WebApi增加Oauth2认证
前期搭建可看这篇博文:https://www.cnblogs.com/lnice/p/6857203.html,此博文是在本篇博文实践才产生的,在实践中,也产生了几个问题,希望能够共同交流,一起进步。
在此次测试,我们分为前后端:后端 :WebAPI

前段 Jquery

主要是测试,对于前段框架,我也不怎么熟悉,比如VUE,这些类似风格的 ,我熟悉知识 Boostrap 这种简单样式框架,不得不说,这是我的悲哀
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web; namespace WebAPI5.Models
{
/// <summary>
/// 用户信息类
/// </summary>
public class UserInfo
{
/// <summary>
/// ID
/// </summary>
public int id { get; set; }
/// <summary>
/// 用户姓名
/// </summary>
public string UserName { get; set; }
/// <summary>
/// 用户密码
/// </summary>
public string UserPwd { get; set; }
/// <summary>
/// 性别 0 是女 1 是男
/// </summary>
public int UserSex { get; set; } }
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
using WebAPI5.Models; namespace WebAPI5.Controllers
{
[Authorize]
public class BlogController : ApiController
{
//查询所有员工
[HttpGet]
public IHttpActionResult GetAll()
{
List<UserInfo> uf = new List<UserInfo>() {
new UserInfo { id=, UserName="陈粒", UserPwd="weeweewwee", UserSex=},
new UserInfo { id=, UserName="小半", UserPwd="qdaqwdqqd", UserSex=},
new UserInfo { id=, UserName="Grain", UserPwd="dasad", UserSex=},
new UserInfo { id=, UserName="Cgrain", UserPwd="weeadadweewwee", UserSex=}
};
return Json(uf);
}
}
}
Controllers
public override async Task GrantResourceOwnerCredentials(OAuthGrantResourceOwnerCredentialsContext context)
{ context.OwinContext.Response.Headers.Add("Access-Control-Allow-Origin", new[] { "*" }); string usepwd = context.Password;
string usename = context.UserName;
////判断是否有这个账号,有才能访问
if (usename.Contains("C")&& usepwd.Contains("C"))
{
context.SetError("invalid_grant", "The username or password is incorrect");
return;
}
var identity = new ClaimsIdentity(context.Options.AuthenticationType);
identity.AddClaim(new Claim("sub", context.UserName));
context.Validated(identity); }
SimpleAuthorizationServerProvider
<!DOCTYPE html>
<html lang="en"> <head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<title>你的 ASP.NET 应用程序</title>
<script src="jquery-1.10.2.min.js"></script>
</head> <body>
<input type="text" id="username" />
<input type="text" id="pwd" />
<input type="button" onclick="add()" value="Come On" />
<input type="button" onclick="showdata()" value="显示data" />
<input type="button" onclick="reftoken()" value="刷新token" /> <div>
<ul id="My_ul"></ul>
</div>
<script>
var token;
var refresh_token;
function add() {
$.ajax({
url: "http://localhost:1985/token",
dataType: "Json",
method: "POST",
data: {
"grant_type": "password",
"UserName": $("#username").val(),
"Password": $("#pwd").val() },
success: function (data) {
console.log(data);
token = data["access_token"];
refresh_token = data["refresh_token"];
console.log(refresh_token);
$.ajax({
url: "http://localhost:1985/api/Blog/GetAll",
dataType: "Json",
method: "GET",
headers: {
"Authorization": "Bearer " + token //把登录获取的Token加入到http请求头中
},
success: function (data) { console.log(data);
},
error: function (error) {
alert(error["message"]); } });
},
error: function (error) { alert(error["responseJSON"]["error_description"]);
//console.log(error);
// alert(error["error_description"]);
} }); };
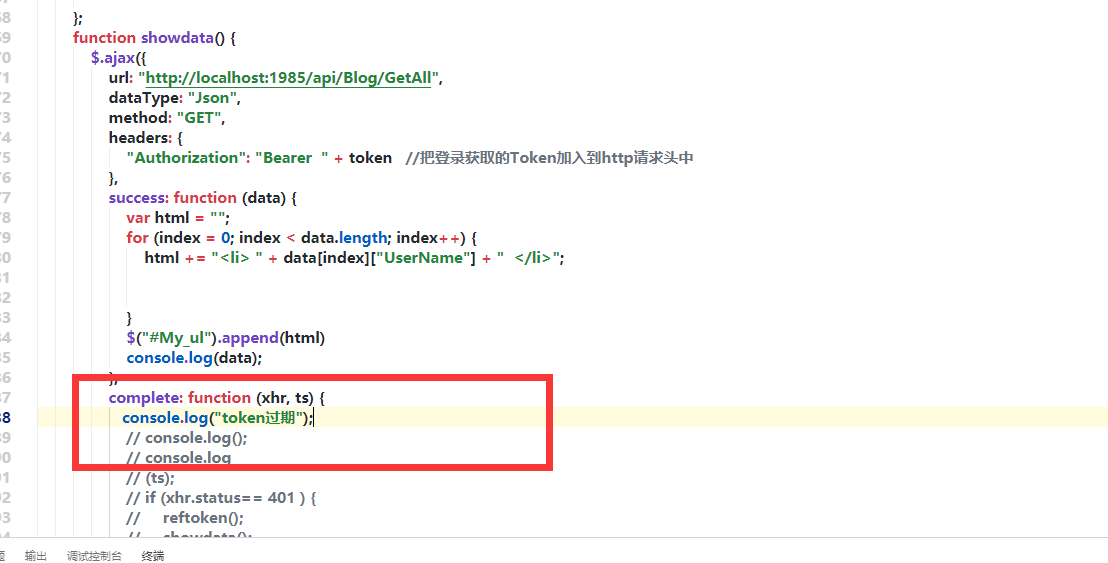
function showdata() {
$.ajax({
url: "http://localhost:1985/api/Blog/GetAll",
dataType: "Json",
method: "GET",
headers: {
"Authorization": "Bearer " + token //把登录获取的Token加入到http请求头中
},
success: function (data) {
var html = "";
for (index = 0; index < data.length; index++) {
html += "<li> " + data[index]["UserName"] + " </li>"; }
$("#My_ul").append(html)
console.log(data);
},
complete: function (xhr, ts) { // console.log();
// console.log
// (ts);
if (xhr.status== 401 ) {
reftoken();
showdata();
}
}
// },
// error: function (error) {
// alert(error["responseJSON"]["message"]); // } }); } function reftoken() {
$.ajax({
url: "http://localhost:1985/token",
dataType:"Json",
type:"POST",
data: {
"grant_type": "refresh_token",
"refresh_token": refresh_token
},
success: function (data) {
console.log(data)
token=data["access_token"];
refresh_token=data["refresh_token"]; },
error: function (error) {
console.log(error);
} }); }
</script>
</body> </html>
Html

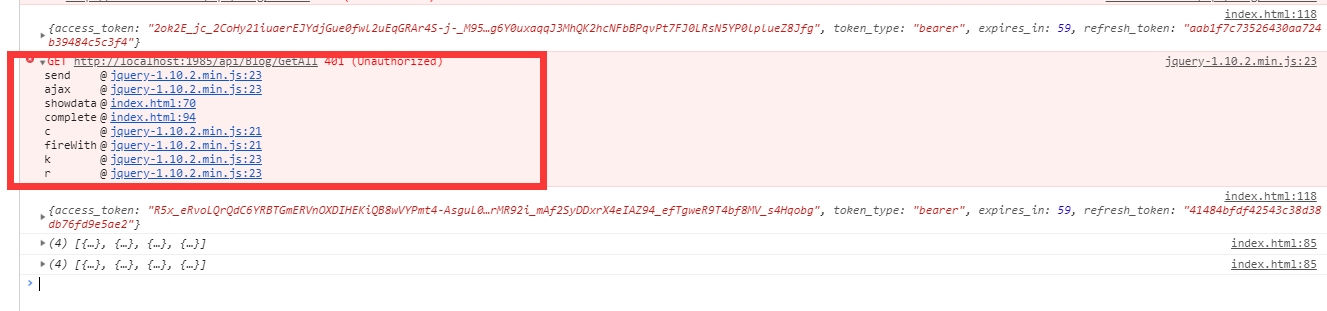
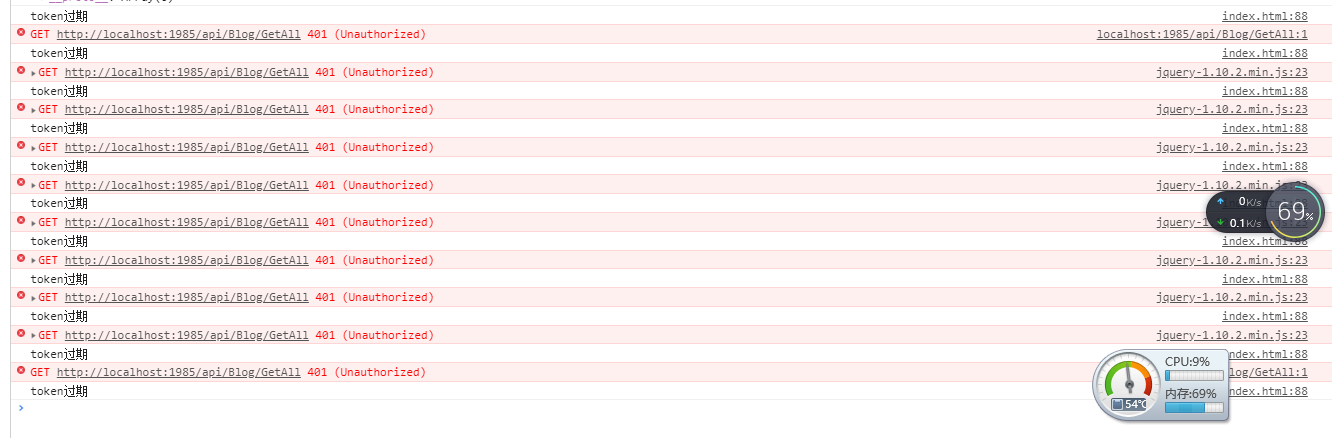
为了便于观察 ,我expires_in 设置一分钟

这里报错是因为我们的token 已经过期,为了不影响用户操作,我们刷新了token,在重新请求了数据

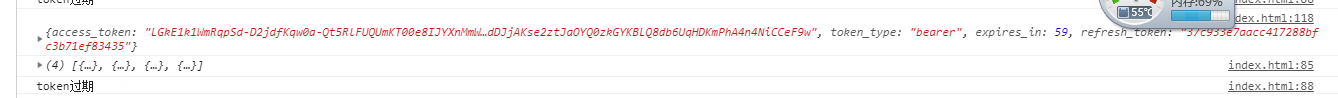
随后我又点击了显示数据按钮
显示了两次:

为了便于观察,我们修改已经ajax
showdata 方法,我们注释掉token过期重新获取的方法调用


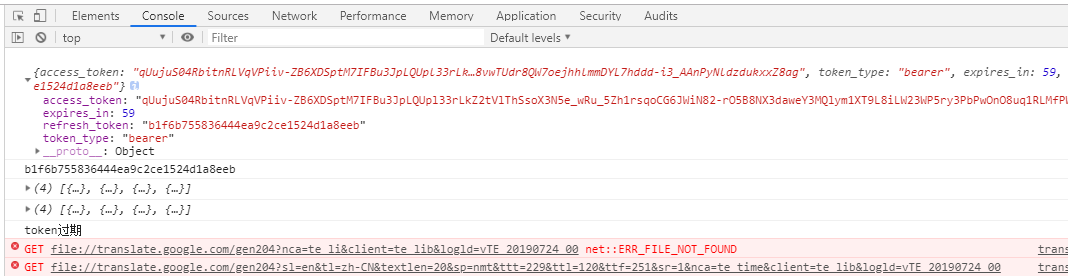
点击请求都没有了数据

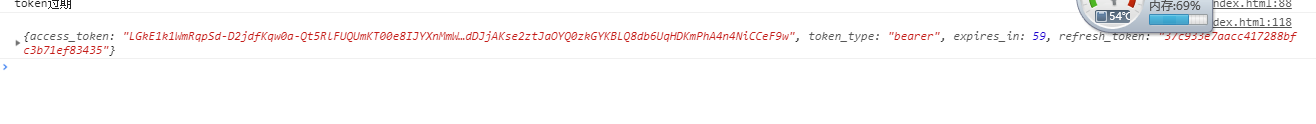
我们刷新token


我们突然发现,刚刚获取的token过期(其实没过期的)

ajax 请求,每次都会进入这个方法,所以才会有我们的 if 判断 ,只有当请求是401 的时候(这里可以再详细一点,指出错误请求的类型或者原因,更精确的判断)
好了,这里就是简单的介绍了,当时这样,我也发现了几个问题:
第一个问题: 尽管我们用到了api的授权,可是,如何防止他大规模的数据调用。
第二个问题:前后端分离的项目,或者说未分离的项目,肯定不是这样调用的,这样子,我总根据不安全(只能把一些技术在我之下的大佬给拦截,技术在我之上的大佬,估计看到这篇文件就在呵呵了,心想:要是每个api都这样,我就不难了 o(╥﹏╥)o),好了,这个问题就是:如何标准化?没用到vue 前段只是简单的使用 boostrap +ajax (自我感觉这个问题也问到了也许有部分人的心声,并不是每个人做的项目都比较超强,其实还有许多大佬们,许多普通人,做的项目都比较普通,还有很多人还在苦海中挣扎,比如我),如何更安全的使用标准化?
第三个问题:自定义修改他的返回:比如说:
如何修改呀??
第四个问题: 我们返回给前段的token ,需要加密不?
觉得好就点个关注点个赞,留下你的思路或者说改进点哦 ☺ 还可以留下大佬有话的代码
WebApi增加Oauth2认证的更多相关文章
- WebApi使用OAuth2认证
本篇文章实现了四种认证方式中的客户端模式和密码模式,未实现token持久化 未介绍OAuth2的相关概念,全部是干货,可自己在网上搜索OAuth2相关知识,在这不做过多阐述 一.引用OAuth2所需的 ...
- ASP.NET WebApi 基于OAuth2.0实现Token签名认证
一.课程介绍 明人不说暗话,跟着阿笨一起玩WebApi!开发提供数据的WebApi服务,最重要的是数据的安全性.那么对于我们来说,如何确保数据的安全将是我们需要思考的问题.为了保护我们的WebApi数 ...
- 轻松搭建CAS 5.x系列(6)-在CAS Server上增加OAuth2.0协议
概述说明 CAS Server默认搭建出来,客户端程序只能按照CAS自身的协议接入.CAS的强大在于,有官方的插件,可以支持其他的协议.本章节就让CAS Server怎么增加OAuth2.0的登录协议 ...
- Envoy实现.NET架构的网关(四)集成IdentityServer4实现OAuth2认证
什么是OAuth2认证 简单说,OAuth 就是一种授权机制.数据的所有者告诉系统,同意授权第三方应用进入系统,获取这些数据.系统从而产生一个短期的进入令牌(token),用来代替密码,供第三方应用使 ...
- 基于Node的PetShop,oauth2认证RESTful API
前篇 - 基本认证,用户名密码 后篇 - OAuth2 认证 前文使用包passport实现了一个简单的用户名.密码认证.本文改用oauth2来实现更加安全的认证.全部代码在这里. OAUTH2 用户 ...
- 新浪微博的OAuth2认证过程
1. 创建应用 在weibo.com上申请一个应用,获取app key和app secret, 填写redirect uri 2. 获取code 通过在浏览器访问 https://api.weibo. ...
- 使用Fiddler获取OAuth2认证的access token时候返回502
微软动态CRM专家罗勇 ,回复322或者20190402可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me! 我这里Fiddler的Composer功能来获取OAuth2 认 ...
- 自动给 Asp.Net Core WebApi 增加 ApiVersionNeutral
自动给 Asp.Net Core WebApi 增加 ApiVersionNeutral Intro 新增加一个 Controller 的时候,经常忘记在 Controller 上增加 ApiVers ...
- Spring Cloud下基于OAUTH2认证授权的实现
GitHub(spring -boot 2.0.0):https://github.com/bigben0123/uaa-zuul 示例(spring -boot 2.0.0): https://gi ...
随机推荐
- MySQL之忘记root重置方法
参考:https://help.aliyun.com/knowledge_detail/42520.html MySQL忘记了root登录密码需要重置 1,修改配置文件 一般配置文件路径为/etc/m ...
- Ubuntu18安装虚拟机virtualbox
环境查看 安装虚拟机 apt install virtualbox 图形化界面启动 virtualbox 其余创建虚拟机和安装和在Windows安装配置一样,不详述.
- 【GStreamer开发】GStreamer基础教程12——流
目标 直接播放Internet上的文件而不在本地保存就被称为流播放.我们在前面教程里已经这样做过了,使用了http://的URL.本教程展示的是在播放流的时候需要记住的几个点,特别是: 如何设置缓冲 ...
- vue中使用animate.css实现动画
参考链接:https://www.cnblogs.com/ccyinghua/p/7872694.html 参考链接:https://www.jianshu.com/p/2e0b2f8d40cf 使用 ...
- QT中PRO文件解析(转)
From csdn blog: QT中PRO文件写法的详细介绍,很有用,很重要! 在QT中,有一个工具qmake可以生成一个makefile文件,它是由.pro文件生成而来的,.pro文件的写法如下: ...
- WUSTOJ 1299: 结点选择(Java)
题目链接:
- linux终端提示符修改
Linux主机名莫名其妙的由@myhostname变成了@bogon了之后 1.在linux下添加一个127.0.0.2名叫bogon的主机此方法使用后,bogon主机名得以解析,使用的主机名仍为bo ...
- Go实战--golang中使用redis(redigo和go-redis/redis)
开源库redigo的使用 github地址: https://github.com/garyburd/redigo 文档地址: http://godoc.org/github.com/garyburd ...
- Scratch 少儿编程之旅(四)— Scratch入门动画《小猫捉蝴蝶》(中)
本期内容概括: 了解Scratch的更多操作,用[无限循环]来更改“小猫”角色的代码: 添加[碰到边缘就反弹]积木块指令: 更改角色的旋转模式和造型,让”小猫”走路更生动: 两种[循环]语句的区别: ...
- Java常用函数式接口--Supplier接口使用案例
使用案例:
