使用spring boot ,和前端thymeleaf模板进行开发路径问题
加入引用:<html xmlns:th="http://www.thymeleaf.org">
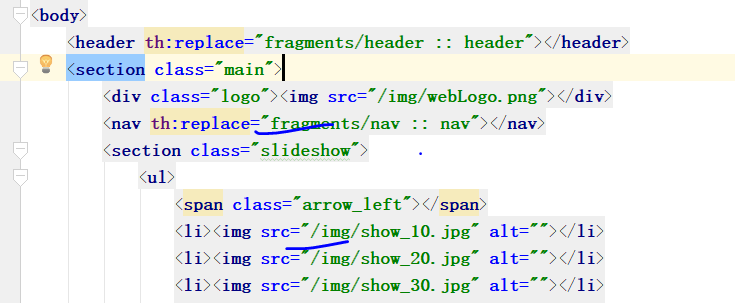
1:引用templates模板下面的文件时,不要用/绝对路径。


2:引用static下面的静态文件时,要用/绝对路径进行引用。
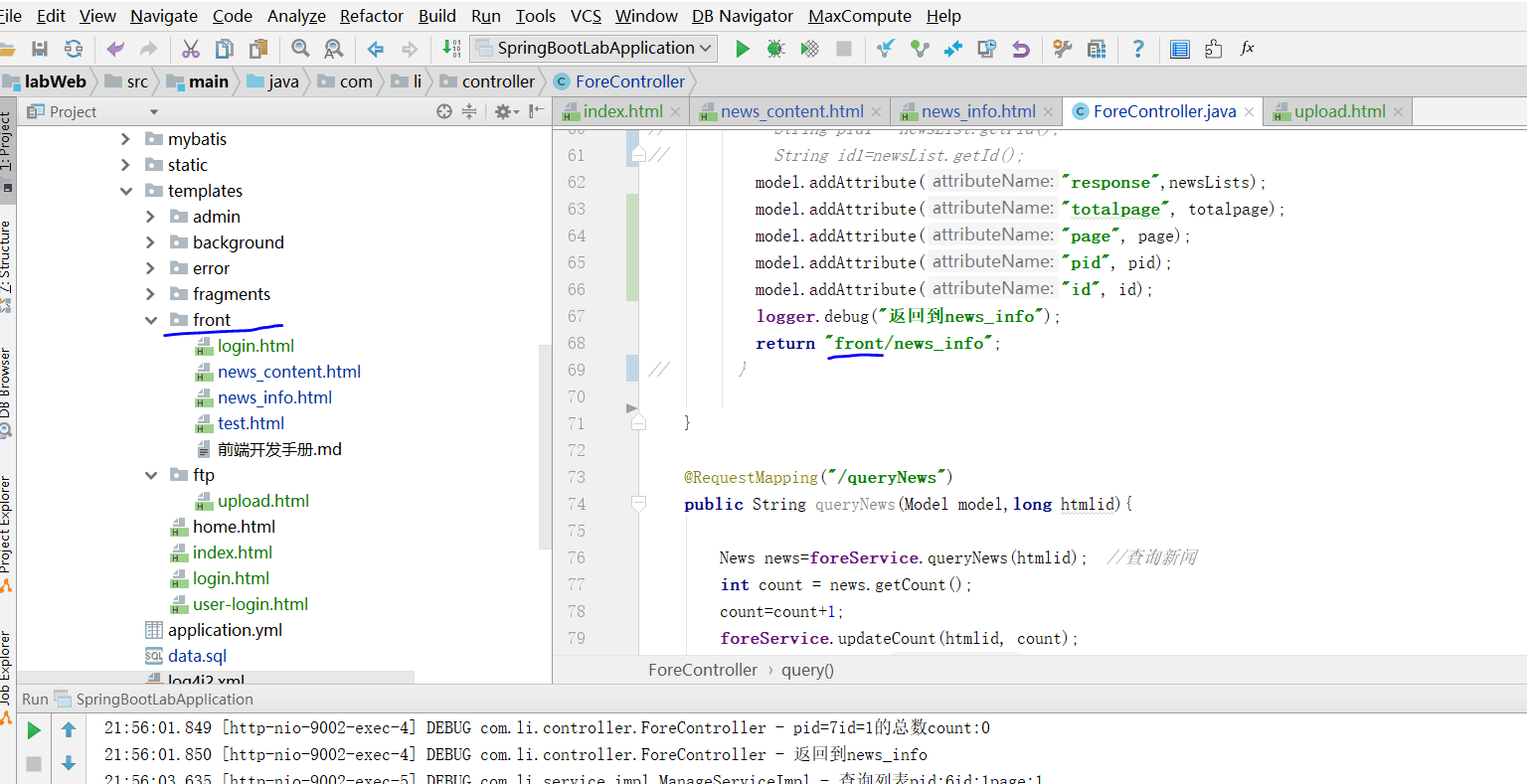
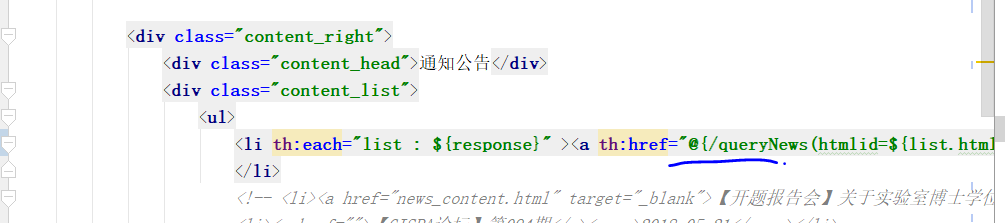
3:添加http herf链接时,要在模板中用绝对路径/进行引用

使用spring boot ,和前端thymeleaf模板进行开发路径问题的更多相关文章
- 在Spring MVC和Spring Boot中使用thymeleaf模板
Spring MVC: POM: <!-- thymeleaf模板 --> <!-- https://mvnrepository.com/artifact/org.thymeleaf ...
- 关于在spring boot里使用Thymeleaf模板的application.properties配置
spring.thymeleaf.cache=false spring.thymeleaf.encoding=utf- spring.thymeleaf.mode=HTML5 spring.thyme ...
- 【Bug档案01】Spring Boot的控制器+thymeleaf模板 -使用中出现静态资源加载路径不当的问题 -解决时间:3h
总结 - thymeleaf的模板解析规则不清楚,或者忘了; - 出现bug时,瞎调试, 没有打开NETWORK 进行查看资源的加载情况 - 控制器中的其他代码,可以先注释掉,这样就可以迅速屏蔽掉其他 ...
- Spring Boot 系列(五)web开发-Thymeleaf、FreeMarker模板引擎
前面几篇介绍了返回json数据提供良好的RESTful api,下面我们介绍如何把处理完的数据渲染到页面上. Spring Boot 使用模板引擎 Spring Boot 推荐使用Thymeleaf. ...
- Spring boot 整合 Mybatis + Thymeleaf开发web(二)
上一章我把整个后台的搭建和逻辑给写出来了,也贴的相应的代码,这章节就来看看怎么使用Thymeleaf模板引擎吧,Spring Boot默认推荐Thymeleaf模板,之前是用jsp来作为视图层的渲染, ...
- springboot之freemarker 和thymeleaf模板web开发
Spring Boot 推荐使用Thymeleaf.FreeMarker.Velocity.Groovy.Mustache等模板引擎.不建议使用JSP. 一.Spring Boot 中使用Thymel ...
- Spring Boot获取前端页面参数的几种方式总结
Spring Boot的一个好处就是通过注解可以轻松获取前端页面的参数,之后可以将参数经过一系列处理传送到后台数据库. 获得的方式有很多种,这里稍微总结一下,大致分为以下几种: 1.指定前端url请求 ...
- spring boot 学习(二)spring boot 框架整合 thymeleaf
spring boot 框架整合 thymeleaf spring boot 的官方文档中建议开发者使用模板引擎,避免使用 JSP.因为若一定要使用 JSP 将无法使用. 注意:本文主要参考学习了大神 ...
- Spring Boot教程(二十)开发Web应用(1)
静态资源访问 在我们开发Web应用的时候,需要引用大量的js.css.图片等静态资源. 默认配置 Spring Boot默认提供静态资源目录位置需置于classpath下,目录名需符合如下规则: /s ...
随机推荐
- css之鼠标cursor
<html> <body> <p>请把鼠标移动到单词上,可以看到鼠标指针发生变化:</p> <span style="cursor:au ...
- 一这hash算法
public static long hash(byte[] digest, int nTime) { long rv = ((long)(digest[3 + ...
- UVa 10450 - World Cup Noise
题目:构造一个01串,使得当中的1不相邻,问长度为n的串有多少中. 分析:数学,递推数列. 设长度为n的串有n个.则有递推关系:f(n)= f(n-1)+ f(n-2): 长度为n的结束可能是0或者1 ...
- Maven------使用maven新建web项目出现问题 项目名称出现红色交叉
转载: http://wenda.so.com/q/1365963640069173?src=140 解决方法: problems窗口查看到下面错误java compiler level does n ...
- kafka原理
今天因为工作接触kafka,先说说kafka是干嘛的. kafka: 说简单点他就是一个基于分布式的消息发布-订阅系统. 然后再理解一些专有名词: Kafka 专用术语 Broker:Kafka 集群 ...
- Python 入门(九)迭代
什么是迭代 在Python中,如果给定一个list或tuple,我们可以通过for循环来遍历这个list或tuple,这种遍历我们成为迭代(Iteration). 在Python中,迭代是通过 for ...
- Nutch 使用总结
Nutch 是一个开源Java 实现的搜索引擎.它提供了我们运行自己的搜索引擎所需的全部工具.包括全文搜索和Web爬虫. Nutch使用方法简介: http://blog.csdn.net/pengp ...
- cstring、string、wstring、int、char*、tchar、 int、dword等相互转换代码输出测试
#include <string> #include <tchar.h> // _TCHAR #include <stdlib.h> #include <io ...
- redis 之初体验(window)
1 下载window版本的redis :https://github.com/MSOpenTech/redis/releases 2 解压压缩包.我的放在了E盘: E:/redis 3 程序,输入cm ...
- 【Linux系列】find命令使用
Linux下find命令在目录结构中搜素文件,病执行制定的操作. 一.命令格式 find pathname -options[-print -exec -ok] 二.命令功能 用于在文件树种查找文件, ...
