css3 all属性
ie不支持,谷歌火狐支持,safari9+支持,移动端高版本支持
all属性实际上是所有CSS属性的缩写,表示,所有的CSS属性都怎样怎样,但是,不包括unicode-bidi和direction这两个CSS属性。
我们可能知道,有些CSS属性值基本上所有CSS属性都有,比方说继承inherit!
我们CSS reset输入框的时候,是不是有类似这样的代码(实际可能是具体值,作用类似):
input, textarea {
color: inherit;
font-size: inherit;
font-family: inherit;
}
因为这类输入控件自身有内置的大小和字体,需要重置。
此时,大家就会发现,这些属性值都是inherit, 要是可以合并就好了!
哟哟哟,说到点子上了,CSS all属性就是用来合并的。
input, textarea {
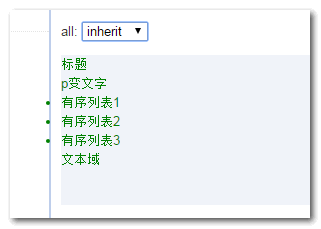
all: inherit;
}
喔噢,三合一,顿时一阵春风拂面之感。但是,这里仅仅是展示作用,实际上是不会这么用的,因为,all:inherit会让背景色什么的,都继承父级,相信这不是你希望看到的。
- initial

initial是初始值的意思,也就是,
article元素下面所有的第一级子元素都除了unicode-bidi和direction以外的CSS都使用初始值。例如,
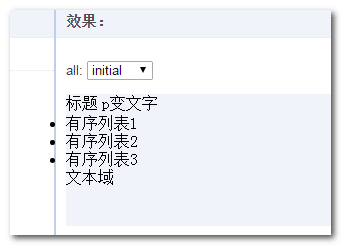
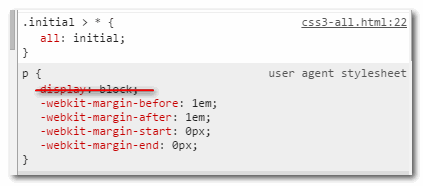
<h6>,<p>元素浏览器内置的display:block直接拜拜了,都变成了inline元素,因此在一行显示:
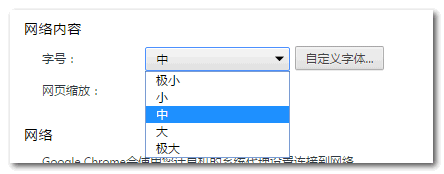
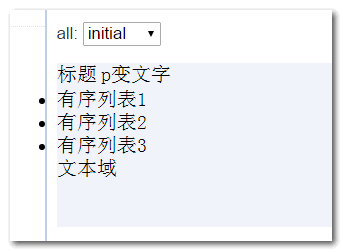
font-size也使用了浏览器软件本身设置的大小16px,color颜色也变成了浏览器软件本身的黑色。例如,在浏览器设置中改变字号,从中变成大:
会看到显示的文字内容也变大了:

由于我们只是对相邻层级子元素进行了
initial设置,因此,<li>元素不受影响,但是,由于在父元素不明的情况下,<li>元素的默认是打点,因此,这里从数字变成了点,list-style-type和list-style-position都变化了。 - inherit

inherit是继承的意思,也就是,
article元素下面所有的相邻子元素都除了unicode-bidi和direction以外的CSS都继承了<article>元素的CSS。因此,
<h6>,<p>元素还是块状的,background-color都是<article>元素的背景色,color颜色也跟<article>一样,是绿色(文本域的红色被干掉了)。不仅上面这些CSS,
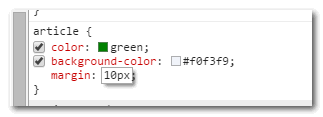
padding/margin也都继承了,只是默认是0, 看不出来,我们稍微修改下,例如给<article>元素来个margin值:
结果,那些子元素都开花了:

- unset

unset是取消设置的意思,也就是,
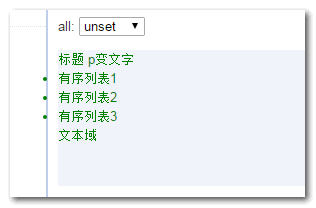
article元素下面所有的相邻子元素除了unicode-bidi和direction以外的CSS都干掉都不要,不要了那用什么呢?unset值的特性如下,当前元素浏览器或用户设置的CSS忽略,然后如果是具有继承特性的CSS,如color, 则使用继承值;如果是没有继承特性的CSS属性,如background-color, 则使用初始值。因此,
<h6>,<p>元素的display属性值使用了initial初始值,因此变成了inline元素,两个同一行显示了;而这些元素的color颜色使用了inherit继承值,因此都是绿色,<textarea>的背景色background-color不具有继承特性,因此使用的是initial初始值,也就是transparent透明,因此,就是截图所示效果。
demo:
input输入框外面一个div,来个input{all:inherit;},貌似还真有这样的场景,输入框不需要border不需要background不需要padding不需要margin, 这样input继承div的所有的样式
来自:http://www.zhangxinxu.com/wordpress/2016/03/know-about-css3-all/
css3 all属性的更多相关文章
- css3 transition属性
最近打算学习css3知识,觉得css3写出来的效果好炫好酷,之前一直想要学习来着.可能之前的决心,毅力,耐心不够,所以想要重整起来,放下浮躁的心态,一步一个脚印,踏踏实实的来学习. 首先学习的是css ...
- CSS3 选择器——属性选择器
上一节在<CSS3选择器——基本选择器>中主要介绍了CSS3选择器的第一部分,这节主要和大家一起来学习CSS3选择器的第二部分——属性选择器.属性选择器早在CSS2中就被引入了,其主要作用 ...
- 使用CSS3各个属性实现小人的动画
使用CSS3各个属性实现带有音乐小人的动画,完全不使用JS代码: 注:chrome浏览器效果最佳,最终效果静态图: HTML代码如下: <!DOCTYPE html> <html&g ...
- css3新增属性API
写在前面:由于CSS5标准还未完全订下来,所以各种内核的浏览器都有自己的标准,为了不使属性混淆,所以各家在各自标准前加了一个前缀. -moz- 主要是firefox火狐 -webikt-主要是chr ...
- css3 animation 属性众妙
转自:凹凸实验室(https://aotu.io/notes/2016/11/28/css3-animation-properties/) 本文不会详细介绍每个 css3 animation 属性(需 ...
- CSS3动画属性animation的用法
转载: 赞生博客 高端订制web开发工作组 » CSS3动画属性animation的用法 CSS3提供了一个令人心动的动画属性:animation,尽管利用animation做出来的动画没有flash ...
- 使用CSS3 BACKFACE-VISIBILITY属性制作翻转动画效果
摘要: 通过backface-visibility:hidden;属性,我们可以使一个元素在翻转之后消失,这是可以使用另一个元素放在它的背面,从而制作出一种元素翻转之后出现另一个元素的效果. ... ...
- 纯css3样式属性制作各种图形图标
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- border-radius 样式表CSS3圆角属性
border-radius 是CSS3圆角属性,用来实现DIV层的4个边框画成圆角. 一.语法: border-radius : none | <length>{1,4} [/ <l ...
- CSS3 border-radius 属性和CSS outline 属性
CSS3 border-radius 属性 border-radius 属性是一个简写属性,用于设置四个 border-*-radius 属性. 提示:该属性允许为元素添加圆角边框! 注释:按此顺序设 ...
随机推荐
- j_spring_security_check 404错误
折腾了好久,还是写一篇备忘 折腾了好久,还是写一篇备忘 首先检查路径 <form class="form-signin" method="POST" ac ...
- 【HDOJ6315】Naive Operations(线段树,树状数组)
题意: 两个序列a和b,初始a[i]=0,b[i]给定且为一个1到n的排列,要求维护以下两种操作:1.区间[L,R]内a[i]加1 2.询问[L,R]内a[i]/b[i](下取整)之和 n,q< ...
- js9:设置cookie,读取cookie,删除cookie,保存cookie时间,String,Date对象
原文发布时间为:2008-11-11 -- 来源于本人的百度文章 [由搬家工具导入] <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Tran ...
- DNS Prefetch 【DNS 预解析技术】
DNS 实现域名到IP的映射.通过域名访问站点,每次请求都要做DNS解析.目前每次DNS解析,通常在200ms以下.针对DNS解析耗时问题,一些浏览器通过DNS Prefetch 来提高访问的流畅性. ...
- 16 个常用的yum 命令
1. yum [-y] install package_name2. yum remove package_name 卸载指定软件3. ...
- centos7 网络设置
1.显示所有连接的网络接口 ip link show 2.激活或禁止网络接口 sudo ip link set up/down {dev} 3.将一个或多个IPv4地址分配给网络接口$ sudo ip ...
- python学习之-- socketserver模块
socketserver 模块简化了网络服务器的编写,主要实现并发的处理. 主要有4个类:这4个类是同步进行处理的,另外通过ForkingMixIn和ThreadingMixIn类来支持异步.sock ...
- ATcoder 1983 BBQ Hard
E - BBQ Hard Time limit : 2sec / Memory limit : 256MB Score : 1400 points Problem Statement Snuke is ...
- freeswitch三方通话配置
此种方法能实现,其中默认转移后按0,可进入三方通话. 用transfer只能实现代接转移. Misc. Dialplan Tools att xfer From FreeSWITCH Wiki Jum ...
- Fortinet网络接入及安全方案配置步骤
http://sec.chinabyte.com/200/12553700.shtml 1.概述: Fortinet无线接入及方案由以下两类设备组成: AC(Wifi接入控制器)及安全网关:Forti ...
