javascript中基本类型和引用类型的区别分析
大多数人系统学习过的程序设计语言,在这些语言的学习过程中最早学到的几个要点之一就是值类型和引用类型的区别。下面我们来看一下在 JavaScript 中基本数据类型(Primitive Types)和引用类型(Reference Types)的区别。、
基本类型和引用类型
ECMAScript包含两个不同类型的值:基本类型值和引用类型值。基本类型值指的是简单的数据段;引用类型值指由多个值构成的对象。当我们把变量赋值给一个变量时,解析器首先要做的就是确认这个值是基本类型值还是引用类型值。
常见的五种基本数据类型是:
Undifined、Null、Boolean、Number和String。这五种基本数据类型可以直接操作保存在变量中的实际值。
看下面例子:
|
1
2
3
4
5
6
7
8
9
|
var a = 10;var b = a; b = 20;console.log(a); // 10var bl = true;var bl1 = bl; bl1 = false;console.log(bl); // true |
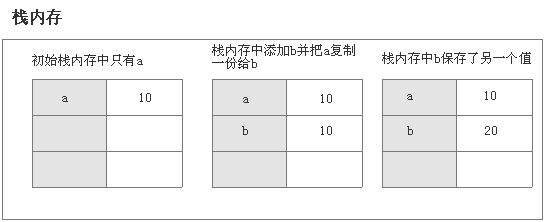
上面,b获取值是a值的一份拷贝,虽然,两个变量的值是相等,但是两个变量保存两不同的基本数据类型值。b只是保存了a复制的一个副本。所以,当b的值改变时,a的值依然是10;
下面,两个Boolean变量bl和bl1同样是基本数据类型,同样保存两个不同的基本数据据类型值,bl1保存bl复制的一个副本。
下图演示了这种基本数据类型赋值的过程:

下面看一下引用类型数据:
javascript引用数据类型是保存在堆内存中的对象,与其它语言不同的是,你不可以直接访问堆内存空间中的位置和操作堆内存空间。只能通过操作对象的在栈内存中的引用地址。所以引用类型的数据,在栈内存中保存的实际上是对象在堆内存中的引用地址。通过这个引用地址可以快速查找到保存在堆内存中的对象。
看下下面的例子:
|
1
2
3
4
|
var obj1 = new Object();var obj2 = obj1;obj2.name = "我有名字了";console.log(obj1.name); // 我有名字了 |
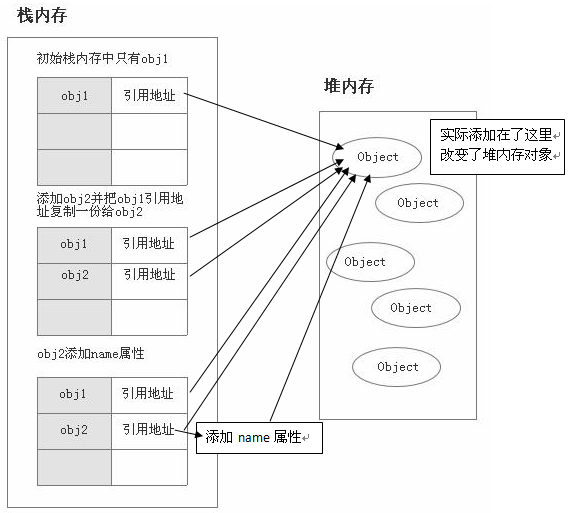
由上面例子,我们声明了一个引用数据类型变量obj1,并把它赋值给了另外一个引用数据类型变量obj2。当我们obj2添加了一个name属性并赋值"我有名字了"。obj1同样拥有了和obj2一样的name属性。说明这两个引用数据类型变量指向同一个堆内存对象。obj1赋值给obj2,实际只是把这个堆内存对象在栈内存的引用地址复制了一份给了obj2,但它们本质上共同指向了同一个堆内存对象。
下面我们来演示这个引用数据类型赋值过程:

自然,给obj2添加name属性,实际上是给堆内存中的对象添加了name属性,obj2和obj1在栈内存中保存的只是堆内存对象的引用地址,虽然也是拷贝了一份,但指向的对象却是同一个。故而改变obj2引起了obj1的改变。
一般而言,基本数据类型是有固定数目的字节组成,这些字节可以在解析器的较底层进行操作比如Number和Boolean;而引用数据类型,可以包含任意数目的属性和元素,因此它们无法像基本数据类型那样很容易的操作。由于,引用数据类型的值是会发生变化的,所以通过跟基本数据类型一样的值传递方式,也就没什么意义了,因为会牵涉到大量的内存的复制和比较,效率太低。所以引用数据类型是通过引用传递方式,实际传递的只是对象的一个地址。比如Array和Function因为它们都是特殊的对象所以它都是引用类型。另外,引用类型是可以添加属性,基本类型虽然也可以添加属性,也不会报错,经测试添加完之后却是无法访问的。
看下面代码:
|
1
2
3
|
var a = 12; a.name = "myname";console.log(a.name); // undefined |
String一个特殊的基本数据类型
在很多语言中,String是以对象的形式表示的,但在ECMAScript里没有沿用这种传统,String是当作一种基本数据类型,但它是一个比较特殊的基本类型。
看上去好像String应该做为一个引用类型,可实际上它不是,因为它不是对象。那么看起来它应该是基本数据类型,应该是通值传递的方式来操作。
看下面例子:
|
1
2
3
4
|
var stra = "这是一个字符串";var strb = stra; stra = "这是另外一个字符串";console.log(strb); // 这是一个字符串 |
上面例子我们看到,仿佛stra通过值传递的方式复制了一份给了strb。当stra改变的时候,strb并没有改变,似乎我们已经可以下结论,String就是个基本数据类型。
可是,因为String是可以任意长度的,通过值传递,一个一个的复制字节显示效率依然很低,看起来String也可以当作引用类型。
看下面例子:
|
1
2
3
|
var a = "myobject"; a.name = "myname";console.log(a.name); // undefined |
显示String无法当作一个对象来处理。实际上,javascript里的String是不可以改变的,javascript也没有提供任何一个改变字符串的方法和语法。
|
1
2
3
|
var a = "myobject"; a = a.substring(3,5) console.log(a); // bj |
记住这样做,就没有改变String字符串"myobject",只a引用了另一个字符串"bj","myobject"被回收了。
所以可以这样讲,String实际上并不符合上面两种数据类型分类。它是具有两方面属性介于两都之间的一种特殊类型。
以上所述就是本文的全部内容了,希望大家能够喜欢。
javascript中基本类型和引用类型的区别分析的更多相关文章
- [转]javascript中基本类型和引用类型的区别分析
基本类型和引用类型 ECMAScript包含两个不同类型的值:基本类型值和引用类型值.基本类型值指的是简单的数据段:引用类型值指由多个值构成的对象.当我们把变量赋值给一个变量时,解析器首先要做的就是确 ...
- Javascript之基本类型和引用类型
ECMAScript变量可能包含两种不同数据类型的值:基本类型值和引用类型值,基本类型值指的是简单的数据段,而引用类型值指那些可能由多个值构成的对象. 在将一个值赋给变量时,解析器必须确定这个值是基本 ...
- javascript变量中基本类型和引用类型的详解解读
前言: Javascript语言中的变量和其他语言的变量有很大区别,javascript松散类型的本质,决定了它只是在特定时间时间保存特定值得名字而已.由于不存在定义某个变量必须保存何种数据类型值的规 ...
- javascript数据基本类型和引用数据类型区别
基本类型和引用数据类型区别 1.基本数据类型和引用数据类型 javascript中有两种数据类型,分别是基本数据类型和引用数据类型: 基本数据(原始数据)类型指的是简单的数据段,而引用数据类型则指的是 ...
- javascript的基本类型和引用类型
一.基本类型和引用类型 基本的数据类型有5个:undefined,boolean,number,string,null ? 1 2 3 4 5 typeof null; //"object& ...
- 【转】Javascript基本类型和引用类型的区别
根据[转贴]进一步补充 今天明白了一个困扰很久的问题:引用类型和基本类型的区别与联系要明白这个问题,首先需要理解堆栈的概念.那什么又是堆栈,有什么区别和联系呢?堆:首先堆是动态分配的,JVM并不会自动 ...
- javascript数据基本类型和引用类型区别详解
JavaScript基本数据类型: js基本数据类型包括:undefined,null,number,boolean,string.基本数据类型是按值访问的,就是说我们可以操作保存在变量中的实际的值. ...
- js 中的基本类型和引用类型的区别
js中的基本类型赋值之后,只有值相等的时候,二者才会相等,例如 var a='123'; var b=a; console.log(a===b); 返回的是true ,说明他们是相等的, 此时改变a ...
- js中函数参数基本类型和引用类型的区别
高级程序设计中说明,所有函数的参数都是按值传递的. 基本类型 向参数传递基本类型的值时,被传递的值会被复制给对应的命名参数 function addTen(num){ num=+10; return ...
随机推荐
- uva 11021
题意:有k只麻球,每只活一天就会死亡,临死之前可能会生出一些新的麻球.具体来说,生i个麻球的概率为pi.给定m,求m天后所有麻球死亡的概率.注意,不足m天时就已经全部死亡的情况也算在内. 分析:由于每 ...
- excel打乱各行的顺序,实现无序随机排列
由于公司做活动,经常会发些激活码过来,为了让激活码能够充分使用,经常要打乱激活码的顺序,百度了下,看了下网上的介绍,还不错,挺实用,记录下来. 具体方法如下: 1.将文本里的内容复制到Excel里的任 ...
- compose.yml模板文件
默认的模板文件名称为 docker-compose.yml,格式为 YAML 格式. 示例: version: " services: webapp: image: examples/web ...
- Linux出现cannot create temp file for here-document: No space left on device的问题解决
在终端输入:cd /ho 按tab键时,显示错误: bash: cannot create temp file for here-document: No space left on device 这 ...
- iOS Application Security
文章分A,B,C,D 4个部分. A) iOS Application Security 下面介绍iOS应用安全,如何分析和动态修改app. 1)iOS Application security Pa ...
- BUPT复试专题—寻找变化前01序列(2016)
题目描述 给你一个01序列,HDLC协议处理的话,如果出现连续的5个1会补1个0.例如1111110,会变成11111010. 现在给你一个经过HDLC处理后的01序列,你需要找到HDLC处理之前的0 ...
- android studio 使用(一)
官方网址入门:https://developer.android.com/studio/install.html 看下Build Your first App,
- Invocation of destroy method failed on bean with name ‘XXXX’
项目启动报错问题:Invocation of destroy method failed on bean with name 'scopedTarget.eurekaClient': org.spri ...
- [MDX] Build a Custom Provider Component for MDX Deck
MDX Deck is a great library for building slides using Markdown and JSX. Creating a custom Providerco ...
- IOS自己主动布局中的浮动布局(6)----MyFloatLayout横空出世
https://github.com/youngsoft/MyLinearLayout 前言 在MyLayout的6大布局中,每种布局都有不同的应用场景. 且每种布局的子视图的约束机制不一样:线性布局 ...
