如何在其他js 引入main.js 中 vue 的实例?
1.原因解析
经测试发现,代码先执行了 index.js >> main.js >> Home.vue
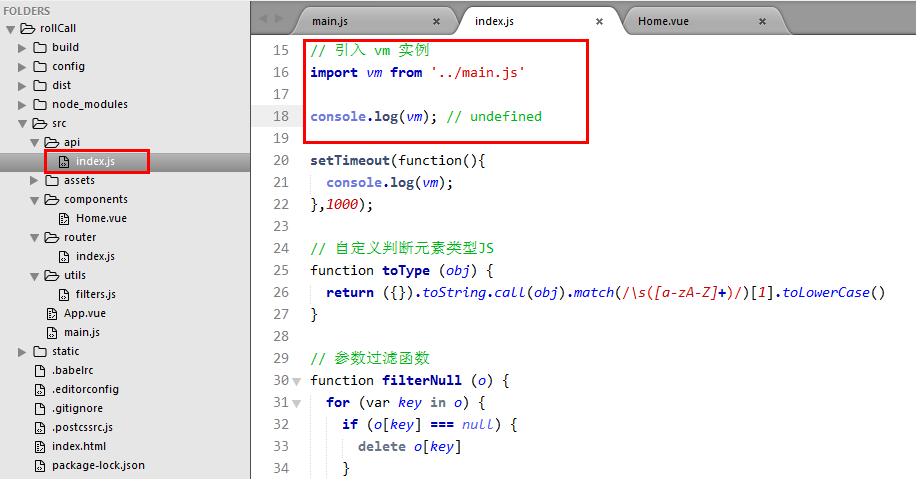
scr/api/index.js

src/main.js

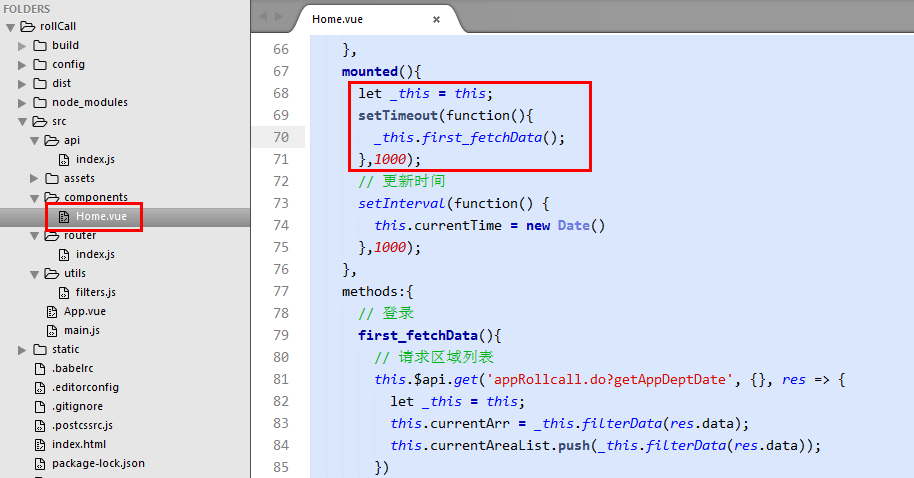
src/components/Home.vue

总结:项目首次运行时,main.js 加载延后
2.解决方案
方案一:仅对首页首次请求设置计时器,以缓解到main.js 加载完毕

如何在其他js 引入main.js 中 vue 的实例?的更多相关文章
- Vue.js 引入外部js方法
1.外部文件config.js 第一种写法 //常量的定义 const config = { baseurl:'http://172.16.114.5:8088/MGT2' } //函数的定义 fun ...
- Vue.js—组件快速入门及Vue路由实例应用
上次我们学习了Vue.js的基础,并且通过综合的小实例进一步的熟悉了Vue.js的基础应用.今天我们就继续讲讲Vue.js的组件,更加深入的了解Vue,js的使用.首先我们先了解一下什么是Vue.js ...
- js引入,js变量和运算符等
页面级的js不管写在页面的哪里都可以 企业项目开发要求:结构(html),样式(css),行为(js)相分离 不要既写外部js,又写内部js:如果两个都写,则外部js生效 声明多个变量时,每个变量之间 ...
- vue项目中主要文件的加载顺序(index.html、App.vue、main.js)
先后顺序: index.html > App.vue的export外的js代码 > main.js > App.vue的export里面的js代码 > Index.vue的ex ...
- main.js index.html与app.vue三者关系详解
main.js index.html与app.vue三者关系详解 2019年01月23日 11:12:15 Pecodo 阅读数 186 main.js与index.html是nodejs的项目启 ...
- main.js中import引入css与引入js的区别
表现:引入css样式文件能够作用到全局,而引入js文件就只能在main.js中产生作用 在 main.js 中引入的 css 都是全局生效的.引入的 js 文件只在 main.js 中生效,是因为 m ...
- 踩坑,vue项目中,main.js引入scss文件时报错
当我们在src目录下创建.scss文件,并在main.js中引用,运行时会报: ERROR Failed to compile with 1 errors 5:25:07 PMThis relativ ...
- vue项目中,main.js,App.vue,index.html如何调用
1.main.js是我们的入口文件,主要作用是初始化vue实例,并引入所需要的插件 2.App.vue是我们的主组件,所有页面都是在App.vue下进行切换的.其实你也可以理解为所有的路由也是App. ...
- vue2.0 在main.js引入scss文件报错
在vue2.0的main.js中引入scss文件报错 原因是在 在build文件夹下的webpack.base.conf.js的rules里面添加配置 { test: /\.scss$/, loade ...
随机推荐
- ZXing.dll 生成二维码 C# winform net4.5
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; usin ...
- vue全选和取消全选
代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- PHP生成文档,并把数据加入文档的小案例
PHP生成文档,可以利用file_put_contents($filename, $data),其中$filename表示文档名,$data表示需要放入的数据, 若存放的是数组,这还需要使用seria ...
- How To: IDENTIFY THE ASM DEVICE FROM ASMLIB
使用oracleasm querydisk可以查询到device的major和minor,从而对应. for i in `oracleasm listdisks` do oracleasm query ...
- vue 组件用法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Go:二分查找
package main import "fmt" func BinarySearch(arr *[5]int, leftIndex int, rightIndex int, fi ...
- oracle的备份方式
一.完全备份 exp 用户/密码@库名 file=存储位置 二.RMAN https://www.cnblogs.com/Latiny/p/6920428.html RMAN在数据库服务器的帮助下实现 ...
- Django之Ajax提交
Ajax 提交数据,页面不刷新 Ajax要引入jQuery Django之Ajax提交 Js实现页面的跳转: location.href = "/url/" $ajax({ url ...
- STM32——GPIO口的八种工作模式
GPIO的输入工作模式1——输入浮空模式: GPIO_Mode_IN_FLOATING =0x04 工作原理:配置完相应寄存器为此工作模式后,高低电平信号通过1处的IO口输入进去,由于寄存器配置了的缘 ...
- jQuery中四个绑定事件的区别 on,bind,live,delegate
1.jQ操作DOM元素的绑定事件的四种方式 jQ中提供了四种事件监听方式,bind.live.delegate.on,对应的解除监听的函数分别是unbind,die,undelegate, ...
