Django学习---原生ajax
Ajax
原生ajax
Ajax主要就是使用 【XmlHttpRequest】对象来完成请求的操作,该对象在主流浏览器中均存在(除早起的IE),Ajax首次出现IE5.5中存在(ActiveX控件)。
XmlHttpRequest对象的主要方法:
a. void open(String method,String url,Boolen async)
用于创建请求 参数:
method: 请求方式(字符串类型),如:POST、GET、DELETE...
url: 要请求的地址(字符串类型)
async: 是否异步(布尔类型) b. void send(String body)
用于发送请求 参数:
body: 要发送的数据(字符串类型) c. void setRequestHeader(String header,String value)
用于设置请求头,可以用在做csrf验证上main 参数:
header: 请求头的key(字符串类型)
vlaue: 请求头的value(字符串类型) d. String getAllResponseHeaders()
获取所有响应头 返回值:
响应头数据(字符串类型) e. String getResponseHeader(String header)
获取响应头中指定header的值 参数:
header: 响应头的key(字符串类型) 返回值:
响应头中指定的header对应的值 f. void abort() 终止请求
XmlHttpRequest对象的主要属性:
a. Number readyState
状态值(整数) 详细:
0-未初始化,尚未调用open()方法;
1-启动,调用了open()方法,未调用send()方法;
2-发送,已经调用了send()方法,未接收到响应;
3-接收,已经接收到部分响应数据;
4-完成,已经接收到全部响应数据; b. Function onreadystatechange
当readyState的值改变时自动触发执行其对应的函数(回调函数) c. String responseText
服务器返回的数据(字符串类型) d. XmlDocument responseXML
服务器返回的数据(Xml对象) e. Number states
服务端返回的状态码(整数),如:200、404... f. String statesText
状态码对应的状态文本(字符串),如:OK、NotFound...
xmlhttpresponse发送原生的ajax案例:(GET方式)
views.py:
def ajax(request):
return render(request,'ajax.html')
def ajax_json(request):
import json
ret = {'status':True,'data':None}
return HttpResponse(json.dumps(ret))
ajax.html:
<input type="text">
<input type="button" value="Ajax1" onclick="Ajax1();">
<script>
function Ajax1(){
var xhr = new XMLHttpRequest();
xhr.open('GET','/ajax_json/',true);
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
//执行完毕
console.log(xhr.responseText);
}
}
xhr.send("name=root;pwd=123");
} </script>
之后我们点击按钮,在console上就可以看到返回的数据
xmlhttpresponse发送原生的ajax案例:(POST方式)
那如果用上述方法发送的话肯定是收不到post数据的,需要给它加上一个请求头:
<script>
function Ajax1(){
var xhr = new XMLHttpRequest();
xhr.open('POST','/ajax_json/',true);
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
//执行完毕
console.log(xhr.responseText);
}
}
//设置请求头
xhr.setRequestHeader('Content-type','application/x-www-form-urlencoded; charset-UTF-8');
xhr.send("name=root;pwd=123");
}
解决兼容性问题:
function getXHR(){
var xhr = null;
if(XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
return xhr;
}
jquery ajax:
jQuery Ajax本质 XMLHttpRequest 或 ActiveXObject
<p>
<input type="button" onclick="XmlSendRequest();" value='Ajax请求' />
</p>
<script type="text/javascript" src="jquery-1.12.4.js"></script>
<script> function JqSendRequest(){
$.ajax({
url: "http://c2.com:8000/test/",
type: 'GET',
dataType: 'text',
success: function(data, statusText, xmlHttpRequest){
console.log(data);
}
})
}
“伪”AJAX
首先我们来看一个例子:
<input type="text" id="url">
<input type="button" value="发送iframe请求" onclick="iframeRequest();">
<iframe id="ifm" src="http://www.baidu.com"></iframe>
<script src="/static/jquery-1.12.4.js"></script>
<script> function iframeRequest() {
var url = $('#url').val()
$('#ifm').attr('src',url)
}

当我们在text框中输入地址,点击按钮的时候,就会跳转到相应的网址。但是此时当我们提交网址的时候我们的页面是不会刷新的。我们就可以用iframe的这个特点实现一个伪‘ajax’
<form action="/ajax_json/" method="post" target="ifm1">
<iframe name="ifm1"></iframe>
<input type="text" name="username">
<input type="text" name="email">
<input type="submit" value="Form提交">
</form>


平常的form提交的时候都需要刷新页面提交数据,如果我们想要用iframe伪造提交,就可以用到form的一个参数target,设置为iframe的id选择器名称就可以了。此时我们的数据就可以发送给后台
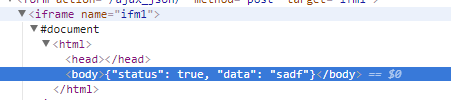
那我们看到返回的数据在iframe中了,我们怎么把这个数据取出来呢?
这里我们可以看到iframe中其实是一个上下文的形式

我们就没有办法用jQuery中的innerhtml或者children等进行获取,那我们还可以知道的是这个数据是在服务端返回的时候才会被传到iframe中的。对于iframe来说如果有东西返回了,这里面就会有一个onload事件
<form action="/ajax_json/" method="post" target="ifm1">
<iframe id="ifm1" name="ifm1"></iframe>
<input type="text" name="username">
<input type="text" name="email">
<input type="submit" onclick="submitForm();" value="Form提交">
</form> js代码:
function submitForm() {
$('#ifm1').load(function () {
var text = $('#ifm1').contents().find('body').text()
var obj = JSON.parse(text)
})
}
3种方式的选择时机
如果发送的是普通的数据,比如用户填入的值等,直接用jQuery-》XMLHttpRequest-》iframe
ajax文件上传
基于原生的ajax:
upload.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.upload{
display: inline-block;
padding: 10px;
background-color: coral;
position: absolute;
top:0;
bottom: 0;
left: 0;
right: 0;
z-index: 9;
border-radius: 8px;
text-align: center;
}
#f1{
width: 75px;
height:40px;
position: absolute;
top:0;
bottom: 0;
left: 0;
right: 0;
opacity: 0;
z-index: 10; }
</style>
</head>
<body>
<div style="position: relative;width: 75px;height:40px;">
<input type="file" id="f1" name="uploadFile">
<a class="upload">上传</a>
</div>
<input type="submit" value="提交XHR" onclick="xhrSubmit();">
<script src="/static/jquery-1.12.4.js"></script>
<script>
function xhrSubmit(){
var file_obj=document.getElementById('f1').files[0];
var fd = new FormData();
fd.append('username','root');
fd.append('uploadFile',file_obj); var xhr = new XMLHttpRequest();
xhr.open('POST','/upload_file/',true);
xhr.onreadystatechange=function(){
if(xhr.readyState == 4){
var obj = JSON.parse(xhr.responseText);
console.log(obj)
}
};
xhr.send(fd)
}
</script>
</body>
</html>
views.py
def upload(request):
return render(request,'upload.html')
def upload_file(request):
username = request.POST.get('username')
fileName = request.FILES.get('uploadFile')
print(username,fileName)
with open(fileName.name,'wb') as f:
for item in fileName.chunks():
f.write(item)
import json
ret = {'status': True, 'data': username}
return HttpResponse(json.dumps(ret))
这里要基于FormData类来进行存储文件,低版本不支持
基于jQuery:
function jqSubmit(){
var file_obj=document.getElementById('f1').files[0];
var fd = new FormData();
fd.append('username','root');
fd.append('uploadFile',file_obj);
$.ajax({
url:'/upload_file/',
type: 'POST',
data: fd,
processData: false, //tell jQuery not to process the data
contentType: false, //tell jQuery not to set contenttype
success:function(data,s1,s2){
console.log(data);
console.log(s1);
console.log(s2);
}
})
}
在这里我们因为要上传文件,所以要加上参数processData,contentType这两个参数。这样才能运行成功
基于iframe:(这个兼容性很强)
<form action="/upload_file/" method="post" enctype="multipart/form-data" target="ifm1">
<iframe id="ifm1" name="ifm1" style="display: none"></iframe>
<input type="file" name="uploadFile">
<input type="submit" onclick="iframeSubmit();" value="Form提交">
</form>
<script src="/static/jquery-1.12.4.js"></script>
<script>
function iframeSubmit() {
$('#ifm1').load(function () {
var text = $('#ifm1').contents().find('body').text()
var obj = JSON.parse(text)
console.log(obj)
})
}
文件预览:
我们在接受文件的时候,我们可以把文件的url路径返回去,然后在添加一个div,在里面插入图片即可:
view.py:
def upload_file(request):
username = request.POST.get('username')
fileName = request.FILES.get('uploadFile')
import os
img_path = os.path.join('static/imgs/',fileName.name)
with open(img_path,'wb') as f:
for item in fileName.chunks():
f.write(item)
import json
ret = {'status': True, 'data': img_path}
return HttpResponse(json.dumps(ret))
upload.html:
<form action="/upload_file/" method="post" enctype="multipart/form-data" target="ifm1">
<iframe id="ifm1" name="ifm1" style="display: none"></iframe>
<input type="file" name="uploadFile" onchange="changeUpload();">
<input type="submit" onclick="iframeSubmit();" value="Form提交">
</form>
<div id ="preview" style="width:100px;height:300px;"> </div>
<script src="/static/jquery-1.12.4.js"></script>
<script> function iframeSubmit() {
$('#ifm1').load(function () {
var text = $('#ifm1').contents().find('body').text()
var obj = JSON.parse(text) $('#preview').empty()
var imgTag = document.createElement('img')
imgTag.src = '/'+obj.data;
$('#preview').append(imgTag);
})
}
Django学习---原生ajax的更多相关文章
- Django之原生Ajax操作
Ajax主要就是使用 [XmlHttpRequest]对象来完成请求的操作,该对象在主流浏览器中均存在(除早起的IE),Ajax首次出现IE5.5中存在(ActiveX控件). 先通过代码来看看Aja ...
- django学习之- Ajax
提示:jquery要使用1版本,因为高版本已不兼容低版本的游览器.参考url:http://www.cnblogs.com/wupeiqi/articles/5703697.html原生ajax:Aj ...
- Django学习笔记(14)——AJAX与Form组件知识补充(局部钩子和全局钩子详解)
我在之前做了一个关于AJAX和form组件的笔记,可以参考:Django学习笔记(8)——前后台数据交互实战(AJAX):Django学习笔记(6)——Form表单 我觉得自己在写Django笔记(8 ...
- python_way day21 Django文件上传Form方式提交,原生Ajax提交字符处啊,Django文件上传之原生Ajax方式、jQuery Ajax方式、iframe方式,Django验证码,抽屉示例,
python_way day21 1.Django文件上传至Form方式 2.原生Ajax文件上传提交表单 使用原生Ajax好处:不依赖jquery,在发送一个很小的文件或者字符串的时候就可以用原生A ...
- Day21 Django之Form文件上传、原生Ajax和实现抽屉实例
一.Form文件上传 """ Django settings for prev_chouti project. Generated by 'django-admin st ...
- 框架----Django之Ajax全套实例(原生AJAX,jQuery Ajax,“伪”AJAX,JSONP,CORS)
一.原生AJAX,jQuery Ajax,“伪”AJAX,JSONP 1. 浏览器访问 http://127.0.0.1:8000/index/ http://127.0.0.1:8000/fake_ ...
- 学习笔记:IDEA、原生ajax的三道练习题、Markdown
前言 该从何说起呢?想写博客好久了,正好这个学期课很少(大三),可以静下心来写点东西(虽然事情依旧很多),总感觉记录和分享是一件很酷的事情.第一篇博客,第一次使用Markdown写博客,第一次使用ID ...
- Django中的文件上传和原生Ajax
概述 Django中的上传有3种方案: form 表单常规上传,但点击提交后会自动刷新页面 Ajax 上传,不刷新页面,(分为原生ajax上传和jQuery上传),IE7以上不兼容 iframe 上传 ...
- JS原生ajax与Jquery插件ajax深入学习
序言: 近来随着项目的上线实施,稍微有点空闲,闲暇之时偶然发现之前写的关于javascript原生xmlHttpRequest ajax方法以及后来jquery插件ajax方法,于是就行了一些总结,因 ...
随机推荐
- 利用Minhash和LSH寻找相似的集合(转)
问题背景 给出N个集合,找到相似的集合对,如何实现呢?直观的方法是比较任意两个集合.那么可以十分精确的找到每一对相似的集合,但是时间复杂度是O(n2).当N比较小时,比如K级,此算法可以在接受的时间范 ...
- ping 原理与ICMP协议[转]
原文:http://blog.csdn.net/inject2006/article/details/2139149 ping 的原理 ping 程序是用来探测主机到主机之间是否可通信,如果不 ...
- C#用大石头Xcode做数据底层注意事项
1.记得添加XCode.dll 和NewLife.Core.dll 2.记得把程序的框架改为 .net Framework4
- MyBatis案例&增删改查
一.MyBatis入门案例: ①:引入jar包 ②:创建实体类 Dept,并进行封装 ③ 在Src下创建大配置mybatis-config.xml <?xml version="1.0 ...
- Java——三大特性
body, table{font-family: 微软雅黑; font-size: 10pt} table{border-collapse: collapse; border: solid gray; ...
- python实现八大排序算法
插入排序 核心思想 插入排序的基本操作就是将一个数据插入到已经排好序的有序数据中,从而得到一个新的.个数加一的有序数据,算法适用于少量数据的排序,时间复杂度为 O(n^2).是稳定的排序方法.插入算法 ...
- New Concept English Two 31 85
$课文83 大选之后 904. The former Prime Minister, Mr. Wentworth Lane, was defeated in the recent elections ...
- vue.js 源代码学习笔记 ----- helpers.js
/* @flow */ import { parseFilters } from './parser/filter-parser' export function baseWarn (msg: str ...
- Git Error: warning: refname 'origin/branch-name' is ambiguous.
When this happened, it created the file .git/refs/heads/origin/branch-name. So, I just deleted the f ...
- BZOJ3436: 小K的农场(差分约束裸题&DFS优化判环)
3436: 小K的农场 Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 2111 Solved: 986[Submit][Status][Discus ...
