axios请求本地json
在vux的项目中
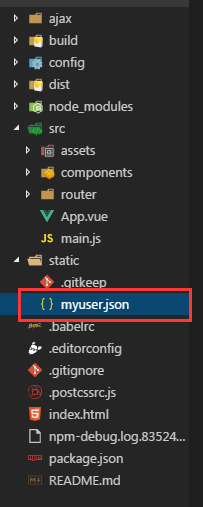
1,首先,json文件的位置:

原因:

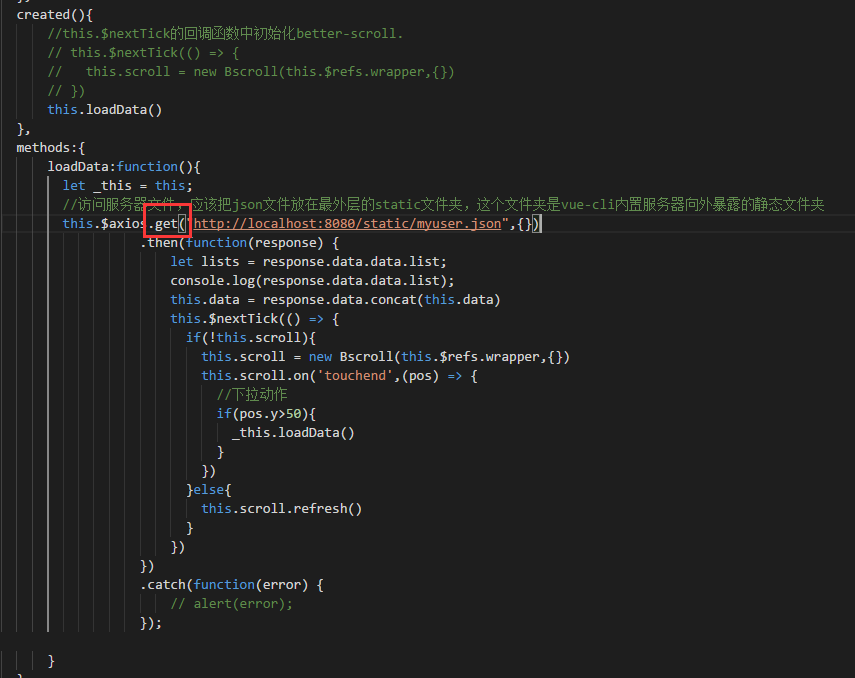
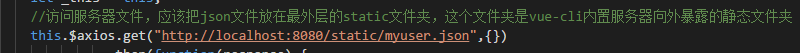
3,请求路径

axios请求本地json的更多相关文章
- ajax和axios请求本地json数据对比
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术,通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新.这意味着可以在不重新加载整个网页的情况下,对网页的某部分进 ...
- vue使用axios请求本地json文件出现404
之前的路径是这么写的,一直出现404,后来发现必须是http的才可以,这样是无法请求的 把路径改为以下 位置根据json文件决定,但是必须是http://localhost:断口号
- 【VueJS】VueJS开发请求本地json数据的配置
VueJS开发请求本地json数据的配置,旧版本是build/dev-server.js,新版本是build/webpack.dev.conf.js. VueJS开发请求本地json数据的配置,早期的 ...
- 手把手教你vue配置请求本地json数据
本篇文章主要介绍了vue配置请求本地json数据的方法,分享给大家,具体如下:在build文件夹下找到webpack.dev.conf.js文件,在const portfinder = require ...
- axios请求本地的json文件在打包部署到子目录域名下,路径找不到
前言: 因为要同时部署两个项目,有一个是部署到域名下面的子目录下,如:https://xxx.com/siot-admin vue 项目中使用axios请求了本地项目的static文件夹下的json文 ...
- 解决axios请求本地的json文件在打包后路径出错问题
vue 项目中使用axios请求了本地项目的static文件夹下的json文件,使用npm run build 打包后,在Hbuilder编辑器打开,页面报错404: 在浏览器打开的路径 http:/ ...
- vue脚手架用axios请求本地数据
首先需要声明的是:本地请求,不用考虑跨域问题,这适用刚入坑的前端小白看,小白在做自己的项目时,通常都是用自己写的json数据,之后用axios请求过来,渲染到页面上. 1.cnpm install a ...
- vue配置 请求本地json数据
第一步:在build文件夹下找到webpack.dev.conf.js文件,在const portfinder = require('portfinder')后添加 //第一步const expres ...
- 使用jsonp请求本地json文件
使用jsonp解决请求本地文件跨域问题 <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
随机推荐
- u-boot源码分析
Uboot源码分析 源码以u-boot-1.3.4为基准,主芯片采用at91sam9260,主要介绍uboot执行流程. uboot官网:http://www.denx.de/wiki/U-Boot/ ...
- Zookeeper使用场景
分布式系统的运行是很复杂的,因为涉及到了网络通信还有节点失效等不可控的情况.下面介绍在最传统的master-workers模型,主要可以会遇到什么问题,传统方法是怎么解决以及怎么用zookeeper解 ...
- The Qt Resource System
The Qt Resource System The Qt resource system is a platform-independent mechanism for storing binary ...
- sqlserver查询最接近的记录
select top 1 SEX,ACTIVE ,HEIGHT,WEIGHT,HOT,CARBON,PROTEIN,FAT,sodium from standard where sex='0'and ...
- easyui datagrid列拖拽
<script type="text/javascript"> var cols = [{ field: 'testName', title: '<span cl ...
- hbase权威指南阅读随手笔记二之过滤器
转自:http://blog.csdn.net/saint1126/article/details/8257941 base过滤器的比较操作符: LESS <LESS_OR_EQUAL & ...
- Java并发编程基础
Java并发编程基础 1. 并发 1.1. 什么是并发? 并发是一种能并行运行多个程序或并行运行一个程序中多个部分的能力.如果程序中一个耗时的任务能以异步或并行的方式运行,那么整个程序的吞吐量和可交互 ...
- win7语音识别开发(sapi)
参考:http://msdn.microsoft.com/en-us/library/ee125663(v=vs.85).aspx (sapi5.4 reference) http://msdn ...
- 【Java面试题】41 两个对象值相同(x.equals(y) == true),但却可有不同的hash code,这句话对不对?
对. 如果对象要保存在HashSet或HashMap中,它们的equals相等,那么,它们的hashcode值就必须相等. 如果不是要保存在HashSet或HashMap,则与hashcode没有什么 ...
- 【HMM】隐马尔科夫模型
http://www.hankcs.com/nlp/hmm-and-segmentation-tagging-named-entity-recognition.html
