关于CSS:transform、transition的运用
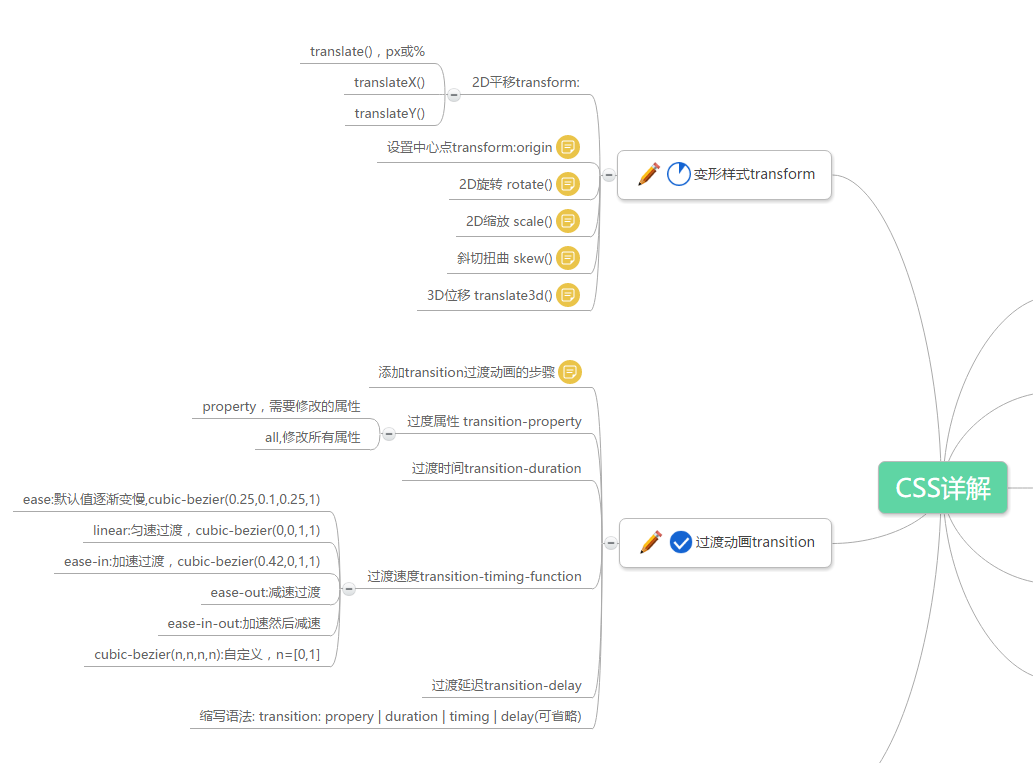
这3个属性是CSS3新增的属性,功能极其强大,能完成许多以往JS才能完成的页面动态效果,而且运行效率非常高,考虑到浏览器兼容性问题,应在3个属性前面加上各浏览器的前缀。以下思维导图介绍了3个属性的各属性值及其代表的意义,请仔细阅读。

一、transform 变换样式
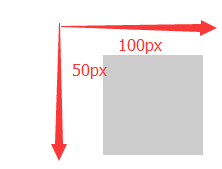
1.transform:translate(x,y) 2D平移
2.transform:translateX(x) 水平方向上的平移
3.transform:translateY(y) 垂直方向上的平移
取值:x,y=px 或%
当translate中的x或y=0时,也能有水平或垂直方向上的平移,0不可省略。
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>transform</title>
- <style>
- div{
- width: 100px;
- height: 100px;
- background-color: #ccc;
- transform:translate(100px,50%);/* 水平方向上平移100px,垂直方向上平移元素的50%,即50px */
- }
- </style>
- </head>
- <body>
- <div></div>
- </body>
- </html>
效果演示

- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>transform</title>
- <style>
- div{
- width: 100px;
- height: 100px;
- background-color: #ccc;
- transform:translateX(100px);/* 水平方向上平移100px*/
- }
- </style>
- </head>
- <body>
- <div></div>
- </body>
- </html>
效果演示

- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>transform</title>
- <style>
- div{
- width: 100px;
- height: 100px;
- background-color: #ccc;
- transform:translateY(50%);/*垂直方向上平移元素的50%,即50px */
- }
- </style>
- </head>
- <body>
- <div></div>
- </body>
- </html>
演示结果

2.transform-origin 设置元素中心点
如元素rotate时需要参考一个基点,而origin就是用来设置这个点,若不设置,默认中心点在x和y方向上的50%处。
3.transform-rotate 设置元素2D旋转
取值:角度值(deg),可为负值
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>transform</title>
- <style>
- div{
- width: 100px;
- height: 100px;
- background-color: #ccc;
- -webkit-transform-origin:0,0;
- -webkit-transform:rotate(45deg);
- }
- </style>
- </head>
- <body>
- <div></div>
- </body>
- </html>
演示结果
初始状态 设置rotate后的状态


3.transform:slace(x,y) 设置元素2D缩放
取值:可保留一位小数点的整数,可为负值,结果取其绝对值。若只填一个参数,默认y=x。
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>transform</title>
- <style>
- div{
- width: 100px;
- height: 100px;
- background-color: #ccc;
- -webkit-transform:scale(1);
- /*-webkit-transform:scale(2);*/ /*放大两倍*/
- /*-webkit-transform:scale(-0.5);*/ /*缩小0.5倍*/
/*-webkit-transform:scale(1,2)*/ /*x方向不缩放,y方向放大两倍*/- }
- </style>
- </head>
- <body>
- <div></div>
- </body>
- </html>
演示结果
scale(1) scale(2) scale(-0.5) scale(1,2)




4.transform:skew(x,y) 斜切扭曲
transform:skewX()
transform:skewY()
取值:角度在(deg),与scale一样,可在x,y方向上进行变化,不同的是,若只填一个参数,默认y=0。先上两张原理图,注意角度的起始边和终止边。
skew(10deg) / skewX(10deg) skew(0,10deg) / skewY(10deg)


5.transform:translate3d(x,y,z) 控制元素3D平移
取值:px,%
二、transition 过渡效果
1.用法介绍:
a.定义元素默认样式
b.定义元素最终样式及触发条件
c.在默认样式中添加transition属性和方法
2.transition-porperty 需要过渡的属性
取值:porperty(属性名) 或 all(全部属性)
3.transition-duration 过渡时间
取值:number(s)
4.transition-timing-function 过渡速度(也称作过渡函数)
取值:ease 默认值,逐渐变慢
linear 匀速
ease-in 加速过渡
ease-out 减速过渡
ease-in-out 先加速然后减速
cubic-bezier(n,n,n,n) 自定义,n=[0,1]
5.transition-delay 过渡延迟
取值:number(s),无延时可省略
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>transform</title>
- <style>
- div{
- width: 100px;
- height: 100px;
- background-color: #f00;
- margin:200px;
- transform-origin:0px,0px;
- -webkit-transform:rotate(0deg); /*以上为设置初始状态*/
- -webkit-transition-property:all; /*选定全部属性*/
- -webkit-transition-duration:0.8s; /*过渡时间为0.8s*/
- -webkit-transition-timing-function:linear; /*匀速过渡*/
- -webkit-transition-delay:0.2s; /*延迟0.2s后执行*/
- }
- div:hover{ /*设置鼠标经过时触发过渡效果,以下为元素最终状态*/
- width: 200px;
- height: 150px;
- -webkit-transform:rotate(30deg);
- }
- </style>
- </head>
- <body>
- <div></div>
- </body>
- </html>
演示结果
6.语法缩写:
transition:property | duration | timing-function | delay;
以上代码可缩写为 eg: transition:all .8s linear .2;
关于CSS:transform、transition的运用的更多相关文章
- CSS Transform / Transition / Animation 属性的区别
back21 Jun 2011 Category: tech Tags: css 最近想UI的动画转到css3能吃进3d加速的属性上面来以加强动画的连贯性.只是对于css几个新加的属性不太熟悉,常常容 ...
- css010 css的transform transition和animation
css010 css的transform transition和animation 看着没有一个能想起他们是干什么的.. 1. Transform Transform(变形) r ...
- css笔记——区分css3中的transform transition animation
出处:http://blog.csdn.net/dyllove98/article/details/8957232 CSS3中和动画有关的属性有三个 transform. transition ...
- No.3 - CSS transition 和 CSS transform 配合制作动画
课程概述 作业提交截止时间:09-01 任务目的 深度理解掌握 transition-timing-function 以及它的意义 学会配合使用 CSS transform 和CSS transiti ...
- CSS之transition(动画)
Transform字面上就是变形,改变的意思.在CSS中transform主要包括以下几种:旋转rotate.扭曲skew.缩放scale和移动translate以及矩阵变形matrix. 下面我们一 ...
- 我想学前端动画-CSS之transition
Transition属性: 属性 描述 CSS transition 简写属性,用于在一个属性中设置四个过渡属性. 3 transition-property 规定应用过渡的 CSS 属性的名称.默认 ...
- CSS动画-transition/animation
HTML系列: 人人都懂的HTML基础知识-HTML教程(1) HTML元素大全(1) HTML元素大全(2)-表单 CSS系列: CSS基础知识筑基 常用CSS样式属性 CSS选择器大全48式 CS ...
- Html CSS transform matrix3d 3D转场特效
Html CSS transform matrix3d 3D转场特效 透视矩阵 2n/(r-l) 0 (r+l)/(r-l) 0 0 2n/(t-b) (t+b)/(t-b) 0 0 0 (n+f)/ ...
- css: transform导致文字显示模糊
css: transform导致文字显示模糊 有人认为模糊的原因是:"transform时div的宽度或者高度并不是偶数,偏移 50% 之后,像素点不是整数,和显示像素没有对上". ...
- CSS Transform完全指南 #flight.Archives007
Title/ CSS Transform完全指南 #flight.Archives007 序: 第7天了! 终身学习, 坚持创作, 为生活埋下微小的信仰. 我是忘我思考,共同进步! 简介: 一篇最简约 ...
随机推荐
- 19重定向管道与popen模型
重定向 dup2 int dup(int fd) 重定向文件描述符 int newFd = dup(STDOUT_FILENO) newFd 指向 stdout int dup2(int fd1, ...
- 《零起点,python大数据与量化交易》
<零起点,python大数据与量化交易>,这应该是国内第一部,关于python量化交易的书籍. 有出版社约稿,写本量化交易与大数据的书籍,因为好几年没写书了,再加上近期"前海智库 ...
- SQLServer中char、varchar、nchar、nvarchar比较
转自:http://www.cnblogs.com/bluesky_blog/archive/2009/07/31/1535722.html 对于程序中的string型字段,SQLServer中有ch ...
- PHP保存Base64图片base64_decode的问题 文件打不开的问题
PHP对Base64的支持非常好,有内置的base64_encode与base64_decode负责图片的Base64编码与解码. 编码上,只要将图片流读取到,而后使用base64_encode进 ...
- 【运维技术】Nginx安装教程(yum安装,源码编译)
安装方式 yum直接更新源安装 源码直接编译之后安装 使用yum进行直接安装 Installing a Prebuilt CentOS/RHEL Package from an OS Reposito ...
- poj3071 Football(概率dp)
poj3071 Football 题意:有2^n支球队比赛,每次和相邻的球队踢,两两淘汰,给定任意两支球队相互踢赢的概率,求最后哪只球队最可能夺冠. 我们可以十分显然(大雾)地列出转移方程(设$f[ ...
- 20145106 《Java程序设计》第5周学习总结
教材学习内容总结 个人认为本周的学习在很大程度上是作为之前学习内容的补充.之前编译的程序相信所有人都会失败过,error算是我程序的老主顾了. 第八章名为"异常处理".本章中,我们 ...
- JS封装简单后代选择器
大概思路是这样的:通过判断传过来的参数是什么类型,如果是对象,那这里就是this(因为封装是自己用的,肯定不会随便乱传一个对象过来),如果是一个函数(匿名函数),那就是Dom加载(这里先不讲),如果是 ...
- css 基础-1
css 基础-1 一. HTML框架 (frameset) 属性: noresize(不可移动), border(边框线的大小), rows(分割成行), cols(分割列) ...
- 使用 Rcpp
正如我们所提到的那样,并行计算只有在每次迭代都是独立的情况下才可行,这样最终结果才不会依赖运行顺序.然而,并非所有任务都像这样理想.因此,并行计算可能会受到影响.那么怎样才能使算法快速运行,并且可以轻 ...
