vue+上传文件夹
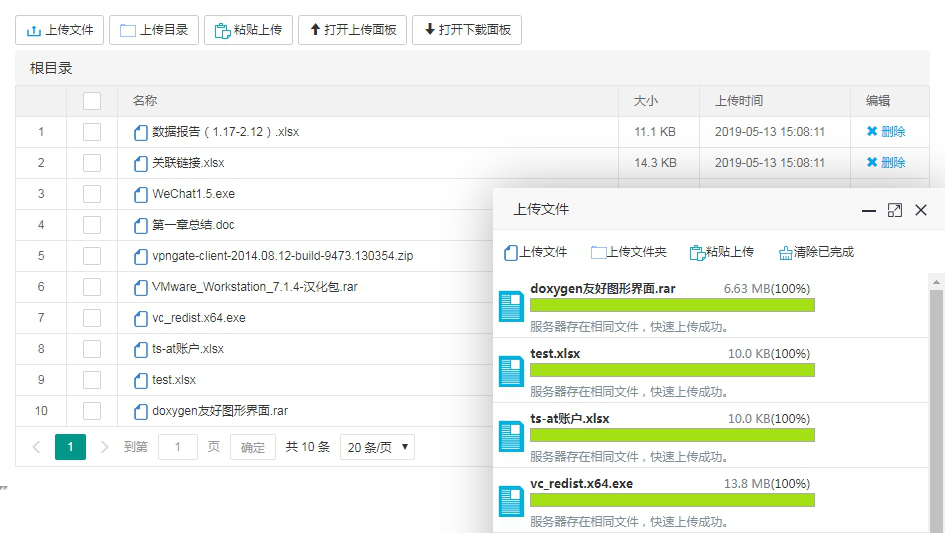
功能展示:
批量上传文件


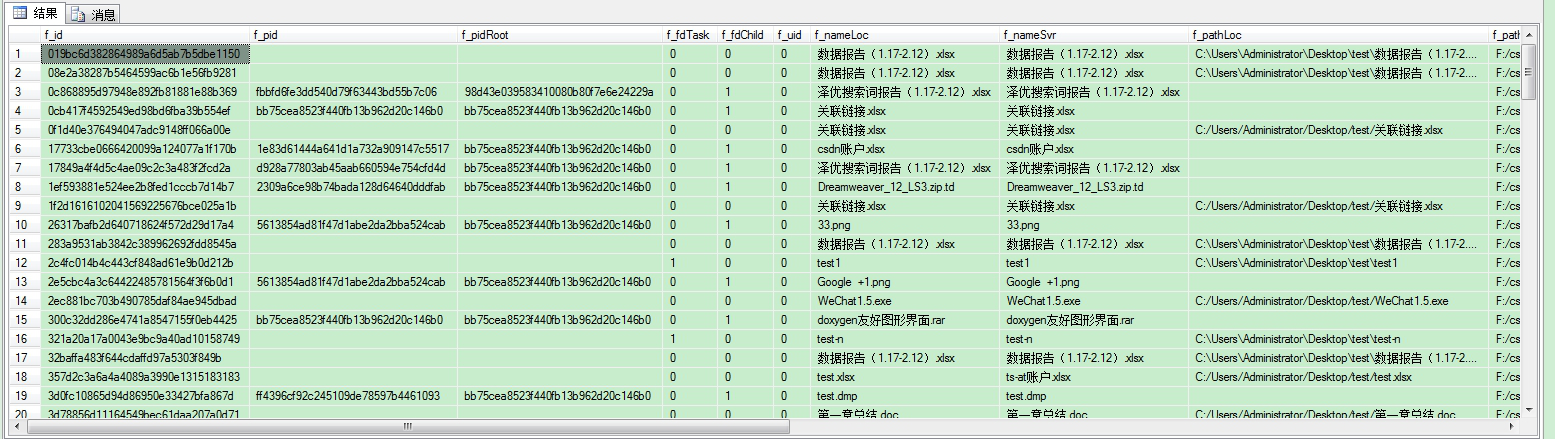
数据库记录

Mac控件安装教程与演示说明:
Linux控件安装教程与演示说明:
控件包下载:
MacOS:http://t.cn/Aijg65dZ
Linux:http://t.cn/Aijg6fRV
cab(x86):http://t.cn/Ai9pmG8S
cab(x64):http://t.cn/Ai9pm04B
示例下载:
php: http://t.cn/Ai9p3CKQ
在线教程:
php-文件管理器教程:http://t.cn/AiNhmilv
个人博客:http://t.cn/AiY7heL0
vue+上传文件夹的更多相关文章
- 上传文件夹 vue
ASP.NET上传文件用FileUpLoad就可以,但是对文件夹的操作却不能用FileUpLoad来实现. 下面这个示例便是使用ASP.NET来实现上传文件夹并对文件夹进行压缩以及解压. ASP.NE ...
- SFTP 上传文件夹
使用sftp上传文件夹时若使用如下命令并不work: put /media/Research/GWAS_Class/* Desktop/ 此时,需要添加一个参数 -r, 另外在目标文件夹下面建立一个同 ...
- 使用jQuery.FileUpload插件和服Backload组件自定义上传文件夹
在零配置情况下,文件的上传文件夹是根目录下的Files文件夹,如何自定义文件的上传文件夹呢? □ 在web.config中配置 1: <configuration> 2: <conf ...
- svs 在创建的时候 上传文件夹 bin obj 这些不要提交
svs 在创建的时候 上传文件夹 bin obj 这些不要提交 右键-去除版本控制并增加到忽略列表
- SpringBoot 上传文件夹
前端代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- oss上传文件夹-cloud2-泽优软件
泽优软件云存储上传控件(cloud2)支持上传整个文件夹,并在云空间中保留文件夹的层级结构,同时在数据库中也写入层级结构信息.文件与文件夹层级结构关系通过id,pid字段关联. 本地文件夹结构 文件 ...
- MVC文件上传05-使用客户端jQuery-File-Upload插件和服务端Backload组件自定义上传文件夹
在零配置情况下,文件的上传文件夹是根目录下的Files文件夹,如何自定义文件的上传文件夹呢? MVC文件上传相关兄弟篇: MVC文件上传01-使用jquery异步上传并客户端验证类型和大小 MVC文 ...
- msysgit 上传文件夹,规范化的日常
在我们第一次成功的上传到github之后,要上传文件夹的我们要在msysgit里输入些什么呢? 选择要上传的文件夹前一项右键点击git bash here 进入msysgit后 首先初始化,输入 gi ...
- asp.net FileUpload上传文件夹并检测所有子文件
1.在FileUpload控件添加一个属性 webkitdirectory=""就可以上传文件夹了 <asp:FileUpload ID="FileUpload1& ...
随机推荐
- Python的json操作
对数据: json = json.dumps(data) 编码 dict->string 排序sort_keys=True, 缩进indent=4, 分隔符separators=(' ...
- Android--自定义Dialog style
<style name="dialog" parent="@android:style/Theme.Dialog"> <item name=& ...
- Markdown语法图文全面详解(转)
基本语法参考 转自:https://blog.csdn.net/u014061630/article/details/81359144 更改字体.颜色.大小,设置文字背景色,调整图片大小设置居中 ...
- 在论坛中出现的比较难的sql问题:17(字符分拆2)
原文:在论坛中出现的比较难的sql问题:17(字符分拆2) 最近,在论坛中,遇到了不少比较难的sql问题,虽然自己都能解决,但发现过几天后,就记不起来了,也忘记解决的方法了. 所以,觉得有必要记录下来 ...
- 解决Vs控制台程序出现NuGet\profile.ps1,因为在此系统上禁止运行脚本错误时或提示:“无法加载文件 \.nuget\packages\Microsoft.EntityFrameworkCore.Tools\1.1.0-preview4-final\tools\init.ps1,因为在此系统上禁止运行脚本”
1,打开Windows PowerShell 2.输入 set-executionpolicy remotesigned 即可执行脚本 如果执行命令失败的话重新选择Windows PowerShell ...
- 通透理解viewport
摘自:https://blog.csdn.net/u014787301/article/details/44466697 在移动设备上进行网页的重构或开发,首先得搞明白的就是移动设备上的viewpor ...
- 前端相关UED团队和个人博客整理
平时收集的UED的团队和个人博客一些有关/*********************************这次真的是搬运工,原文转载自蓝色理想********************/ 前端团队推荐 ...
- 【已解决】老型号电脑需要按F1键才能进入系统
[已解决]老型号电脑需要按F1键才能进入系统 本文作者:天析 作者邮箱:2200475850@qq.com 发布时间: Tue, 16 Jul 2019 20:49:00 +0800 问题描述:电脑因 ...
- mamcached+(magent+keepalived高可用)搭建及理论概述
目录 一.理论概述 工作流程 二.部署 环境 环境概述 部署 三.测试 四.总结 一.理论概述 Memcached服务器端与PHP-Memcache客户端安装配置_服务器应用_Linux公社-Linu ...
- SQL SERVER-邮件配置
存储发邮件 USE msdb GO EXEC sp_send_dbmail @profile_name = 'mail_pro', @recipients='Jinwei.chang@quantacn ...
