[UWP]使用AdaptiveTrigger实现自适应布局
这篇博客将介绍如何在UWP开发中使用AdaptiveTrigger实现自适应布局。
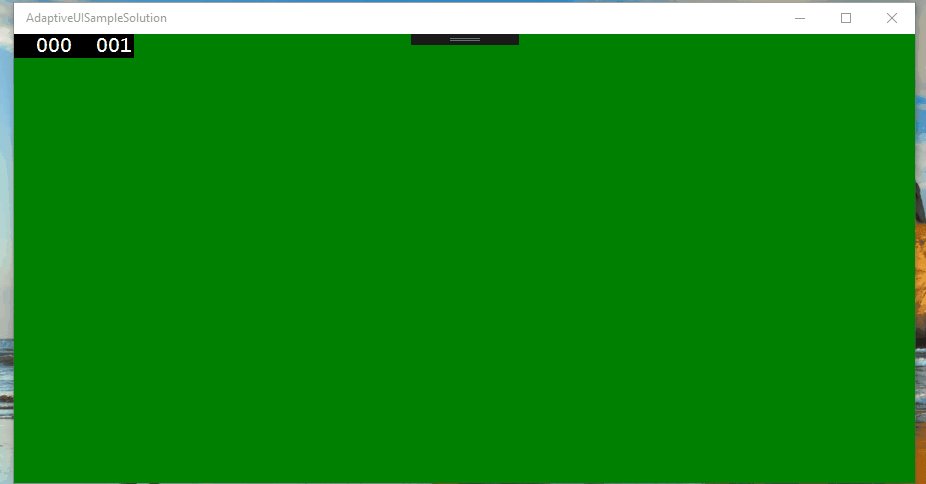
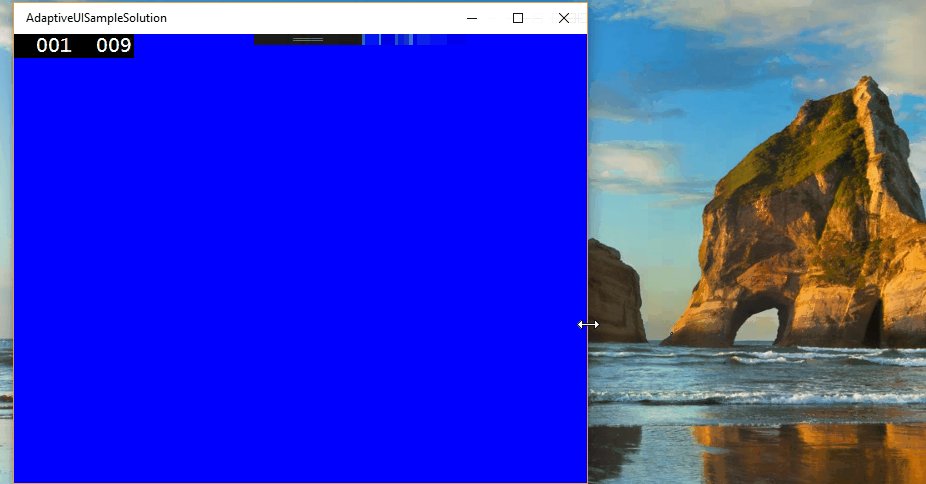
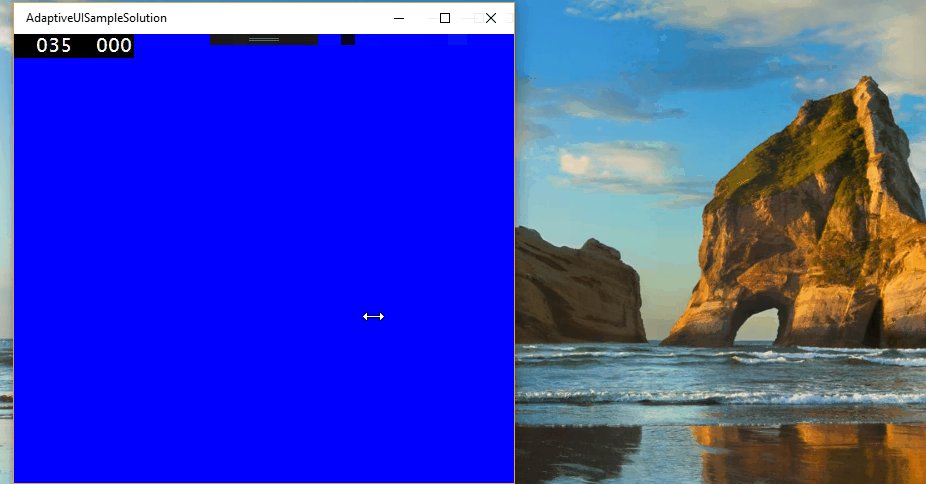
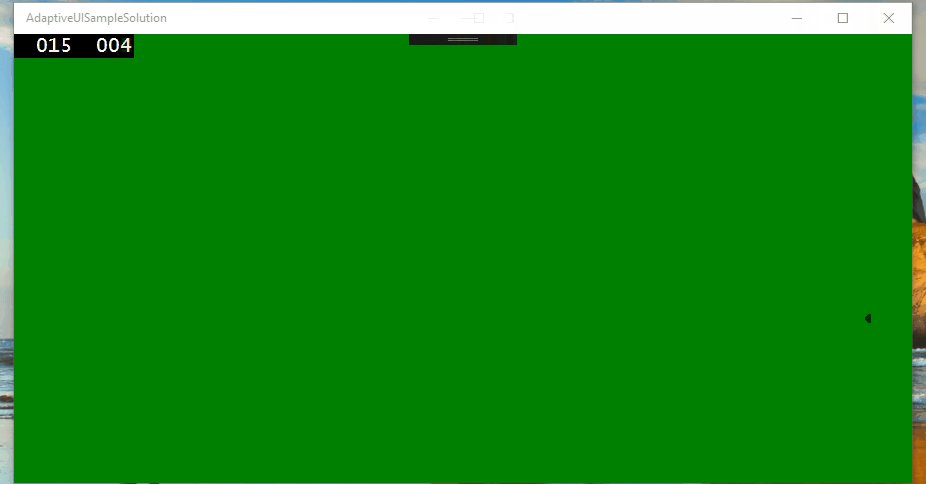
场景1:窗体宽度大于800时,窗体背景色为绿色,窗体在0到800之间为蓝色。

XAML Code:
<Grid x:Name="LayoutRoot" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="WindowStates">
<!--Windows's size >= 800, background green-->
<VisualState x:Name="WideState">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="800" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="LayoutRoot.Background" Value="Green" />
</VisualState.Setters>
</VisualState>
<!--Windows's size >0 and < 800, background blue-->
<VisualState x:Name="NarrowState">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="0" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="LayoutRoot.Background" Value="Blue" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Grid>
在VisualStateGroup中有两组VisualState对Grid的背景色进行了设置。
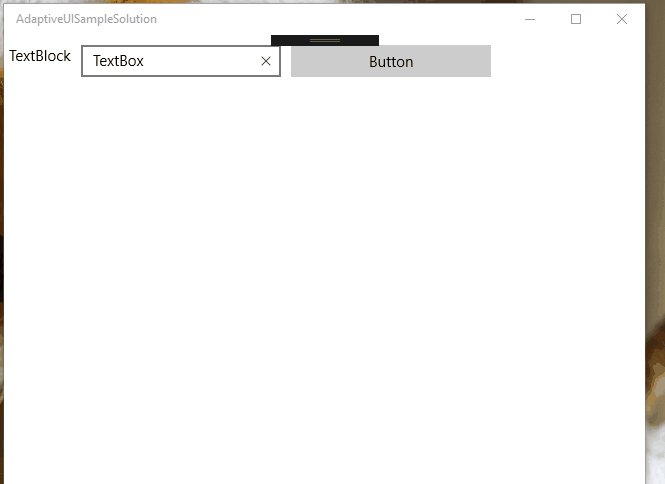
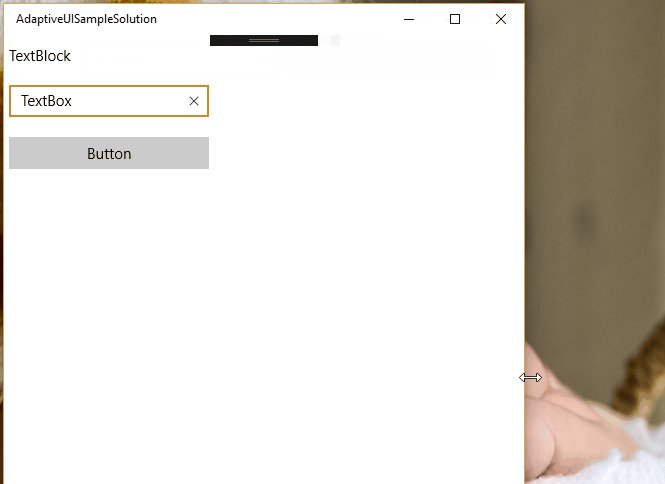
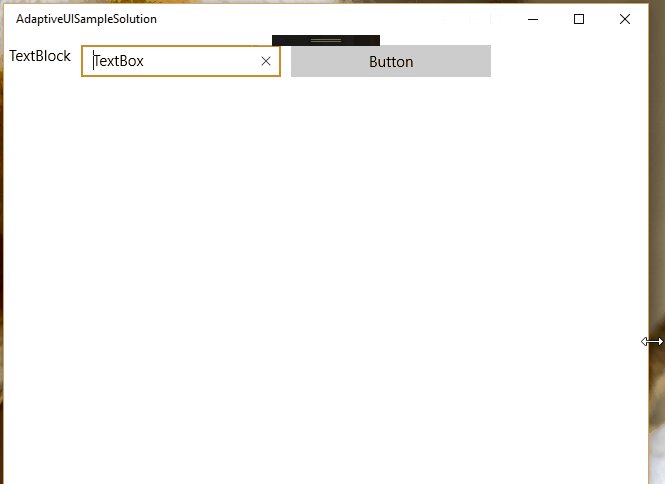
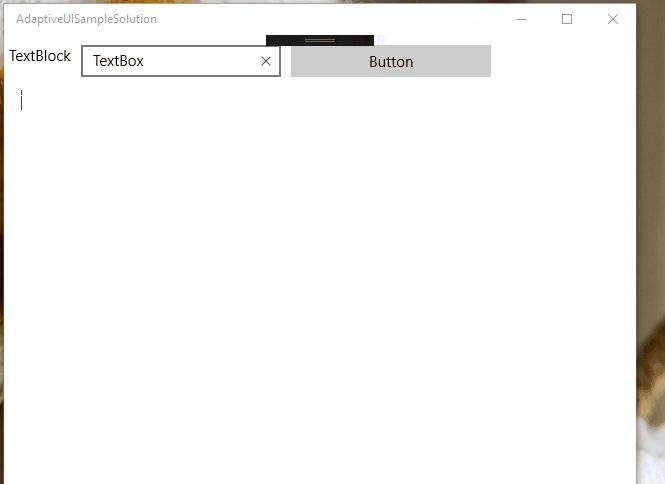
场景2:一个窗体上面有一个TextBlock,TextBox,Button。当窗体宽度合适时,这三个控件水平排放;缩小窗体后,垂直排放。

XAML Code:
<Grid x:Name="LayoutRoot" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<RelativePanel HorizontalAlignment="Stretch">
<TextBlock x:Name="MyTextBlock" Text="TextBlock" Margin="5,10"/>
<TextBox x:Name="MyTextBox" Text="TextBox" Width="200" Margin="5,10"/>
<Button x:Name="MyButton" Content="Button" Margin="5,10" Width="200" />
</RelativePanel>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="WindowState">
<VisualState x:Name="WideState">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="600" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="MyTextBox.(RelativePanel.RightOf)" Value="MyTextBlock" />
<Setter Target="MyButton.(RelativePanel.RightOf)" Value="MyTextBox" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="NarrowState">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="0" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="MyTextBox.(RelativePanel.Below)" Value="MyTextBlock" />
<Setter Target="MyTextBox.(RelativePanel.AlignLeftWith)" Value="MyTextBlock" />
<Setter Target="MyButton.(RelativePanel.Below)" Value="MyTextBox" />
<Setter Target="MyButton.(RelativePanel.AlignLeftWith)" Value="MyTextBlock" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Grid>
VisualState.Setter的Target中RalativePanel的内容都用括号圈起来了是因为这些都是附加属性。这里同时引入了一个UWP支持的布局控件RelativePanel,关于RelativePanel布局,
可以参考:https://msdn.microsoft.com/en-us/library/windows/apps/windows.ui.xaml.controls.relativepanel.aspx
[UWP]使用AdaptiveTrigger实现自适应布局的更多相关文章
- UWP开发-自适应布局
了解css的人知道,对于不同的屏幕尺寸,css使用一种名为媒体查询的东东来适用不同的屏幕尺寸,以提升用户体验.当用户使用PC等大屏幕的设备时,网页将呈现一种布局形式:而当用户使用手机等小屏幕设备时,布 ...
- 微信小程序新单位rpx与自适应布局
rpx是微信小程序新推出的一个单位,按官方的定义,rpx可以根据屏幕宽度进行自适应,在rpx出现之前,web页面的自适应布局已经有了多种解决方案,为什么微信还捣鼓出新的rpx单位?在解释这个单位前,我 ...
- 这可能是史上最全的CSS自适应布局总结教程
标题严格遵守了新广告法,你再不爽,我也没犯法呀!话不多说,直入正题. 所谓布局,其实包含两个含义:尺寸与定位.也就是说,所有与尺寸和定位相关的属性,都可以用来布局. 大体上,布局中会用到的有:尺寸相关 ...
- css经典布局——头尾固定高度中间高度自适应布局
转载:穆乙 http://www.cnblogs.com/pigtail/ 相信做过后台管理界面的同学,都非常清楚这个布局.最直观的方式是框架这个我不想多写费话,因为我们的重心不在这里.如果有不了解的 ...
- 常见css水平自适应布局
左右布局,左边固定,右边自适应布局 BFC方法解决 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ...
- DIV+CSS自适应布局
自适应布局分两类:高度和宽度,方法有很多,我用三列布局举例,我就列几个通俗易懂的例子呗,懂了三列的,两列的原理一样,呵呵哒. 效果图如下:高度自适应——宽度自适应 1,高度自适应 ...
- BFC之宽度自适应布局篇
说到自适应布局,我们曾在“抛砖引玉之宽度自适应布局”一文中学习过.当时的核心思想主要是利用float+margin的形式.利用块状元素的流体特性,然后计算出float元素的宽度,并赋予到块状元素的相应 ...
- table-cell实现宽度自适应布局
利用table-cell可以实现宽度自适应布局. table-cell有一些比较好用的属性,比如垂直居中,自适应高度宽度等,为元素设置table-cell布局之后,元素的margin失效,paddin ...
- 自适应布局webkit-box的用法
Flexible Box Model(灵活盒子模型)在平常的web横排布局中,会经常用到float或display:inline-block,但是在多种不同宽度的移动设备的自适应布局中用的话,还得设置 ...
随机推荐
- 纯CSS3实现动态导航栏目
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 《SQL必知必会》学习笔记(二)
咱们接着上一篇的内容继续.这一篇主要回顾子查询,联合查询,复制表这三类内容. 上一部分基本上都是简单的Select查询,即从单个数据库表中检索数据的单条语句,但是实际应用中的业务逻辑往往会非常复杂,所 ...
- node-glob学习
node的glob模块允许你使用 *等符号, 来写一个glob规则,像在shell里一样,获取匹配对应规则的文件. 这个glob工具基于javascript.它使用了 minimatch 库来进行匹配 ...
- RabbitMQ学习系列(三): C# 如何使用 RabbitMQ
上一篇已经讲了Rabbitmq如何在Windows平台安装,还不了解如何安装的朋友,请看我前面几篇文章:RabbitMQ学习系列一:windows下安装RabbitMQ服务 , 今天就来聊聊 C# 实 ...
- DEDEcms 在php5.4以上 后台登录空白解决办法
本次环境php5.5 首先确定 dede data文件夹已经有写入权限 775 777都可以 然后再远程桌面或者FTP修改 include/userlogin.class.php 文件 注释掉下面六句 ...
- win10连vpn
1.首先卸载网络适配器下所有的WAN Miniport 2.打开命令提示符,输入:netsh interface ipv4 uninstall 卸载TCP/IPv4协议. 3.重启电脑后再次打开“命令 ...
- 锁(MySQL篇)—之MyISAM表锁
前言 锁是计算机协调多个进程或线程并发访问某一资源的机制,在数据库中,除传统的计算资源(如CPU.RAM.I/O等)的争用以外,数据也是一种供许多用户共享的资源.如何保证数据并发访问的一致性.有效性是 ...
- 【IOS】自定义可点击的多文本跑马灯YFRollingLabel
需求 项目中需要用到跑马灯来仅展示一条消息,长度合适则不滚动,过长则循环滚动. 虽然不是我写的,但看了看代码,是在一个UIView里面放入两个UILabel, 在前一个快结束的时候,另一个显示.然而点 ...
- Safari new Date()
最近在敲代码的时候不觉得Safari有什么兼容问题,相比较的更多的时候再考虑ie,结果今天就栽在了Safari日期格式化上面了. 正如前面说的没有特别注意Safari的兼容问题所以特地粘贴这个打开Sa ...
- Python绘图
1.二维绘图 a. 一维数据集 用 Numpy ndarray 作为数据传入 ply 1. import numpy as np import matplotlib as mpl import mat ...
