大屏FAQ
1. 大屏可以分为哪几类?帆软有哪些大屏硬件合作商?编辑
拼接屏:通常由单个46-55寸的液晶显示屏组成屏幕墙,存在拼缝,借助矩阵、屏控系统来进行信号的输入与输出控制,可以实现屏幕墙上多个屏幕的组合、拆分显示。
小间距led墙:和拼接屏类似,由小单元led显示设备组成,基本上看不出有拼接缝。
一体机:就是类似cvtouch这种的一体机以及一些智能电视,可以认为是放大版显示器。
如果大屏客户希望帆软提供硬件厂商,可以根据需要联系
2. 一套完整拼接屏具备哪些硬件?编辑
最合理的,还是要找大屏硬件商去实地勘察、沟通需求,因为受场地及客户实际需求、应用场景的影响,每个项目做实施时用到的设备肯定不一样。
一些常用设备如下,仅供参考:
A用于最终呈现图像的拼接单元:液晶拼接屏屏、DLP背投单元、PDP等离子拼接屏等,一般单个尺寸在46-55寸,通常是FHD屏幕;
B用于固定拼接单元的支架:一般都是由提供拼接单元的厂家配套提供,因为只有厂家本身最了解自己产品是如何固定安装的,特别是大规模的拼接系统,更需要高效率、高稳定性的原配支架;
C用于实现信号接入处理并输出给拼接单元的拼接处理器:一般为基于FPGA架构的纯硬件拼接处理器,可以实现多达上百路的高清、4K信号输入和输出;当然也有通过多屏显卡来实现的低成本X86架构的系统,缺点是再想接入更多其他信号(如来自DVD、摄像头)的话,X86架构会比较吃力。
D传输专用的视频线缆:DVI、HDMI、SDI等与信号格式相匹配的高品质线缆。如果采用的线缆品质有问题,可能引发噪点、无信号、闪屏等异常情况
E一般还要配置一台电脑,用于安装拼接屏与拼接器的管理软件:控制拼接屏的开关、拼接器的预案、窗口布局、信号切换等。软件由提供拼接处理器的厂家配套提供;
F稳定的供电:拼接系统整体功率比较大,特别是开关机的瞬时电流很高,因为要预防电涌对系统造成的异常损坏,不能通过一次性拉闸的方式直接开关,所以超过15块屏幕的系统最好还需要时序电源进行控制开关(也就是一组一组陆续开机关机)。当然如果为了省钱,也可以用人工逐个开启接线板的方式。

3. 用一体机做大屏,有参数要求吗?大屏模板要特殊处理吗?编辑
一体机作为单屏,有两种显示大屏模板的方式,一种是通过内置的浏览器访问页面,一种是把PC信号投屏到一体机上。
一体机如果是安卓设备,需要特别注意一点:安卓设备的屏幕分辨率和浏览器渲染分辨率通常是不一样的,所以模板调试需要特殊处理。具体需要问原厂商,他们内置的系统在浏览器渲染时分辨率是多少。目前知道的是maxhub的安卓版本,屏幕是1920的分辨率,但浏览器渲染实际上是1280*720的。
另外,一体机,强烈建议使用投屏的方式来查看大屏demo,因为一体机多数都是定制改版的安卓系统,且硬件配置一般,用内置浏览器访问报表极其容易卡顿或者出现无法还原的bug。
注:如果是客户要买maxhub放大屏,推荐买win版本的,不建议安卓版本!
4. 大屏里动态边框效果如何实现?编辑

其实就是GIF,用绝对布局,给报表块添加GIF,然后叠加在需要边框的组件周边。详细点击JS设置动态背景/边框
5. 大屏的背景要用动态效果如何实现?编辑

通过写js来实现给cpt/frm添加动态背景图片,详细点击JS设置动态背景/边框
6. 组件叠加时怎么调整层叠顺序?编辑
现在做大屏基本都要用到组件叠加功能,但是我们组件叠加现在还没有图层顺序的概念,默认是先加的组件在下方,那调整顺序的时候很麻烦,只能删掉重新添加重新配置组件吗?
不是的。可以通过复制粘贴或者剪切粘贴的方式调整层叠顺序,这样组件不需要重新配置,详细点击决策报表组件本地可复用和重叠。另外9.0的改良了组件的叠加操作,提供统一的调整层叠顺序、进入和退出编辑状态的功能,详细点击决策报表组件叠加问题
7. 数字动态效果如何实现?编辑

数字动态变化是用了报表块监控刷新,如果后台数据有变化,前台会跟随变更。详细点击决策报表内报表块刷新插件
另外,还有人问每个数字被隔开且有蓝色背景是怎么做的?
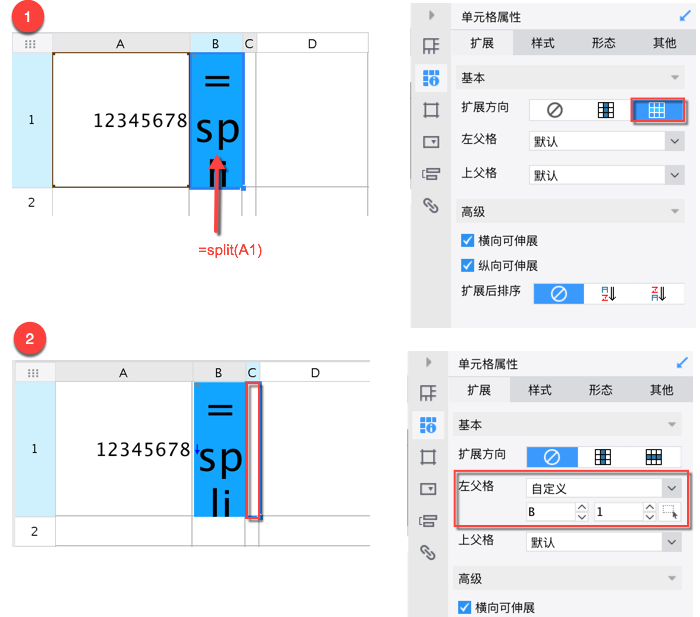
1)先将长串的数字转换成数组再设置横行扩展,使该长串中的每个数字在不同单元格中显示
比如在B1单元格里=split(A1,""),然后单元格B1设置为横向扩展
2)再用一个空白内容的单元格将每个数字分开,为了显示出效果还需给B1单元格一个背景色即可
设置C1单元格的左父格为B1
具体设置如下图:

8. 大屏frm模板编辑卡顿?编辑
大屏模板, 尤其用了高质量图片背景的模板, 设计器用了没多久就会卡顿、预览有时候也会明显卡顿。
遇到此种情况,主要有从两个角度来处理。
一是开启64位版本设计器提升设计器可用内存;
一是把图片元素从原本保存在模板里头改成保存在外部,使用外置图片背景插件,安装后在设计模板时用到的图片可以选择外置存储。
9. FR大屏可以做实时监控吗?编辑
可以,但不是完全的实时,只能做到准实时。采用的是后台轮询的方案,定期向服务器发出请求,监测到数据变更时通知前台进行响应。定期刷新间隔可以自主定义,可精确到秒,目前市面上主流方案均采用的轮询方法。
10. FR大屏可以做哪些动态效果?编辑
11. FR实现跑马灯滚动消息如何实现?编辑
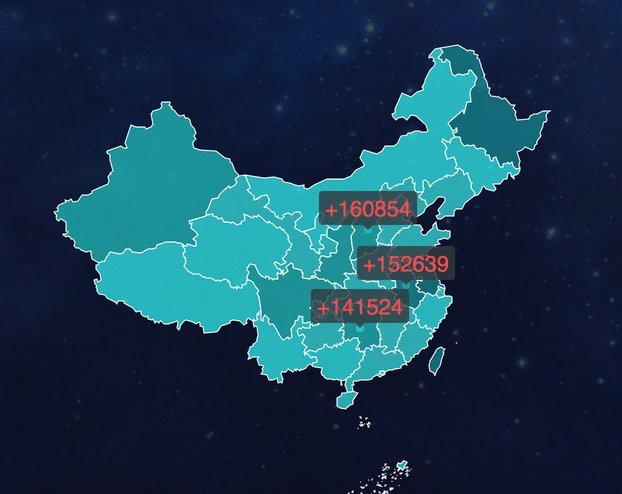
12. 地图上的数据点提示自动轮播如何实现?编辑

1)可以通过数据监控实现,但要求数据本身是实时变化的,详细点击[新]点地图自动刷新。
2)可以调用自动轮播的接口实现,这个不要求数据实时,任意数据都可以模拟自动轮播,详细点击[新]自动播放数据点提示。
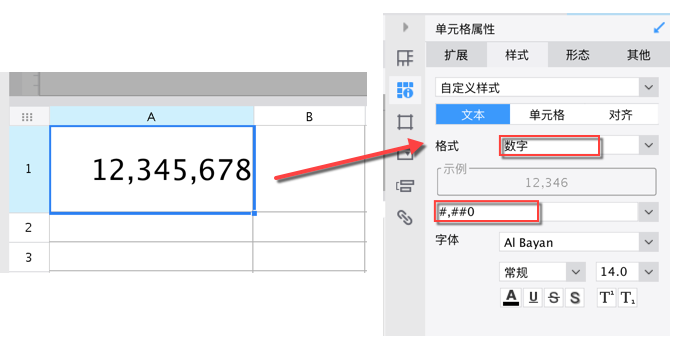
14. 数字要求有千分位符,怎么实现?编辑
方法一:正常方法是给单元格设置格式——数字,然后选择千分位。不过这种方法只在数字显示在一个单元格内的时候有效。

方法二:用split函数把单元格A1的值转了一下,这个时候split函数是带不出来A1的格式的。
如果需要带出千分位,可以用format函数转化A1的格式。给B1单元格写公式=format(A1, "#,##0"),然后在split函数里使用=split(B1, "")。具体分隔数字可以参考问题7。
15. 每次调整浏览器窗口都会刷新页面,影响性能,感觉卡?编辑
这个是因为启用了自适应插件,这个插件是走的后台适应逻辑,每次都会重新计算。
可以尝试只用frm自己的自适应,就是body的缩放设置里头的功能,这个是前台自适应的,不会重新计算,但是滚动条、字体等的调试可能会麻烦一些。
具体还是需要自己根据模板情况以及实际使用场景选择用后台适应还是前台自适应。
大屏FAQ的更多相关文章
- 【前端优化之渲染优化】大屏android手机动画丢帧的背后
前言 上周我与阿里的宇果有一次技术的交流,然后对天猫H5站点做了一些浅层次的分析,后面点时间基本天天都会有联系,中途聊了一些技术细节.聊了双方团队在干什么,最后聊到了前端优化.因为我本身参与了几次携程 ...
- iPhone6/6 Plus兩款大屏智能機
蘋果終於順應時代潮流,於今年推出了iPhone6/6 Plus兩款大屏智能機.但很快就有人開始懷念老款iPhone的“一手掌控”,畢竟不是所有人都有一雙大手.不過近期就有傳言稱,蘋果將於明年重新推出一 ...
- 第六章 大数据,6.3 突破传统,4k大屏的沉浸式体验(作者: 彦川、小丛)
6.3 突破传统,4k大屏的沉浸式体验 前言 能够在 4K 的页面上表演,对设计师和前端开发来说,即是机会也是挑战,我们可以有更大的空间设计宏观的场景,炫酷的转场,让观众感受影院式视觉体验,但是,又必 ...
- 大屏iPhone的适配 +iOS 图片尺寸要求
摘自:http://blog.ibireme.com/2014/09/16/adapted_to_iphone6/ 苹果公司官网设计介绍到:Retina显示屏的超高像素密度已超过人眼能分辨的范围.Re ...
- LED大屏发布系统
开发LED大屏发布系统已经有5.6年里了,可以根据专家.用户的要求进行布置,所有的数据都是通过TCP通讯获得的,所有的显示项目都是通过配置文件进行设置的,所以系统运行效率高.灵活.界面丰富多彩等.
- 【解决ViewPager在大屏上滑动不流畅】 设置ViewPager滑动翻页距离
在项目中做了一个ViewPager+Fragment滑动翻页的效果,在模拟器和小米手机上测试也比较正常.但是换到4.7以上屏幕测试的时候发现老是滑动失效. 因为系统默认的滑动策略是当用户滑动超过半屏之 ...
- ⑾bootstrap组件 徽章 大屏 页头 基础案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 海量大数据大屏分析展示一步到位:DataWorks数据服务对接DataV最佳实践
1. 概述 数据服务(https://ds-cn-shanghai.data.aliyun.com) 是DataWorks产品家族的一员,提供了快速将数据表生成API的能力,通过可视化的向导,一分钟 ...
- Puppeteer之大屏批量截图
事情的起因是客户三天两头的要求让我们给大屏截图,一定要最新的数据.所以我就自告奋勇研究了一下. puppeteer是一款headless浏览器,由谷歌官方维护.先看看puppeteer ...
随机推荐
- C#实现单实例运行
C#实现单实例运行的方法,也有多种,比如利用 Process 查找进程的方式,利用 API findwindow 查找窗体的方式,还有就是 利用 Mutex 原子操作,上面几种方法中, 综合考虑利用 ...
- [转] sqlserver 中查看trigger的disabled/enabled情况
本文转自:http://blog.csdn.net/miqi770/article/details/48708199 SELECT t.name AS TableName, tr.name AS Tr ...
- Source not found ( Eclipse 关联源代码)
一.问题 有时候我们在查看源码时提示没有找到, 这时就需要我们手动关联源码 二.关联 首先需要根据提示下载对应的源代码文件 选择我们下载好的源码 三.修改/删除关联 如果需要重新切换源码 四.参考 j ...
- C#语言数据类型
整数类型 sbyte -128~127之间 byte 0~255 short(Int16) -32768~32768 ushort(UInt16) 0~65535 Int (Int32) ...
- SQLServer数据库系统概念
数据模型是一种抽象模型,现实世界中的客观事物是彼此相互联系的 (1)数据模型是一组集成的概念,用户描述和操作组织内的数据,数据间的联系以及对数据的约束,它包含了数据结构,数据操作和完整性约束 (2)概 ...
- SQL Server Metadata
http://www.devart.com/dotconnect/sqlserver/docs/MetaData.htmlhttps://msdn.microsoft.com/en-us/librar ...
- [POI2007]EGZ-Driving Exam
能到达所有路的充要条件是能到达左右两端的路 用vector反向建边对每条路左右分别求个最长不上升子序列 预处理出每条路向左向右分别需要多建多少路才能到达最左端和最右端 然后跑个\(\Theta(n)\ ...
- bzoj P3884 上帝与集合的正确用法
Description 根据一些书上的记载,上帝的一次失败的创世经历是这样的: 第一天, 上帝创造了一个世界的基本元素,称做“元”. 第二天, 上帝创造了一个新的元素,称作“α”.“α”被定义为“ ...
- 通过vertical-align属性实现“竖向居中”显示
自学编程大概有大半年的时间了,从15年7月开始学习使用人数最多的JAVA,到后来喜欢上了前端,但由于之间在建筑设计院的工作加班颇为频繁,每天刨去工作,基本没有多少自己个人的时间,只能每天6,7点起床, ...
- gulp & webpack整合
为什么需要前端工程化? 前端工程化的意义在于让前端这个行业由野蛮时代进化为正规军时代,近年来很多相关的工具和概念诞生.好奇心日报在进行前端工程化的过程中,主要的挑战在于解决如下问题:✦ 如何管理多个项 ...




