沉淀再出发:PHP的中级内容
沉淀再出发:PHP的中级内容
一、前言
前面我们介绍了PHP的简单的语法知识以及相关的用法,接下来我们将PHP+mysql以及PHP+ajax结合起来进行研究。
二、PHP+mysql
首先我们看一段代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<?php
$con=mysqli_connect("127.0.0.1","root","");
// Check connection
if (mysqli_connect_errno())
{
echo "Failed to connect to MySQL: " . mysqli_connect_error();
} // Create database
$sql="CREATE DATABASE zyr_db";
if (mysqli_query($con,$sql))
{
echo "Database zyr_db created successfully";
echo '<br>';
mysqli_close($con);
}
else
{
echo "Error creating database: " . mysqli_error($con);
echo '<br>';
} $con=mysqli_connect("127.0.0.1","root","","zyr_db");
// Check connection
if (mysqli_connect_errno())
{
echo "Failed to connect to MySQL: " . mysqli_connect_error();
echo '<br>';
} // Create table
$sql="CREATE TABLE Persons(FirstName CHAR(30),LastName CHAR(30),Age INT)"; // Execute query
if (mysqli_query($con,$sql))
{
echo "Table persons created successfully";
echo '<br>';
}
else
{
echo "Error creating table: " . mysqli_error($con);
echo '<br>';
} mysqli_query($con,"INSERT INTO Persons (FirstName, LastName, Age) VALUES ('zyr', 'lsx',24)");
mysqli_query($con,"INSERT INTO Persons (FirstName, LastName, Age) VALUES ('xiaohong', 'xiaoming',30)");
echo "after INSERT...";
echo "<br>";
findAllPeoples($con); echo "find by firstname ...";
echo "<br>";
findPeopleById("zyr",$con); mysqli_query($con,"UPDATE Persons SET Age=25 WHERE FirstName='zyr' AND LastName='lsx'");
echo "after UPDATE...";
echo "<br>";
findAllPeoples($con); mysqli_query($con,"DELETE FROM Persons");
echo "after delete...";
echo "<br>";
findAllPeoples($con);
mysqli_close($con); function findPeopleById($name,$con){
$result = mysqli_query($con,"SELECT * FROM Persons WHERE FirstName = ". "'" .$name."'"); while($row = mysqli_fetch_array($result))
{
echo $row['FirstName'] . " " . $row['LastName'] ." ".$row['Age'];
echo "<br>";
}
}
function findAllPeoples($con){
$result = mysqli_query($con,"SELECT * FROM Persons"); while($row = mysqli_fetch_array($result))
{
echo $row['FirstName'] . " " . $row['LastName'] ." ".$row['Age'];
echo "<br>";
}
}
?> </body>
</html>
在我们安装的wamp中,mysql数据库默认的用户名为root,密码为空,因此我们可以连接数据库了,除此之外和其它数据库一样,mysql的数据库操作方法,想必大家都是了如指掌的,并且在PHP之中对于所有的sql操作都做了封装,我们只需要修改或者组合简单的sql语句就能够进行创建、删除数据库、表,以及增删改查表中的内容了,到了这一步,我们可以进行简单的封装使得我们的sql语言更加的精致。
2.1、创建数据库
$con=mysqli_connect("127.0.0.1","root","");
// Check connection
if (mysqli_connect_errno())
{
echo "Failed to connect to MySQL: " . mysqli_connect_error();
}
// Create database
$sql="CREATE DATABASE zyr_db";
if (mysqli_query($con,$sql))
{
echo "Database zyr_db created successfully";
echo '<br>';
mysqli_close($con);
}
else
{
echo "Error creating database: " . mysqli_error($con);
echo '<br>';
}
2.2、创建表
$con=mysqli_connect("127.0.0.1","root","","zyr_db");
// Check connection
if (mysqli_connect_errno())
{
echo "Failed to connect to MySQL: " . mysqli_connect_error();
echo '<br>';
}
// Create table
$sql="CREATE TABLE Persons(FirstName CHAR(30),LastName CHAR(30),Age INT)";
// Execute query
if (mysqli_query($con,$sql))
{
echo "Table persons created successfully";
echo '<br>';
}
else
{
echo "Error creating table: " . mysqli_error($con);
echo '<br>';
}
2.3、插入数据
mysqli_query($con,"INSERT INTO Persons (FirstName, LastName, Age) VALUES ('zyr', 'lsx',24)");
mysqli_query($con,"INSERT INTO Persons (FirstName, LastName, Age) VALUES ('xiaohong', 'xiaoming',30)");
echo "after INSERT...";
echo "<br>";
findAllPeoples($con);
2.4、查找所有数据
function findAllPeoples($con){
$result = mysqli_query($con,"SELECT * FROM Persons");
while($row = mysqli_fetch_array($result))
{
echo $row['FirstName'] . " " . $row['LastName'] ." ".$row['Age'];
echo "<br>";
}
}
2.5、按条件查找数据
echo "find by firstname ...";
echo "<br>";
findPeopleById("zyr",$con);
其中findPeopleById("zyr",$con);为:
function findPeopleById($name,$con){
$result = mysqli_query($con,"SELECT * FROM Persons WHERE FirstName = ". "'" .$name."'");
while($row = mysqli_fetch_array($result))
{
echo $row['FirstName'] . " " . $row['LastName'] ." ".$row['Age'];
echo "<br>";
}
}
2.6、更新数据
mysqli_query($con,"UPDATE Persons SET Age=25 WHERE FirstName='zyr' AND LastName='lsx'");
echo "after UPDATE...";
echo "<br>";
findAllPeoples($con);
2.7、删除数据并且关闭数据库
mysqli_query($con,"DELETE FROM Persons");
echo "after delete...";
echo "<br>";
findAllPeoples($con);
mysqli_close($con);

2.8、删除数据库
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<?php
$con=mysqli_connect("127.0.0.1","root","");
// Check connection
if (mysqli_connect_errno())
{
echo "Failed to connect to MySQL: " . mysqli_connect_error();
} // Create database
$sql="drop DATABASE my_db";
if (mysqli_query($con,$sql))
{
echo "Database zyr_db dropped successfully";
mysqli_close($con);
}
else
{
echo "Error creating database: " . mysqli_error($con);
}
?>
</body>
</html>

以上就是数据库相关的操作,使用函数进行相应的封装即可。
2.9、php和mysql的对应api
当考虑连接到MySQL数据库服务器的时候,有三种主要的API可供选择:
PHP的MySQL扩展
PHP的mysqli扩展
PHP数据对象(PDO) PHP的MySQL扩展:
这是设计开发允许PHP应用与MySQL数据库交互的早期扩展。mysql扩展提供了一个面向过程的接口,并且是针对MySQL4.1.3或更早版本设计的。
因此,这个扩展虽然可以与MySQL4.1.3或更新的数据库服务端进行交互,但并不支持后期MySQL服务端提供的一些特性。 PHP的mysqli扩展:
mysqli扩展,称之为MySQL增强扩展,可以用于使用 MySQL4.1.3或更新版本中新的高级特性。mysqli扩展在PHP 5及以后版本中包含。
mysqli扩展有一系列的优势,相对于mysql扩展的提升主要有:
面向对象接口
prepared语句支持
多语句执行支持
事务支持
增强的调试能力
嵌入式服务支持
在提供了面向对象接口的同时也提供了一个面向过程的接口。 PDO:
PHP数据对象,是PHP应用中的一个数据库抽象层规范。PDO提供了一个统一的API接口可以使得你的PHP应用不去关心具体要连接的数据库服务器系统类型。
也就是说,如果使用PDO的API,可以在任何需要的时候无缝切换数据库服务器,比如从Firebird 到MySQL,仅仅需要修改很少的PHP代码。
其他数据库抽象层的例子包括Java应用中的JDBC以及Perl中的DBI。当然,PDO也有它自己的先进性,比如一个干净的,简单的,可移植的API,
它最主要的缺点是会限制让你不能使用后期MySQL服务端提供所有的数据库高级特性。比如,PDO不允许使用MySQL支持的多语句执行。
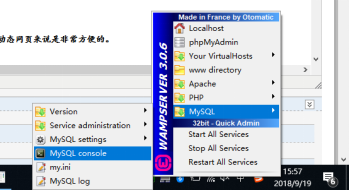
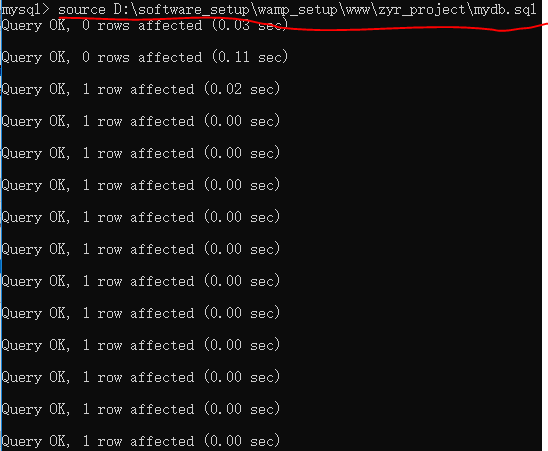
最后我们思考一下,如何在wamp中的mysql之中批量执行sql查询语句呢,这里我们就需要用到mysql的命令行工具了,打开wamp服务器,找到服务器中mysql的按钮,点击之后,选择打开命令行工具,密码默认为空,然后我们创建数据库,并进入数据库之中,之后我们使用source命令来批量执行相应的sql语句。



更多的关于PHP的mysql接口可以从PHP的官方文档:http://php.net/manual/zh/set.mysqlinfo.php上面获取。
三、PHP和ajax
在PHP中使用ajax,我们可以非常方便的进行相应的查询和相应,速度非常的快,这对于我们的动态网页来说是非常方便的。
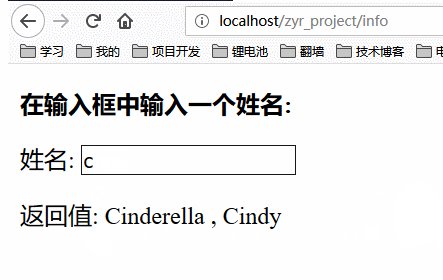
3.1、数据查询并显示
首先让我们看一下客户端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
function showHint(str)
{
if (str.length==0)
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","gethint.php?q="+str,true);
xmlhttp.send();
}
</script>
</head> <body> <p><b>在输入框中输入一个姓名:</b></p>
<form>
姓名: <input type="text" onkeyup="showHint(this.value)">
</form>
<p>返回值: <span id="txtHint"></span></p> </body> </html>
然后是PHP服务器的代码(gethint.php):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<?php
// 将姓名填充到数组中
$a[]="Anna";
$a[]="Brittany";
$a[]="Cinderella";
$a[]="Diana";
$a[]="Eva";
$a[]="Fiona";
$a[]="Gunda";
$a[]="Hege";
$a[]="Inga";
$a[]="Johanna";
$a[]="Kitty";
$a[]="Linda";
$a[]="Nina";
$a[]="Ophelia";
$a[]="Petunia";
$a[]="Amanda";
$a[]="Raquel";
$a[]="Cindy";
$a[]="Doris";
$a[]="Eve";
$a[]="Evita";
$a[]="Sunniva";
$a[]="Tove";
$a[]="Unni";
$a[]="Violet";
$a[]="Liza";
$a[]="Elizabeth";
$a[]="Ellen";
$a[]="Wenche";
$a[]="Vicky"; //从请求URL地址中获取 q 参数
$q=$_GET["q"]; //查找是否由匹配值, 如果 q>0
if (strlen($q) > 0)
{
$hint="";
for($i=0; $i<count($a); $i++)
{
if (strtolower($q)==strtolower(substr($a[$i],0,strlen($q))))
{
if ($hint=="")
{
$hint=$a[$i];
}
else
{
$hint=$hint." , ".$a[$i];
}
}
}
} // 如果没有匹配值设置输出为 "no suggestion"
// or to the correct values
if ($hint == "")
{
$response="no suggestion";
}
else
{
$response=$hint;
} //输出返回值
echo $response;
?>
</body>
</html>

3.2、网上投票
客户端文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
function getVote(int)
{
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("poll").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","poll_vote.php?vote="+int,true);
xmlhttp.send();
}
</script>
</head>
<body>
<div id="poll">
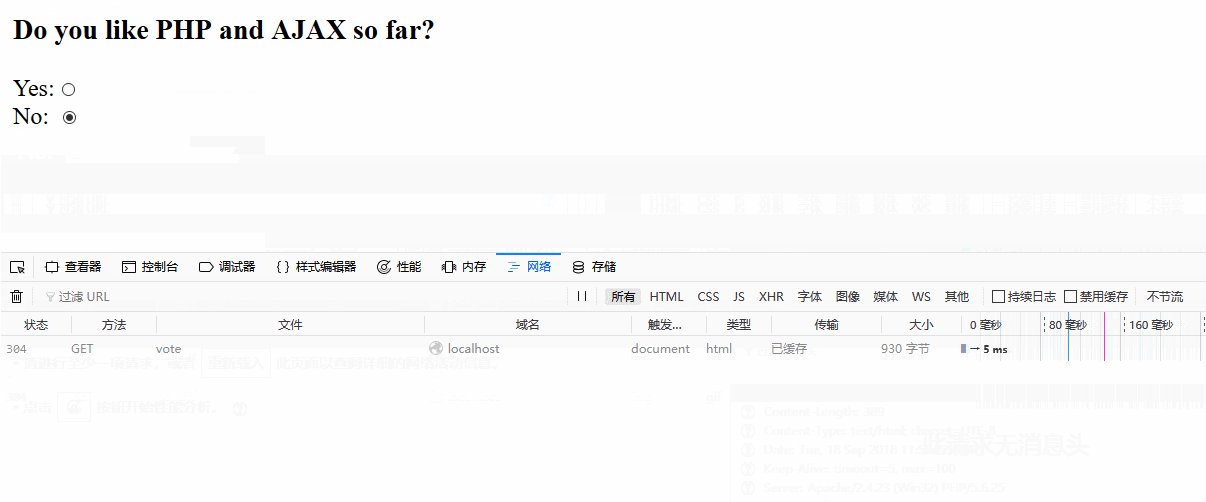
<h3>Do you like PHP and AJAX so far?</h3>
<form>
Yes:<input type="radio" name="vote" value="0" onclick="getVote(this.value)">
<br>No:
<input type="radio" name="vote" value="1" onclick="getVote(this.value)">
</form>
</div>
</body> </html>
服务器文件(poll_vote.php):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<?php
$vote = $_REQUEST['vote']; //get content of textfile
$filename = "poll_result.txt";
$content = file($filename); //put content in array
$array = explode("||", $content[0]);
$yes = $array[0];
$no = $array[1]; if ($vote == 0)
{
$yes = $yes + 1;
}
if ($vote == 1)
{
$no = $no + 1;
} //insert votes to txt file
$insertvote = $yes."||".$no;
$fp = fopen($filename,"w");
fputs($fp,$insertvote);
fclose($fp);
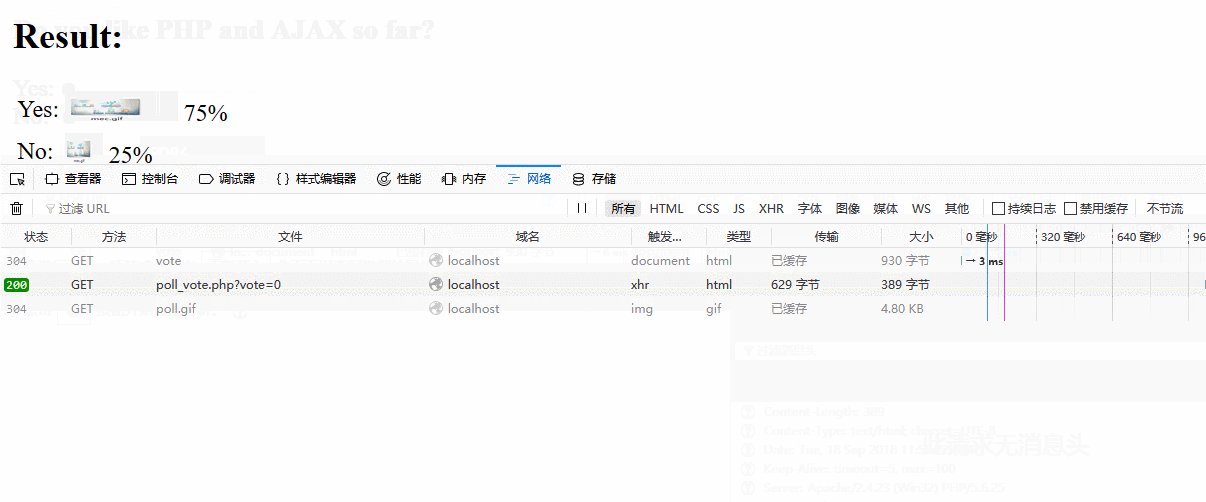
?> <h2>Result:</h2>
<table>
<tr>
<td>Yes:</td>
<td>
<img src="poll.gif" width='<?php echo(100*round($yes/($no+$yes),2)); ?>' height='20'>
<?php echo(100*round($yes/($no+$yes),2)); ?>%
</td>
</tr>
<tr>
<td>No:</td>
<td>
<img src="poll.gif" width='<?php echo(100*round($no/($no+$yes),2)); ?>' height='20'>
<?php echo(100*round($no/($no+$yes),2)); ?>%
</td>
</tr>
</table>
</body>
</html>
文件目录:



四、php+ajax+jQuery
前端:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>评论动态加载</title>
<style type="text/css">
.comment{
background: #FFF;
#border-bottom: red solid;
width: 600px;
height: 80px;
}
.comment div img{
width: 80px;
height: 80px;
}
.left{
float: left;
width: 80px;
height: 80px;
background: blue;
}
.right{
float: right;
width: 520px;
height: 80px;
}
#container{
position: relative;
left: 50%;
width: 600px;
margin-left: -300px;
}
#container ul{
padding-left: 0px;
list-style: none;
}
#more{
background: lightGray;
height: 30px;
line-height: 30px;
text-align: center;
cursor: pointer;
}
#clear{
background: red;
height: 30px;
line-height: 30px;
text-align: center;
cursor: pointer;
}
</style>
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div style="height:300px;"></div>
<div id="container">
<ul id="contentList">
<li class="comment">
<div class="left"><img src="./g1.jpg"></div>
<div class="right">
<div>一篇工作总结</div>
<div>我是内容</div>
</div>
</li>
<hr>
<li class="comment">
<div class="left"><img src="./g.jpg"></div>
<div class="right">
<div>一篇工作总结</div>
<div>我是内容2</div>
</div>
</li>
<hr> </ul>
<div id="more">加载更多...</div>
<div id="clear">清零</div>
<input type="hidden" id="last" value="0">
</div> <script type="text/javascript">
$(function(){
$('#more').click(function(){
var last = $('#last').val();
var url = './data.php?last='+last+'&amount=2';
queryComment(url);
});
$('#clear').click(function(){
$('#last').val(0);
});
}); function queryComment(url){
$.ajax({
type : "get",
async: true,
url : url,
dataType : "json",
success : function(data){
if(data == 1){
$('#more').html('没有更多评论!').unbind('click');
return false;
}
$.each(data,function(i,element){
var nickname = element.nickname;
var content = element.content;
var time = element.time;
var imgpath = element.imgpath;
var info = $('<li class="comment"><div class="left"><img src="'+imgpath+'"></div><div class="right"><div>'+nickname+'</div><div></div>'+content+'</div></li><hr>');
$('#contentList').append(info);
});
var now = parseInt($('#last').val()) + 2;
$('#last').val(now);
},
error:function(){
console.log('fail');
}
});
}
</script>
</body>
</html>
后端:
<?php
$con=mysqli_connect("127.0.0.1","root","","mydb");
$last = $_GET['last'];
$amount = $_GET['amount'];
$query=mysqli_query($con,"select * from comment order by id desc limit $last,$amount");
$flag = false;
while ($row=mysqli_fetch_array($query)) {
$flag = true;
$sayList[] = array(
'id'=>$row['id'],
'nickname'=>$row['nickname'],
'content'=>$row['content'],
'imgpath'=>$row['imgpath'],
'time'=>$row['time']
);
}
if($flag){
echo json_encode($sayList);
}else{
echo true;
}
?>
sql语句:
DROP TABLE IF EXISTS `comment`;
CREATE TABLE `comment` (
`id` int(11) NOT NULL ,
`nickname` varchar(30) DEFAULT NULL,
`content` varchar(30) DEFAULT NULL,
`imgpath` varchar(30) DEFAULT NULL,
`time` datetime DEFAULT NULL,
PRIMARY KEY (`id`)
) ; -- ----------------------------
-- Records of comment
-- ----------------------------
INSERT INTO `comment` VALUES ('1', '1', '23', './g1.jpg', '2015-12-21 17:59:54');
INSERT INTO `comment` VALUES ('2', '2', '333', './g2.jpg', '2015-12-22 18:00:21');
INSERT INTO `comment` VALUES ('3', 'zhangsan', 'ceshi3', './g3.jpg', '2015-12-21 17:59:54');
INSERT INTO `comment` VALUES ('4', 'zhangsan', 'ceshi4', './g4.jpg', '2015-12-21 17:59:54');
INSERT INTO `comment` VALUES ('5', 'zhangsan', 'ceshi5', './g5.jpg', '2015-12-21 17:59:54');
INSERT INTO `comment` VALUES ('6', 'zhangsan', 'ceshi6', './g0.jpg', '2015-12-21 17:59:54');
INSERT INTO `comment` VALUES ('7', 'zhangsan', 'ceshi7', './g2.jpg', '2015-12-21 17:59:54');
INSERT INTO `comment` VALUES ('8', 'zhangsan', 'ceshi8', './g5.jpg', '2015-12-21 17:59:54');
INSERT INTO `comment` VALUES ('9', 'zhangsan', 'ceshi9', './g.jpg', '2015-12-21 17:59:54');
INSERT INTO `comment` VALUES ('10', 'zhangsan', 'ceshi10', './g2.jpg', '2015-12-21 17:59:54');
INSERT INTO `comment` VALUES ('11', 'zhangsan', 'ceshi11', './g3.jpg', '2015-12-21 17:59:54');
INSERT INTO `comment` VALUES ('12', 'zhangsan', 'ceshi12', './g4.jpg', '2015-12-21 17:59:54');
INSERT INTO `comment` VALUES ('13', 'zhangsan', 'ceshi13', './g5.jpg', '2015-12-21 17:59:54');
运行结果:

五、总结
我们首先学习了在PHP中如何使用mysql数据库,其次我们学习了PHP中使用ajax的相关技巧,通过上面代码和文档的学习,我们已经有了正式使用PHP的能力了,当然PHP中还有很多其他的功能,在这里我们就不一一列举了。
沉淀再出发:PHP的中级内容的更多相关文章
- 沉淀再出发:在python3中导入自定义的包
沉淀再出发:在python3中导入自定义的包 一.前言 在python中如果要使用自己的定义的包,还是有一些需要注意的事项的,这里简单记录一下. 二.在python3中导入自定义的包 2.1.什么是模 ...
- 沉淀再出发:web服务器和应用服务器之间的区别和联系
沉淀再出发:web服务器和应用服务器之间的区别和联系 一.前言 关于后端,我们一般有三种服务器(当然还有文件服务器等),Web服务器,应用程序服务器和数据库服务器,其中前面两个的概念已经非常模糊了,但 ...
- 沉淀再出发:dubbo的基本原理和应用实例
沉淀再出发:dubbo的基本原理和应用实例 一.前言 阿里开发的dubbo作为服务治理的工具,在分布式开发中有着重要的意义,这里我们主要专注于dubbo的架构,基本原理以及在Windows下面开发出来 ...
- 沉淀再出发:OpenStack初探
沉淀再出发:OpenStack初探 一.前言 OpenStack是IaaS的一种平台,通过各种虚拟化来提供服务.我们主要看一下OpenStack的基本概念和相应的使用方式. 二.OpenStack的框 ...
- 沉淀再出发:关于IntelliJ IDEA使用的一些总结
沉淀再出发:关于IntelliJ IDEA使用的一些总结 一.前言 在使用IDEA的时候我们会发现,如果我们先写了一个类的名字,而没有导入这个类的出处,就会提示出错,但是不能自动加入,非常的苦恼,并且 ...
- 沉淀再出发:kafka初探
沉淀再出发:kafka初探 一.前言 从我们接触大数据开始,可能绕在耳边的词汇里面出现的次数越来越多的就包括kfaka了.kafka的设计初衷是希望作为一个统一的信息收集平台,能够实时的收集反馈信息, ...
- 沉淀再出发:IoC和AOP的本质
沉淀再出发:IoC和AOP的本质 一.前言 关于IoC和AOP这两个概念,如果我们没有深入的理解可以说是根本就不理解Spring这个架构的,同样的由Spring演变出来的Spring Boot和Spr ...
- 沉淀再出发:Tomcat的实现原理
沉淀再出发:Tomcat的实现原理 一.前言 在我们接触java之后,相信大家都编写过服务器程序,这个时候就需要用到Tomcat了.Tomcat 服务器是一个开源的轻量级Web应用服务器,在中小型系统 ...
- 沉淀再出发:java的文件读写
沉淀再出发:java的文件读写 一.前言 对于java的文件读写是我们必须使用的一项基本技能,因此了解其中的原理,字节流和字符流的本质有着重要的意义. 二.java中的I/O操作 2.1.文件读写的本 ...
随机推荐
- 什么是 JWT -- JSON WEB TOKEN
看链接:http://www.jianshu.com/p/576dbf44b2ae 来个工具类: import java.io.Serializable; import java.util.Date; ...
- 利器推荐-Snipaste截图工具
利器推荐-Snipaste截图工具 一.引言 接触这个工具之前一直用QQ的ctrl+alt功能进行截图,但是有时候QQ没有登陆,或者没网的环境就没法使用:这时候可能会使用windows自带的截图工具, ...
- [中英对照]How PCI Works | PCI工作原理
How PCI Works | PCI工作原理 Your computer's components work together through a bus. Learn about the PCI ...
- Win10正式版关机时自动更新怎么关闭
http://jingyan.baidu.com/article/64d05a02462d6fde55f73b97.html
- SSIS教程:创建简单的ETL包 -- 5. 添加包部署模型的包配置(Adding Package Configurations for the Package Deployment Model)
包配置允许您从开发环境的外部设置运行时属性和变量. 配置允许您开发灵活且易于部署和分发的包.Microsoft Integration Services 提供了以下配置类型: XML 配置文件 环境变 ...
- WCF 之部署(VS2010)
一. 环境vs2010,WCF应用程序,server 2008 第一步:WCF项目右键点击项目,选择生成部署包,如下图: 第二步:WCF项目上右键,选择:在windows资源管理器中打开文件夹,如下图 ...
- C# System.Timers.Timers的用法在工控设备上位中的用法
这两天写设备的上位,由于要读取服务器上的数据库,通过WEBSERVICE访问数据库,我具体的做法是: 1.专门用Timer起线程执行,由于在用的时候报错,不能访问其他线程资源的错误,因此我用了委托的方 ...
- 三、curator recipes之共享的可重入读写锁
简介 curator实现了跨JVM的可重入读写互斥锁.它使用zookeeper去进行加锁,所以指定相同路径的处理线程将会基于“公平锁”的机制去竞争锁资源. 读写锁包含了读锁.写锁两个,它们的互斥关系如 ...
- input输入框限制(座机,手机号码)
记录一下 座机input输入框: <input style="width:100px;" id="tel" type="text" o ...
- JDBC入门(2)--- ResultSet之滚动结果集
一.ResultSet之滚动结果集 ResultSet表示结果集,它是一个二维的表格.ResultSet内部维护一个行光标(游标),ResultSet提供了一系列的方法来移动游标: void befo ...
