豆瓣API接口开发,结合angularJS来做,感觉爽歪歪!
第一次做还是先说下API 是什么鬼?
API : application program interface 应用程序编程接口:
有那些常见的API:


正在上映:
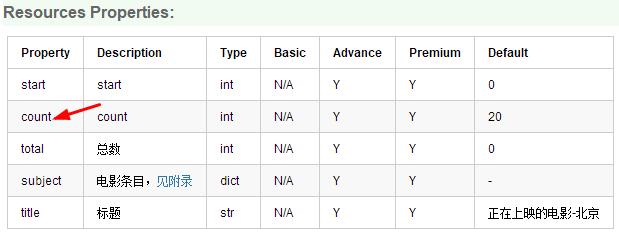
Resources URI
/v2/movie/in_theaters
那么对应的“正在上映”的API地址就是:
http://api.douban.com/v2/movie/in_theaters
访问就可以看到效果;
对应API 接口的一些参数:

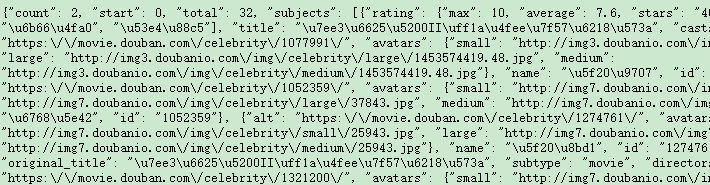
http://api.douban.com/v2/movie/in_theaters?count=2



{
"count": 2,
"start": 0,
"total": 36,
"subjects": [
{
"rating": {
"max": 10,
"average": 7.6,
"stars": "40",
"min": 0
},
"genres": [
"剧情",
"动作",
"武侠"
],
"title": "绣春刀II:修罗战场",
"casts": [
{
"alt": "https://movie.douban.com/celebrity/1077991/",
"avatars": {
"small": "http://img3.doubanio.com/img/celebrity/small/1453574419.48.jpg",
"large": "http://img3.doubanio.com/img/celebrity/large/1453574419.48.jpg",
"medium": "http://img3.doubanio.com/img/celebrity/medium/1453574419.48.jpg"
},
"name": "张震",
"id": "1077991"
},
{
"alt": "https://movie.douban.com/celebrity/1052359/",
"avatars": {
"small": "http://img7.doubanio.com/img/celebrity/small/37843.jpg",
"large": "http://img7.doubanio.com/img/celebrity/large/37843.jpg",
"medium": "http://img7.doubanio.com/img/celebrity/medium/37843.jpg"
},
"name": "杨幂",
"id": "1052359"
},
{
"alt": "https://movie.douban.com/celebrity/1274761/",
"avatars": {
"small": "http://img7.doubanio.com/img/celebrity/small/25943.jpg",
"large": "http://img7.doubanio.com/img/celebrity/large/25943.jpg",
"medium": "http://img7.doubanio.com/img/celebrity/medium/25943.jpg"
},
"name": "张译",
"id": "1274761"
}
],
"collect_count": 60970,
"original_title": "绣春刀II:修罗战场",
"subtype": "movie",
"directors": [
{
"alt": "https://movie.douban.com/celebrity/1321200/",
"avatars": {
"small": "http://img7.doubanio.com/img/celebrity/small/59201.jpg",
"large": "http://img7.doubanio.com/img/celebrity/large/59201.jpg",
"medium": "http://img7.doubanio.com/img/celebrity/medium/59201.jpg"
},
"name": "路阳",
"id": "1321200"
}
],
"year": "2017",
"images": {
"small": "http://img3.doubanio.com/view/movie_poster_cover/ipst/public/p2492665487.webp",
"large": "http://img3.doubanio.com/view/movie_poster_cover/lpst/public/p2492665487.webp",
"medium": "http://img3.doubanio.com/view/movie_poster_cover/spst/public/p2492665487.webp"
},
"alt": "https://movie.douban.com/subject/26270502/",
"id": "26270502"
},
{
"rating": {
"max": 10,
"average": 5.4,
"stars": "30",
"min": 0
},
"genres": [
"剧情",
"动作",
"奇幻"
],
"title": "悟空传",
"casts": [
{
"alt": "https://movie.douban.com/celebrity/1013782/",
"avatars": {
"small": "http://img7.doubanio.com/img/celebrity/small/1368156632.65.jpg",
"large": "http://img7.doubanio.com/img/celebrity/large/1368156632.65.jpg",
"medium": "http://img7.doubanio.com/img/celebrity/medium/1368156632.65.jpg"
},
"name": "彭于晏",
"id": "1013782"
},
{
"alt": "https://movie.douban.com/celebrity/1315861/",
"avatars": {
"small": "http://img7.doubanio.com/img/celebrity/small/1368598869.24.jpg",
"large": "http://img7.doubanio.com/img/celebrity/large/1368598869.24.jpg",
"medium": "http://img7.doubanio.com/img/celebrity/medium/1368598869.24.jpg"
},
"name": "倪妮",
"id": "1315861"
},
{
"alt": "https://movie.douban.com/celebrity/1041510/",
"avatars": {
"small": "http://img7.doubanio.com/img/celebrity/small/802.jpg",
"large": "http://img7.doubanio.com/img/celebrity/large/802.jpg",
"medium": "http://img7.doubanio.com/img/celebrity/medium/802.jpg"
},
"name": "余文乐",
"id": "1041510"
}
],
"collect_count": 72206,
"original_title": "悟空传",
"subtype": "movie",
"directors": [
{
"alt": "https://movie.douban.com/celebrity/1274244/",
"avatars": {
"small": "http://img7.doubanio.com/img/celebrity/small/1387853548.15.jpg",
"large": "http://img7.doubanio.com/img/celebrity/large/1387853548.15.jpg",
"medium": "http://img7.doubanio.com/img/celebrity/medium/1387853548.15.jpg"
},
"name": "郭子健",
"id": "1274244"
}
],
"year": "2017",
"images": {
"small": "http://img3.doubanio.com/view/movie_poster_cover/ipst/public/p2475060299.webp",
"large": "http://img3.doubanio.com/view/movie_poster_cover/lpst/public/p2475060299.webp",
"medium": "http://img3.doubanio.com/view/movie_poster_cover/spst/public/p2475060299.webp"
},
"alt": "https://movie.douban.com/subject/26035290/",
"id": "26035290"
}
],
"title": "正在上映的电影-北京"
}
<script type='text/javascript'>
var myApp = angular.module('myApp',[]);
myApp.controller('myAppController',['$scope',function($scope){
$scope.subjects = date['subjects'];
}]);
})(angular);
</script>
页面循环遍历使用 angularJS的语法:
<div ng-app="myAPp" ng-controller="myAppController">
<div class="media" ng-repeat="item in subjects track by $index">
<div class="media-left">
<a href="#">
<img class="media-object" ng-src="{{item.images.small}}" alt="{{item.title}}">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">{{item.title}}</h4>
<p>剧情:{{item.genres.join('、')}}</p>
<p>演员:<span ng-repeat="atc in item.casts track by $index">{{atc.name}}<span ng-if="!$last">、</span></span></p>
</div>
</div>
</div>
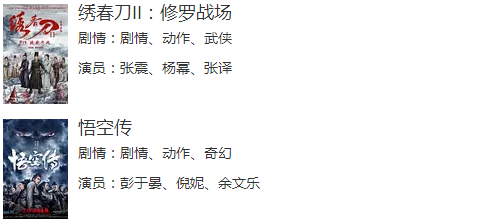
页面效果:

豆瓣API接口开发,结合angularJS来做,感觉爽歪歪!的更多相关文章
- 浅谈使用 PHP 进行手机 APP 开发(API 接口开发)
做过 API 的人应该了解,其实开发 API 比开发 WEB 更简洁,但可能逻辑更复杂,因为 API 其实就是数据输出,不用呈现页面,所以也就不存在 MVC(API 只有 M 和 C),那么我们来探讨 ...
- 示例浅谈PHP与手机APP开发,即API接口开发
示例浅谈PHP与手机APP开发,即API接口开发 API(Application Programming Interface,应用程序接口)架构,已经成为目前互联网产品开发中常见的软件架构模式,并且诞 ...
- F5 api接口开发实战手册(二)
F5 rest api 各对象使用方式详解 本篇文章介绍rest api接口下Collection.Resource.Subcollections.SubResource的各种使用方法.如果您不了解这 ...
- API接口开发 配置、实现、测试
Yii2 基于RESTful架构的 advanced版API接口开发 配置.实现.测试 环境配置: 开启服务器伪静态 本处以apache为例,查看apache的conf目录下httpd.conf,找到 ...
- 利用postman进行api接口开发
场景: api接口开发时,经常使用一些工具来帮助设计开发.Yapi主要是在设计阶段进行api接口设计,统一前后端参数请求和返回体:swagger主要在开发阶段,用来显示实际上后端开发进度和接口情况:p ...
- 浅谈 PHP 与手机 APP 开发(API 接口开发) -- 转载
转载自:http://www.thinkphp.cn/topic/5023.html 这个帖子写给不太了解PHP与API开发的人 一.先简单回答两个问题: 1.PHP 可以开发客户端? 答:不可以,因 ...
- 浅谈 PHP 与手机 APP 开发(API 接口开发)
本文内容转载自:http://www.thinkphp.cn/topic/5023.html 这个帖子写给不太了解PHP与API开发的人一.先简单回答两个问题:1.PHP 可以开发客户端?答:不可以, ...
- Restful风格API接口开发springMVC篇
Restful风格的API是一种软件架构风格,设计风格而不是标准,只是提供了一组设计原则和约束条件.它主要用于客户端和服务器交互类的软件.基于这个风格设计的软件可以更简洁,更有层次,更易于实现缓存等机 ...
- 浅谈PHP与手机APP开发(API接口开发)
了解PHP与API开发 一.先简单回答两个问题: 1.PHP 可以开发客户端? 答:不可以,因为PHP是脚本语言,是负责完成 B/S架构 或 C/S架构 的S部分,即:服务端的开发.(别去纠结 GTK ...
随机推荐
- 弄明白html、css3、js这个问题。。。
- Learning to act by predicting the future
Dosovitskiy, Alexey, and Vladlen Koltun. "Learning to act by predicting the future." arXiv ...
- C# 窗体显示避免抢夺焦点
通过调用API进行显示可以避免抢夺焦点的问题 以下是API调用 using System.Runtime.InteropServices; [DllImport("user32.dll&qu ...
- html中可以自定义属性,,,妈的竟然才知道..
html中可以自定义属性,,,妈的竟然才知道.. <input userinfo="没见过帅哥呀" />
- 【Java面试题】45 什么是java序列化,如何实现java序列化?或者请解释Serializable接口的作用。
我们有时候将一个java对象变成字节流的形式传出去或者从一个字节流中恢复成一个java对象,例如,要将java对象存储到硬盘或者传送给网络上的其他计算机,这个过程我们可以自己写代码去把一个java对象 ...
- centos7 修改主机名的方法(在centos7有效)
参考链接:http://www.centoscn.com/CentOS/config/2014/1031/4039.html 在CentOS或RHEL中,有三种定义的主机名:a.静态的(static) ...
- VC++ ToolTip的简单使用
1.在基于对话框的MFC应用程序中使用Tooltip,首先在Dlg类的头文件中定义一个变量: CToolTipCtrl m_iToolTips; 2.在Dlg类的OnInitDialog中添加代码: ...
- pcduino 无法打开usb摄像头。
1.sudo ./demon http://www.oschina.net/question/994181_118098 2.usb camera interfarce switch :http: ...
- Java中自己定义缓存方式
说说自己在开发中经常用到的写法. /** * 数据缓存 * @author * */public class DataCache { /** 对象缓存*/ public static Ma ...
- Redis(五)-- Java API
一.pox.xml <dependencies> <dependency> <groupId>redis.clients</groupId> <a ...
