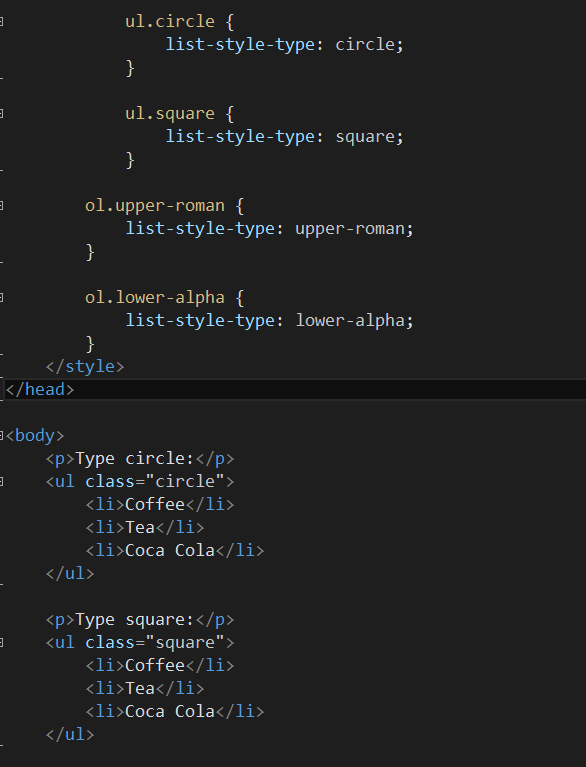
List-style-type属性失效
异常处理汇总-前端系列:http://www.cnblogs.com/dunitian/p/4523015.html
看重点:


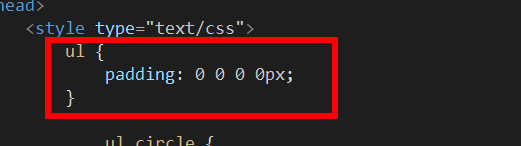
根本原因:padding: 0 0 0 0px;

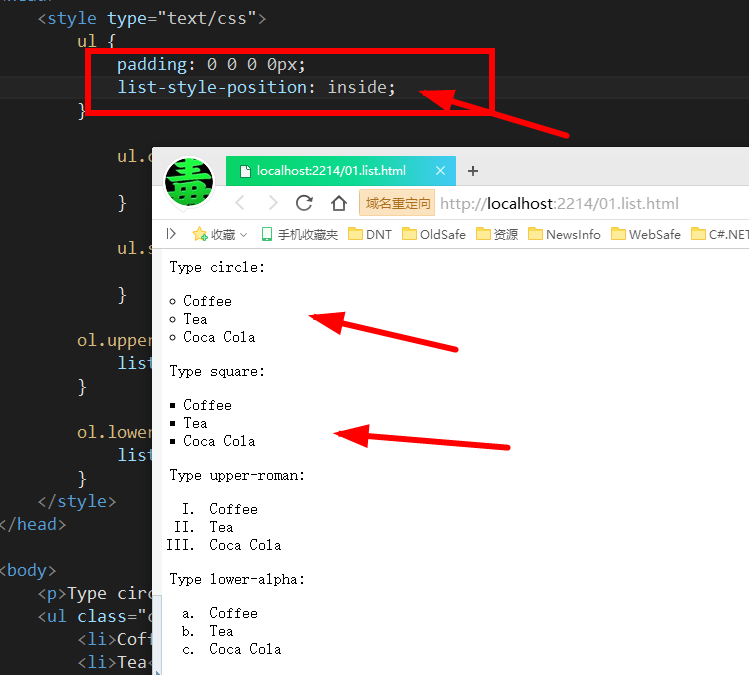
解决:list-style-position: inside;

List-style-type属性失效的更多相关文章
- type为number的<input>标签 type和size属性失效
html5中input的type属性增的可取值新增几种,对于不支持这几种新增值的浏览器会统一解析为text类型. Firefox.ie9不支持
- 让script的type属性等于text/html
type属性为text/html的时候,<script>片断中定义一个被JS调用的代码,代码不会在页面上显示 <script id="commentTemplate&quo ...
- input的type属性的修改
记录一下成长的历程吧! 刚开始写,没什么文笔,也没什么技术含量,可能主要的是纪录一下平常工作学习中遇到的问题,以及解决的办法吧.或者只有问题,没有解决办法. 前两天项目中遇到的一个问题,由于之前一直没 ...
- js修改input的type属性问题
js修改input的type属性有些限制.当input元素还未插入文档流之前,是可以修改它的值的,在ie和ff下都没问题.但如果input已经存在于页面,其type属性在ie下就成了只读属性了,不可以 ...
- JQ无法修改input的type属性的替代解决方法
需要实现的效果:一个输入框,当输入框未获得焦点的时候,显示为 “请输入密码”:当输入内容并失去焦点的时候,输入内容显示为”*****”,如果没有输入仍然显示“请输入密码”: 方法一:使用text,隐藏 ...
- html5 input的type属性启动数字输入法
html5 input的type属性启动数字输入法 当文本框只能输入数字是一个很常见的需求,比如电话号码,身份证号,卡号, 数量....等等只允许数字输入,为了更好的用户体验性,直接写出 启动数字 ...
- 013——VUE中多种方式使用VUE控制style样式属性
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- [Liferay6.2.2]AUI的小坑:input的type属性
<aui:input name="name" label="姓名" value="<%=student.getName() %>&q ...
- Struts2 配置文件result的name属性和type属性
Struts2 配置文件result的name属性和type属性:Name属性SUCCESS:Action正确的执行完成,返回相应的视图,success是 name属性的默认值: NONE:表示Act ...
- 修改input的type属性
在ff和chrome中是可以直接修改input的type属性的,但是在ie下面是不允许的. 用jquery 的attr方法去修改,在jquery1.8.3版本会直接抛出异常,但在1.9及以上版本就不再 ...
随机推荐
- Maven 配置远程仓库
最近要用到一个包:spark-1.6.0-cdh5.8.2,在https://mvnrepository.com网站上搜到该包的pom.xml语句.但是看到下面有这样一句话: 该包在图中所述repos ...
- MacOS下Express安装过程中遇到的问题
问题描述: 使用nmp install express -g命令全局安装express后,在终端使用express -V命令可以获取到express的版本号,但在引用express的项目运行时,会报缺 ...
- [Leetcode] Number of Digit Ones
Given an integer n, count the total number of digit 1 appearing in all non-negative integers less th ...
- 【签名之坑】Decmail.GetBits()
decimal类型有GetBits()方法 可以获取到值的int[4]值,进而获取到byte[16]值 在c#里,0m和0.00m获取到的byte[]是不一样的(具体为何不一样,自己百度) 在sql里 ...
- PHP多级联动的学习(二)
首先我发现实现点击下拉框中的选项跳转传递信息的功能是需要javascript实现的.于是我把相应代码拷过来,把跳转的地址改掉.接着我发现无法 把<option value=''>中valu ...
- iPhone开发基础教程_第二章
1.各个子文件夹的作用 Classes: 编写的大多代码都保存在这里,其中包括所有的Objective-C类,可以在Classes文件夹下创建一些子 ...
- css 简析folat
1.float?? 不知道大家是否还记得之前我们讲过页面是文档流,具体什么是文档流,我就不说了?于是我们页面布局如果用div的话,那么块状的元素是怎么排列的,什么叫块状自己去看? 如果我们呢用div布 ...
- travis CI
travis可对多语言持续继承,本文以nodejs 为例. 首先添加文件.travis.yml 中language: node_jsnode_js: - "6" - " ...
- 在RNN中使用Dropout
dropout在前向神经网络中效果很好,但是不能直接用于RNN,因为RNN中的循环会放大噪声,扰乱它自己的学习.那么如何让它适用于RNN,就是只将它应用于一些特定的RNN连接上. LSTM的长期记 ...
- hbase
http://www.yiibai.com/hbase/hbase_installation.html http://www.linuxidc.com/Linux/2015-03/114669.htm ...
