websocket协议及案例
WebSocket是一种用于在服务器与客户端之间实现高效的双向通信的机制。可以解决数据实时性要求比较高的应用,比如:在线聊天,在线教育,炒股或定位等。
一:websocket产生背景:
为了解决这种实时性的问题,有几种替代方案:
1、轮询
概念:客户端通过一定的时间间隔以频繁请求的方式向服务器发送请求,来保持客户端和服务器端的数据同步;
缺点:当客户端以固定频率向服务器端发送请求时,服务器端的数据可能并没有更新,带来很多无谓请求,浪费带宽,效率低下
2、Comet技术(长轮询)
概念:长轮询在客户端发送请求后,服务器保留响应,并维持连接,可以在任意时间点从服务器返回响应。而客户端在收到响应的同时再次向服务器建立连接。实例:WebQQ
缺点:与轮询相比,长轮询避免了不必要的通信过程,但也需要在有更新时再次连接
3、Comet技术(流技术)
概念:通过由客户端发出第一个请求,建立连接,并在维持该连接的同时从服务器不断向客户端返回响应
缺点:服务器维护一个长连接会增加开销
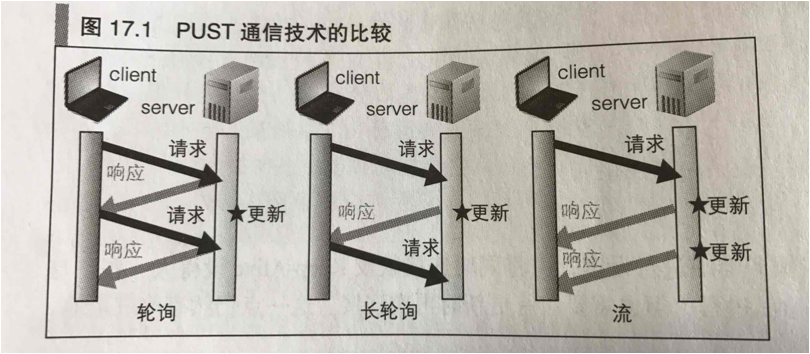
传统实时性技术的通信数据流如下图:

二:websocket的运行机制
1、WebSocket只有在建立握手连接的时候借用了HTTP协议的头,连接成功后的通信部分都是基于TCP的连接,它与 HTTP 之间的唯一关系就是它的握手请求可以作为一个升级请求(Upgrade request)经由 HTTP 服务器解释

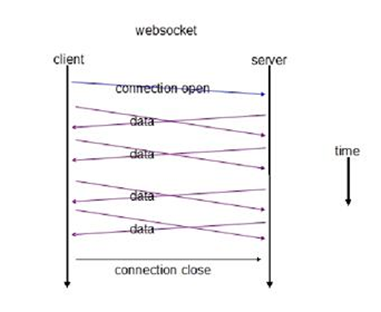
2、WebSocket 请求响应客户端服务器交互图

只经过一次握手即可进行双向通信。
3、WebSocket 协议优点:
1. Header
互相沟通的Header是很小的-大概只有 2 Bytes
2. Server Push
服务器的推送,服务器不再被动的接收到浏览器的请求之后才返回数据,而是在有新数据时就主动推送给浏览器
4.websocket的api
websocket中有两个方法:
1、send() 向远程服务器发送数据
2、close() 关闭该websocket链接
websocket同时还定义了几个监听函数
1、onopen 当网络连接建立时触发该事件
2、onerror 当网络发生错误时触发该事件
3、onclose 当websocket被关闭时触发该事件
4、onmessage 当websocket接收到服务器发来的消息的时触发的事件,也是通信中最重要的一个监听事件。
5、websocket还定义了一个readyState属性:
1、CONNECTING(0) websocket正尝试与服务器建立连接
2、OPEN(1) websocket与服务器已经建立连接
3、CLOSING(2) websocket正在关闭与服务器的连接
4、CLOSED(3) websocket已经关闭了与服务器的连接
简单的客户端与服务器通信的案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>webSocket示例</title>
</head>
<body>
<h1>Echo Test</h1>
<input id="sendTxt" type="text" />
<button id="sendBtn">发送</button>
<div id="recv"></div>
<script>
//创建websocket实例
var websocket=new WebSocket('ws://echo.websocket.org'); //‘ws://echo.websocket.org’是websocket测试的服务器,把你的数据原封不动的返回给你
//建立连接后的事件
websocket.onopen=function(){
console.log('websocket open');
document.getElementById('recv').innerHTML='Connected';
}
//关闭连接
websocket.onclose==function(){
console.log('websocket close');
}
//客户端接收到数据触发
websocket.onmessage=function(e){
console.log(e.data);
document.getElementById('recv').innerHTML=e.data;
}
//点击发送按钮触发
document.getElementById('sendBtn').onclick=function(){
var txt=document.getElementById('sendTxt').value;
document.getElementById('recv').innerHTML=txt;
}
</script>
</body>
</html>
直接浏览器打开文件,即可运行。
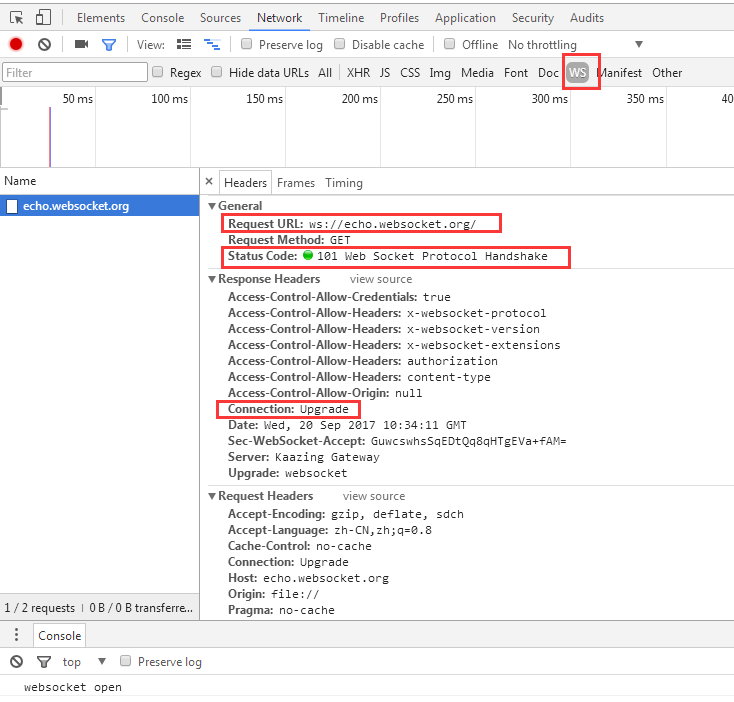
按F12观察一下

协议是ws协议,且状态是101正在连接的状态。
四、下面是制作一个简单聊天室功能
需要nodejs作服务器后台
package.json文件(下载nodejs-websocket模块)
{
"name": "demo2",
"version": "1.0.0",
"description": "",
"main": "wsServer.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"nodejs-websocket": "^1.7.1"
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>webSocket示例</title>
</head>
<body>
<h1>Echo Test</h1>
<input id="sendTxt" type="text" />
<button id="sendBtn">发送</button>
<div id="recv"></div>
<script>
var websocket=new WebSocket('ws://localhost:8001/');
function showMessage(str){
var div=document.createElement('div');
div.innerHTML=str;
document.body.appendChild(div);
}
//建立连接
websocket.onopen=function(){
console.log('websocket open');
document.getElementById('sendBtn').onclick=function(){
var txt=document.getElementById('sendTxt').value;
if(txt){
websocket.send(txt); //发送数据给服务器
}
}
}
//关闭连接
websocket.onclose==function(){
console.log('websocket close');
}
//客户端接收数据触发
websocket.onmessage=function(e){
console.log(e.data);
showMessage(e.data);
}
</script>
</body>
</html>
wsServer.js
var ws = require("nodejs-websocket");
var clientCount=0;
var server = ws.createServer(function (conn) {
console.log("New connection")
clientCount++;
conn.nickname='user'+clientCount;
boradcast(conn.nickname+' comes in');
//服务端接收到消息后触发
conn.on("text", function (str) {
boradcast(conn.nickname+' says: '+str);
})
//关闭连接
conn.on("close", function (code, reason) {
console.log("Connection closed");
boradcast(conn.nickname+' left');
})
//
conn.on("error",function(err){
console.log("handle err");
console.log(err);
})
}).listen(8001);
function boradcast(str){
server.connections.forEach(function(connection){
connection.sendText(str);
})
}
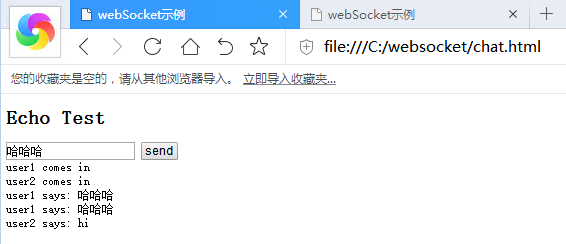
运行node wsServer.js

运行node之后,直接打开浏览器浏览文件,一个文件代表一个用户,这样就可以两边对话了。
这个h5的新协议还是很有趣的。
推荐去看一下:http://www.imooc.com/learn/861 websocket案例讲解。
websocket协议及案例的更多相关文章
- WebSocket协议
websocket 简介 (2013-04-09 15:39:28) 转载▼ 分类: websocket 一 WebSocket是html5新增加的一种通信协议,目前流行的浏览器都支持这个协议,例 ...
- 八问WebSocket协议:为你快速解答WebSocket热门疑问
一.引言 WebSocket是一种比较新的协议,它是伴随着html5规范而生的,虽然还比较年轻,但大多主流浏览器都已经支持.它使用方面.应用广泛,已经渗透到前后端开发的各种场景中. 对http一问一答 ...
- webSocket协议与Socket的区别
WebSocket介绍与原理WebSocket protocol 是HTML5一种新的协议.它实现了浏览器与服务器全双工通信(full-duplex).一开始的握手需要借助HTTP请求完成. ——百度 ...
- WebSocket --为什么引入WebSocket协议
Browser已经支持http协议,为什么还要开发一种新的WebSocket协议呢?我们知道http协议是一种单向的网络协议,在建立连接后,它只允许Browser/UA(UserAgent)向WebS ...
- workerman-chat(PHP开发的基于Websocket协议的聊天室框架)(thinkphp也是支持socket聊天的)
workerman-chat(PHP开发的基于Websocket协议的聊天室框架)(thinkphp也是支持socket聊天的) 一.总结 1.下面链接里面还有一个来聊的php聊天室源码可以学习 2. ...
- 五分钟学会HTML5的WebSocket协议
1.背景 很多网站为了实现推送技术,所用的技术都是Ajax轮询.轮询是在特定的的时间间隔由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客户端的浏览器.这种传统的模式带来很明显的缺点 ...
- Websocket 协议解析
WebSocket protocol 是HTML5一种新的协议.它是实现了浏览器与服务器全双工通信(full-duplex). 现 很多网站为了实现即时通讯,所用的技术都是轮询(po ...
- WebSocket协议开发
一直以来,网络在很大程度上都是围绕着HTTP的请求/响应模式而构建的.客户端加载一个网页,然后直到用户点击下一页之前,什么都不会发生.在2005年左右,Ajax开始让网络变得更加动态了.但所有的HTT ...
- 初识WebSocket协议
1.什么是WebSocket协议 RFC6455文档的表述如下: The WebSocket Protocol enables two-way communication between a clie ...
随机推荐
- Vue-cli 2.9 多页配置及多页面之间的跳转问题
vue开发,现在大部分做的都是(SPA)应用,但是,由于,需求不同,我们针对的用户需求变更较为,频繁,如果每次都全量打包更新,给开发的自测,及测试妹子的任务就会多,每次都要重新验证一下才放心.所以,想 ...
- Spring Boot 笔记汇总
使用IDEA搭建Spring Boot入门项目 从零开始完整搭建 Spring-Boot 项目开发框架的教程 IDEA通过Maven WebApp archetype 创建Spring boot项目骨 ...
- Thread.Sleep(1000) 、Task.Delay(1000).Wait() 区别
public static Task Delay(int millisecondsDelay, CancellationToken cancellationToken){ if (millise ...
- 通过MSI解压缩Cab文件
迁移自我的Github 如果只是想做类似解压缩的操作,那么可以使用如下命令行 C:\Windows\System32\expand.exe <cab file path> -F:* < ...
- python的面向对象和类
目录 一.基本知识点 1.面向过程编程 2.面向对象编程 3.注意 二.类的结构 1.类的理解 2.代码形式 3.类和函数的一些区别 4.类中的数据 5.类中的方法(基础) 三.类的实例化 四.类的继 ...
- word-wrap/word-break/white-space
word-wrap语法: word-wrap : normal | break-word normal : 默认值,单词如果单词超长,会冲出边界(单个单词超长,在当前行显示) break-word : ...
- 【分步详解】两个有序数组中的中位数和Top K问题
(这也是一道leetcode的经典题目:<LeetCode>解题笔记:004. Median of Two Sorted Arrays[H] 问题介绍 这是个超级超级经典的分治算法!!这个 ...
- HTML5 表单 中
input 属性 autofocus 页面加载时自动获得焦点 required 非空字段输入框 placeholder 提供一种提示(hint),输入域为空时显示. pattern 规定验证inp ...
- orcale 之pl/sql例外
orcale 中的例外我们可以看作是其他编程语言中的异常,是为了增强语言的健壮性和容错性. 在orcale中常见的有以下几种: No_data_found 很容易理解就是没有数据返回. Too_man ...
- android4.0 4.1 4.2 4.3 4.4新特性
http://blog.csdn.net/kaiyang45/article/details/7179349 4.0 http://digi.tech.qq.com/a/20120628/000827 ...
