格式.它由万维网联盟制定,是一个开放标准. 1. ...
随机推荐
- 设置CAD显示窗体
AcDbViewTableRecord view; AcGePoint3d max = acdbHostApplicationServices()->workingDatabase()-> ...
- 模板TemplateRef
TemplateRef<void> <ng-template #模板名称></ng-template>
- centos7安装个人博客wordpress
第一步: 安装apache web 第二步: 安装MariaDB数据库 第三步: 安装PHP 第四步: 安装phpMyAdmin 第五部: 创建数据库: 第六部: 下载wordpress 第七部:复制 ...
- Java线程处理
Java线程处理 创建线程 继承Thread类 public class TestThread extends Thread{ public void run(){ System.out.printl ...
- pringboot开启找回Run Dashboard
代码中加入 <option name="configurationTypes"> <set> <option value="SpringBo ...
- 虚拟机找不到本机vmnet0,vmnet8,无法连接xshell,解决方案
首先出现这个问题肯定是第一次下载虚拟机把之前的注册表覆盖了,网卡找不到,首先卸载VMware 并且将C\ProgramData下的VMware文件夹删除掉 ,下载cceaner,点击注册表清除干净,再 ...
- ORM优化
orm优化数据库访问:https://docs.djangoproject.com/en/1.11/topics/db/optimization/ 一.QuerySet 可迭代 querysey=mo ...
- window7 上创建定时任务来运行自动化脚本
跌跌撞撞,坑坑洼洼,终于把公司一个小模块的接口测试脚本写完了,一共有20多个吧!后来发现每天自己去运行一键执行的脚本太麻烦,所以想用windows的定时任务来解决这个问题!今天看了篇文章,所以决定实践 ...
- ACM多校联赛7 2018 Multi-University Training Contest 7 1009 Tree
[题意概述] 给一棵以1为根的树,树上的每个节点有一个ai值,代表它可以传送到自己的ai倍祖先,如果不存在则传送出这棵树.现在询问某个节点传送出这棵树需要多少步. [题解] 其实是把“弹飞绵羊”那道题 ...
- C语言基础--数据
c语言中数据: 在8位单片机种最常用的数据类型就是: unsigned char: 无符号字符型,位宽1个字节,8个位,表示的范围0~255(2^8-1) 在32位单片机中最常用的数据类型就是: un ...
