ECharts.js学习(三)交互组件
ECharts.js 交互组件
ECharts.js有很多的交互组件,一般经常用到的组件有这些:
title:标题组件,包含主标题和副标题。
legend:图例组件,展现了不同系列的标记(symbol),颜色和名字。可以通过点击图例控制哪些系列不显示。
xAxis:直角坐标系 grid 中的 x 轴,一般情况下单个 grid 组件最多只能放左右两个 x 轴,多于两个 x 轴需要通过配置 offset 属性防止同个位置多个 x 轴的重叠。
yAxis:直角坐标系 grid 中的 y 轴,一般情况下单个 grid 组件最多只能放左右两个 y 轴,多于两个 y 轴需要通过配置 offset 属性防止同个位置多个 Y 轴的重叠。
tooltip:提示框组件,就是当你的鼠标悬浮在图表上的提示内容。
toolbox:工具栏组件。内置有导出图片、数据视图、动态类型切换、数据区域缩放、重置五个工具。
series:系列列表。我理解为数据列表。这里可以定义每组数据内容,以及数据的展现形式。
timeline:提供了在多个ECharts option 之间进行切换、播放等操作的功能。
dataZoom:用于区域缩放,从而能自由关注细节的数据信息,或者概览数据整体,或者去除离群点的影响。
....
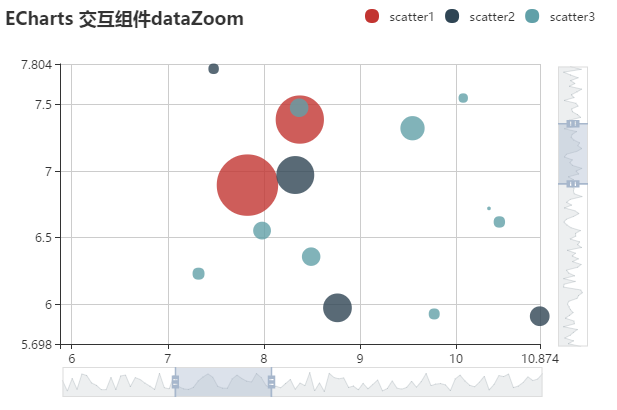
官方给出的案例是dataZoom组件。它是用于区域缩放,从而能自由关注细节的数据信息,或者概览数据整体,或者去除离群点的影响。主要是对 数轴(axis) 进行操作。

效果展示
toolbox组件
其中很多组件其实我们都会用到,不过使用的都是一些基本配置。比如title组件,往往只写一个text 值。legend,会一些每个系列数据的name等等。
因为后面项目需要将图表保存为图片,以及一种数据多种展现形势,所以就研究一下toolbox组件的使用。
toolbox参数:
show:工具栏默认是隐藏的。所以一定要设置show为true显示出来。
orient:工具栏的的布局方向,可选值有horizontal(横向)和vertical(竖向)。默认值是horizontal
itemSize:工具栏的大小。默认值是15。
itemGap:工具栏每个工具之间的距离,默认值是10。
showTitle:鼠标悬浮的是否显示每个工具的说明,默认是true。
feature:这个是设置工具栏里要显示哪些工具,以及这些工具的样式等。
默认的插件工具:
savaAsImage:保存图片
restore:还原配置
dataView:数据视图工具,可以展现图表所用的数据,并且可以编辑数据,再将编辑后的数据展示出来。同时也可以设置为数据为只读。
optionToContent:并且可以通过对显示出来的数据进行排版编辑,以HTML展现。
optionToOption:在使用 optionToContent 的情况下,如果支持数据编辑后的刷新,需要自行通过该函数实现组装 option 的逻辑。
dataZoom:数据区域缩放。目前只支持直角坐标系的缩放。
xAxisIndex、yAxisIndex:分别控制xAxis和yAxis轴的缩放。
除了使用默认的工具意外,我们还可以根据需求自定义工具。需要注意的是,每个自定义的工具,名称必须以“my”打头。在onclick函数中编写需要进行的操作。
toolbox:{
show:true,
orient:'vertical',
feature:{
magicType:{type:['line','bar']},
restore:{},
saveAsImage:{},
dataZoom:{
show:true,
xAxisIndex:[0,3]
},
myTool1:{
show:true,
title:'自定义工具一',
icon: 'path://M432.45,595.444c0,2.177-4.661,6.82-11.305,6.82c-6.475,0-11.306-4.567-11.306-6.82s4.852-6.812,11.306-6.812C427.841,588.632,432.452,593.191,432.45,595.444L432.45,595.444z M421.155,589.876c-3.009,0-5.448,2.495-5.448,5.572s2.439,5.572,5.448,5.572c3.01,0,5.449-2.495,5.449-5.572C426.604,592.371,424.165,589.876,421.155,589.876L421.155,589.876z M421.146,591.891c-1.916,0-3.47,1.589-3.47,3.549c0,1.959,1.554,3.548,3.47,3.548s3.469-1.589,3.469-3.548C424.614,593.479,423.062,591.891,421.146,591.891L421.146,591.891zM421.146,591.891',
onclick:function(){
alert("this is myTool1");
}
},
myTool2:{
show:true,
title:'自定义工具二',
icon: 'image://http://echarts.baidu.com/images/favicon.png',
onclick:function(){
alert("this is myTool2");
}
}
}
}
magicType:设置可切换的图表类型。目前支持的只有4种,line折线图、bar柱状图、stack堆叠模式、tiled平铺模式。
brush:选框组件的控制按钮。
iconStyle:公用的icon样式设置
zlevel:所有图形的zlevel值。zlevel用于Canvas分层。
z:所有图形的z值。z不会创建Canvas层。比zlevel等级低。
left、top、right、bottom、width、height:工具栏的样式,边距设置。

<script type="text/javascript">
//初始化echarts实例
var myChart = echarts.init(document.getElementById('chartmain')); var option = {
title:{
text:"马云和马化腾期末成绩图",
subtext:'本图表纯属虚构',
},
anmation:false,
legend:{
data:["马云成绩","马化腾成绩"],
left:'50%',
top:5
},
tooltip:{
trigger:"axis"
},
xAxis:{
type:'category',
boundaryGap:false,
data:['语文','数学','英语','历史','体育','生物','化学']
},
yAxis:{
type:'value',
axisLabel:{
formatter:'{value}分'
},
min:20
},
toolbox:{
show:true,
orient:'vertical',
itemSize:20,
itemGap:20, feature:{
dataView:{
readOnly:true,
backgroundColor:'#f5f5f5',
optionToContent:function(opt){
var axisData = opt.xAxis[0].data;
var series = opt.series;
var table ='<table style="width:100%;text-align:center;border:1px solid red;"><tbody><tr>'
+'<td>学生</td>'
+'<td>'+series[0].name+'</td>'
+'<td>'+series[1].name+'</td>'
+'</tr>';
for (var i = 0; i < axisData.length; i++) {
table +='<tr>'
+'<td>'+axisData[i]+'</td>'
+'<td>'+series[0].data[i]+'</td>'
+'<td>'+series[1].data[i]+'</td>'
+'</tr>'
}
table +='</tbody></table>';
return table;
}
},
dataZoom:{
show:true,
xAxisIndex:[0,3]
},
magicType:{type:['line','bar','stack','tiled']},
restore:{},
saveAsImage:{},
myTool1:{
show:true,
title:'自定义工具一',
icon: 'path://M432.45,595.444c0,2.177-4.661,6.82-11.305,6.82c-6.475,0-11.306-4.567-11.306-6.82s4.852-6.812,11.306-6.812C427.841,588.632,432.452,593.191,432.45,595.444L432.45,595.444z M421.155,589.876c-3.009,0-5.448,2.495-5.448,5.572s2.439,5.572,5.448,5.572c3.01,0,5.449-2.495,5.449-5.572C426.604,592.371,424.165,589.876,421.155,589.876L421.155,589.876z M421.146,591.891c-1.916,0-3.47,1.589-3.47,3.549c0,1.959,1.554,3.548,3.47,3.548s3.469-1.589,3.469-3.548C424.614,593.479,423.062,591.891,421.146,591.891L421.146,591.891zM421.146,591.891', onclick:function(){
alert("this is myTool1");
}
},
myTool2:{
show:true,
title:'自定义工具二',
icon: 'image://http://echarts.baidu.com/images/favicon.png',
onclick:function(){
alert("this is myTool2");
}
} }, },
series:[
{
name:'马云成绩',
type:'line',
data:[90,88,75,82,95,89,97],
markLine:{
data:[{type:'average',name:'平均值'}]
},
markPoint:{
data:[
{type:'max',name:'最高分'},
{type:'min',name:'最低分'}
]
}
},
{
name:'马化腾成绩',
type:'line',
data:[55,45,99,60,35,45,74],
markLine:{
data:[{type:'average',name:'平均值'}]
},
markPoint:{
data:[
{type:'max',name:'最高分'},
{type:'min',name:'最低分'}
]
}
}
]
} myChart.setOption(option);
</script>
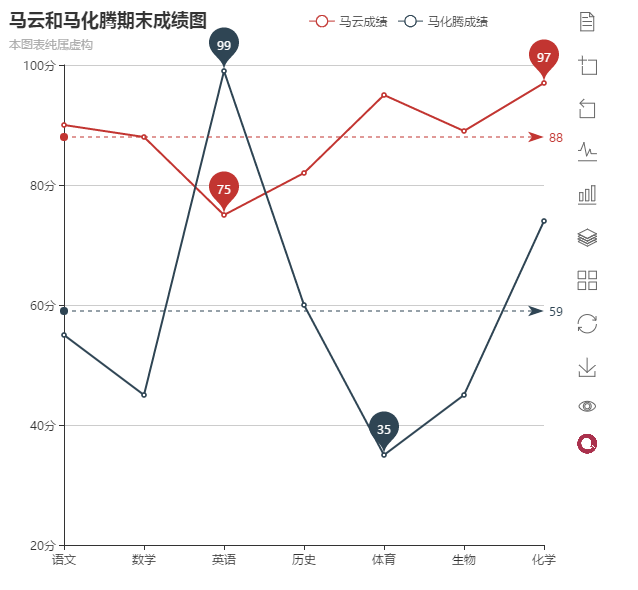
效果展示
ECharts.js学习(三)交互组件的更多相关文章
- 图表工具--- ECharts.js学习(一) 简单入门
ECharts.js学习(一) 在项目开发的时候,在前端的数据需要用图表的形式展示.网上搜索了一下,发现有几种统计图库.具体有哪几种可以看: 前端开发者常用的9个JavaScript图表库 EChar ...
- ECharts.js学习(一) 简单入门
EChart.js 简单入门 最近有一个统计的项目要做,在前端的数据需要用图表的形式展示.网上搜索了一下,发现有几种统计图库. MSChart 这个是Visual Studio里的自带控件,使用比 ...
- ECharts.js学习(二)动态数据绑定
Echarts 数据绑定 简单的统计表已经可以生成,不过之前图标数据都是直接写在参数里面的,而实际使用中,我们的数据一般都是异步读取的.EChart.js对于数据异步读取这块提供了异步加载的方法. 绑 ...
- Ext JS学习第六天 Ext_window组件(三)
此文用来记录学习笔记: 今天再来一个例子巩固一下学习的window: –例2: 在window中添加子组件,并讲解常用查找组件的方式: •重点分析:该实例主要针对于组件的查找进行详细的讲解,在以后的应 ...
- JS学习三(函数)
[函数的声明格式] 1.函数的声明格式: function 函数名(参数1,参数2,...){ 函数体代码 return 返回值: } 函数的调用: ① 直接调用:函数名(参数1的值,参数2的值,.. ...
- Ant Design Pro 学习三 新建组件
在 src/components 下新建一个以组件名命名的文件夹,注意首字母大写 在使用组件时,默认会在 index.js 中寻找 export 的对象,如果你的组件比较复杂,可以分为多个文件,最后在 ...
- node.js学习三--------------------- http服务器模块的搭建
/** * http服务器的搭建,相当于php中的Apache或者java中的tomcat服务器 */ // 导包 const http=require("http"); //创建 ...
- Vue.js学习笔记--4. 组件的基本使用
整理自官网教程 -- https://cn.vuejs.org/ 1. 所有Vue组件同时也都是Vue实例,分为全局组件和局部组件,注册方式如下. <div id="app" ...
- ECharts.js学习动态数据绑定
https://my.oschina.net/brillantzhao/blog/1541702https://www.cnblogs.com/leoxuan/p/6513591.htmlhttps: ...
随机推荐
- Windows下编程--模拟时钟的实现
windows下编程--模拟时钟的实现: 主要可以分为几个步骤: (1) 编写按键事件处理(启动和停止时钟) (2) 编写时钟事件处理,调用显示时钟函数 (3) 编写显示时钟函数,要调用显 ...
- ASP.NET MVC* 采用Unity依赖注入Controller
Unity是微软Patterns & Practices团队所开发的一个轻量级的,并且可扩展的依赖注入(Dependency Injection)容器,它支持常用的三种依赖注入方式:构造器注入 ...
- HtmlAnchor点击之后保持高亮
HtmlAnchor点击之后保持高亮,就是一个链接,在点击之后,还要保持高亮状态.应用在网站后台管理界面,左边菜单点击之后,菜单保持点击高亮状态.为了实现这个功能,确实花上Insus.NET不少时间. ...
- 使用auth_request模块实现nginx端鉴权控制
使用auth_request模块实现nginx端鉴权控制 nginx-auth-request-module 该模块是nginx一个安装模块,使用配置都比较简单,只要作用是实现权限控制拦截作用.默认高 ...
- block中self关键字的使用-防止self 被retain一次
在代码块中使用对象的成员时(成员变量是属性strong,MRC估计是retain时效果一样,使用方法时也一样): 警告: capturing self strongly in this block i ...
- 撩课-Java每天5道面试题第16天
111.什么是乐观锁(Optimistic Locking)? 悲观锁,正如其名, 它指的是对数据被外界 包括本系统当前的其他事务, 以及来自外部系统的事务处理 修改持保守态度, 因此,在整个数据处理 ...
- netty源代码编译_mac os
工作中会用到netty,有随手整理笔记的习惯,故学习整理下,之前看过了理论知识,接下来就看下源码了,先来编译下 个人 fork git:https://github.com/ending06/nett ...
- spring AOP为什么配置了没有效果?
spring Aop的配置一定要配置在springmvc配置文件中 springMVC.xml 1 <!-- AOP 注解方式 :定义Aspect --> <!-- ...
- npm(cnpm)介绍(安装gulp)
1.npm(node package manager) nodejs的包管理器,用于node插件管理(安装.卸载.更新.管理依赖等); 2.使用npm安装安装插件: 1).命令提示符执行 npm in ...
- 判断当前浏览器是否支持HTML5的日期控件
function checkSupportH5Date(){ var i = document.createElement("input"); i.setAttribute(&qu ...
