Visual Studio Code 调试 PHP
Visual Studio Code 调试 PHP
2018/12/4 更新
Nginx + php-cgi.exe 下与 Visual Studio Code 配合调试
必需环境
- Visual Stduio Code
- PHP
- XDebug Application Library(dll)
- Web服务器 IIS(参考环境 Win10)
第一步基本道理
Web服务器用来运行Http请求,PHP接收IIS调用运行PHP请求,XDebug截获运行,传递到VS Code——以上为个人理解
第二步安装
第三步配置
- 确认 Visual Studio Code 安装并启用了
PHP Debug插件 - 开启PHP本身的ini配置文件,并在
Dynamic Extension块中新增表示 XDebug 的块,内容为:
[xdebug]
zend_extension = "php_xdebug-2.7.0beta1-7.2-vc15-nts-x86_64.dll"
xdebug.remote_enable = On
xdebug.remote_autostart = On
zend_extension 是下载的 XDebug 动态连接文件的地址,其值可以是相对地址或绝对地址。此处默认将dll文件放到了PHP安装目录下的 ext 路径下,因此地址是相对路径。
- XDebug本身没有可配置的地方
- IIS服务器配置好和PHP的关系即可
第四步试用
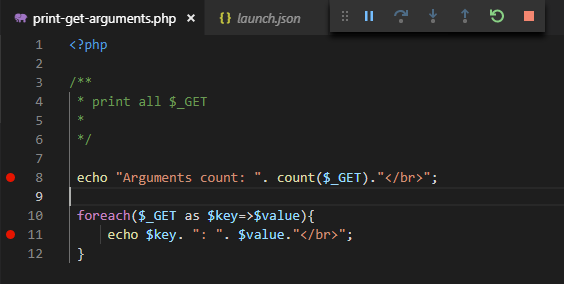
对要调试的PHP文件打上断点

点击 VS Code 左侧工具栏上的 Debug|调试 按钮(第四个),在顶部选择框中选择
Listen for XDebug(或新增一个配置)

选择后可以看到其配置文件,通常无需更改其内容

按
F5启动调试,按下后 VS Code 界面可以看到顶部多了一个调试工具栏

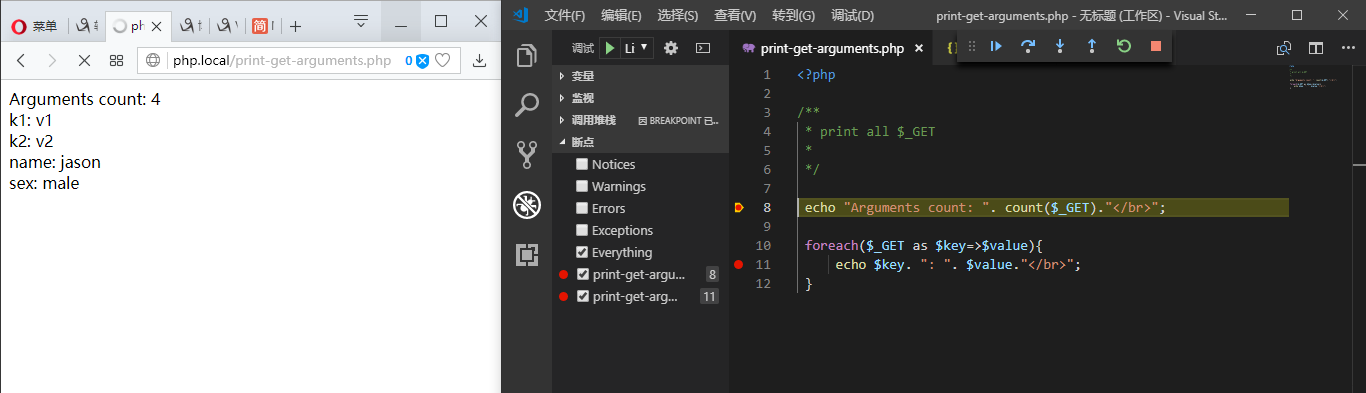
在浏览器中运行要调试的地址,配置无误的话将在运行到断点时切换回 VS Code,此时可以看到程序停在断点处,可以使用
F10、F11快捷键向下继续运行,鼠标悬停在变量处也可以查看到变量值

2018/12/4 更新
Nginx 和 php-cgi 的配合
当不使用 IIS 作为服务器时,可以使用这两个家伙的组合。Nginx 的启动使用快捷方式,无需参数,如下
d:\applications\nginx\nginx.exe
检查 PHP 要使用的配置文件中,有关 XDebug 的配置与即将运行的 PHP 是否一致,例如配置文件中如果 xdebug.remote_port = 8000 而 php 监听的是默认 9000 端口,就会无法截获调试信息。当前 PHP 配置文件使用“指定的php-dev.ini”,端口默认9000,在Windowns环境下写了一个bat用来启动和关闭,如下
@echo off
echo Starting PHP FastCGI...
d:\applications\php\php-cgi.exe -b 127.0.0.1:9000 -c d:\applications\php\php-dev.ini
启动后 Nginx 没有界面,在后台运行,PHP有一个Console窗口不可关闭。检查 VS Code 中配置是否正确,点击左侧工具栏 Debug 按钮,选择调试界面中要使用的配置文件,可以点击 齿轮 按钮查看配置文件中配置是否符合当前环境(如第四步试用中内容)。如配置无误,如 第四步试用 中描述,即可截获调试内容。
小心!
- 核对 PHP 的配置文件,默认端口号是否改变,如果 PHP 自身运行端口改变,调试信息需要跟着变,建议保留默认的 9000
- 核对 PHP 配置文件中 XDebug 部分,如果特殊需要,只填写最少的
zend_extension、xdebug_remote_enable、xdebug_remote_autostart三个就行,这样未设置的部分就会按照默认进行,如会监听默认9000端口。今天就踩了个小坑,配合 PHPSTORM 调试时,XDebug 部分修改了端口为 9009,导致运行时 VS Code 截获不到调试信息。修改为只剩三个配置项时,成功。 - 冷静细致,php 配置文件、配置文件中 XDebug 部分、VS Code 调试配置(launch.json)三大位的内容要能配合得上,尤其是端口号,才能成功。
- 发现,网上 N 多文章说的浏览器需要安装插件似乎不是“必需”的,调试时使用 QQ 浏览器,未安装或禁用了
Xdebug Helper后一样可以。
Visual Studio Code 调试 PHP的更多相关文章
- Visual Studio Code调试node.js:无法在PATH上找到运行时的node
首先,环境变量Path中加入nodejs的路径: 验证nodejs是否已经加入环境变量: 接着,重新启动Visual Studio Code, 试一下,是不是好了~ 附录:Visual Studi ...
- Visual Studio Code调试electron主进程
Visual Studio Code调试electron主进程 作者: jekkay 分类: electron 发布时间: 2017-06-11 14:56 一·概述 此文原出自[水滴石]: htt ...
- windows下用visual studio code 调试go代码
http://www.golangtc.com/download下载安装包或压缩包 配置环境变量 配置GOROOT: 配置PATH:在PATH最后添加 配置GOPATH:GOPATH的作用请自行百度, ...
- 用 Visual Studio Code 调试 Node.js
环境: Visual Studio Code Node.js 1. 关闭运行中的程序 2.打开入口文件,我这里的入口文件为 app.js 3.点击左侧菜单栏的 debug 按钮 4.点击运行按钮 5 ...
- 使用Visual Studio Code调试基于ActionScript的LayaAir HTML5游戏
使用Visual Studio Code(VS Code)调试的优势 使用VS Code我们可以极大地提高LayaAir Html5游戏项目的调试效率,VS Code的优势有以下几点: 在发生Java ...
- visual studio code 调试nodejs 配置简单HTTP服务器
介绍 Visual Studio Code是一个轻量级的Web集成开发环境on Linux,Mac and Windows,特别是作为前端人员来了, 多了一个可供选择的生产力工具IDE,调试js代码简 ...
- Go学习笔记(二)搭建Visual Studio Code调试环境
上一篇 Go学习笔记(一)安装Go语言环境 安装Visual Studio Code 这是目前我觉得最好用的文本编辑器了, https://code.visualstudio.com/ 中间有几部确认 ...
- 使用visual studio code调试php代码
这回使用visual studio code折腾php代码的调试,又是一顿折腾,无论如何都进不了断点.好在就要放弃使用visual studio code工具的时候,折腾好了,汗~ 这里把步骤记录下来 ...
- 如何使用Visual Studio Code调试PHP CLI应用和Web应用
在按照Jerry的公众号文章 什么?在SAP中国研究院里还需要会PHP开发? 进行XDebug在本地的配置之后,如果想使用Visual Studio Code而不是Eclipse来调试PHP应用,步骤 ...
随机推荐
- awk基础05-自定义函数和脚本
在之前文章中,我们都是在命令行中写一些简短的awk命令,而awk做为一门解释型语言,一样是支持脚本运行的. 基本语法 #!/bin/awk -f # 注释 awk 脚本体 #!:同shell, ...
- Python学习-10.Python函数定义(二)
在Python中定义函数的时候,可以使用参数默认值的方式定义函数 例子: def welcome(who,state='is',action='talking'): print(who,state,a ...
- mysql初次登陆跳过密码并初始化密码
如下均已mysql5.7为标准版本. 1.重置密码的第一步就是跳过MySQL的密码认证过程,方法如下: #vim /etc/my.cnf(注:windows下修改的是my.ini) 在文档内搜索mys ...
- day15(生成器send方法,递归,匿名函数,内置函数)
一,复习 ''' 1.带参装饰器 - 自定义 | wraps def wrap(info) def outer1(func): from functools import wraps @wraps(f ...
- EAS 最大单据号获取
BaseService using System; using System.Collections.Generic; using System.Linq; using System.Text; us ...
- sharepoint 2016 download
链接: http://pan.baidu.com/s/1pLBwvnt 密码: c928 SharePoint 2016 Server中文版,
- Android Library 使用规则
1. 一个项目必须声明为 is library.使用该 library 的项目导入该 library. 2. library 的 manifect 中 activity 的声明需明确包名以避免找不到. ...
- 73. 矩阵置零 leetcode JAVA
题目: 给定一个 m x n 的矩阵,如果一个元素为 0,则将其所在行和列的所有元素都设为 0.请使用原地算法. 示例 1: 输入: [ [1,1,1], [1,0,1], [1,1,1] ...
- java学习笔记—国际化(41)
国际化:internationalization即I18N. 举例: 本科高校的网站,一般的都有中文和英文两种页面风格.因此将这种根据不同用户群体显示不同的页面风格的方式称之为页面的国际化. 翻译 V ...
- Java中的内部类(二)成员内部类
Java中的成员内部类(实例内部类):相当于类中的一个成员变量,下面通过一个例子来观察成员内部类的特点 public class Outer { //定义一个实例变量和一个静态变量 private i ...
