Docker 部署 ELK 收集 Nginx 日志
一、简介
1、核心组成
ELK由Elasticsearch、Logstash和Kibana三部分组件组成;
Elasticsearch是个开源分布式搜索引擎,它的特点有:分布式,零配置,自动发现,索引自动分片,索引副本机制,restful风格接口,多数据源,自动搜索负载等。
Logstash是一个完全开源的工具,它可以对你的日志进行收集、分析,并将其存储供以后使用
kibana 是一个开源和免费的工具,它可以为 Logstash 和 ElasticSearch 提供的日志分析友好的 Web 界面,可以帮助您汇总、分析和搜索重要数据日志。
2、四大组件
Logstash: logstash server端用来搜集日志;
Elasticsearch: 存储各类日志;
Kibana: web化接口用作查寻和可视化日志;
Logstash Forwarder: logstash client端用来通过lumberjack 网络协议发送日志到logstash server;
3、ELK工作流程
在需要收集日志的所有服务上部署logstash,作为logstash agent(logstash shipper)用于监控并过滤收集日志,将过滤后的内容发送到Redis,然后logstash indexer将日志收集在一起交给全文搜索服务ElasticSearch,可以用ElasticSearch进行自定义搜索通过Kibana 来结合自定义搜索进行页面展示。
第一步:上传docker安装包
第二步:解压安装包,进行安装
[root@nginx ~]# tar zxf docker.tar.gz
[root@nginx ~]# cd docker
[root@nginx docker]# ls
ca.crt docker-app.tar.gz docker.sh remove.sh
[root@nginx docker]# sh docker.sh
docker
docker-compose
docker-containerd
docker-containerd-ctr
docker-containerd-shim
dockerd
docker-init
docker-proxy
docker-runc
Created symlink from /etc/systemd/system/multi-user.target.wants/docker.service to /etc/systemd/system/docker.service.
第三步:查看是否安装成功
[root@nginx docker]# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
第四步:vm.max_map_count至少需要262144,永久修改vm.max_map_count方法如下图:
直接执行如下命令:sysctl -w vm.max_map_count=
第五步:关闭防火墙
[root@docker ~]# systemctl stop firewalld
[root@docker ~]# setenforce 0
第六步:拉取ELK镜像
[root@nginx ~]# docker pull sebp/elk
第七步:下载镜像之后可以使用docker的命令来验证是否成功,参考命令如下:
[root@nginx ~]# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
sebp/elk latest 0c1a88826f47 7 days ago 1.93GB
第八步:容器运行:运行此容器的时候,需要将宿主机的端口转发到该容器,其中ES端口为9200,kibana端口为5601,logbate端口为5044;建议将配置文件和数据存放在宿主机,便于后期维护,因此还需要将宿主机目录挂载到容器/data当中;最后构造的命令如下:
docker run -p 5601:5601 -p 9200:9200 -p 5044:5044 -v /Users/song/dockerFile:/data -it -d --name elk sebp/elk
第九步:检查端口是否开启
[root@nginx ~]# ss -tnl
第十步:数据导入与校验
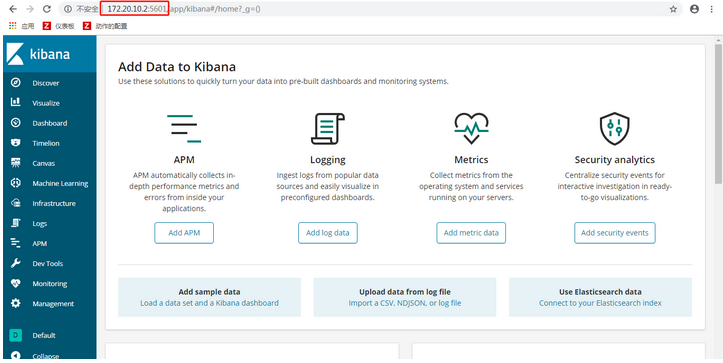
容器运行之后,需要验证是否启动成功,通过浏览器访问kibana和ES的页面是否成功来判断。
http://localhost:5601/
当浏览器访问成功之后,参考如下图所示:

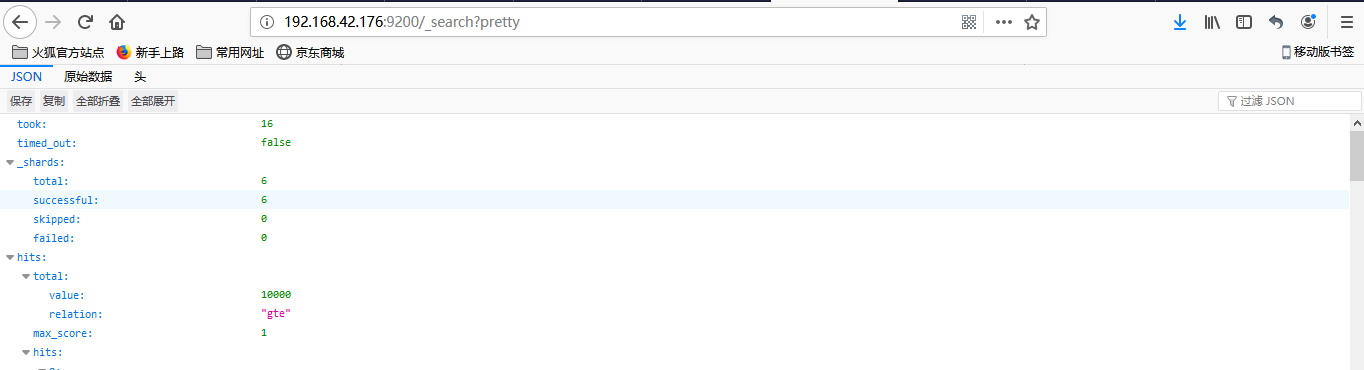
ES服务检查:验证kibana启动成功之后,接着继续验证ES服务是否启动成功,URL地址如下
http://localhost:9200/_search?pretty
访问之后,此时ES里面应该是没有数据的,出现的界面如下

第十一步:配置与验证
logstash配置:
logstash配置主要有三个地方要处理,首先是输入源在什么位置,然后是对数据进行过滤或者格式化,最后是需要将数据输出到什么地方;我在下方的配置只做了其中两项,因为在nginx日志当中已经将日志格式化了,编辑配置文件命令参考如下:
在/Users/song/dockerFile/目录下创建config目录,在config目录下创建logstash.yml文件
[root@nginx ~]# vim /Users/song/dockerFile/config/logstash.yml
input {
file {
path => "/data/logs/access.log"
codec => "json"
}
}
output {
elasticsearch { hosts => ["主机ip:9200"] }
stdout { codec => rubydebug }
}
在配置文件当中,可以看到日志文件存放的位置在 "/data/logs/access.log"当中,输出的地址是主机ip:9200,这是本机的ES服务
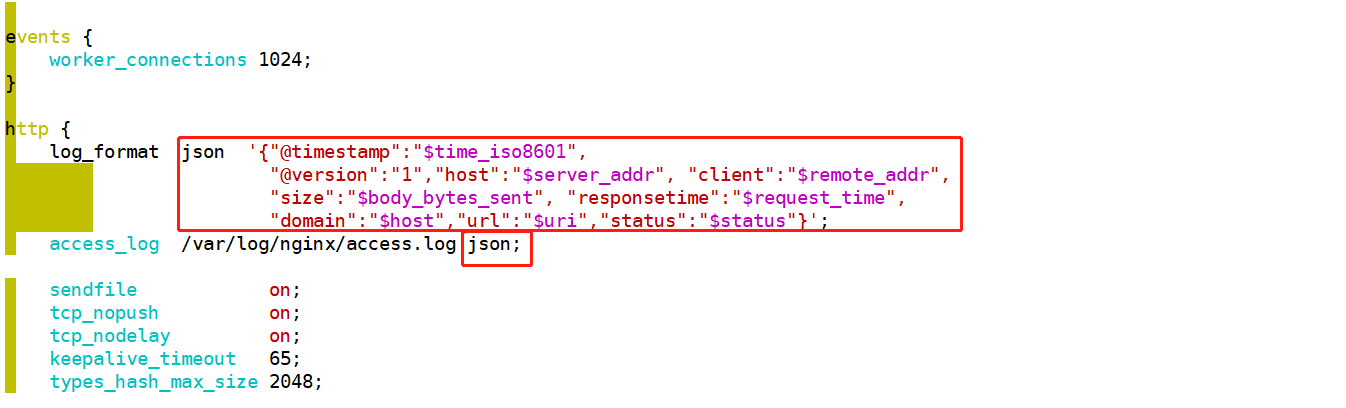
nginx日志格式
下载nginx
[root@nginx ~]# yum install nginx -y
更改nginx中的日志格式,将nginx的日志文件设置为json格式,在更改nginx配置文件之前,需要获取nginx配置文件路径,参考如下命令
[root@nginx ~]# sudo nginx -t
返回结果
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
在返回的结果当中已经可以看到配置文件所在的位置,使用vim编辑配置文件,参考命令
[root@nginx ~]# vim /etc/nginx/nginx.conf
http { log_format json '{"@timestamp":"$time_iso8601", "@version":"1","host":"$server_addr", "client":"$remote_addr", "size":"$body_bytes_sent", "responsetime":"$request_time", "domain":"$host","url":"$uri","status":"$status"}'; access_log /var/log/nginx/access.log json;

启动logstash
需要启动logstash开始收集日志,启动logstash之前需要先进入容器里面,进入容器参考命令如下:
[root@nginx ~]# docker exec -it elk bash
进入容器之后,需要启动logstash来收集数据,启动的时候需要带两个参数进去,第一个是logstash的数据暂存位置,第二个是使用的配置文件,因此构造的命令如下所示:
1、/opt/logstash/bin/logstash --path.data /tmp/logstash/data -f /data/config/logstash.yml
2、/opt/logstash/bin/logstash -e 'input { stdin { } } output { elasticsearch { hosts => ["localhost"] } }'
注意:如果看到报错信息:
Logstash could not be started because there is already another instance using the configured data directory. If you wish to run multiple instances, you must change the "path.data" setting. 请执行命令:service logstash stop 然后在执行就可以了。
当命令成功被执行后,看到:Successfully started Logstash API endpoint {:port=>9600} 信息后,输入:this is a dummy entry 然后回车,模拟一条日志进行测试。
第十一步:添加数据
只要nginx产生日志,logstash就会实时将日志发送到ES服务当中,在发送数据时,终端窗口也会发生变化,如下图所示

kibana索引配置:
通过浏览器访问kibana,URL地址如下
http://127.0.0.1:5601/app/kibana#/management/kibana/index?_g=()
点击左侧导航栏的Discover链接,便可进入创建索引模式界面,如下图所示

点击页面右下方的next按钮,会跳转到下一个页面,在此页面还需要选择一个时间维度,如下图所示

在此点击下一步,便创建kibana的索引完成,此时再次点击左侧导航栏的Discover链接,便可以看到刚才创建索引的一些视图,如下图所示

在图中有一个input输入框,笔者可以在里面填写筛选所需要的关键词;如果没有筛选出结果,也可检查左侧的时间筛选项是否设置正确,如笔者的时间筛选项设置的是Today,也就代表筛选当天的数据。
ELK的整体操作流程比较简单,首先是logstash收集各种日志并进行过滤,然后将过滤后的内容发送到ES服务中,最后用户通过Kibana的页面查看ES中的日志数据;
Docker 部署 ELK 收集 Nginx 日志的更多相关文章
- 使用Docker快速部署ELK分析Nginx日志实践
原文:使用Docker快速部署ELK分析Nginx日志实践 一.背景 笔者所在项目组的项目由多个子项目所组成,每一个子项目都存在一定的日志,有时候想排查一些问题,需要到各个地方去查看,极为不方便,此前 ...
- 使用Docker快速部署ELK分析Nginx日志实践(二)
Kibana汉化使用中文界面实践 一.背景 笔者在上一篇文章使用Docker快速部署ELK分析Nginx日志实践当中有提到如何快速搭建ELK分析Nginx日志,但是这只是第一步,后面还有很多仪表盘需要 ...
- Docker 部署ELK之Sentinl日志报警
前篇文章简单介绍了Docker 部署ELK,以及使用filebeat收集java日志.这篇我们介绍下日志报警配置,这里我们使用Sentinl插件. 1.修改kibana参数 进入elk容器,修改对应参 ...
- ELASTIC 5.2部署并收集nginx日志
elastic 5.2集群安装笔记 设计架构如下: nginx_json_log ->filebeat ->logstash ->elasticsearch ->kiban ...
- 搭建ELK收集Nginx日志
众所周知,ELK是日志收集套装,这里就不多做介绍了. 画了一个粗略的架构图,如下: 这里实际用了三个节点,系统版本为CentOS6.6,ES版本为2.3.5,logstash版本为2.4.0,kiba ...
- ELK日志系统之使用Rsyslog快速方便的收集Nginx日志
常规的日志收集方案中Client端都需要额外安装一个Agent来收集日志,例如logstash.filebeat等,额外的程序也就意味着环境的复杂,资源的占用,有没有一种方式是不需要额外安装程序就能实 ...
- 利用docker部署elk交换机日志分析
今天我们来聊一下利用docker部署elk日志分析系统,这里解析一下elk是啥东西.elk分别是Elasticsearch,Logstash和Kibana的首字母缩写. Elasticsearch是一 ...
- ELK收集Nginx|Tomcat日志
1.Nginx 日志收集,先安装Nginx cd /usr/local/logstash/config/etc/,创建如下配置文件,代码如下 Nginx.conf input { file { typ ...
- ELK Stack (2) —— ELK + Redis收集Nginx日志
ELK Stack (2) -- ELK + Redis收集Nginx日志 摘要 使用Elasticsearch.Logstash.Kibana与Redis(作为缓冲区)对Nginx日志进行收集 版本 ...
随机推荐
- ES6 正则扩展
一.新增 flags 属性 ES6 为正则表达式新增了flags属性,会返回正则表达式的修饰符. // ES5 的 source 属性 // 返回正则表达式的正文 /abc/ig.source // ...
- JDBC-DBUtils工具-[课本293]-ResultSetHander接口的三种实现类的BeanHander/BeanListHander/ScalarHander
---恢复内容开始--- ResultSetHander接口 1.使用BeanHandler()只返回第一行结果集 ,封装到一个对应的JavaBean中 ;eg: User user=(User)bd ...
- Bcompare 提示 “这个授权密钥已被吊销” 解决方法
Bcompare 提示 “这个授权密钥已被吊销” 解决方法 打开文件夹 %appdata%\Scooter Software 找到相应的版本,例如 Beyond Compare 3 删除里面的 BCS ...
- webpack 配置react脚手架(五):mobx
1. 配置项.使用mobx,因为语法时es6-next,所以先配置 .babelrc 文件 { "presets": [ ["es2015", { " ...
- 7 html-webpack-plugin的两个基本作用
html-webpack-plugin的作用: 1.在内存中根据我们的index模板页面,生成一个内存里面的首页 2.当使用html-webpack-plugin之后,我们不再需要手动处理bundle ...
- 安装gitlab并汉化
简介: GitLab是一个利用Ruby on Rails开发的开源应用程序,实现一个自托管的Git项目仓库,可通过Web界面进行访问公开的或者私人项目. 它拥有与GitHub类似的功能,能够浏览源代码 ...
- cvte2018春招前端开发实习面试分享
编程题问题描述: 返回整数数组中出现次数第n多的数字(返回值可能有多个) 最近在找实习,面试二面最后出了一道这样的编程题,当时有思路但语法有错误,而且很紧张,最后没有运行出来,导致凉凉,回来重新思考了 ...
- 专为简化 C 开发而设计的编程语言 Trad
Trad 是一个专为简化 C 开发而设计的编程语言,它: 基于 C: 经编译器编译后能得到干净可读的标准 C 代码,其与 C 的关系就像 TypeScript 与 JavaScript 一样 专为 U ...
- Linux 查看系统配置参数
原文链接:http://www.cnblogs.com/aric2016/p/10971690.html 查看 cpu信息: cat /proc/cpuinfo 查看内存信息: grep MemTot ...
- Greenplum 调优--VACUUM系统表
Greenplum 调优--VACUUM系统表 1.VACUUM系统表原因 Greenplum是基于MVCC版本控制的,所有的delete并没有删除数据,而是将这一行数据标记为删除, 而且update ...
