关于iframe的一些使用
在iframe页面,获取当前iframe的id
var iframeId = window.frameElement.id.toString();
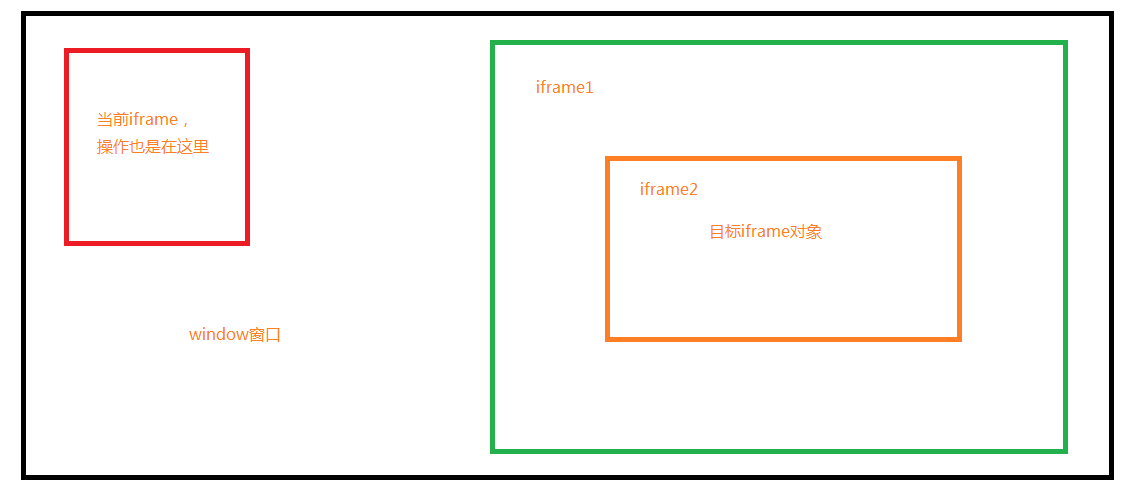
获取父窗口中另一个iframe的iframe,注意返回的是一个jquery的iframe对象【iframeObj】
var iframe2 = $(window.parent.document).contents().find("#iframe1_id").contents().find("#iframe2_id");

iframe对象中获取document对象
var dom = iframeObj.context
iframe中获取某元素对象,例如
var jqGridObj = iframeObj.contents().find('#jqGrid_id');
iframe调用当前iframe的js方法,注意下面例子的iframeObj是jquery对象,所以要转dom对象加[0],如果iframe就是dom对象就不用加[0]
iframeObj[0].contentWindow.方法名();
关于iframe的一些使用的更多相关文章
- 完美判断iframe是否加载完成
var iframe = document.createElement("iframe"); iframe.style.width = "265px"; ifr ...
- js学习笔记:操作iframe
iframe可以说是比较老得话题了,而且网上也基本上在说少用iframe,其原因大致为:堵塞页面加载.安全问题.兼容性问题.搜索引擎抓取不到等等,不过相对于这些缺点,iframe的优点更牛,跨域请求. ...
- 页面嵌入dom与被嵌入iframe的攻防
1.情景一:自己的页面被引入(嵌入)至别人的页面iframe中 if(window.self != window.top){ //url是自己页面的url window.top.location.hr ...
- iframe用法
<iframe src="http://caiyanli.top/" height="500" width="500" frameb ...
- 如何获取url中的参数并传递给iframe中的报表
在使用报表软件时,用户系统左边一般有目录树,点击报表节点就会在右侧网页的iframe中显示出报表,同时点击的时候也会传递一些参数给网页,比如时间和用户信息等.如何使网页中的报表能够获取到传递过来的参数 ...
- JavaScript权威设计--Window对象之Iframe(简要学习笔记十四)
1.Window对象属性的文档元素(id) 如果在HTML文档中用id属性来为元素命名,并且如果Window对象没有此名字的属性,Window对象会赋予一个属性,它的名字是id属性的值,而他们的值指向 ...
- ASP.NET 页面禁止被 iframe 框架引用
两个站点: a.sample.com b.sample.com a.sample.com 站点中的一段示例 JS 代码: var iframe = document.createElement(&qu ...
- 父页面操作iframe子页面的安全漏洞及跨域限制问题
一.父子交互的跨域限制 同域情况下,父页面和子页面可以通过iframe.contentDocument或者parent.document来交互(彼此做DOM操作等,如父页面往子页面注入css). 跨域 ...
- 解决iframe作为子窗口,刷新后iframe页面跳转到其它页面的问题
转载请在页首注明作者与出处 http://www.cnblogs.com/zhuxiaojie/p/5990262.html 前言: 在开发网站时,尤其是管理后台,我们经常会使用iframe作为内容窗 ...
- 三种上传文件不刷新页面的方法讨论:iframe/FormData/FileReader
发请求有两种方式,一种是用ajax,另一种是用form提交,默认的form提交如果不做处理的话,会使页面重定向.以一个简单的demo做说明: html如下所示,请求的路径action为"up ...
随机推荐
- MongoDB-3.2 oplog删除策略优化
MongoDB oplog是一个capped collection,创建capped collection时,createCollection可以设置size(最大字节数)和max(最大文档数)的参数 ...
- NetworkX系列教程(4)-设置graph的信息
小书匠Graph图论 要画出美观的graph,需要对graph里面的节点,边,节点的布局都要进行设置,具体可以看官方文档:Adding attributes to graphs, nodes, and ...
- Jupyter开发环境搭建
小书匠kindle 目录: 1.Jupyter 介绍 2.Jupyter安装 3.notedown插件安装 4.扩展包安装 5.运行Jupyter 6.在远端服务器上运行jupyter 1.Jupyt ...
- linux 的real time 、user time、 sys time
<APUE>上提到了三个时间Real time, User time和Sys time.这三者是什么关系呢?在使用time(1)命令的时候,为什么real time < user t ...
- Spring —— @Async注解的使用
参考文档 Spring Boot使用@Async实现异步调用:自定义线程池 Spring Boot使用@Async实现异步调用:ThreadPoolTaskScheduler线程池的优雅关闭
- 深入理解JVM虚拟机1:JVM内存的结构与永久代的消失
所有的Java开发人员可能会遇到这样的困惑?我该为堆内存设置多大空间呢?OutOfMemoryError的异常到底涉及到运行时数据的哪块区域?该怎么解决呢?其实如果你经常解决服务器性能问题,那么这些问 ...
- 认识wsgi
WSGI是什么? WSGI,全称 Web Server Gateway Interface,或者 Python Web Server Gateway Interface ,是为 Python 语言定义 ...
- js 检测链接是否有效(包含跨域)
const checkUrl = function (url) { const promise = new Promise(function (resolve, reject) { if (!url) ...
- python人生如初见之初见yield
今天学习爬虫Scrapy框架搭建的时候,了解了yield的用法.了解一个东西,无外乎 WHAT? HOW? WHY? WHAT yield英文意思是屈服,退位,放弃.额...其实它是Python中的一 ...
- php手记之02-tp5请求参数读取三种方式
01-[推荐方式] 当浏览器向Web服务器发出请求时,它向服务器传递了一个数据块,也就是请求信息.在Thinkphp5.1中,获取请求对象数据,是由think\Request类负责,在很多场合下并不需 ...
