你了解 Virtual DOM 吗?解释一下它的工作原理
Virtual DOM 是一个轻量级的 JavaScript 对象,它最初只是 real DOM 的副本。它是一个节点树,它将元素、它们的属性和内容作为对象及其属性。 React 的渲染函数从 React 组件中创建一个节点树。然后它响应数据模型中的变化来更新该树,该变化是由用户或系统完成的各种动作引起的。
Virtual DOM 工作过程有三个简单的步骤。
(1)每当底层数据发生改变时,整个 UI 都将在 Virtual DOM 描述中重新渲染。

(2)然后计算之前 DOM 表示与新表示的之间的差异。

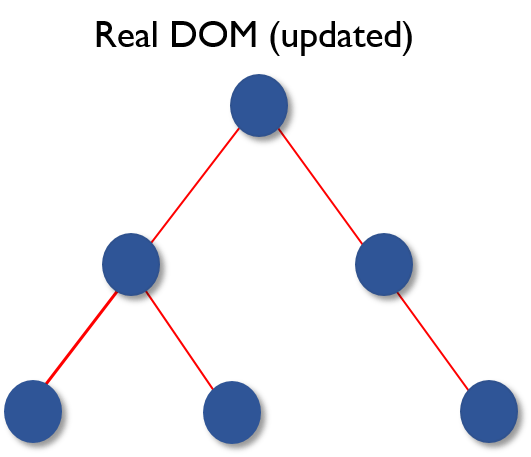
(3)完成计算后,将只用实际更改的内容更新 real DOM。

你了解 Virtual DOM 吗?解释一下它的工作原理的更多相关文章
- 【java项目实践】具体解释Ajax工作原理以及实现异步验证username是否存在+源代码下载(java版)
一年前,从不知道Ajax是什么,伴随着不断的积累,到如今常常使用,逐渐有了深入的认识. 今天,假设想开发一个更加人性化,友好,无刷新,交互性更强的网页,那您的目标一定是Ajax. 介绍 在具体讨论Aj ...
- React virtual DOM explained in simple English/简单语言解释React的虚拟DOM
初学React,其中一个很重要的概念是虚拟DOM,看了一篇文章,顺带翻译一下. If you are using React or learning React, you must have hear ...
- 理解 Virtual DOM(摘)及评价
框架并没有提高web的性能,只是让开发者更加专注的完成业务逻辑,而不用过渡的考虑性能上的优化.如果以性能来比的话,框架是绝对比不过优化后的原生代码的. 二.什么是Virtual DOM Virtual ...
- virtual DOM的作用:将DOM的维护工作由系统维护转交给virtual DOM维护
virtual DOM的作用:将DOM的维护工作由系统维护转交给virtual DOM维护 两个方面:对应用端 & 对DOM端(渲染准备的计算) 1.将DOM状态的维护工作由系统维护转交给vi ...
- 深入理解 React 的 Virtual DOM
React在前端界一直很流行,而且学起来也不是很难,只需要学会JSX.理解State和Props,然后就可以愉快的玩耍了,但想要成为React的专家你还需要对React有一些更深入的理解,希望本文对你 ...
- 窥探Vue.js 2.0 - Virtual DOM到底是个什么鬼?
引言 你可能听说在Vue.js 2.0已经发布,并且在其中新添加如了一些新功能.其中一个功能就是"Virtual DOM". Virtual DOM是什么 在之前,React和Em ...
- 个人对于Virtual DOM的一些理解
之前一直认为react的Virtual DOM操作会比传统的操作DOM要快,这其实是错误的,React 从来没有说过 "React 比原生操作 DOM 快".如果没有 Virtua ...
- 抛开react,如何理解virtual dom和immutability
去年以来,React的出现为前端框架设计和编程模式吹来了一阵春风.很多概念,无论是原本已有的.还是由React首先提出的,都因为React的流行而倍受关注,成为大家研究和学习的热点.本篇分享主要就聚焦 ...
- 深度剖析:如何实现一个 Virtual DOM 算法
本文转载自:https://github.com/livoras/blog/issues/13 目录: 1 前言 2 对前端应用状态管理思考 3 Virtual DOM 算法 4 算法实现 4.1 步 ...
随机推荐
- Jerry带您了解Restful ABAP Programming模型系列之三:云端ABAP应用调试
Jerry的Restful ABAP Programming模型介绍系列的前两篇文章: 30分钟用Restful ABAP Programming模型开发一个支持增删改查的Fiori应用 Jerry带 ...
- djangoNotes
学员管理 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF- ...
- layui 后台分页
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- Android笔记(十一) Android中的布局——网格布局
网格布局是Android4.0新增的布局管理器,因此需要在Android4.0之后的版本才可以使用,之前的平台使用该布局的话,需要导入相应的支持库. GridLayout的作用类似于HTML中的tab ...
- seo域名选择
1-1第一选域名: 1,简单好记,有意义. 2,后缀首选com 其次cn 1-2购买域名网站有 1,阿里云 2,godaddy 3 ,景安 购买是可以在这三个域名平台都看看价格有些不一样.(可以省钱) ...
- 可能是东半球最好的 Curl 学习指南,强烈建议收藏!
本文首发于:微信公众号「运维之美」,公众号 ID:Hi-Linux. 「运维之美」是一个有情怀.有态度,专注于 Linux 运维相关技术文章分享的公众号.公众号致力于为广大运维工作者分享各类技术文章和 ...
- MyBatis 3.0_[tp-24-25]_映射文件_参数处理_#与$取值区别_#{}更丰富的用法
笔记要点出错分析与总结 /**================Mybatis参数值的获取:#和$符号的区别=============== * #{}:可以获得map中的值或者pojo对象属性的值; * ...
- 文件读写(二)利用SteamReader和StreamWrite类处理字符串、FileSystemWatcher、BinaryReader/BinaryWriter
一.读写类: TextReader/TextWriter:文本读写,抽象类 TextReader,其派生类: StreamReader:以一种特定的编码从字节流中读取字符. StringReader: ...
- 数据插入异常,原因是: (1054, "Unknown column '\ufeff95001' in 'field list'")
今天用python调用本地文本插入数据库时出现标题错误,多了个ufeff. 这涉及的编码知识和各编码之间的转换问题. 方法1:只需在后面加入decode 方法2: 用编辑器打开,选择相应编码 选择UT ...
- socket发送、接收信息----UDP
# 导入套接字包 import socket def welcome(): print("------欢迎进入UDP聊天器--------") print("1.发送信息 ...
