一百三十三:CMS系统之版块管理一
把模型创建到公共的models里面

class BoardModel(db.Model):
__tablename__ = 'board'
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
name = db.Column(db.String(20), nullable=False, comment='板块名')
create_time = db.Column(db.DateTime, default=datetime.now)
manager中导入

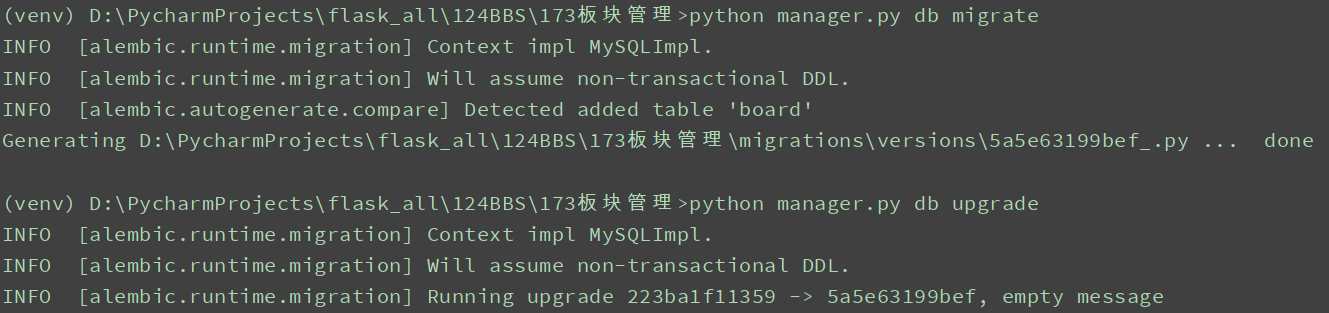
执行数据库迁移
python manager.py db migrate
python manager.py db upgrade


form

class AddBoardForm(BaseForm):
""" 添加板块 """
name = StringField(validators=[InputRequired(message='请输入板块名称')]) class UpdateBoardForm(AddBoardForm):
""" 修改板块 """
board_id = IntegerField(validators=[InputRequired(message='请输入板块id')])
视图




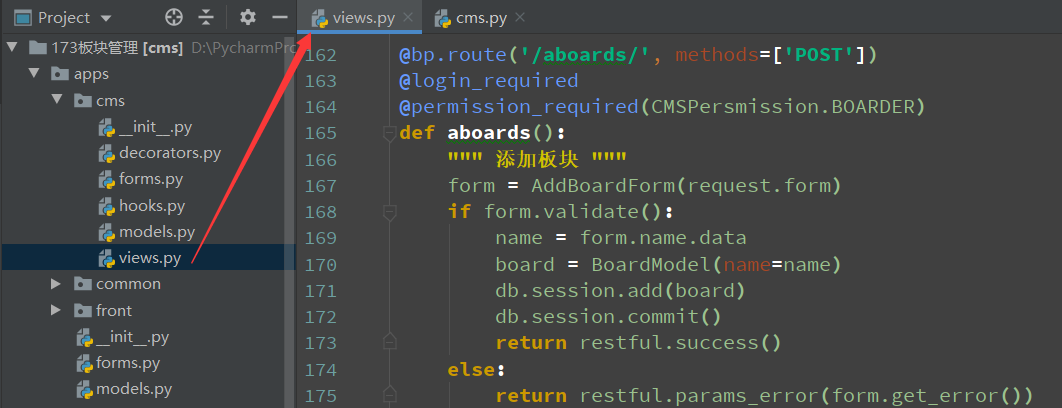
@bp.route('/aboards/', methods=['POST'])
@login_required
@permission_required(CMSPersmission.BOARDER)
def aboards():
""" 添加板块 """
form = AddBoardForm(request.form)
if form.validate():
name = form.name.data
board = BoardModel(name=name)
db.session.add(board)
db.session.commit()
return restful.success()
else:
return restful.params_error(form.get_error())
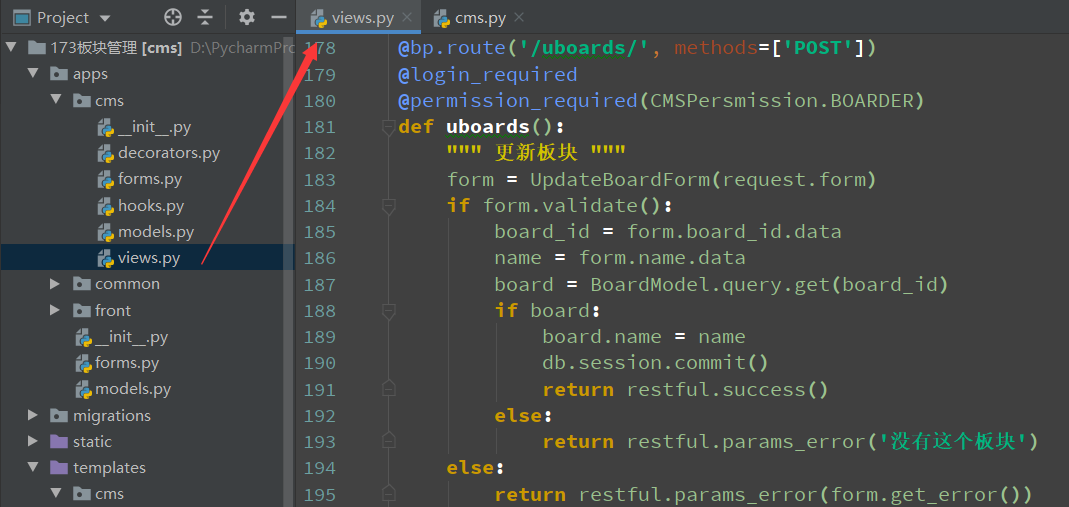
@bp.route('/uboards/', methods=['POST'])
@login_required
@permission_required(CMSPersmission.BOARDER)
def uboards():
""" 更新板块 """
form = UpdateBoardForm(request.form)
if form.validate():
board_id = form.board_id.data
name = form.name.data
board = BoardModel.query.get(board_id)
if board:
board.name = name
db.session.commit()
return restful.success()
else:
return restful.params_error('没有这个板块')
else:
return restful.params_error(form.get_error())
@bp.route('/dboards/', methods=['POST'])
@login_required
@permission_required(CMSPersmission.BOARDER)
def dboards():
""" 删除板块 """
board_id = request.form.get('board_id')
if not board_id:
return restful.params_error('请输入板块id')
board = BoardModel.query.get(board_id)
if not board:
return restful.params_error('没有这个板块')
db.session.delete(board)
db.session.commit()
return restful.success()
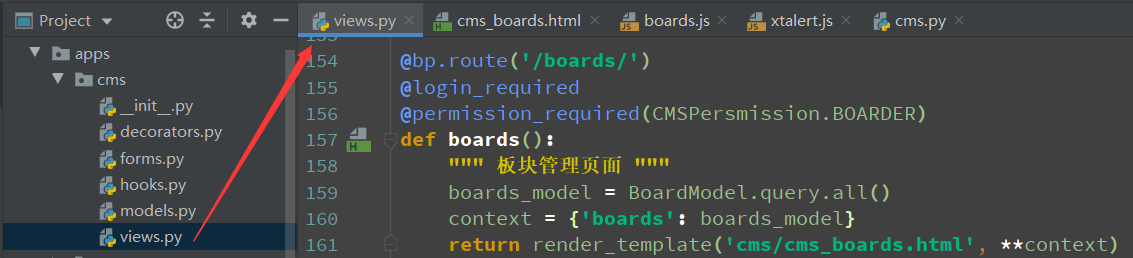
@bp.route('/boards/')
@login_required
@permission_required(CMSPersmission.BOARDER)
def boards():
""" 板块管理页面 """
boards_model = BoardModel.query.all()
context = {'boards': boards_model}
return render_template('cms/cms_boards.html', **context)
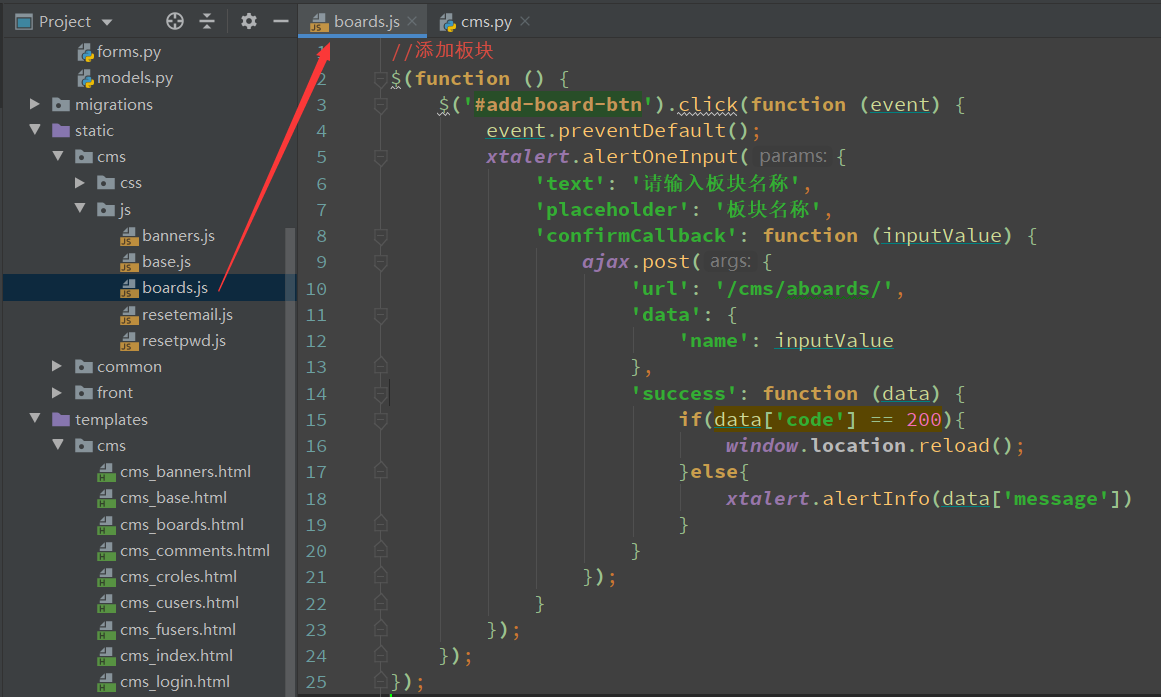
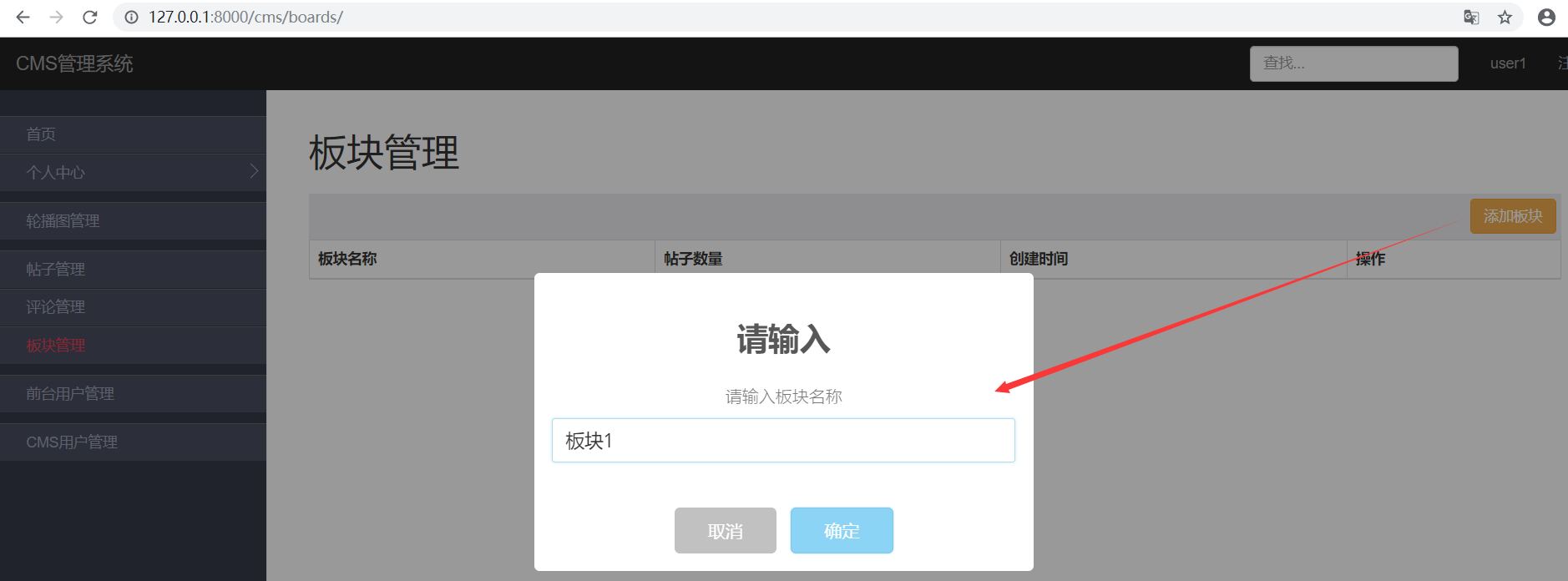
添加板块js

//添加板块
$(function () {
$('#add-board-btn').click(function (event) {
event.preventDefault();
xtalert.alertOneInput({
'text': '请输入板块名称',
'placeholder': '板块名称',
'confirmCallback': function (inputValue) {
ajax.post({
'url': '/cms/aboards/',
'data': {
'name': inputValue
},
'success': function (data) {
if(data['code'] == 200){
window.location.reload();
}else{
xtalert.alertInfo(data['message'])
}
}
});
}
});
});
});
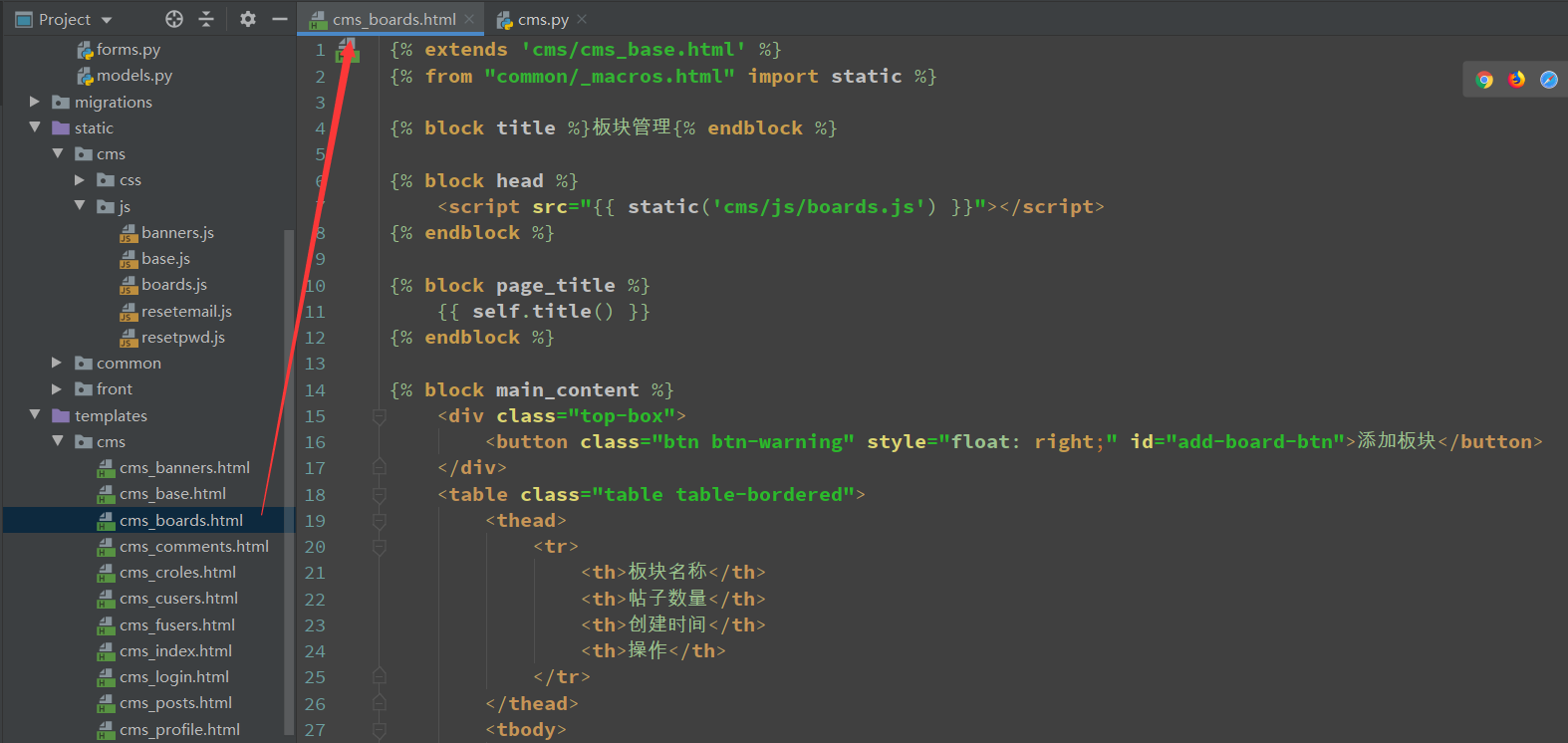
html


{% extends 'cms/cms_base.html' %}
{% from "common/_macros.html" import static %}
{% block title %}板块管理{% endblock %}
{% block head %}
<script src="{{ static('cms/js/boards.js') }}"></script>
{% endblock %}
{% block page_title %}
{{ self.title() }}
{% endblock %}
{% block main_content %}
<div class="top-box">
<button class="btn btn-warning" style="float: right;" id="add-board-btn">添加板块</button>
</div>
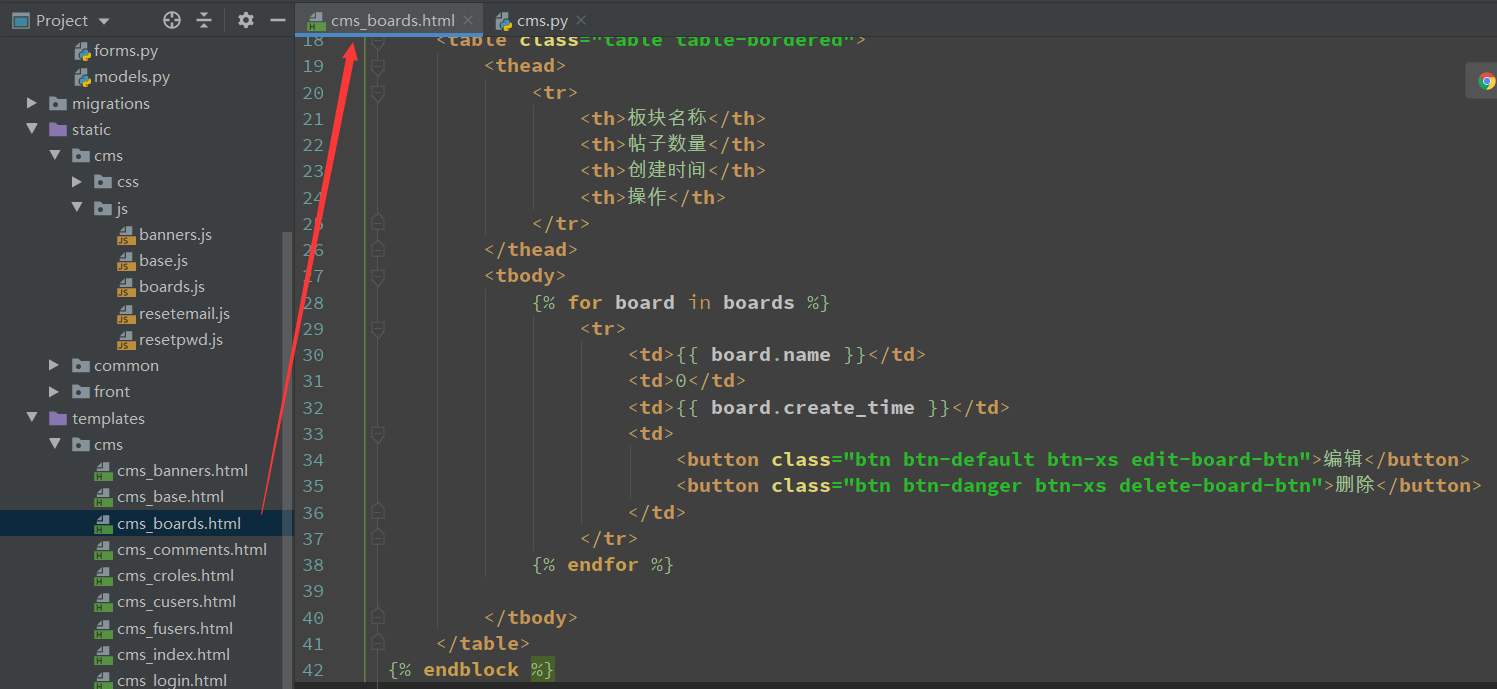
<table class="table table-bordered">
<thead>
<tr>
<th>板块名称</th>
<th>帖子数量</th>
<th>创建时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for board in boards %}
<tr>
<td>{{ board.name }}</td>
<td>0</td>
<td>{{ board.create_time }}</td>
<td>
<button class="btn btn-default btn-xs edit-board-btn">编辑</button>
<button class="btn btn-danger btn-xs delete-board-btn">删除</button>
</td>
</tr>
{% endfor %}
</tbody>
</table>
{% endblock %}
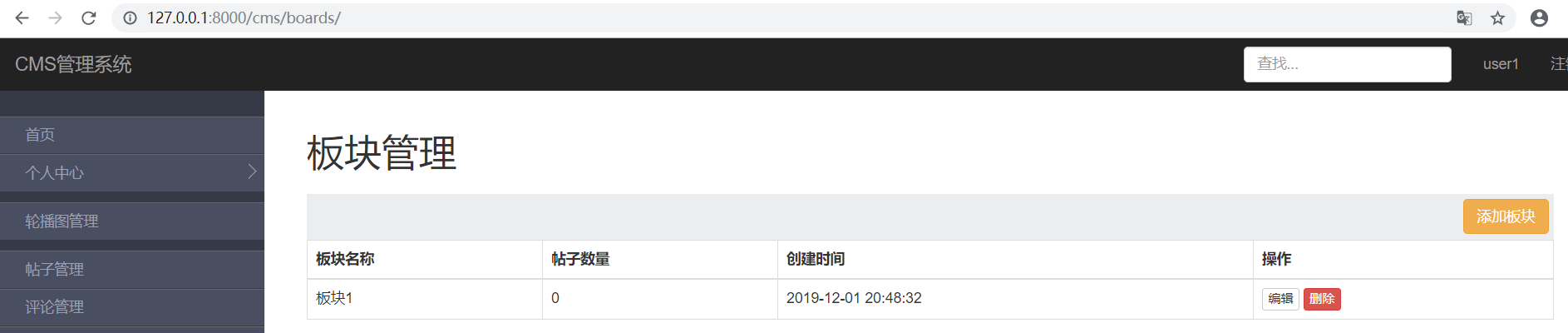
创建一个板块



一百三十三:CMS系统之版块管理一的更多相关文章
- 一百三十四:CMS系统之版块管理二
编辑 html,将数据渲染到tr上,方便js取值 js //编辑板块$(function () { $('.edit-board-btn').click(function (event) { var ...
- 一百零三:CMS系统之使用sweetalert提示框优化返回结果
在base模板中引用 在修改密码的js中使用 $(function () { $('#submit').click(function (evnet) { evnet.preventDefault(); ...
- Java开发笔记(一百三十三)Swing的菜单
传统的桌面程序基本是对某种类型的文件进行加工,例如Window自带的记事本用来读写文本文件,自带的画图程序用来查看和修改位图文件.为了方便用户切换各种操作,这些程序在窗口顶端放了一排菜单栏,单击菜单栏 ...
- 测开之路一百三十三:实现sql函数封装
连接数据库的频率很高,所以把数据库操作封装起来 函数封装: def make_dicts(cursor, row): """ 将游标获取的Tuple根据数据库列表转换为d ...
- 一个基于NodeJS开发的APP管理CMS系统
花了大概3周独立开发了一个基于NodeJS的CMS系统,用于公司APP的内容管理( **公司APP?广告放在最后 ^_^ ** ,管理员请理解~~~ )晚上看了部电影还不想睡,闲着也是闲着就作下小小总 ...
- 三十三、Java图形化界面设计——布局管理器之null布局(空布局)
摘自http://blog.csdn.net/liujun13579/article/details/7774267 三十三.Java图形化界面设计--布局管理器之null布局(空布局) 一般容器都有 ...
- Java开源内容管理CMS系统J4CMS支持静态化直接ftp上传到你的空间了
页面可直接编辑的cms系统j4cms能够直接支持使用ftp 输出 html到你的空间了 真正的静态化 这是静态化后的站点 http://www.j4cms.com/ 源代码上传至csdn了,能够下载源 ...
- 一百零九:CMS系统之前端根据不同权限渲染不同菜单
给用户绑定为开发者 个人信息中渲染角色和权限 {% extends 'cms/cms_base.html' %} {% block title %} 个人信息{% endblock %} {% blo ...
- CMS系统简介(从简介到使用)
CMS系统简介 1.简介 CMS是Content Management System的缩写,意为"内容管理系统". 在中国互联网的发展历程中,一直以来默默地为中国站长提供动力的CM ...
随机推荐
- [转载]Appium工作原理
[Appium]Appium工作原理 2017-09-13 15:28 sophia194910 阅读(7658) 评论(0) 编辑 收藏 参考:http://www.cnblogs.com/zhjs ...
- Lua 学习之基础篇三<Lua 字符串操作>
Lua字符串可以使用以下三种方式表示: 单引号间的一串字符. 双引号间的一串字符. [[和]]间的一串字符. string = [["Lua"]] print("字符串 ...
- 关于c语言中结构体的初始化
1.先定义结构体类型后再定义结构体变量: 格式为:struct 结构体名 变量名列表: struct book s1,s2,*ss://注意这种之前要先定义结构体类型后再定义变量: 2.在定义结构体类 ...
- Java8-Lock-No.03
import java.util.HashMap; import java.util.Map; import java.util.concurrent.ExecutorService; import ...
- vue 配置CDN加速
1.首先index.html 中配置cdn 引入 <!-- 引入样式 --> <link rel="stylesheet" href="//cdn.bo ...
- 第一篇博客-MVC路由简述
一直念叨着写博客,可是迟迟不见下笔,工作到现在,技术长进了一点,但是记的东西都很杂,也没个思路,也不知道怎么去写一遍博客,现在在做MVC,写一点跟MVC有关的吧. 我们都知道MVC程序的所有请求都是先 ...
- yii行为和过滤器
行为是对类的功能进行了扩展,针对开闭原则,为了类的扩展而生,不去修改类原有的代码. yii的行为需要继承yii\base\Behavior,这就好比你要给人安装一个胳膊,这个胳膊得是人的,而不能是老虎 ...
- python以下划线开头的变量和函数的作用
在python中,我们经常能看到很多变量名以_下划线开头,而且下划线的数量还不一样,那么这些变量的作用到底是什么? 变量名分类: # 以数字.字母开头: 正常的公有变量名a = 1def aa(): ...
- Educational Codeforces Round 72 (Rated for Div. 2) C题
C. The Number Of Good Substrings Problem Description: You are given a binary string s (recall that a ...
- [git]本地分支关联远程仓库
远程仓库中分支存在 方法一:(已经创建了本地分支) git branch --set-upstream-to=origin/remote_branch your_branch //等同于 git br ...
