微信小程序开发初次尝试-----实验应用制作(一)
初次尝试微信小程序开发,在此写下步骤以做记录和分享。
1.在网上找了很多资料,发现这位知乎大神提供的资料非常全面。
链接 https://www.zhihu.com/question/50907897#answer-46908609
2.按照步骤安装微信开发者工具以及注册用户搭建环境,详细步骤见链接中提到的官方工具以及简易教程。
3.开始按照开发文档要求编写程序。
目录结构

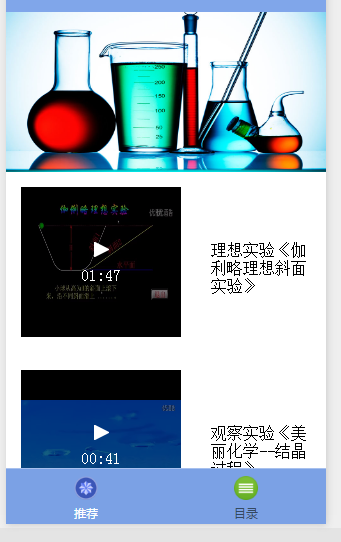
v1.0.0版本图片


目前项目功能比较简单,只有推荐视频和视频目录两个功能,之后会进行完善。
gitHub链接:https://github.com/Carol0311/min_lab.git
总结:
1.作为微信小程序开发的初次尝试者,感觉微信开发的API不太好用,特别是在动态获取当前点击对象的一切相关属性以及动态该样式等等。
2.初次尝试video组件发现原来src的路径不能直接使用直接的视频连接,而是要通过腾讯云的微视频处理功能转存为视频流才可以。同理其他图片以及音频也可以这么做。
微信小程序开发初次尝试-----实验应用制作(一)的更多相关文章
- 微信小程序开发入门教程
做任何程序开发要首先找到其官方文档,微信小程序目前还在邀请内测阶段,目前官方放出了部分开发文档,经过笔者一天的查看和尝试,感觉文档并不全面,但是通过这些文档已经能够看出其大概面貌了.闲话不多说,我们先 ...
- 《腾讯游戏人生》微信小程序开发总结
为打通游戏人生擂台赛与线下商家的O2O衔接,同时响应时下日臻火热的微信小程序,项目团队决定也开发一款针对性的微信小程序,以此方便商家在我们平台入驻并进行擂台赛事的创建和奖励的核销,进一步推广擂台赛的玩 ...
- 微信小程序开发心得
微信小程序也已出来有一段时间了,最近写了几款微信小程序项目,今天来说说感受. 首先开发一款微信小程序,最主要的就是针对于公司来运营的,因为,在申请appid(微信小程序ID号)时候,需要填写相关的公司 ...
- 微信小程序开发日记——高仿知乎日报(下)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP 要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该 ...
- 微信小程序开发日记——高仿知乎日报(中)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该教 ...
- 微信小程序开发详解——小程序,大颠覆!
微信小程序开发 联系 苏念 188.1414.7927 微信小程序系统开发 微信新功能开发 小程序开发 小程序怎么开发 app小程序开发 简化小程序开发 微信小程序定制 小程序制作 开发微信小程序 ...
- 微信小程序开发心得--动画机制
微信小程序也已出来有一段时间了,最近写了几款微信小程序项目,今天来说说感受.首先开发一款微信小程序,最主要的就是针对于公司来运营的,因为,在申请appid(微信小程序ID号)时候,需要填写相关的公司认 ...
- 微信小程序开发之详解生命周期方法
生命周期是指一个小程序从创建到销毁的一系列过程 在小程序中 ,通过App()来注册一个小程序 ,通过Page()来注册一个页面 先来看一张小程序项目结构 从上图可以看出,根目录下面有包含了app.js ...
- 微信小程序开发05-日历组件的实现
接上文:微信小程序开发04-打造自己的UI库 github地址:https://github.com/yexiaochai/wxdemo 我们这里继续实现我们的日历组件,这个日历组件稍微有点特殊,算是 ...
随机推荐
- HDU 2457/POJ 3691 DNA repair AC自动机+DP
DNA repair Problem Description Biologists finally invent techniques of repairing DNA that contains ...
- diy数据库(二)--网络通信类
一.首先,我们先实现OSS层的ossSocket类.供数据库client和数据库引擎进行通信 友情提示:相应上面的类图的头文件和源码附在了本文的最以下. int _fd ;//socket的文件描写叙 ...
- jsonp突破同源策略,实现跨域訪问请求
版权声明:本文为博主原创文章,未经博主同意不得转载.如需转载请声明:[转自 http://blog.csdn.net/xiaoxian8023 ] https://blog.csdn.net/xiao ...
- android 改变状态栏(StatusBar)颜色
public static void changeColor(Activity paramActivity, int paramInt1) { if (Build.VERSION.SDK_INT &g ...
- 并不对劲的bzoj3832: [Poi2014]Rally
传送门-> 这题的原理看上去很神奇. 称拓扑图中入度为0的点为“起点”,出度为0的点为“终点”. 因为“起点”和“终点”可能有很多个,算起来会很麻烦,所以新建“超级起点”S,向所有点连边,“超级 ...
- 搭建gerrit服务器(apache&nginx反向代理方式)
这段时间,想搭建一个gerrit,用于代码托管,gerrit的搭建,网上有很多种教程,但是自己按照别人的教程逐步操作,一直出现诸多问题.最头痛的就是:Configuration Error Check ...
- Java 支持JavaScript脚本计算
Java支持了JavaScript脚本的执行计算能力: import javax.script.Invocable; import javax.script.ScriptEngine; import ...
- mysql同步延迟导致的问题
前几天又遇到一个mysql读写分离的坑, 在将数据写入master后,因为存在同步延迟,所以如果立马去从库查询刚刚插入的数据可能会出现查询不到数据的情况, 解决办法:强制从主库读取数据,将插入和查询放 ...
- SqlSugar解决SQLite访问的问题:Unable to load DLL 'SQLite.Interop.dll'
SqlSugar用的版本是4.5.9.5,访问SQLite数据提示错误.在本机调试一时没有什么错误,把代码发布到服务器上以后刚开始运行没有问题,一段时间后报错. English Message : C ...
- word excel 等导出相关操作
无插件,无com组件,利用EXCEL.WORD模板做数据导出(一) http://www.cnblogs.com/tzy080112/p/3413938.html 使用Aspose.Cells组件生成 ...
