微信授权获取code(微信支付)
摘要:最近在做h5支付,然后发现一个问题,微信自带浏览器不支持h5支付,然后后台又做了一个微信支付的接口,然后要传code参数,代码写好总结后,就发到这里记录一下;
因为有两个支付接口,所以首先判断打开页面的是微信浏览器还是其他浏览器,代码如下:
- if(ua.match(/MicroMessenger/i) == "micromessenger") {
- //微信浏览器
- }else{
- //其他浏览器
- }
然后,请求接口实例如下:
- https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE&connect_redirect=1#wechat_redirect
参数的意思为:

接着我们要准备的就是,把我们支付的这个APPID与REDIRECT_URI填写好,appid问产品要,然后redirect_url自己找到自己需要跳转的地址链接,然后需要获取code的页面通过上一个页面跳转链接传值获取code即可;
例如:
- window.location.href = 'https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx9cxxxxxxxxxx42c&redirect_uri=https://xxxxx.com/wap/payOrder.html&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect';
随后,我们需要获取code的该页面地址链接就会变成:
- https://xxxxx.com/wap/payOrder.html/?code=abc677adaduiadi7838&state=STATE
最后,我们通过获取链接取到code,传值给后台:
- function getQueryString(name){
- var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
- var r = window.location.search.substr(1).match(reg);
- if (r != null) return unescape(r[2]); return null;
- }
- var code = getQueryString("code");
这样,我们就获取到code。
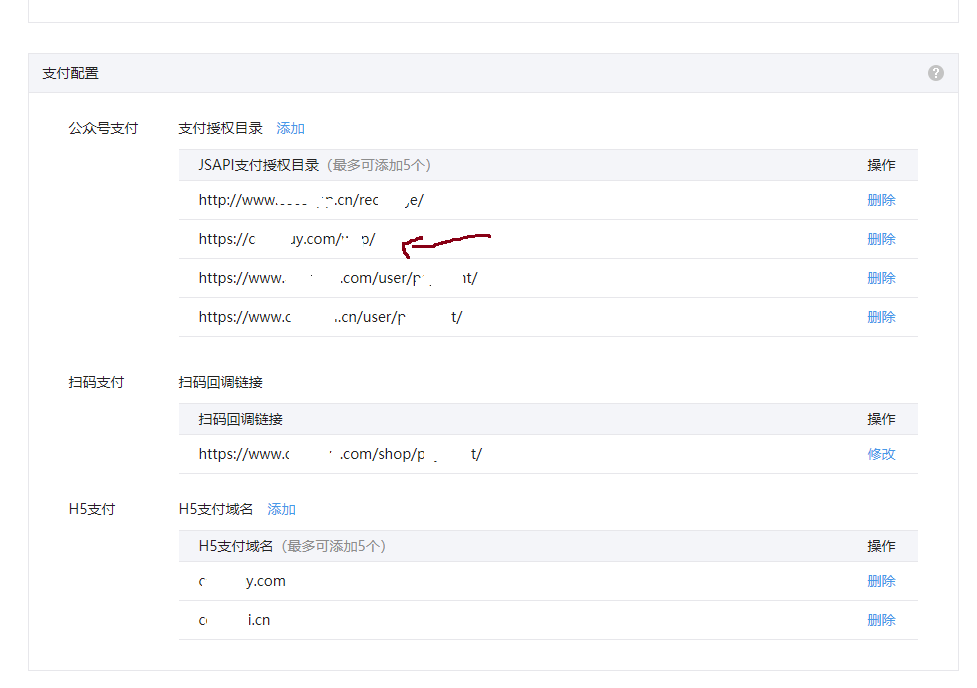
然后,支付的时候发现一个问题,弹出一个支付窗口,然后闪一下,又消失了,然后打印排查,最后发现是产品没把支付域名加上去,如图:

附上支付js代码以及需要的参数:(你的参数和后台的参数要严格按照规定的命名来写,注意大小写)
- var wxpay = JSON.parse(data).result;
- function onBridgeReady() {
- WeixinJSBridge.invoke(
- 'getBrandWCPayRequest', {
- "appId": 'wx9cxxxxxxxx442c', //公众号名称,由商户传入 ok
- "timeStamp": wxpay.timeStamp, //时间戳,自1970年以来的秒数 ok
- "nonceStr": wxpay.nonceStr, //随机串
- "package": wxpay.package,
- "signType": wxpay.signType, //微信签名方式
- "paySign": wxpay.paySign //微信签名
- },
- function(res) {
- if(res.err_msg == "get_brand_wcpay_request:ok") {
- // 使用以上方式判断前端返回,微信团队郑重提示:
- //res.err_msg将在用户支付成功后返回ok,但并不保证它绝对可靠。
- console.log('支付成功!')
- }
- });
- }
- if(typeof WeixinJSBridge == "undefined") {
- if(document.addEventListener) {
- document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);
- } else if(document.attachEvent) {
- document.attachEvent('WeixinJSBridgeReady', onBridgeReady);
- document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);
- }
- } else {
- onBridgeReady();
- }
希望对大家有所帮助。
微信授权获取code(微信支付)的更多相关文章
- 微信授权获取code/openid
微信网页授权 如果用户在微信客户端中访问第三方网页,公众号可以通过微信网页授权机制,来获取用户基本信息,进而实现业务逻辑. 关于网页授权回调域名的说明 1.在微信公众号请求用户网页授权之前,开发者需要 ...
- 微信点餐系统(七)-微信授权获取openid:
章节小结: 1.学会了微信授权的步骤,学会了微信授权的文档 2.学会了使用natapp内网穿透工具 3.加深了虚拟机的网络配置以及基本使用 4.学会了抓包购票工具fiddler的使用 5.微信授权步骤 ...
- 微信授权获取用户openid前端实现
近来,倒霉的后台跟我说让我拿个openid做微信支付使用,寻思很简单,开始干活. 首先引导用户打开如下链接,只需要将appid修改为自己的就可以,redirect_url写你的重定向url h ...
- 微信授权获取用户openId等信息
在我们开发小程序的时候,需要通过授权获取用户的信息. 第一种使用wx.getUserInfo直接获取微信头像,昵称 // 必须是在用户已经授权的情况下调用 wx.getUserInfo({ succe ...
- node 微信授权 获取openid
node获取微信授权拿到openid 需要了解的网站 1.微信授权. 先说一下流程(一张图代替所有): 流程步骤: 1.用户同意,获取code. 2.通过code获取网页授权access_toke ...
- 前端微信登录获取code,userInfo,openid
getUser(e) { wx.getUserProfile({ desc: '用户完善会员资料', success: res => { let userInfo = res.userInfo; ...
- [转] Android:微信授权登录与微信分享全解析
https://wohugb.gitbooks.io/wechat/content/qrconnent/refresh_token.html http://blog.csdn.net/xiong_it ...
- 微信网页授权获取code链接
本公众号授权 "https://open.weixin.qq.com/connect/oauth2/authorize?appid=" + appid + "&r ...
- 微信网页授权获取code
<script> var code = GetQueryString('code'); var callback = 'personal.html'; var appId = " ...
随机推荐
- Android studio 报错 installation failed with message failed to finalize session:INSTALL_FAILED_INVALID_APK 解决方法
解决方案: File->Setting->Build->Instant Run
- jenkins pipeline中执行nohup java -jar ***.jar & 的时候会忽略执行jar之后的命令
搜索关键词:pipeline中执行nohup时忽略执行& 问题: 在做自动化部署的时候,脚本如下: sh "ssh root@'$target_ip' nohup '$java_ho ...
- C# 使用 COALESCE 表达式简化 Null 检查
下面这个判断 null 的语句: a == null ? b: a 可以用 COALESCE 表达式,简化成: a ?? b
- sharepoint 版本信息查看
#检查版本:# PowerShell script to display SharePoint products from the registry. Param( # decide on wheth ...
- 字节码执行方式--解释执行和JIT
此文已由作者赵计刚薪授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验. 1.两种执行方式: 解释执行(运行期解释字节码并执行) 强制使用该模式:-Xint 编译为机器码执行(将字 ...
- django系列4.2--自定义标签, 自定义过滤器, inclusion_tag, 引入静态文件(css,js等)
项目的目录为 在app中创建templates时,最好要再创建一个app名相同的文件夹,因为项目找文件时从第一个app开始遍历,不同app内的同名文件会有冲突,所以这样处理 一.自定义标签和过滤器 1 ...
- indexOf用法
例子: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8 ...
- CF77E Martian Food(圆的反演or 笛卡尔定理+韦达定理)
题面 传送门 这题有两种方法(然而两种我都想不到) 方法一 前置芝士 笛卡尔定理 我们定义一个圆的曲率为\(k=\pm {1\over r}\),其中\(r\)是圆的半径 若在平面上有两两相切,且六个 ...
- [Virtualization] Virtualbox 转换磁盘格式(vboxmanage) disk to VMware
一.需求 今天去参加网络安全的培训,Engineer 分享了一份 Virtual box 虚拟机.但是只有我拷取了这份文件,小伙伴们都是装的 VMware Workstation.那么该如何将vdi转 ...
- 考试题T3
题意分析 这题一看没有什么思路 幸好我们机房的红太阳\(ghj1222\)切了这道题 首先我们考虑风跑一个来回之后人怎么样 就是跑了一个区间 也就是风跑了若干个来回之后 人跑了若干个区间 所以我们考虑 ...
