vscode 中 vue项目使用eslint插件 检查代码
前言
本文章项目由vue-cli3创建
vscode版本1.36.1
eslint1.9.0
在网上找了一大堆文章,不知是什么原因,没有一篇可以直接使用的
折腾了许久,直接按eslint插件的说明,竟然可以了,本方法在2台电脑上试过成功。
步骤
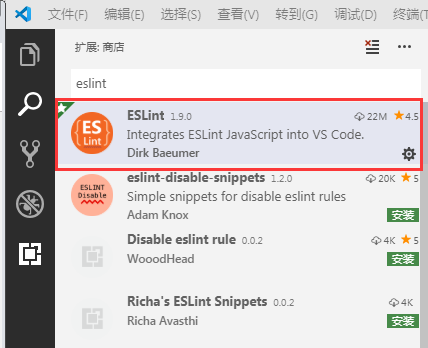
首先在vscode里安装eslint

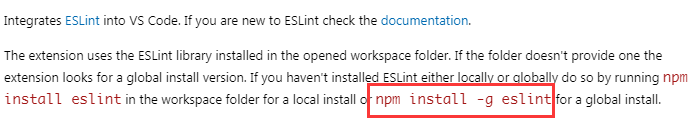
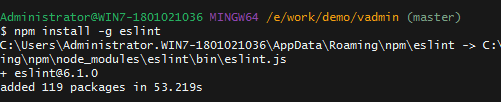
进插件详情页,按说明,先全局安装eslint包


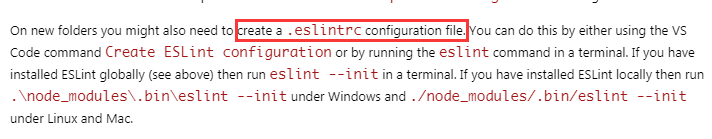
然后需要创建
eslintrc配置文件

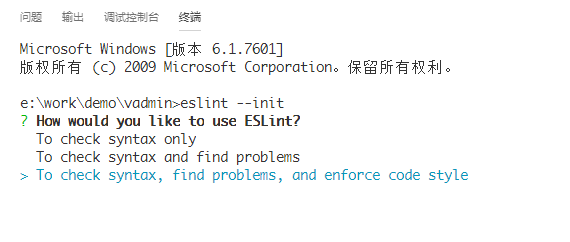
在VSCODE里面,CTRL+SHIT+P, 复制 粘贴Create ESLint configuration 这行文字,然后回车

在底部弹出了终端窗口
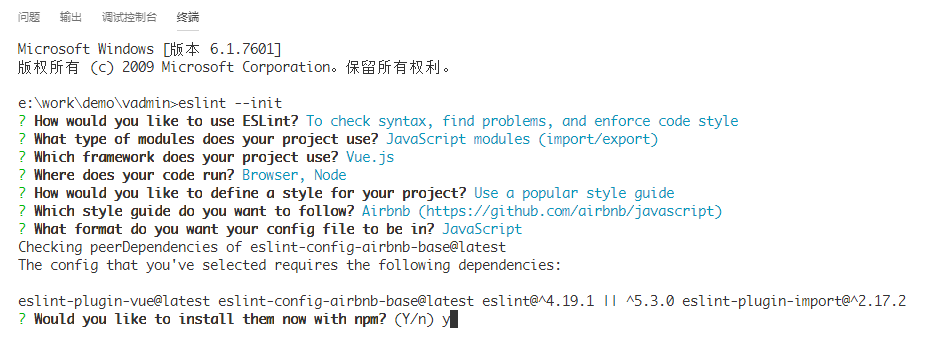
会问几个设置问题,看着办选择,找一篇看它都问了些什么
https://blog.csdn.net/Gabriel_wei/article/details/90269165

然后需要安装几个东西,输入y 回车

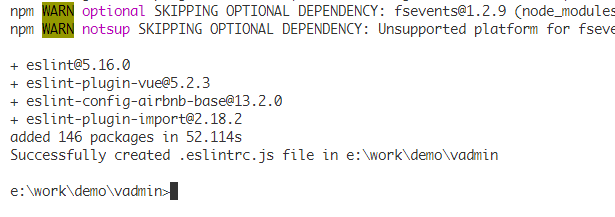
这样就安装完成了:

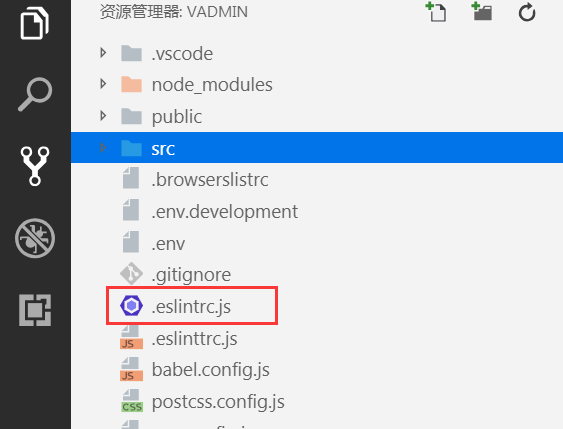
回资源管理器,可以看到多了这个文件

然后你会看见,期待的满屏恶心红波浪已经出现了,但只是js生效,vue不生效:

又是一翻折腾,因为技术文章有时效性,可能很多配置都是旧的,折腾了不少时间
在项目目录建个.vscode目录,里面建settings.json,针对本项目的配置,放入这些东西:
- {
- "editor.tabSize": 4,
- "eslint.autoFixOnSave": true,
- "eslint.validate": [
- "javascript",
- "javascriptreact",
- {
- "language": "html",
- "autoFix": true
- },
- {
- "language": "vue",
- "autoFix": true
- }
- ]
- }
这下子,连vue文件也出线恶心的红波浪线了。
规则设置方面随便找一篇照着用即可。。
vscode 中 vue项目使用eslint插件 检查代码的更多相关文章
- 汇总VSCode中比较好用的插件
使用vscode编辑器两年的时间,总结出前端一些比较方便的插件 1. Auto Close Tag 自动添加HTML / XML关闭标签 2. Auto Complete Tag 自动完成标签 3 A ...
- vue项目关闭eslint校验
[前言] eslint是一个JavaScript的校验插件,通常用来校验语法或代码的书写风格.这篇文章主要介绍了vue项目关闭eslint校验,需要的朋友可以参考下 [主体] 简介eslint esl ...
- VsCode调试vue项目
VsCode调试vue项目 VsCode如何调试vue项目,VsCode需要安装插件以及配置launch.json文件. 找到"扩展"或者按快捷键"Ctrl+Shift+ ...
- VScode开发Vue项目,关闭eslint代码检查,以及相关配置
Vue初始化项目时如果不小心安装了js 语法检测 功能,撸码时一个空格不对就会各种报错 个人感觉这个语法检测功能很有点过于严格,用起来十分难受,所以果断关闭eslint,找到webpack.base. ...
- vue项目关闭eslint检查
前言 vue项目在用旧版本的vue-cli创建的时候,会询问是否添加eslint的检查, 后来的版本在创建的时候是直接添加了eslint检查. 有时候我们开发习惯不是那么严格的时候, 会不在意这些缩进 ...
- 在内网中 vue项目添加ECharts图表插件
原文地址:https://www.cnblogs.com/aknife/p/11753854.html 最近项目中要使用到图表 但是项目在内网中无法直接使用命令安装 然后我在外网中弄个vue的项目(随 ...
- 团队协作统一vue代码风格,vscode做vue项目时的一些配置
1. 安装Vetur 扩展 主要是用于让vscode能识别vue文件,对vue代码进行高丽处理,并且它内置了一些代码格式化的设置 2. 安装ESLint 如果你的项目已经开启了eslint规范, 再有 ...
- vscode安装eslint插件,代码统一自动修复
ESlint:是用来统一JavaScript代码风格的工具,不包含css.html等. 方法和步骤: 通常情况下vue项目都会添加eslint组件,我们可以查看webpack的配置文件package. ...
- 给vue项目添加ESLint
eslint配置方式有两种: 注释配置:使用js注释来直接嵌入ESLint配置信息到一个文件里 配置文件:使用一个js,JSON或者YAML文件来给整个目录和它的子目录指定配置信息.这些配置可以写在一 ...
随机推荐
- S1. Android 功能大全
[概述] 这篇文章主要描述安卓开发中可能实现的功能点. [准备工作] IDE:Android Studio,简单操作 如何创建一个 Android 项目 Android 项目结构分析 Androidm ...
- 通过JAX-WS实现WebService
(一)服务端的创建 一,首先创建一个Web 项目,或者创建一个Web Service项目也行(差别就是后者在开始就设置了Web Service的调用方式) 二,在项目中创建一个类作为我们要发布的服务( ...
- Win10 彻底关闭 Windows Defender
1.使用快捷键 WIN+R 调出运行工具,然后再输入组策略命令 gpedit.msc 再点击确定. 2.进入组策略在计算机配置下面的管理模板,Windows 组件就可以看到 Windows Defen ...
- python学习-27 匿名函数
匿名函数 1. 语法: lanbda x:x+1 def a(x): return x+1 res = a(10) print(res) 运行结果: 11 Process finished wit ...
- python学习-26 函数作用域
举例说明: 1. name = 'john' def foo(): name = 'xiaomming' def bar(): print(name) return bar a=foo() print ...
- react封装通用tab组件
import React, { Component } from 'react' import PropTypes from 'prop-types' import _ from 'lodash' i ...
- 前端 aes 加密
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- vue 集成 vis-network 实现网络拓扑图
vis.js 网站 https://visjs.org/ vs code 下安装命令 npm install vis-network 在vue 下引入 vis-network组件 const v ...
- C#基础--go to
goto语句的用法非常灵活,你可以用它实现很多功能,但是由于goto语句的跳转影响程序的结构,在使用的时候会使人迷茫,所以一般"教材"上都不建议使用,但是用它可以实现递归,循环,选 ...
- wstngfw中配置snort
wstngfw中配置snort 概述 Snort是入侵检测和预防系统.它可以将检测到的网络事件记录到日志并阻止它们.Snort使用称为规则的检测签名进行操作. Snort规则可以由用户自定义创建,或者 ...
