js中几种动态创建元素并设置文本内容的比较,及性能测试。
动态创建标签并添加文本信息
- <ul>
- </ul>
1 appendChild (都兼容)
- var ul = document.getElementsByTagName("ul")[0];
- for(var i = 0; i < 5; i++) {
- var li = document.createElement("li");
- li.appendChild(document.createTextNode("text"));
- ul.appendChild(li); //逐个添加列表项,会导致浏览器的反复渲染
- }
2.insertAdjacentHTML (都兼容)
- var ul = document.getElementsByTagName("ul")[0];
- for(var i = 0; i < 5; i++) {
- ul.insertAdjacentHTML("afterbegin", "<li>text</li>")
- }
3.innerHTML (都兼容)
- var ul = document.getElementsByTagName("ul")[0],
- html = "";
- for(var i = 0; i < 5; i++) {
- html += "<li>text</li>";
- }
- ul.innerHTML = html;
4.createDocumentFragment (都兼容)
- var ul = document.getElementsByTagName("ul")[0],
- dF = document.createDocumentFragment();//创建文档片段
- for(var i = 0; i < 5; i++) {
- var li = document.createElement("li");
- li.appendChild(document.createTextNode("text"));
- dF.appendChild(li); //用文档片段来保护创建的列表项,然后再一次性添加到文档中,这里的文档片段相当于一个仓库
- }
- ul.appendChild(dF);
- ul = null,
- dF = null;
下面是几种方法的性能对比
测试网站 https://jsperf.com
测试结果以每秒钟执行测试代码的次数(Ops/sec)显示,这个数值越大越好。除了这个结果外,同时会显示测试过程中的统计误差,以及相对最好的慢了多少(%),统计误差也是非常重要的指标
本人只在chrome上 测试了。数据可能不准确。你也可以在ff ,ie或其他浏览器测试。
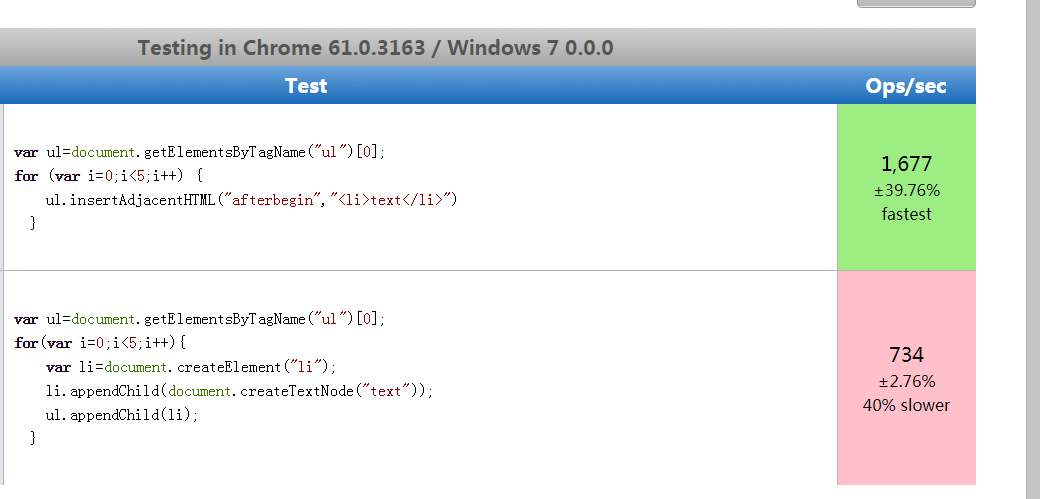
insertAdjacentHTML vs append

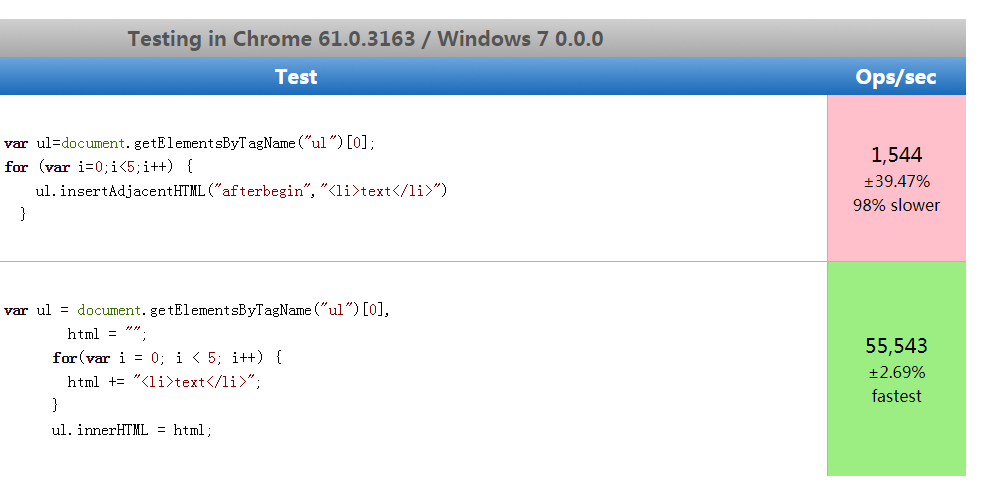
insertAdjacentHTML vs innerHTML

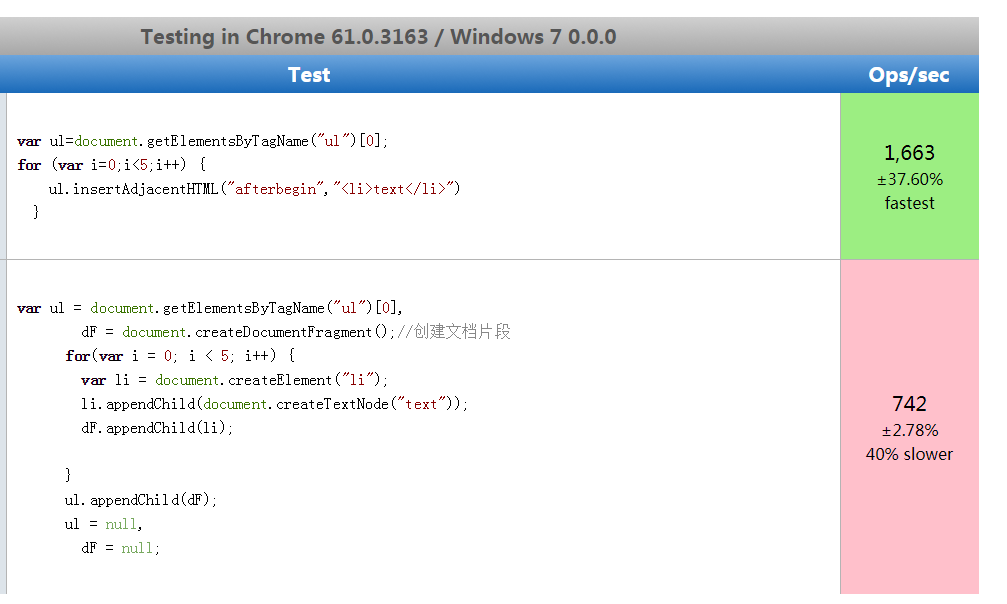
insertAdjacentHTML vs createDocumentFragment

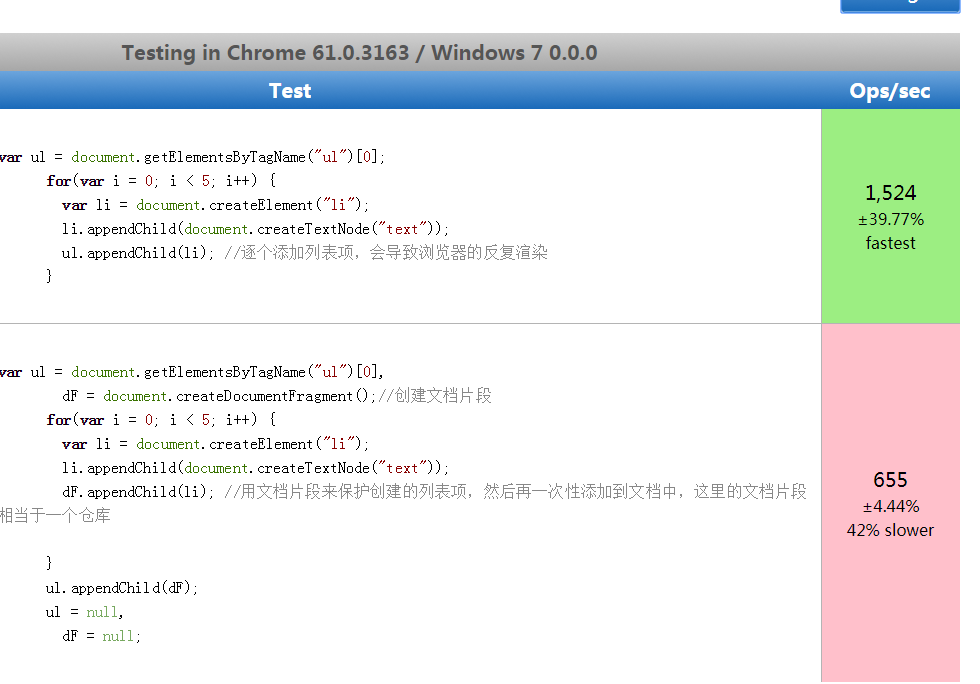
appendChild vs createDocumentFragment

终上所述几种方法依我个人的测试得出结论
innerHTML>>insertAdjacentHTML >appendChild >createDocumentFragment
所以最好使用innerHTML(性能最优越)来动态创建标签。 insertAdjacentHTML代码量最少
js中几种动态创建元素并设置文本内容的比较,及性能测试。的更多相关文章
- js学习-DOM之动态创建元素的三种方式、插入元素、onkeydown与onkeyup两个事件整理
动态创建元素的三种方式: 第一种: Document.write(); <body> <input type="button" id="btn" ...
- IE8下动态生成option无法设置文本内容
问题: 1.在IE8下,JS动态添加 option 的时候,value 有值,但是文本内容添加不上 例:<option value="北京"></option&g ...
- JS动态创建元素(两种方法)
前言 创建元素有两种方法 1)将需要创建的元素,以字符串的形式拼接:找到父级元素,直接对父级元素的innnerHTML进行赋值. 2)使用Document.Element对象自带的一些函数,来实现动态 ...
- js入门之DOM动态创建数据
一. 知识点回顾 1. DOM结构 nodeName: '' 标签名 nodeType: '' 类型 1元素节点 2属性节点 3文本节点 nodeValue: '' 如果是元素节点 nodeValue ...
- [转]js中几种实用的跨域方法原理详解
转自:js中几种实用的跨域方法原理详解 - 无双 - 博客园 // // 这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同 ...
- JS中几种常见的数组算法(前端面试必看)
JS中几种常见的数组算法 1.将稀疏数组变成不稀疏数组 /** * 稀疏数组 变为 不稀疏数组 * @params array arr 稀疏数组 * @return array 不稀疏的数组 */ f ...
- jquery利用appendTo动态创建元素
动态创建元素可以说是DOM中常做的事情,下面我来介绍在jquery中利用appendTo来动态创建元素,有需要的朋友可参考参考. 当HTML字符串是没有属性的元素是, 内部使用document.cre ...
- Javascript:DOM动态创建元素实例应用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 初探原生js根据json数据动态创建table
初探原生js根据json数据动态创建table 小生以实习生的职位进入了一家非纯软件的公司做asp.net开发,大半个月下来发现公司里居然没有前端工程师,这令我很诧异,跟着公司做项目,发现前端后台没有 ...
随机推荐
- js之数据类型(对象类型——构造器对象——正则)
正则(regular expression)描述了一种字符串的匹配式.一般应用在一些方法中,用一些特殊的符号去代表一些特定的内容,对字符串中的信息实现查找,替换,和提取的操作.js中的正则表达式用Re ...
- Div实现水平垂直居中
在实际应用中很多地方不仅要求实现元素的水平居中或者垂直居中效果,还可能会在水平方向和垂直方向上都要实现居中效果,下面就简单介绍几种元素水平垂直居中的方法(注:不同的方法会存在一些优缺点以及兼容性问题) ...
- Centos7.7安装swoole
系统版本:centos 7.7(查看系统版本:cat /etc/redhat-release) 执行命令安装swoole: yum update -y && yum remove ph ...
- OpenCV_contrib里的Text(自然场景图像中的文本检测与识别)
平台:win10 x64 +VS 2015专业版 +opencv-3.x.+CMake 待解决!!!Issue说明:最近做一些字符识别的事情,想试一下opencv_contrib里的Text(自然场景 ...
- RabbitMQ消息分发轮询
一,前言 如果我们一个生产者,对应多个消费者,rabbitmq 会发生什么呢 二,消息分发轮询 前提条件:1个生产者 ----> 多个消费者,且no_ack=True (启动三次生产者) ① ...
- 判断一个python字符串中是否包含中文字符
#在python中一个汉字算一个字符,一个英文字母算一个字符 #用 ord() 函数判断单个字符的unicode编码是否大于255即可. def is_contain_chinese(check_st ...
- 实验楼Python项目
整理几个实验楼小项目,有免费的也有会员的,会员的可以参考他们的实验报告. 直接去实验楼这个网站,粘贴上就能搜到. 免费专区: Kmeans聚类算法评估足球比赛 Python实现3D建模工具 K-近邻算 ...
- 一图一知-TS之泛型
- IDEA设置CodeGlance颜色
CodeGlance是IDEA的mini地图插件, 默认情况下, 其颜色和编辑框的颜色基本一致, 而安装CodeGlance就是为了方便滚动框的上下拖拉, 颜色一致的话会将这种CodeGlance比拖 ...
- Sleep-Join方法理解
package cn.mayday.test; public class JoinTest { public static void main(String[] args) { try { int c ...
