两种方法实现TAB菜单及文件操作
1,自定义属性的方法实现----TAB菜单操作
cursor:pointer; 鼠标的小手
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display:none;
}
.menu{
height:38px;
background-color:#eeeeee;
line-height:38px;
}
.active{
background-color:brown;
}
.menu .menu-item{
float:left;
border-right:1px solid red;
padding:0 5px;
cursor:pointer;
}
.content{
min-height:100px;
border:1px solid black;
} </style>
</head>
<body>
<div style="width:700px;margin:0 auto;">
<div class="menu">
<div class="menu-item active" a="1">菜单一</div>
<div class="menu-item" a="2">菜单二</div>
<div class="menu-item" a="3">菜单三</div>
</div>
<div class="content">
<div b="1">内容一</div>
<div class="hide" b="2">内容二</div>
<div class="hide" b="3">内容三</div>
</div> </div>
<script src="jquery-1.12.4.js"></script>
<script>
$('.menu-item').click(function(){
$(this).addClass('active').siblings().removeClass('active');
var target=$(this).attr('a');
$('.content').children("[b='"+target+"']").removeClass('hide').siblings().addClass('hide');
});
</script>
</body>
</html>
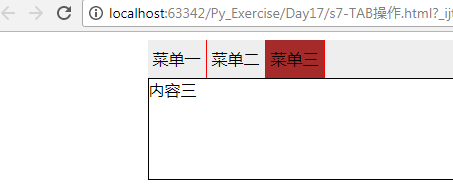
运行结果:

2,索引的方法实现----TAB菜单操作
index:获取索引位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display:none;
}
.menu{
height:38px;
background-color:#eeeeee;
line-height:38px;
}
.active{
background-color:brown;
}
.menu .menu-item{
float:left;
border-right:1px solid red;
padding:0 5px;
cursor:pointer;
}
.content{
min-height:100px;
border:1px solid black;
} </style>
</head>
<body>
<div style="width:700px;margin:0 auto;">
<div class="menu">
<div class="menu-item active">菜单一</div>
<div class="menu-item">菜单二</div>
<div class="menu-item">菜单三</div>
</div>
<div class="content">
<div b="1">内容一</div>
<div class="hide">内容二</div>
<div class="hide">内容三</div>
</div> </div>
<script src="jquery-1.12.4.js"></script>
<script>
$('.menu-item').click(function(){
$(this).addClass('active').siblings().removeClass('active');
//var v=$(this).index();
$('.content').children().eq($(this).index()).removeClass('hide').siblings().addClass('hide');
});
</script>
</body>
</html>
3. 文件操作
文档处理:
append
prepend
after
before
remove
empty
实例1,添加内容$('#u1').append(temp); 追加内容,往后面加,增加小儿子。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input id="t1" type="text"/>
<input id="a1" type="button" value="添加"/>
<ul id="u1">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script src="jquery-1.12.4.js"></script>
<script>
$('#a1').click(function(){
var v=$('#t1').val();
var temp="<li>"+v+"</li>";
$('#u1').append(temp);
})
</script>
</body>
</html>
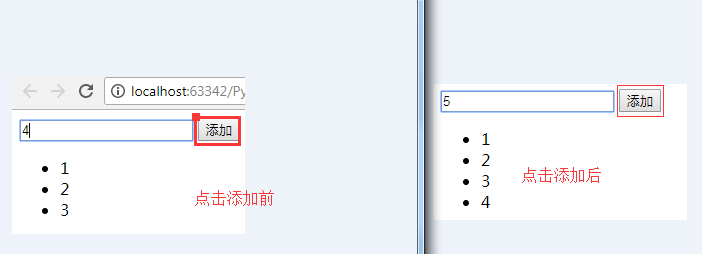
运行结果:

4. 往前面加内容。$('#u1').prepend(temp); 增加大儿子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input id="t1" type="text"/>
<input id="a1" type="button" value="添加"/>
<ul id="u1">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script src="jquery-1.12.4.js"></script>
<script>
$('#a1').click(function(){
var v=$('#t1').val();
var temp="<li>"+v+"</li>";
//$('#u1').append(temp);
$('#u1').prepend(temp);
})
</script>
</body>
</html>
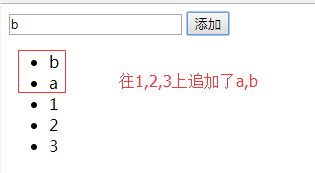
效果图:

5.追加它的哥哥和弟弟。$('#u1').before(temp); $('#u1').after(temp);
6.删除操作,让用户填索引号,通过索引号删除。
$('#u1 li').eq(index).empty();只是清空内容,标签还在.
$('#u1 li').eq(index).remove();移除标签,同时内容也就移除了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input id="t1" type="text"/>
<input id="a1" type="button" value="添加"/>
<input id="a2" type="button" value="删除"/>
<input id="a3" type="button" value="复制"/>
<ul id="u1">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script src="jquery-1.12.4.js"></script>
<script>
$('#a1').click(function(){
var v=$('#t1').val();
var temp="<li>"+v+"</li>";
//$('#u1').append(temp);
$('#u1').prepend(temp);
})
$('#a2').click(function(){
var index=$('#t1').val();
//$('#u1 li').eq(index).empty();只是清空内容,标签还在.
$('#u1 li').eq(index).remove(); $('#a3').click(function(){
var index=$('#t1').val();
var v=$('#u1 li').eq(index).clone();
$('#u1 li').append(v);
})
</script>
</body>
</html>
两种方法实现TAB菜单及文件操作的更多相关文章
- SQL Server中灾难时备份结尾日志(Tail of log)的两种方法
转自:http://www.cnblogs.com/CareySon/archive/2012/02/23/2365006.html SQL Server中灾难时备份结尾日志(Tail of log) ...
- 怎么在CAD中测量图纸距离?来看看这两种方法
在CAD中设计图纸最重要的就是图纸的尺寸,俗话说也就是图纸间的距离.通过正确的数据设计出的图纸才能够准确,也能够避免施工时事不必要的误差.那怎么在CAD中测量图纸距离呢?具体要怎么来进行操作呢?下面我 ...
- 两种方法上传本地文件到github
https://www.jianshu.com/p/c70ca3a02087 自从使用github以来,一直都是在github网站在线上传文件到仓库中,但是有时因为网络或者电脑的原因上传失败.最重要的 ...
- 两种方法上传本地文件到github(转)
自从使用github以来,一直都是在github网站在线上传文件到仓库中,但是有时因为网络或者电脑的原因上传失败.最重要的原因是我习惯本地编辑,完成以后再一起上传github.看过了几个教程,总结出最 ...
- [转载]C#读写txt文件的两种方法介绍
C#读写txt文件的两种方法介绍 by 大龙哥 1.添加命名空间 System.IO; System.Text; 2.文件的读取 (1).使用FileStream类进行文件的读取,并将它转换成char ...
- .net中创建xml文件的两种方法
.net中创建xml文件的两种方法 方法1:根据xml结构一步一步构建xml文档,保存文件(动态方式) 方法2:直接加载xml结构,保存文件(固定方式) 方法1:动态创建xml文档 根据传递的值,构建 ...
- Maven使用第三方jar文件的两种方法
转于http://blog.csdn.net/youhaodeyi/article/details/1729116 主要用于回查与标记 在Maven中,使用第三方库一般是通过pom.xml文件中定义的 ...
- MySQL命令执行sql文件的两种方法
MySQL命令执行sql文件的两种方法 摘要:和其他数据库一样,MySQL也提供了命令执行sql脚本文件,方便地进行数据库.表以及数据等各种操作.下面笔者讲解MySQL执行sql文件命令的两种方法,希 ...
- C#读写txt文件的两种方法介绍
C#读写txt文件的两种方法介绍 1.添加命名空间 System.IO; System.Text; 2.文件的读取 (1).使用FileStream类进行文件的读取,并将它转换成char数组,然后输出 ...
随机推荐
- .NET core 项目部署在windows 服务器方法以及iis 访问报 500.19错误的解决办法
将本地发布的服务本地运行没问题,发布上云windows 服务器就报 500.19 0x8007000d 是因为云服务器没有安装.net core相关的插件,比如.NET CORE sdk等,请按照该文 ...
- 快读板子fread
struct ios { inline char read(){ <<|; static char buf[IN_LEN],*s,*t; ,IN_LEN,stdin)),s==t?-:*s ...
- Jlink v8仿真器在64位系统上刷固件
1. 安装软件sam-ba_2.16.exe.本次主要是Jlink v8在64位系统下面的刷固件方法. 2. J-link通过USB连接至电脑,短接PCB上标号为ERASE的焊盘5秒,断开ERASE两 ...
- cf 448c Painting Fence
http://codeforces.com/problemset/problem/448/C 题目大意:给你一个栅栏,每次选一横排或竖排染色,求把全部染色的最少次数,一个点不能重复染色. 和这道题有点 ...
- Python中print函数中中逗号和加号的区别
strip()方法,去除字符串开头或者结尾的空格 s = " a b c " new_s = s.strip() print("-------->%s<--- ...
- python3 - 元组、集合
元组(tuple) 有序集合,不可变 a(1,2,3) a[0]获取第一个值 集合(set)增删改 >>> b = set('abc') >>> bset(['a' ...
- 131. 分割回文串 javascript实现
给定一个字符串 s,将 s 分割成一些子串,使每个子串都是回文串. 返回 s 所有可能的分割方案. 示例: 输入: "aab" 输出: [ ["aa",&quo ...
- 所见即所得:七大无需编程的DIY开发工具
现如今,各种DIY开发工具不断的出现,使得企业和个人在短短几分钟内就能完成应用的创建和发布,大大节省了在时间和资金上的投入.此外,DIY工具的出现,也帮助广大不具备专业知识和技术的“移动开发粉”创建自 ...
- Linux 150命令之查看文件及内容处理命令 cat tac less head tail cut
cat 查看文件内容 [root@mysql tmp]# cat 2.txt 1234 -n 查看行号 [root@mysql tmp]# cat -n 2.txt 1 1234 ...
- Android连接SQLServer详细教程(数据库+服务器+客户端)
摘星 标签: android连接sql http://blog.csdn.net/haoxingfeng/article/details/9111105
