CSS中背景图片的background-position中的left top到底是相对于谁的?
在学习的时候遇到了如下问题:
- CSS中背景图片的background-position中的left top到底是相对于谁的,content-box?padding-box?border-box?
- background属性中的backgound-image和background-color相对的box是一致的吗?
- 如何做到背景图片位于容器的右边10px,底边10px?
首先我们来看一下盒模型:盒模型从外到内依次为:margin-box,border-box,padding-box,content-box.

现在我们来解答一下我们我们遇到的第一个问题,即background-position中的left top是相对于哪个box。答案是相对于padding-box的外边沿。
下面的HTML代码和CSS代码分别实现给一个class=“myDiv”的容器设置一副背景图片,背景图片的background-position属性值为left top。HTML代码如下:
1 <div class="myDiv"></div>
CSS代码如下:

1 .myDiv{
2 height:300px;
3 width:400px;
4 border:10px solid black;
5 padding:20px;
6 background: url("road.png") no-repeat top left ;
7 }

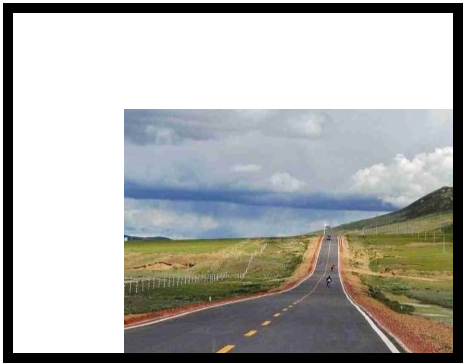
效果如下:

大家可以看到myDiv的padding设置为20px,图中绿色代表padding,背景图片的左上角刚好和绿色的padding的外边沿对齐,所以第一个问题的答案就是为padding-box;
刚才我们看到背景图片是相对于padding-box的外边沿的。现在我们来看第二个问题,background属性中背景图片和背景颜色相对的box是一致的吗?
就刚才的例子,我们稍微改动一下CSS代码,设置一个粉色的背景,边框设置为虚线,改动后的CSS代码如下:

.myDiv{
height:300px;
width:400px;
border:10px dashed black;
padding:20px;
background: url("road.png") no-repeat top left pink ;

效果如下:大家可以看到背景颜色是伸展到了border之下的。说明了背景颜色是相对于border-box的外边沿的。所以大家记清楚了,背景图片和背景颜色的相对的box是不一致的。

现在我们来看第三个问题:如何做到背景图片位于容器的右边20px,底边20px?
我们知道如果仅仅background-position:right bottom的话,背景图片是仅仅贴着边框的,如下图所示,这样看起来特别丑,我们所希望的是背景图片和边框之间有个padding的距离。

其实CSS3是支持相对任意角来偏移的,只要我们在偏移量前端指定关键字,我们将背景位置改为background-position:right 20px bottom 20px;具体的CSS的代码如下:
|
1
2
3
4
5
6
7
8
|
.myDiv{ height:300px; width:400px; border:10px solid black; padding:20px; background: url("road.png") no-repeat; background-position:right 20px bottom 20px; } |
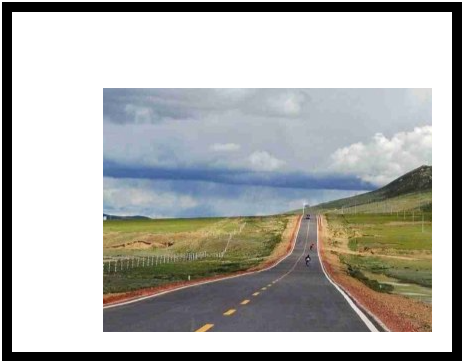
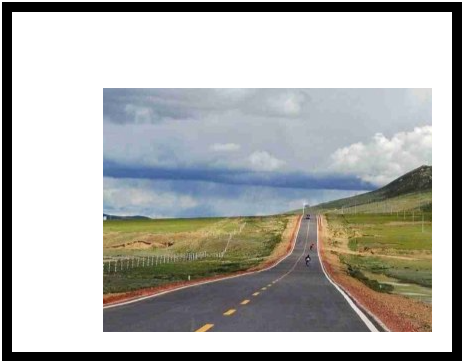
效果如下:

此外如果我们还有一种方法,及将background-origin属性设置为content-box,(background-origin属性默认值为为padding-box,即相对于padding框来设置背景)这样就能让背景图片相对于content-box设置了。CSS代码如下:

.myDiv{
height:300px;
width:400px;
border:10px solid black;
padding:20px;
background: url("road.png") no-repeat right bottom;
background-origin: content-box;
}

效果如下:

当然我们还可以用CSS的calc()函数,以相对于左上角偏移来计算,我们通过100%-20px,100%-20px通过能得到,只是比较麻烦了,CSS代码如下:

1 .myDiv{
2 height:300px;
3 width:400px;
4 border:10px solid black;
5 padding:20px;
6 background: url("road.png") no-repeat right bottom;
7 background-position:calc(100% - 20px) calc(100% - 20px);
8 }

CSS中背景图片的background-position中的left top到底是相对于谁的?的更多相关文章
- (转)HTML&CSS——background: url() no-repeat 0 -64px;CSS中背景图片定位方法
http://blog.csdn.net/oscar92420aaa/article/details/51304067 CSS中背景图片的定位,困扰我很久了.今天总算搞懂了,一定要记下来. 在CSS中 ...
- HTML&CSS——background: url() no-repeat 0 -64px;CSS中背景图片定位方法
CSS中背景图片的定位,困扰我很久了.今天总算搞懂了,一定要记下来. 在CSS中,背景图片的定位方法有3种: 1)关键字:background-position: top left; 2)像素:bac ...
- CSS中背景图片定位方法
转自:http://www.ruanyifeng.com/blog/2008/05/css_background_image_positioning.html 作者: 阮一峰 日期: 2008年5月 ...
- 用extract-text-webpack-plugin提取出来的css文件中背景图片url的不正确的问题
在一个main.js中require一个scss文件,scss文件中用了背景图片,图片url是用的相对路径,用extract-text-webpack-plugin插件提取出的css文件背景图片路径不 ...
- img只显示图片一部分 或 css设置背景图片只显示图片指定区域
17:14 2016/3/22img只显示图片一部分 或 css设置背景图片只显示图片指定区域 background-position: 100% 56%; 设置背景图片显示图片的哪个坐标区域,图片左 ...
- 如何通过CSS实现背景图片自动平铺或拉伸至整个屏幕(自适应大小)
默认情况下,通过HTML代码的BODY标签设置好背景图片<body background="x.jpg"> 后,图片会自动横向和纵向平铺.这就会产生一些美观上的问题. ...
- 使用CSS设置背景图片,图片比较大,完全显示在一个DIV中
做的时候想要边框为比较好看的样式,需要UI切图并且放在div中,看起来会好看点 像这样的,我随便挑选了一个,UI帮我切图出来 需要把这个图片填到相应的div里面,但是很显然碰到一个问题,图片太大,而且 ...
- CSS 中背景图片定位方法
三种: 关键字:background-position: top left; 像素:background-position: 0px 0px; 百分比:background-position: 0% ...
- Android启动过程中背景图片显示
转自:http://blog.csdn.net/zhangzhikaixinya/article/details/17001321 大部分Android App启动过程中,都会设置一个背景图片,直到A ...
随机推荐
- equals、==和hashCode
equals和== ==可以用于基本类型和引用类型:当用于基本类型时,比较值是否相同:当用于引用类型时,比较的是所指向的对象的地址是否相同.如果有包装类型,则先将包装类型转换为基本类型再比较值是否相等 ...
- python安装后无法用cmd命令pip 装包
出现问题: 原因:没有添加环境变量. 解决方法:将python安装目录下的Script目录添加进环境变量,其中有pip.exe,在cmd中输入pip install命令时要运行pip.exe. win ...
- wampserver 更改www目录
现在大家基本上开发php的有很大一部分都在用Wampserver,今天来讲讲怎么更改默认的www目录, 需要修改的文件有三个 apache2的配置文件 httpd.conf 和 Wampserver的 ...
- (WPF) Textbox 每次输入触发事件处理
1. Code behind. protected void TextBox1_TextChanged(object sender, EventArgs e) { Label1.Text = Ser ...
- Install and Configure OSSEC on Debian 7&8
Install and Configure OSSEC on Debian 7&8 Contributed by Sunday Ogwu-Chinuwa Updated Friday, Feb ...
- INNODB与MyISAM两种表存储引擎区别
mysql数据库分类为INNODB为MyISAM两种表存储引擎了,两种各有优化在不同类型网站可能选择不同,下面小编为各位介绍mysql更改表引擎INNODB为MyISAM技巧. 常见的mysql表引擎 ...
- mac安装软件提示没有权限
Mac 安装软件基本是各种爽,自动更新啥. 但是有一种提示没有权限的错误,很不爽,还要sudo管理员权限 有一个修复 /usr/local目录权限的命令 sudo chown -R 'whoami' ...
- java 通过调用存储过程获取结果集
一般在java中,数据查询是通过Statement, PreparedStatement获取结果集,今天向大家介绍通过CallableStatement调用存储过程,从而获取结果集. 本 ...
- 关于Unity3d的Quaternion.Slerp的学习
首先在场景中创建三个cube的GameObject,from表示要转换之前的样子,to表示转换之后的样子,change表示转的效果.如下图所示: 其中from和change cube开始运行之前的tr ...
- linux下安装apache与php
http://www.92csz.com/study/linux/16.htm 1.apache 在如下页面下载apache的for Linux 的源码包 http://www.apache.org/ ...
