已经安装了VRay但3dmax的材质编辑器里没有VRay材质的解决过程
已经安装了VRay但3dmax的材质编辑器里没有VRay材质怎么办?
众所周知,vray是一款很好用的渲染器,但是安装过程和使用当中总会出现各种问题.昨天我就遇到了,捣鼓半天终于解决,分享给大家自己的解决过程.
错误重现:
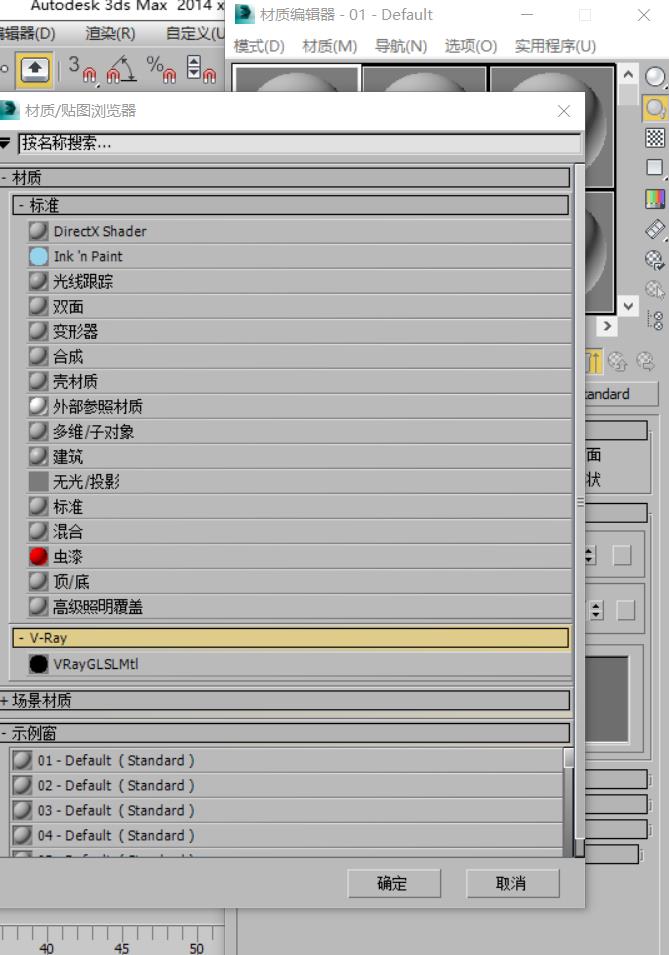
已经安装vray,有灯光和工具快捷栏,但材质编辑器只显示vraypluginnodemtl或者vrayGLSLMtl

解决办法:
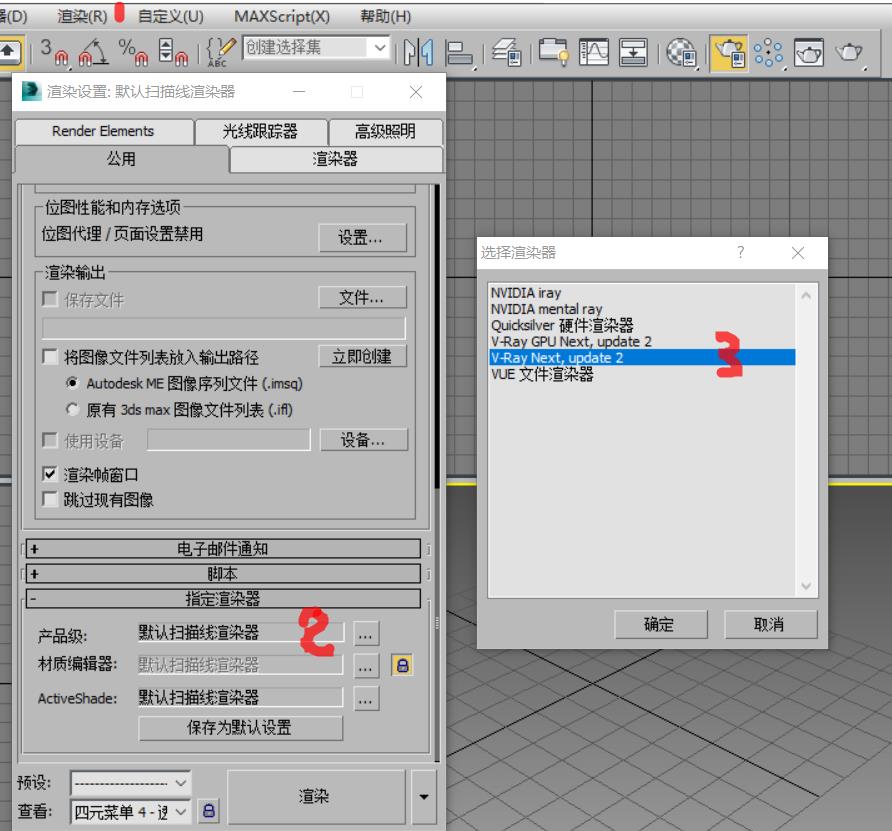
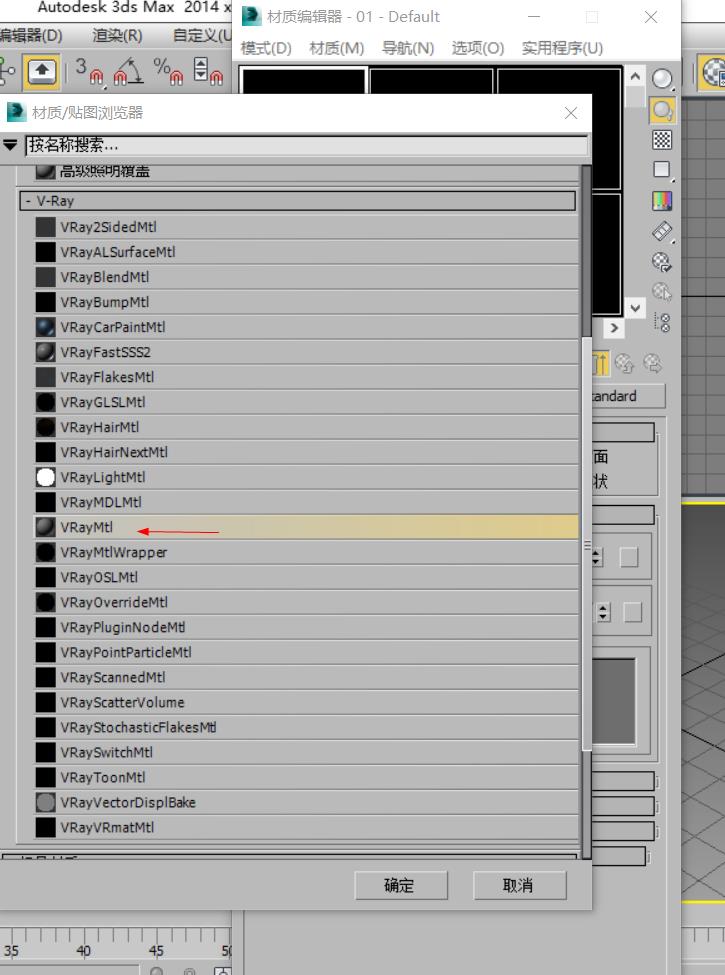
打开渲染设置面板,选择相应的vray,材质面板就有vray的材质了.别忘了保存默认设置.

成功解决问题,现在就有了
.
备注
顺带提一下关于vray的卸载,直接在控制面板卸载就可以了.
如果你要安装新版的,要删除 vray_v41003_fix.dlr 和vray_v41003_max_fix.dll或者其他的类似于vray201X.dlr, vray_zzz201X.dll, LastVRay.dlr这种文件 BlackStorm.dlr
已经安装了VRay但3dmax的材质编辑器里没有VRay材质的解决过程的更多相关文章
- SharpGL学习笔记(十四) 材质:十二个材质球
材质颜色 OpenGL用材料对光的红.绿.蓝三原色的反射率来近似定义材料的颜色.象光源一样,材料颜色也分成环境.漫反射和镜面反射成分,它们决定了材料对环境光.漫反射光和镜面反射光的反射程度.在进行光照 ...
- eclipse中安装freemarker插件及ftl使用freemarker编辑器
http://www.07net01.com/2015/08/895212.html eclipse中安装freemarker插件及ftl使用freemarker编辑器 在线安装的方法是:Help – ...
- 有关UnrealEngine材质编辑器中的Custom节点的一些小贴士
PS:本文写于2017.2.1日,使用版本为4.13.第二次更新时间为2017.3.15增加了四.一些材质编辑器中的奇怪的技巧: 一.前言在Unreal中材质编辑器提供了Custom节点,作为HLSL ...
- 如何突破Ue4材质编辑器没有Pass的概念
Content-Driven Multipass Rendering in UE4 GDC 2017 Blueprint Drawing to Render Targets Overview Live ...
- 【pycharm】pycharm上安装tensorflow,报错:AttributeError: module 'pip' has no attribute 'main' 解决方法
pycharm上安装tensorflow,报错:AttributeError: module 'pip' has no attribute 'main' 解决方法 解决方法: 在pycharm的安装目 ...
- 在win7系统下安装把Ubuntu17.04安装在另一个硬盘开机无法进入Ubuntu问题的一种解决办法。【转】
本文转载自:http://blog.csdn.net/u012879090/article/details/74937762 在win7系统下安装把Ubuntu17.04安装在另一个硬盘开机无法进入U ...
- mysql安装到最后一步无响应的问题超简单最有效解决
mysql安装到最后一步无响应的问题超简单最有效解决 无论你是安装过还是没安装过,通过此方法都可以解决.之前我的机器和服务器就是都到最后一步卡住,上网搜索方法都无果.后自己尝试了很多次,亲测64位机和 ...
- 笔记本安装ubuntu18.08,解决过程中出现的各种问题
笔记本安装ubuntu18.08,解决过程中出现的各种问题 1.做启动U盘 在官网下载要安装的镜像,使用软碟通制作U盘安装盘 文件 -- 打开 然后 启动 -- 写入硬盘映像 -- 选择你的u盘 -- ...
- jdk 安装过程配置环境变量 error 的解决过程
jdk 安装过程配置环境变量 error 的解决过程 问题背景: 我在安装 jdk 过程中在JAVA_HOME和path中添加路径后, cmd 中输入java 和javac均出现错误,因为之前在 D ...
随机推荐
- js与json的区别,json的概述,json与面向对象,json与对象的转换
<script> //js与json的区别,json的概述,json与面向对象,json与对象的转换 //json的概述:json(javascript object Notation,j ...
- JQuery制作网页——表单验证
1. 表单验证:减轻服务器的压力.保证输入的数据符合要求: 2. 常用的表单验证:日期格式.表单元素是否为空.用户名和密码.E-mail地址.身份证号码等: 3. 表单验证的思路: 1. ...
- SQLServer常见查询问题
http://bbs.csdn.net/topics/340078327 1.生成若干行记录 --自然数表1-1M CREATE TABLE Nums(n int NOT NULL PRIMAR ...
- leetcode解题报告(15):Third Maximum Number
描述 Given a non-empty array of integers, return the third maximum number in this array. If it does no ...
- P4316 绿豆蛙的归宿 期望DP
P4316 绿豆蛙的归宿 期望DP DAG上,每条边有边权,走向相连每条路的概率相等,问从起点到终点所经过的路径总长度期望 因为发现终点走到终点期望为0,定义\(f[i]\)从终点走到\(i\)所经过 ...
- NetworkX系列教程(2)-graph生成器
小书匠Graph图论 本节主要讲解如何快速使用内置的方法生成graph,官方的文档在这里,里面包含了networkX的所有graph生成器,下面的内容只是我节选的内容,并将graph画出来而已. 声明 ...
- [bzoj 2653][国家集训队]middle
传送门 Description 一个长度为\(n\)的序列\(a\),设其排过序之后为\(b\),其中位数定义为\(b[n/2]\),其中\(a,b\)从\(0\)开始标号,除法取下整. 给你一个长度 ...
- P3975 (后缀自动机sort)
题目链接: https://www.luogu.org/problem/P3975 题意: 求出所有字串的第k大子串 有两种,第一种对于出现在不同位置的相同子串算作一个子串 第二种,对于不同位置的子串 ...
- [WEB安全]IIS-PUT漏洞
目录 0x00 IIS简介 0x01 Put漏洞造成原因 0x02 实验环境搭建 0x03 需要用到的工具 0x04 IIS-PUT漏洞演示实战 0x05 常见请求协议 0x06 漏洞修复建议 0x0 ...
- Mac之Sublime Text使用Go
安装Golang build 包 点击 Preferences > Package control 菜单(MAC快捷键 shift + command + p) 在弹出的输入框输入 instal ...
