学习笔记:HTML5 Canvas绘制简单图形
HTML5 Canvas绘制简单图形
1.添加Canvas标签,添加id供js操作。
<canvas id="mycanvas" height="700" width="1024" style="border:1px solid #aaa;text-align:center;">
你的浏览器不支持Canvas,请更新浏览器再试!!!
</canvas>
在canvas标签之间应该做浏览器是否支持的检测,如果浏览器支持canvas,标签首尾之间的这段文字会直接被忽略的。当然实际工作中应该不只是这么一句简单提示就可以了。
2.获取context,调用moveTo(),lineTo(),stroke()方法绘制线。
var canvas =document.getElementById("mycanvas");
//canvas.height=700;
//canvas.width=1024;
var context=canvas.getContext("2d");//2d画布
if(!context)
{
alert("你的浏览器不支持Canvas,请更新浏览器再试!!!");
return;
}
context.moveTo(100,100);//画笔起点
context.lineTo(500,500);//从上一点将要绘制的终点
context.lineWidth=3;//线条宽度
context.strokeStyle="red";//线条颜色
//canvas绘制是基于状态的,上面的代码只是定义了canvas将要绘制什么
//所以代码执行这里,画布上还没有实际绘制任何元素
context.stroke();//开始绘制

tips:
定义画布的宽高可以直接在html元素中通过height,width属性设置,也可能在js中通过canvas对象属性设置,而不是通过css设置。
计算机中关于坐标的定义,右上角为原点(0,0),水平向右x增大(x,0),垂直向下y增大(0,y)。
3.接下来,绘制一个简单的三角形
context.moveTo(100,100);//画笔起点
context.lineTo(500,500);//从上一点将要绘制的终点
context.lineTo(100,500);//从上一点将要绘制的终点
context.lineTo(100,100);//从上一点将要绘制的终点
context.lineWidth=3;//线条宽度
context.strokeStyle="red";//线条颜色
//canvas绘制是基于状态的,上面的代码只是定义了canvas将要绘制什么
//所以代码执行这里,画布上还没有实际绘制任何元素
context.stroke();//开始绘制
绘制三角形
tips:
只要让我们的最后一点与起始点坐标相同,就可以简单给出的一个封闭的多边形。

4.closePath()绘制闭合多边形
前面我们学习过通过起止点坐标相同绘制闭合多边形,我们还可以利用closePath()绘制闭合多边形。
context.moveTo(100,100);//画笔起点
context.lineTo(500,500);//从上一点将要绘制的终点
context.lineTo(100,500);//从上一点将要绘制的终点
//context.lineTo(100,100);//从上一点将要绘制的终点
context.lineWidth=3;//线条宽度
context.strokeStyle="red";//线条颜色
context.closePath();//闭合路径
//canvas绘制是基于状态的,上面的代码只是定义了canvas将要绘制什么
//所以代码执行这里,画布上还没有实际绘制任何元素
context.stroke();//开始绘制
5.连续绘制多个图形。
接下来我们在之前的红色三角形的旁边再来绘制一黑色的线条。代码如下:
context.moveTo(100,100);//画笔起点
context.lineTo(500,500);//从上一点将要绘制的终点
context.lineTo(100,500);//从上一点将要绘制的终点
context.lineTo(100,100);//从上一点将要绘制的终点
context.lineWidth=3;//线条宽度
context.strokeStyle="red";//线条颜色
//canvas绘制是基于状态的,上面的代码只是定义了canvas将要绘制什么
//所以代码执行这里,画布上还没有实际绘制任何元素
context.stroke();//开始绘制
//第二个图形
context.moveTo(200,100);//画笔起点
context.lineTo(600,500);
context.strokeStyle="#000";//线条颜色
context.stroke();//开始绘制
绘制多个图形1

我们发现了什么?两个图形的确出来了,但是并没有按我指定的颜色着色。
正如前面提到的canvas绘图是基于状态的,所以在第二次调用stroke()的时候,会将strokeStyle="#000"应用到第一个三角形中。这时候我们需要借助beginPath()方法。
context.moveTo(100,100);//画笔起点
context.lineTo(500,500);//从上一点将要绘制的终点
context.lineTo(100,500);//从上一点将要绘制的终点
context.lineTo(100,100);//从上一点将要绘制的终点
context.lineWidth=3;//线条宽度
context.strokeStyle="red";//线条颜色
//canvas绘制是基于状态的,上面的代码只是定义了canvas将要绘制什么
//所以代码执行这里,画布上还没有实际绘制任何元素
context.stroke();//开始绘制
//第二个图形
context.beginPath();//表示即将开始新的路径绘制 context.moveTo(200,100);//画笔起点
context.lineTo(600,500);
context.strokeStyle="#000";//线条颜色
context.stroke();//开始绘制
绘制多个图形2

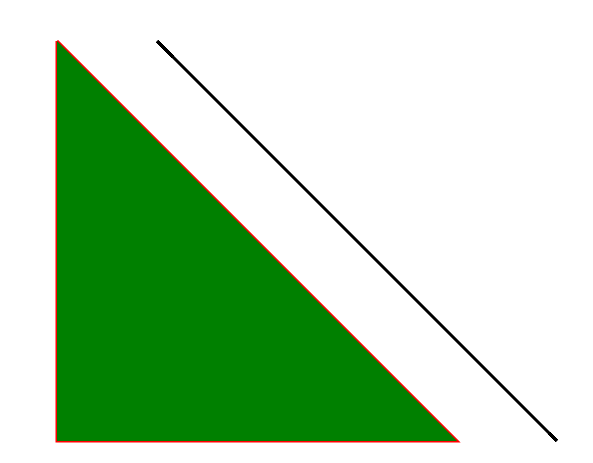
6.利用fill()方法绘制填充形状。
context.moveTo(100,100);//画笔起点
context.lineTo(500,500);//从上一点将要绘制的终点
context.lineTo(100,500);//从上一点将要绘制的终点
context.lineTo(100,100);//从上一点将要绘制的终点
context.lineWidth=3;//线条宽度
context.strokeStyle="red";//线条颜色
//canvas绘制是基于状态的,上面的代码只是定义了canvas将要绘制什么
//所以代码执行这里,画布上还没有实际绘制任何元素
context.stroke();//开始绘制 context.fillStyle="green";//填充颜色
context.fill();//开始填充
//第二个图形
context.beginPath();//表示即将开始新的路径绘制 context.moveTo(200,100);//画笔起点
context.lineTo(600,500);
context.strokeStyle="#000";//线条颜色
context.stroke();//开始绘制
绘制填充图形

7.半成品扩展Demo

<html>
<head>
<title>你好</title>
</head>
<body onload="onload()">
<canvas id="mycanvas" height="700" width="1024" style="border:1px solid #aaa;text-align:center;">
你的浏览器不支持Canvas,请更新浏览器再试!!!
</canvas>
<script type="text/javascript">
function onload(){
var canvas =document.getElementById("mycanvas");
//canvas.height=700;
//canvas.width=1024;
var context=canvas.getContext("2d");//2d画布
if(!context)
{
alert("你的浏览器不支持Canvas,请更新浏览器再试!!!");
return;
}
var paths=[
{
path:[
{x:0,y:0},
{x:200,y:200},
{x:0,y:400}],
fill:"#005588"
},{
path:[
{x:0,y:0},
{x:200,y:200},
{x:400,y:0}],
fill:"green"
},{
path:[
{x:0,y:400},
{x:400,y:400},
{x:400,y:0}],
fill:"yellow"
}
]
for(var i=0;i<paths.length;i++)
{
Draw(paths[i],context);
}
}
function Draw(objPath,context){ var path=objPath["path"];
var fillStyle=objPath["fill"]; context.beginPath();//开始一段新路径
context.moveTo(path[0]["x"],path[0]["y"]);
for(var i=1;i<path.length;i++)
{
context.lineTo(path[i]["x"],path[i]["y"]);
}
context.closePath();//结束当前路径,并强制封闭路径
context.fillStyle=fillStyle;//填充颜色
context.fill();//开始填充
context.lineWidth=1;//线宽
context.strokeStyle="red";//线条着色
context.stroke();//开始绘制路径
}
</script>
</body>
</html>
半成品Demo
学习笔记:HTML5 Canvas绘制简单图形的更多相关文章
- Canvas学习:封装Canvas绘制基本图形API
Canvas学习:封装Canvas绘制基本图形API Canvas Canvas学习 从前面的文章中我们了解到,通过Canvas中的CanvasRenderingContext2D对象中的属性和方 ...
- [HTML5] Canvas绘制简单形状
使用canvas来进行绘画,它像很多其他dom对象一样,有很多属性和方法,操作这些方法,实现绘画 获取canvas对象,调用document.getElementById()方法 调用canvas对象 ...
- canvas绘制简单图形
canvas绘图篇: canvas绘制矩形: <!DOCTYPE html> <html> <head lang="en"> <meta ...
- [HTML5] Canvas绘制简单图片
获取Image对象,new出来 定义Image对象的src属性,参数:图片路径 定义Image对象的onload方法,调用context对象的drawImage()方法,参数:Image对象,x坐标, ...
- html5 Canvas绘制图形入门详解
html5,这个应该就不需要多作介绍了,只要是开发人员应该都不会陌生.html5是「新兴」的网页技术标准,目前,除IE8及其以下版本的IE浏览器之外,几乎所有主流浏览器(FireFox.Chrome. ...
- 解决html5 canvas 绘制字体、图片与图形模糊问题
html5 canvas 绘制字体.图片与图形模糊问题 发生情况 多出现在高dpi设备,这意味着每平方英寸有更多的像素,如手机,平板电脑.当然很多高端台式电脑也有高分辨率高dpi的显示器. canva ...
- 怎样用JavaScript和HTML5 Canvas绘制图表
原文:https://code.tutsplus.com/zh-...原作:John Negoita翻译:Stypstive 在这篇教程中,我将展示用JavaScript和canvas作为手段,在饼状 ...
- 使用html5 canvas绘制图片
注意:本文属于<html5 Canvas绘制图形入门详解>系列文章中的一部分.如果你是html5初学者,仅仅阅读本文,可能无法较深入的理解canvas,甚至无法顺畅地通读本文.请点击上述链 ...
- 使用html5 canvas绘制圆形或弧线
注意:本文属于<html5 Canvas绘制图形入门详解>系列文章中的一部分.如果你是html5初学者,仅仅阅读本文,可能无法较深入的理解canvas,甚至无法顺畅地通读本文.请点击上述链 ...
随机推荐
- MySQL数据库数据存放位置修改
MySQL数据库数据存放位置修改 MySQL是一个关系型数据库管理系统,由瑞典MySQL AB 公司开发,目前属于 Oracle 旗下产品.MySQL 最流行的关系型数据库管理系统,在 WEB 应用方 ...
- Atitit xml命名空间机制
Atitit xml命名空间机制 命名冲突1 使用前缀来避免命名冲突2 使用命名空间(Namespaces)2 XML Namespace (xmlns) 属性2 默认的命名空间(Default Na ...
- Android Studio自动删除多余的import
在开发过程中,随着项目的迭代,文件内部分import 可能早已经不用了,对于这种无用的 import,我们不可能一个一个文件的删除.这里记录个自动删除无用import的功能. 一 .开发环境: And ...
- 使用JAVA编写电话薄程序,具备添加,查找,删除等功能
//该程序需要连接数据库.根据word文档要求所有功能均已实现.//大部分方法基本差不多,//在查询修改的时候能输出 最大ID号 和最小ID号,并且可以对输入的ID号进行判断是否存在(具体方法请查看 ...
- 谈谈StringBuffer和StringBuilder
(1) 速度 在执行速度方面的比较:StringBuilder > StringBuffer > String ①String 是不可变的对象(String类源码中存放字符的数组被声明为f ...
- Index的填充属性:FillFactor 和 PAD_INDEX
在Create Index时,必须考虑属性FillFactor 和 PAD_INDEX的设置,这两个属性只在create index 或 rebuild index时起作用,表示Index page( ...
- CSS系列:CSS中盒子模型
盒子模型是CSS控制页面时一个很重要的概念.所有页面中的元素都可以看成是一个盒子,占据着一定的页面空间.可以通过调整盒子的边框和距离等参数,来调节盒子的位置和大小. 1. 盒子的内部结构 在CSS中, ...
- Textbox.Visible=False隐藏方式导致的问题
今天公司的正式环境有个功能不好使,但是测试环境没有问题,经过和同事的研讨,发现应该是我在写代码的时候把Textbox的visible属性设置为false导致的. 当时的需求是需要在发邮件的时候加上“相 ...
- 前端工程师技能之photoshop巧用系列第一篇——准备篇
× 目录 [1]作用 [2]初始化 [3]常用工具[4]快捷键 前面的话 photoshop是前端工程师无法回避的一个软件,这个软件本身很强大,但我们仅仅需要通过这个工具来完成基本的切图工作即可.本文 ...
- javascript中异步和闭包产生的困惑
这里我不打算大谈特谈什么是异步,什么是闭包,这些内容在博客园都已经写的够多的了,但是这些内容出现的多,并不代表所有初学者都已经撑握了,所以我还是打算,用一个比较常见的示例来分析一下,或许能让对这个问题 ...
