Array数组去重
1.循环方法
function methodOne(arr){
var result = [],
arrLen = arr.length,
item = null,
i,j;
for(var i = 0; i < arrLen; i++){ //循环数组长度
item = arr[i]; //当前项
var resultLen = result.length; //新建数组长度
for(var j = 0; j < resultLen; j++){ //循环新数组
if(item === result[j]){ //如果当前item等新数组中的其中一个就跳过;
break; //停止循环
}
}
if(j === resultLen){ //如果长度相等就添加当前项
result.push(item);
}
}
return result;
}
2.数组的indexOf()方法,需要做IE兼容
function methodTwo(arr){
var result = [];
var arrLen = arr.length;
var item,i;
for(var i = 0; i < arrLen; i++){
item = arr[i];
if(result.indexOf(item) === -1){ //如果不存在就添加
result.push(item);
}
}
return result;
}
//添加数组IndexOf方法
if (!Array.prototype.indexOf){
Array.prototype.indexOf = function(elt /*, from*/){
var len = this.length >>> 0;
var from = Number(arguments[1]) || 0;
from = (from < 0) ? Math.ceil(from) : Math.floor(from);
if (from < 0){
from += len;
}
for (; from < len; from++){
if (from in this && this[from] === elt){
return from;
}
}
return -1;
};
}
3.ES5方法的forEach()方法
function methodThree(arr){
var result = [];
//三个参数:数组元素,元素的索引,数组本身
arr.forEach(function(item,index,array){
//从前面开始查找数组中的元素,如果有重复的,查找的索引与元素索引不相等
if(array.indexOf(item) === index){
result.push(item);
}
})
return result;
}
4.判断类型(能去除个对象组成的数组)
function methodFive(arr){
var result = [];
var hash = [];
var len = arr.length;
for(var i = 0; i < len; i++){
var item = arr[i];
var key;
key = typeof(item) + item; //判断类型+值
if(typeof(item) === "object"){ //多个对象时
for(var j in item){ //循环键值对
key = item[j]; //判断类型+值
}
}
if(hash[key] !== 1){ //如果没有此类型+值,则添加,并将hash[key]赋值为1,如果有重复,下次就有值了
result.push(item);
hash[key] = 1;
}
}
return result;
}
5.对象的重写覆盖特性(最快的)
Array.prototype.unique = function(){
var obj = {},
len = this.length,
result = [],
i;
for(i = 0; i < len; i++){
var item = this[i];
obj[item] = item; //obj[this[i]]得属性值,如有相同值就会覆盖重写了
}
for(i in obj){
result.push(obj[i]);
}
return result;
}
另一种函数定义方法(以上同理)
function eliminateDuplicates(arr){
var i,
len = arr.length,
result = [],
obj = {};
for(var i = 0; i < len; i++){
obj[arr[i]] = 0;
}
for(i in obj){
result.push(i);
}
return result;
}
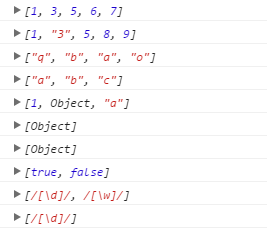
测试
var arr1 = [5,7,3,1,7,5,6];
var arr2 = [8,9,5,9,8,3,"3",1];
var arr3 = ["q","b","a","o","q","a"];
var arr4 = ["a","b","c","a","a"];
var arr5 = [{name:"xiaoma"},1,"a",{id:"xl"}];
var arr6 = [{name:"xiaoma"},{name:"xiaoma"}];
var arr7 = [{name:"xiaoma",id:5},{name:"xiaoma2",id:6},{name:"xiaoma3",id:5}];
var arr8 = [true,false,false,true];
var arr9 = [/[\d]/,/[\w]/];
var arr10 = [/[\d]/,/[\d]/];

Array数组去重的更多相关文章
- array 数组去重 过滤空值等方法
去重操作 第一种方式, ES 6 引入的新书据结构 Set 本身就是没有重复数据的, 可以使用这个数据结构来转化数组.时间复杂度 O(n) 123456 const target = [];const ...
- javascript数组去重 String字符串去掉两端空格 javascript Array二分法排序 比较 javascript 求和
通过原形添加方法: ==================数组去重(对象去重法)======================= Array.prototype.unique=function(){ va ...
- [leetcode]80. Remove Duplicates from Sorted Array II有序数组去重(单个元素可出现两次)
Given a sorted array nums, remove the duplicates in-place such that duplicates appeared at most twic ...
- JavaScript常见的五种数组去重的方式
▓▓▓▓▓▓ 大致介绍 JavaScript的数组去重问题在许多面试中都会遇到,现在做个总结 先来建立一个数组 var arr = [1,2,3,3,2,'我','我',34,'我的',NaN,NaN ...
- js 查找树节点 数组去重
//查找树节点function findData(curOrg, id) { var array = []; if ((typeof curOrg == 'object') && (c ...
- &&&&数组去重方法总结&&&&&
[数组去重]本文一共总结了5种方法: //方法一:sort方法 var ary = [1, 4, 2, 3, 1, 2, 2, 3, 3, 2, 5, 2, 1, 2];Array.prototype ...
- 关于数组去重的几种方法-------javascript描述
第一种方法:借助json对象来实现,若json对象中无该属性则添加,否则不添加,最后返回json对象的属性,时间复杂度为O(n) function deleteArrayRepeat(arr) { v ...
- JavaScript数组去重的几种方法
这个老问题,网上普遍都有了,为什么要再写一遍呢,主要是为了记个笔记... 遍历时搜索结果数组 思路很明确,如下 新建一个数组存放结果 循环遍历原数组,对于每一个元素,在结果数组中搜索是否存在 若不存在 ...
- 【译】更快的方式实现PHP数组去重
原文:Faster Alternative to PHP’s Array Unique Function 概述 使用PHP的array_unique()函数允许你传递一个数组,然后移除重复的值,返回一 ...
随机推荐
- 最简单的基于FFmpeg的移动端样例:Android 视频解码器-单个库版
===================================================== 最简单的基于FFmpeg的移动端样例系列文章列表: 最简单的基于FFmpeg的移动端样例:A ...
- Entity Framework开发介绍
一.Entity Framework概要 Entity Framework是微软的Object Relational Mapper(对象关系映射),也就是我们平常说的ORM,它可以让应用程序开发者将关 ...
- java-pageEncoding与contentType的区别
pageEncoding是jsp文件本身的编码 contentType的charset是指服务器发送给客户端时的内容编码 JSP要经过两次的“编码”,第一阶段会用pageEncoding,第二阶段会用 ...
- 利用jQuery进行三行两列等高布局
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- strcpy、strncpy、memcpy的区别
一.strcpy.strncpy区别 struct gpInfo { char gpcode[9]; char gpName[50]; }; string gpstr = "SZ000001 ...
- js 查找指定函数的内容
function test(){ //hahahhahahhahahha }alert(test.toString());
- Maven-使用及常见问题
一.Maven是什么? 管理jar包用的,以前jar包是自己下载,然后放在lib下,然后add build Path,Maven环境下,只需要添加坐标(实际是xml片段)便会根据坐标自行下载. 二.M ...
- SharePoint 2013 设置customErrors显示实际的错误信息
一.首先设置IIS中的Web.config文件 找到对应的IIS应用程序目录,如:C:\inetpub\wwwroot\wss\VirtualDirectories\3000 在此文件夹下包含一个we ...
- jQuery异步请求模拟IE登录网站
具体请求的登录验证页面后台逻辑处理,这里我们忽略,不在我们的学习范围内:关键的是使用jQuery异步请求方法,如下例子: <%@ Page Language="C#" Aut ...
- VCL 中的 Windows API 函数(6): BeginDeferWindowPos
BeginDeferWindowPos 和 DeferWindowPos.EndDeferWindowPos 是一组一起使用的函数, 可对一组窗口的位置.大小.Z 序等进行调整, 在 ExtCtrls ...
