总结在Visual Studio Code创建Node.js+Express+handlebars项目
一、安装node.js环境。
Node.js安装包及源码下载地址为:https://nodejs.org/en/download/
32 位安装包下载地址 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x86.msi
64 位安装包下载地址 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x64.msi
步骤 1 : 双击下载后的安装包 v0.10.26,如下所示:

步骤 2 : 点击以上的Run(运行),将出现如下界面:

步骤 3 : 勾选接受协议选项,点击 next(下一步) 按钮 :

步骤 4 : Node.js默认安装目录为 "C:\Program Files\nodejs\" , 你可以修改目录,并点击 next(下一步):

步骤 5 : 点击树形图标来选择你需要的安装模式 , 然后点击下一步 next(下一步)

步骤 6 :点击 Install(安装) 开始安装Node.js。你也可以点击 Back(返回)来修改先前的配置。 然后并点击 next(下一步):

安装过程:

点击 Finish(完成)按钮退出安装向导。

检测PATH环境变量是否配置了Node.js,点击开始=》运行=》输入"cmd" => 输入命令"path",输出如下结果:
- PATH=C:\oraclexe\app\oracle\product\10.2.0\server\bin;C:\Windows\system32;
- C:\Windows;C:\Windows\System32\Wbem;C:\Windows\System32\WindowsPowerShell\v1.0\;
- c:\python32\python;C:\MinGW\bin;C:\Program Files\GTK2-Runtime\lib;
- C:\Program Files\MySQL\MySQL Server 5.5\bin;C:\Program Files\nodejs\;
- C:\Users\rg\AppData\Roaming\npm
我们可以看到环境变量中已经包含了C:\Program Files\nodejs\
检查Node.js版本

步骤7:npm安装
由于新版的nodejs已经集成了npm,所以在安装nodejs时npm也一起安装了,可以通过cmd命令行输入"npm -v"来测试是否安装成功。

这样便是安装成功了。
常规的NodeJs的搭建到现在已经完成了,如果想要测试可以通过”cmd“输入”node“进入node开发模式下(ctrl+c退出node模式),输入你的NodeJS第一句:”hello world“ , 输入:console.log('hello world')

步骤8:安装相关环境
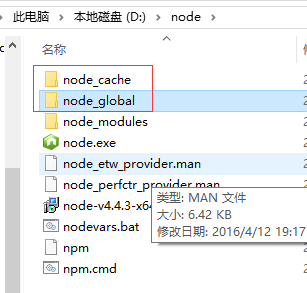
我们要先配置npm的全局模块的存放路径以及cache的路径,例如希望将以上两个文件夹放在NodeJs的主目录下,我这里的主目录是D:\node\,所以就在D:\node\下建立node_global和node_cache两个文件夹,如图:

在cmd中输入:
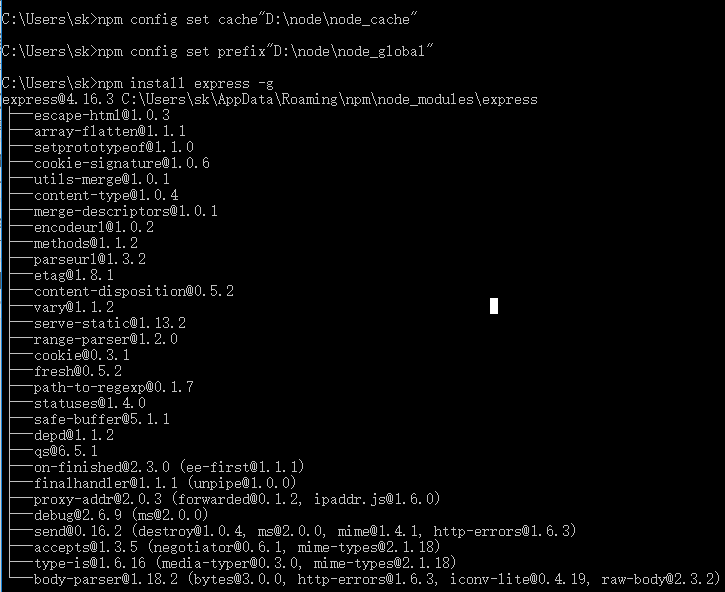
npm config set prefix"D:\node\node_global"回车
再输入
npm config set cache"D:\node\node_cache"
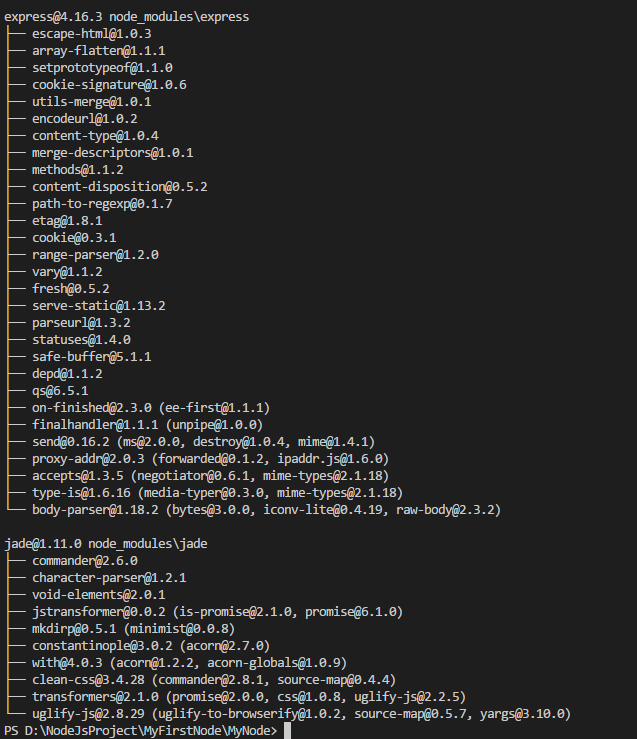
现在就可以安装模块了(以下按需安装,我这里只安装了express如下图):
(安装模块语法:npm install <Module Name>)
npm install express -g
npm install jade -g//这里如果安装报错可以试下npm install pug-g,好像是jade改成了pug具体没有考证。
安装MySql包
npm install mysql -g

接下来,我们开始在vs里面创建我们的第一个项目了。
第一步:选择自己创建的文件夹例如我的

第二步安装Express

第三步
打开vsCode的调试控制台里面的终端,输入以下代码:
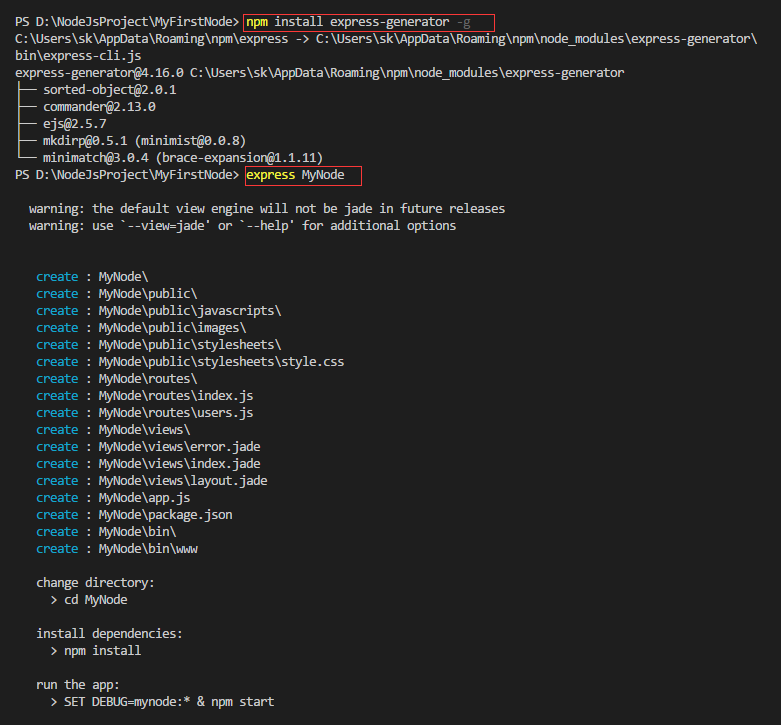
npm install express-generator -g
创建一个名为MyNode的应用:
express MyNode

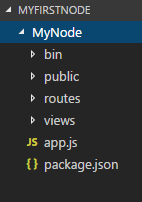
这样就可以看到生成的目录了,

接下来我们安装所有依赖包:
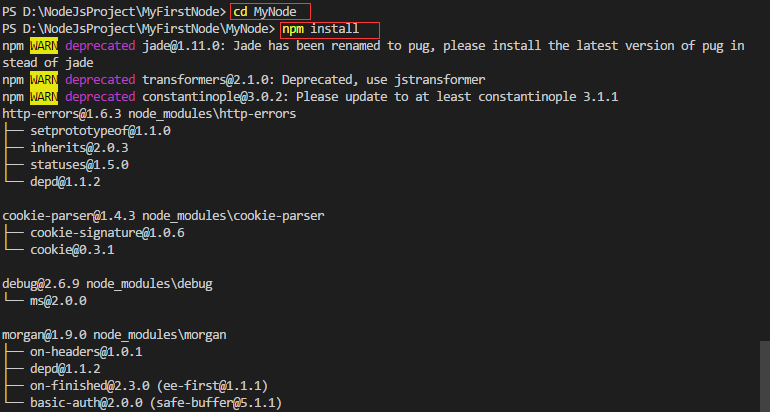
cd是回到刚刚生产的目录中
cd MyNode
npm install


然后启动项目
npm start

或者在vsCode打开MyNode这个文件夹使用F5就可以直接调试了
然后在浏览器输入http://localhost:3000/

总结在Visual Studio Code创建Node.js+Express+handlebars项目的更多相关文章
- Visual Studio Code - 调试 Node.js 代码
官方的文档写的太好了!大家还是看参考资料吧. 参考资料: Debugging in Visual Studio Code Debug Node.js Apps using Visual Studio ...
- 用 Visual Studio Code 调试 Node.js
环境: Visual Studio Code Node.js 1. 关闭运行中的程序 2.打开入口文件,我这里的入口文件为 app.js 3.点击左侧菜单栏的 debug 按钮 4.点击运行按钮 5 ...
- Visual Studio Code 配合 Node.js 轻松实现JS断点调试
一直喜欢vscode这个编辑器,今天看在liaoxuefeng.com学习nodejs时,看到上面 讲了使用vscode配合nodejs调试JS代码,原来这么简单,现在分享如下: 本人环境: Visu ...
- Visual Studio Code调试node.js:无法在PATH上找到运行时的node
首先,环境变量Path中加入nodejs的路径: 验证nodejs是否已经加入环境变量: 接着,重新启动Visual Studio Code, 试一下,是不是好了~ 附录:Visual Studi ...
- 总结在Visual Studio Code运行node.js项目遇到的问题
一.cannot find module “lodash” 项目运行时出现以下错误: Error: Cannot find module 'lodash' at Function.Module._re ...
- 在Visual Studio上开发Node.js程序(2)——远程调试及发布到Azure
[题外话] 上次介绍了VS上开发Node.js的插件Node.js Tools for Visual Studio(NTVS),其提供了非常方便的开发和调试功能,当然很多情况下由于平台限制等原因需要在 ...
- 在Visual Studio上开发Node.js程序
[题外话] 最近准备用Node.js做些东西,于是找找看能否有Visual Studio上的插件以方便开发.结果还真找到了一个,来自微软的Node.js Tools for Visual Studio ...
- Node.js Express+Mongodb 项目实战
Node.js Express+Mongodb 项目实战 这是一个简单的商品管理系统的小项目,包含的功能还算挺全的,项目涵盖了登录.注册,图片上传以及对商品进行增.删.查.改等操作,对于新手来说是个很 ...
- 根据官方文档使用Visual Studio Code创建代码组件的一些总结
1.安装组件Visual Studio Code Download Visual Studio Code - Mac, Linux, Windows 2.安装Node.js Download | No ...
随机推荐
- Mave实战(1)——Maven介绍
目录 1. Maven介绍 1.1. 何为Maven 1.1.1. Maven是优秀的构建工具 1.1.2. Maven不仅仅是构建工具 1. Maven介绍 1.1. 何为Maven Maven是一 ...
- npm audit fix
执行npm install 出现如下提醒 added 253 packages from 162 contributors and audited 1117 packages in 42.157s ...
- 学习tp5的第三天(模型)
一.模型 1.定义基础模型 <?php namespace app\index\model; use think\Model; class User extends Model{ // 设置完整 ...
- 改脚本之dbscaner
默认的DBscaner只是用了ipy模块支持一个段的解析,但是我想让他加载脚本进行检测 所以,直接看 def __init__(self, target, thread): self.target = ...
- idea创建Scala入门HelloWorld
Scala开发环境的搭建 首先到Scala官网下载Scala网址为 https://www.scala-lang.org/download/ 找到下图所示位置:选择相对应的版本的Scala进行下载,这 ...
- <c:out />的理解
<c:out value="<string>" default="<string>" escapeXml="<tr ...
- MySQL高级——课程大纲
一.课程概述 总体结构概述: //特别注意本次课程目标在于写出高效的JAVA代码,而非DBA等的专业调优 各章节概述
- Hadoop学习总结之Map-Reduce的过程解析
一.客户端 Map-Reduce的过程首先是由客户端提交一个任务开始的. 提交任务主要是通过JobClient.runJob(JobConf)静态函数实现的: public static Runnin ...
- 20155331 2016-2017-2 《Java程序设计》第九周学习总结
20155331 2016-2017-2 <Java程序设计>第九周学习总结 教材学习内容总结 JDBC是什么? JDBC代表Java数据库连接,这对Java编程语言和广泛的数据库之间独立 ...
- 【转载】关于RenderTarget的注意事项
原文:关于RenderTarget的注意事项 1. 设置一个RenderTarget会导致viewport变成跟RenderTarget一样大 2. 反锯齿类型必须跟DepthStencilBuffe ...
