【JS新手教程】浏览器弹出div层1
JS中,可以弹出一个层来进行提示等作用,方法是利用css样式display样式,当display等于none时,该元素就不会在页面显示出来,而且元素也不会占空间。
就是用户触发某些事件时,动态修改该样式的值,把none改成可以显示值,就可以在页面显示出该样式。
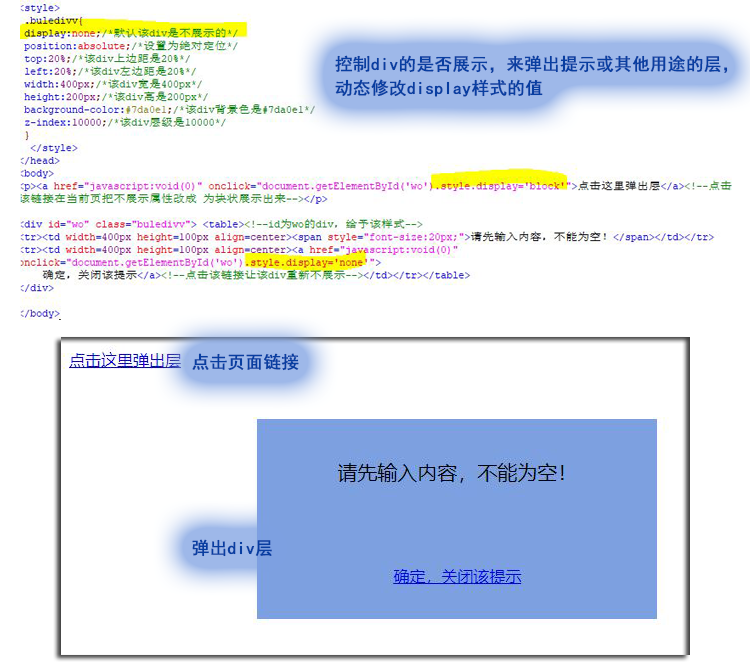
控制div的是否展示,来弹出提示或其他用途的层,动态修改display样式的值。
如下,是一个最简单的弹出层,是一个div,里面是个两行一列的表格,一行是提示,一行是关闭该div的链接。
如果是LODOP内嵌,可以发现会挡住这种类型的弹出层,解决方法查看本博客另一篇博文:LODOP内嵌挡住浏览器的div弹出层
代码:
<style>
.buledivv{
display:none;/*默认该div是不展示的*/
position:absolute;/*设置为绝对定位*/
top:20%;/*该div上边距是20%*/
left:20%;/*该div左边距是20%*/
width:400px;/*该div宽是400px*/
height:200px;/*该div高是200px*/
background-color:#7da0e1;/*该div背景色是#7da0e1*/
z-index:10000;/*该div层级是10000*/
}
</style>
</head>
<body>
<p><a href="javascript:;" onclick="document.getElementById('wo').style.display='block'">点击这里弹出层</a><!--点击该链接在当前页把不展示属性改成 为块状展示出来--></p> <div id="wo" class="buledivv"> <table><!--id为wo的div,给予该样式-->
<tr><td width=400px height=100px align=center><span style="font-size:20px;">请先输入内容,不能为空!</span></td></tr>
<tr><td width=400px height=100px align=center><a href="javascript:void(0)" onclick="document.getElementById('wo').style.display='none'">
确定,关闭该提示</a><!--点击该链接让该div重新不展示--></td></tr></table>
</div>
图示:

【JS新手教程】浏览器弹出div层1的更多相关文章
- 【JS新手教程】弹出两层div,及在LODOP内嵌上层
前面的博文有个简单的弹出div层[JS新手教程]浏览器弹出div层1,有一层,不过为了提示,一般会不让用户可以点击该提示之外的地方的.如果让用户弹出层后,把其他的按钮和链接都设置不可用应该比较麻烦,如 ...
- js弹出div层,弹出层页面底部出现UL出现一条线问题
整个弹出div层,列表满一页时:底部会出现一条横线 原因:ul固定写在页面中了 解决方法: 将ul代码与li列表一样写在js中,如下 var newhtml = '<ul class=" ...
- js点击弹出div层
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- js弹出div层内容(按回退键关闭div层及遮罩)
<!--弹出的div列表对应的详情--> <div id="newhtml" class="white_content"> <di ...
- jQuery 弹出div层
目的:使用jQuery弹出一个div窗口:这种效果经常应用于页面内容的展示,登录效果的实现.其实,实现这种效果有好多种方式: 效果如下: 代码如下: <html> <head> ...
- 工作当中实际运用(3)——js原生实现鼠标点击弹出div层 在点击隐藏
function onmou(){ var divs=document.getElementById('kefuDV');//获取到你要操作的div if (divs.style.display==& ...
- Js 根据不同浏览器弹出窗口
/// <reference path="intellisense/jquery-1.2.6-vsdoc.js" /> var userAgent = navigato ...
- 根据图中的盲点坐标,弹出div层
<div class="map_r" id="mapinfo" style="position: absolute; top: 20px; le ...
- 基于jquery ui修改的不依赖第三方的背景透明的弹出div
效果图: 代码: <!doctype html> <html> <head> <meta charset="utf-8"> < ...
随机推荐
- hra 直线
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI ...
- centos 7 安装最新版本git
https://serverfault.com/questions/709433/install-a-newer-version-of-git-on-centos-7 You could use a ...
- 怎样application不被第三方应用杀掉--Android
方法: 对于放在/system/app下的应用,需要在其Manifest.xml文件中设置persistent属性,如应用程序'Phone'的AndroidManifest.xml文件: <ap ...
- java 对象直接序列化
序列化类,加字段后, 使用该类从现有文件反序列化时,以前字段可以正常读出 但是反序列化后,那些未对应字段会被设置成null ,即使在类的定义种已设置了初始值 --------------------- ...
- docker-compose up启动又停止,需要加tty为true
如果docker-compose.yml如下,则用docker-compose up -d启动起来的容器可能会立即停止. version: '2' services: mir-http-repo: i ...
- tp5生成纯静态html
这只是一个demo 第一步:使用php的ob缓存实现页面静态化 控制器方法: <?php namespace app\test\controller; use app\test\model\De ...
- Google’s Project Tango is shutting down because ARCore is already here
https://www.theverge.com/2017/12/15/16782556/project-tango-google-shutting-down-arcore-augmented-rea ...
- javaWeb项目中到底什么是单例,多例
你用杯子喝可乐,喝完了不刷,继续去倒果汁喝,就是单例.你用杯子喝可乐,直接扔了杯子,换个杯子去倒果汁喝,就是多例. 数据库连接池就是单例模式,有且仅有一个连接池管理者,管理多个连接池对象. 1. 什么 ...
- eclipse中配置server中选择tomcat8无法进行下一步处理
在创建server的时候,选择tomcat8后,server name为空,并且无法手动输入,同时无法进行下一步操作. 解决方案如下: 1.退出eclipse. 2.找到eclipse[工作空间][当 ...
- 报表导出jxls的使用笔记
基于poi的jxls工具的使用:1.依赖: <dependency> <groupId>org.jxls</groupId> <artifactId>j ...
