url加密并计算时间
将URL地址参数进行加密传输提高网站安全性
加密算法,直接调用就好
function keyED($txt,$encrypt_key){
$encrypt_key = md5($encrypt_key);
$ctr=0;
$tmp = "";
for($i=0;$i<strlen($txt);$i++)
{
if ($ctr==strlen($encrypt_key))
$ctr=0;
$tmp.= substr($txt,$i,1) ^ substr($encrypt_key,$ctr,1);
$ctr++;
}
return $tmp;
}
function encrypt($txt,$key) {
$encrypt_key = md5(mt_rand(0,100));
$ctr=0;
$tmp = "";
for ($i=0;$i<strlen($txt);$i++)
{
if ($ctr==strlen($encrypt_key))
$ctr=0;
$tmp.=substr($encrypt_key,$ctr,1) . (substr($txt,$i,1) ^ substr($encrypt_key,$ctr,1));
$ctr++;
}
return keyED($tmp,$key);
}
function decrypt($txt,$key){
$txt = keyED($txt,$key);
$tmp = "";
for($i=0;$i<strlen($txt);$i++)
{
$md5 = substr($txt,$i,1);
$i++;
$tmp.= (substr($txt,$i,1) ^ $md5);
}
return $tmp;
}
function encrypt_url($url,$key){
return rawurlencode(base64_encode(encrypt($url,$key)));
}
function decrypt_url($url,$key){
return decrypt(base64_decode(rawurldecode($url)),$key);
}
function geturl($str,$key){
$str = decrypt_url($str,$key);
$url_array = explode('&',$str);
if (is_array($url_array))
{
foreach ($url_array as $var)
{
$var_array = explode("=",$var);
$vars[$var_array[0]]=$var_array[1];
}
}
return $vars;
}
(封装一个比较时间戳大小的方法)
功能:计算两个时间戳之间相差的日时分秒
$begin_time 开始时间戳
$end_time 结束时间戳
function timediff($begin_time,$end_time)
{
$begin_time = strtotime($begin_time);
$end_time = strtotime($end_time);
if($begin_time < $end_time){
$starttime = $begin_time;
$endtime = $end_time;
}else{
$starttime = $end_time;
$endtime = $begin_time;
} //计算天数
$timediff = $endtime-$starttime;
$days = intval($timediff/86400);
//计算小时数
$remain = $timediff%86400;
$hours = intval($remain/3600);
//计算分钟数
$remain = $remain%3600;
$mins = intval($remain/60);
//计算秒数
$secs = $remain%60;
$res = array("day" => $days,"hour" => $hours,"min" => $mins,"sec" => $secs);
return $res;
}
下面是进行加密解密具体操作
1、首先对url进行加密,参数这里就写了一个时间
$key = 'key'; //url 加密字符
$time = date('Y-m-d h:i:s',time()); //获取时间
$url = "http://XXXXXXX/XXX/XXX.html?url=".encrypt_url("&agent_phone=&agent_level=&&time=$time",$key);
echo $url; //看下效果
// http://XXXXXXX/XXX/XXX.html?url=UiQDMVJnXmJabgh4VwgEIQ9tC25UYVVoXjhZL1E2VWdXYlNuUnQBBww6VzZRJwExAGYGMQF8BXsBLlduAGtVZVI%2FA2JSMF42WjgIIVdnBGAPKAswVDhVLV41WTpRbVUzVzNTOlIzAW4%3D
2、访问加密后的url,进行打印
$time = date('Y-m-d h:i:s',time());
$decodeurl = geturl($_GET['url'],$key);
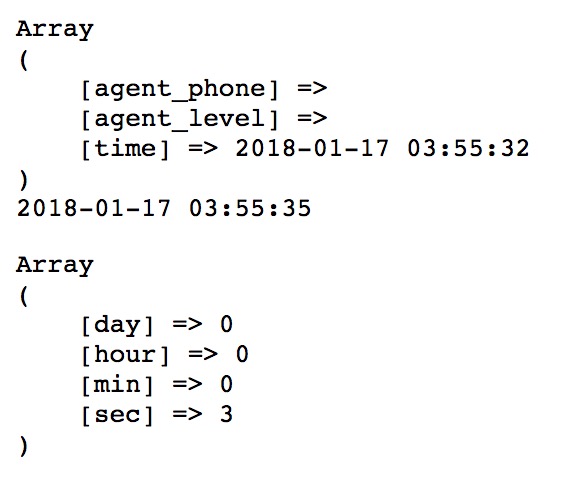
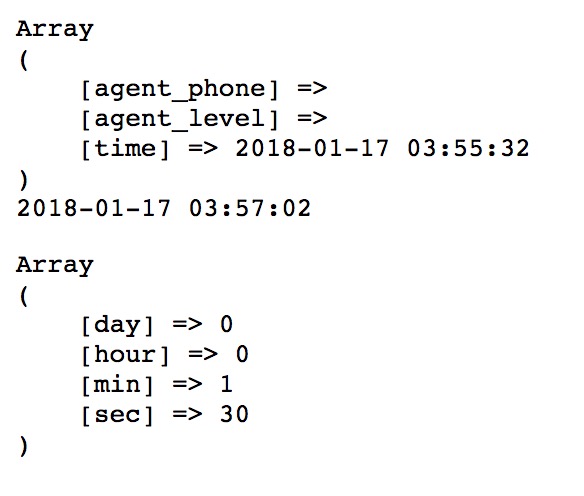
p($decodeurl); //打印解密后的url
echo $time; //当前时间
$diff_time = timediff($time,$decodeurl['time']); //比较时间戳大小
p($diff_time);
exit;
3、查看打印后的结果


这样每次的链接地址都是动态的,而且可以在接收页面设置页面限制超时的有效期了
至此 一个简单的加密+时间判断就完成了。
url加密并计算时间的更多相关文章
- 自学php找工作【二】 PHP计算时间加一天
最近几天在做一个项目,主要是将SQLserver数据到MySQL数据库,一个url跑一次 同步一次昨天的数据,由于很多数据需要同步,所以做了一个操作界面的,一个单纯跑url的 在其中涉及到了对于时间的 ...
- 自学php【二】 PHP计算时间加一天
最近几天在做一个项目,主要是将SQLserver数据到MySQL数据库,一个url跑一次 同步一次昨天的数据,由于很多数据需要同步,所以做了一个操作界面的,一个单纯跑url的 在其中涉及到了对于时间的 ...
- flex安装时停在计算时间界面的解决办法
现象:安装FLEX BUILDER4.6时停在计算时间界面,过了一会后弹出安装失败的对话框. 环境:WIN7 解决: 1.下载AdobeCreativeCloudCleanerTool, 地址:htt ...
- 各种加密解密函数(URL加密解密、sha1加密解密、des加密解密)
原文:各种加密解密函数(URL加密解密.sha1加密解密.des加密解密) 普通hash函数如md5.sha1.base64等都是不可逆函数.虽然我们利用php可以利用这些函数写出可逆函数来.但是跨语 ...
- C语言 · 计算时间
算法提高 计算时间 时间限制:1.0s 内存限制:512.0MB 问题描述 给定一个t,将t秒转化为HH:MM:SS的形式,表示HH小时MM分钟SS秒.HH,MM,SS均是两位数,如 ...
- (笔记)AES加密在线计算工具
AES加密在线计算工具: http://aes.online-domain-tools.com/
- 计算时间:一个C++运算符重载示例
Time类是一个用于计算时间的类,其原型如下:程序清单11.1 mytime0.h // mytime0.h -- Time class before operator overloading #if ...
- java为啥计算时间从1970年1月1日开始
http://www.myexception.cn/program/1494616.html ————————————————————————————————————————————————————— ...
- time函数计算时间
学过C语言的都知道有个time函数可以计算时间, 也好像知道time(NULL)返回的是一个距离1970年1月1日0时0分0秒的秒数. #include <stdio.h> #includ ...
随机推荐
- poj1681 Painter's Problem
题目描述: 和那道关灯差不多,求最少涂几次. 题解: 高消,然后深搜枚举自由元更新答案. 貌似这道题没卡贪心但是其他题基本都卡了. 比如$Usaco09Nov$的$lights$ 代码: #inclu ...
- Memcached的安装和应用
Memcached的安装 1.安装libeventlibevent是一个事件触发的网络库,适用于windows.linux.bsd等多种平台,内部使用 select.epoll.kqueue等系统调用 ...
- tiny4412学习笔记-将uboot、zImage、文件系统烧到emmc中 (转)
http://blog.chinaunix.net/uid-30025978-id-4788683.html 1.首先还是要将u-boot写入SD卡中从SD卡启动. 使用读卡器将SD插入电脑中,使用u ...
- K8S部署
k8S部署 柯穴上网 安装openvpn来获取docker镜像(不是本文重点不做详述) 软件包安装 1 关闭iptables,禁用firewalld,关闭selinux 2 配置yum仓库(使用阿里云 ...
- Spring MVC 接入 rabbitMQ
依赖包 <dependency> <groupId>org.springframework.amqp</groupId> <artifactId>spr ...
- zzuli 1905 小火山的跳子游戏
Description 小火山和火山火山在一块玩跳子游戏.规则如下: 1:跳子的起始位置为0,棋盘大小从1到N 2:每次跳子跳k步. 例如当前位置为i, 那么下一步为i + k 3:跳 ...
- 最近的一些JAVA基础知识
1,关于判断两个值是否相等 equal 和==是有区别到 2,判断一个数组集合 List是否为空 这个不能用"==null或者equal"要用isEmpty() , 对于不等于加一 ...
- 【Codeforces 140A】New Year Table
[链接] 我是链接,点我呀:) [题意] 题意 [题解] 算出来每个盘子要占用多少角度. 然后乘n看看是不是小于等于2π就好 (精度最好定在1e-7) [代码] #include <bits/s ...
- Flask---ajax(jquery)交互
目录结构如下: |--| |--run.py |--static |--test.txt |--templates |--index.html 前端代码如下: index.html <!DOCT ...
- [luoguP2982][USACO10FEB]慢下来Slowing down(dfs序 + 线段树)
传送门 这个题显然可以用树链剖分做. 然而线段树也能做. 每个点都对它的子树有贡献,所以先求一边 dfs序,然后直接在 dfs序 中搞 线段树 就行. ——代码 #include <cstdio ...
