table样式测试总结tr td宽度分析
题外话:一直以来习惯布局用ul,li样式调整比较方便,不会互相影响出现一些问题,but~现在公司涉及很多表格打印,都是用table写的,好多宽度高度合并啊,组合啊~~~,单元格之间互相影响,有的样式设置还不起作用。。。。。脑瓜疼啊!脑瓜疼~~~废话说了一堆,撸起袖子继续干吧!
首先定义一个基础的table
<style>
table tr td{
background: #cde8e5
}
</style>
<table style="width:600px; background-color:blue">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
显示效果:

注意:蓝色部分不是边框,而是table的露出来的背景色,原因是浏览器自带样式 border-spacing: 2px;每个单元格之间默认有2px的间距;
为了方便查看,保留样式。接下第一个单元格改为“11”,如图所示:

因为:第一个单元格的“11”是2个字符宽带,第二个单元格“2”是一个字符宽带,第三个单元格“3”是一个字符宽带。
共计是4个字符宽带,因此,比例为 2:1:1. 所以 第一个单元格是:600*2/4=300px. 第2和第3都是 600*1/4=150px宽度(准确宽度方便阅读,忽略掉单元格间距影响~,以下同)
如果长度很长,超过表格宽的的情况会撑大表格宽度,如图所示:

要想表格宽度不被撑大,单元格自动换行,可以用word-break: break-all;试试

第一个单元格50个“1”,第二个单元格25个“2”,他们的宽度比为2:1
总之,一个结论:如果不设置td宽带,各单元格会根据各个内容长度的比例来均分table的宽度。
2、定义表格宽度为600px;第一个与第二个单元格,宽度和大于600px的情况下
<table style="width:600px; background-color:blue;">
<tr>
<td style="width: 400px">1111111111111111111111111111111111111</td>
<td style="width: 400px">2</td>
<td>3</td>
</tr>
</table>
如图所示:

细心的朋友肯定会想到,两个400px,单元格宽度是1:1,那一个800px,会不会就是2:1呢,答案是肯定的
<table style="width:600px; background-color:blue;">
<tr>
<td style="width: 400px">1111111111111111111111111111111111111</td>
<td style="width: 800px">2</td>
<td>3</td>
</tr>
</table>
如图所示:
3、如果td宽度不足,则不足会自动补齐。下图中,第一个100px,第二个100px,第二个td自然是:600-100-100=400px
<table style="width:600px; background-color:blue;">
<tr>
<td style="width: 100px">1</td>
<td style="width: 100px">2</td>
<td>3</td>
</tr>
</table>
如图所示:

4、百分比和数字同时使用,百分比优先级高,废话不说,上代码
<table style="width:600px; background-color:blue;">
<tr>
<td style="width: 400px">1</td>
<td style="width: 400px">2</td>
<td style="width: 50%">3</td>
</tr>
</table>

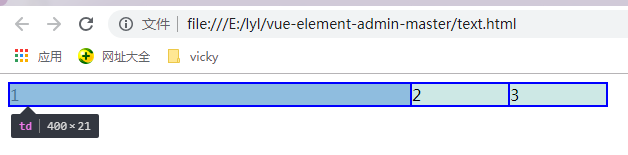
5、td定义的宽带是默认宽度,实际宽度由内容决定。代码示例:
<table style="width:600px; background-color:blue;">
<tr>
<td style="width: 200px"><div style="width: 400px;">1</div></td>
<td>2</td>
<td>3</td>
</tr>
</table>
如图所示:

如果td不想被里面的内容div撑大,那么给table设置样式table-layout: fixed;,就会严格限制表格定义的支持
table样式测试总结tr td宽度分析的更多相关文章
- HTML 表格<table><caption><th><tr><td><thead><tbody><tfoot><col><colgroup>
<table>标签: 定义和用法: <table>标签定义HTML表格. 简单的HTML表格由table元素以及一个或多个tr.th或td元素组成. tr元素定义表格行,th元 ...
- jQuery遍历table中的tr td并获取td中的值
jQuery遍历table中的tr td并获取td中的值 $(function(){ $("#tableId tr").find("td").each(func ...
- table表格宽带研究(附带:table表格为什么设置td宽度无效)
情况1:下面代码定义了表格宽带为为600px,未设置td宽带,3个td内容为1,2,3,可以看到3个内容平分table的宽度. 也就是每个td都是200px(请注意:如果用chrome调试宽度,会有一 ...
- table标签修改tr,td标签的行距
修改tr标签的行距,tbale标签的td标签间距 看如下Css文件的代码,其都没有table的tr行距产生效果 tr{ margin-top: 10px; padding: 10px; } td{ m ...
- HTML——表格table标签,tr或者td
表格定义和用法 <tr> 标签定义 HTML 表格中的行. tr 元素包含一个或多个 th 或 td 元素. HTML 与 XHTML 之间的差异 在 HTML 4.01 中,tr 元素的 ...
- 设置表格td宽度
CSS布局,表格宽度不听使唤的实例.想把表格第一例宽度设为20,其他自适应.但CSS中宽度是等宽的.只设这一行也不起作用.但是在实际应用中总是等宽处理,并不按照样式来走. XML/HTML代码 & ...
- table完美css样式,table的基本样式,table样式
table完美css样式,table的基本样式,table样式 >>>>>>>>>>>>>>>>> ...
- 非正规写法获取不到tr,td
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 关于html中table表格tr,td的高度和宽度
关于html中table表格tr,td的高度和宽度 关于html中table表格tr,td的高度和宽度 做网页的时候经常会遇到各种各样的问题,经常遇到的一个就是会碰到表格宽度对不齐的问题.首先,来分析 ...
随机推荐
- admin——django自带数据库管理工具
admin是Django自带的数据库管理工具,是一个app 在admin.py中可以自己定制类来使admin数据库管理页面展现自己想要查看的信息 models.py from django.db im ...
- poj1984并查集的相对偏移
#include<stdio.h>//典型题 #include<math.h> #define N 40010 struct node { int x,y,z; }pre[N] ...
- 利用express启一个server服务
安装express $ npm install express --save 在node.js中,我们最常用的框架就是express Express 是一个基于 Node.js 平台的极简.灵活的 w ...
- 文件I/O和标准I/O
转载:https://blog.csdn.net/kyang_823/article/details/79496561 一.文件I/O和标准I/O文件I/O:文件I/O也称为不带缓冲的I/O(unbu ...
- Windows Socket IO 模型
http://www.cppblog.com/huangwei1024/archive/2010/11/22/134205.html
- 旧瓶新酒之ngx_lua & fail2ban实现主动诱捕
服务器承担着业务运行及数据存储的重要作用,因此极易成为攻击者的首要目标.如何对业务服务器的安全进行防护,及时找出针对系统的攻击,并阻断攻击,最大程度地降低主机系统安全的风险程度,是企业安全从业人员面临 ...
- android:“新版飞机大战”源码开源啦!
今天10.24,为了纪念程序猿的节日,把之前写过的一个"飞机大战"的一个源码开源了. 源码地址:https://github.com/nuptboyzhb/newplanegame ...
- 连通分量模板:tarjan: 求割点 && 桥 && 缩点 && 强连通分量 && 双连通分量 && LCA(近期公共祖先)
PS:摘自一不知名的来自大神. 1.割点:若删掉某点后.原连通图分裂为多个子图.则称该点为割点. 2.割点集合:在一个无向连通图中,假设有一个顶点集合,删除这个顶点集合,以及这个集合中全部顶点相关联的 ...
- ASP.NET MVC不可或缺的部分——DI(IOC)容器及控制器重构的剖析
ASP.NET MVC不可或缺的部分——DI(IOC)容器及控制器重构的剖析 IoC框架最本质的东西:反射或者EMIT来实例化对象.然后我们可以加上缓存,或者一些策略来控制对象的生命周期,比如是否 ...
- Android基础新手教程——4.3.1 BroadcastReceiver牛刀小试
Android基础新手教程--4.3.1 BroadcastReceiver牛刀小试 标签(空格分隔): Android基础新手教程 本节引言 本节我们将来学习Android四大组件中的第三个:Bro ...
