js数据结构-链表
链表和数组
大家都用过js中的数组,数组其实是一种线性表的顺序存储结构,它的特点是用一组地址连续的存储单元依次存储数据元素。而它的缺点也正是其特点而造成,比如对数组做删除或者插入的时候,可能需要移动大量的元素。
这里大致模拟一下数组的插入操作:
function insert(arr, index, data) {
for (let i = arr.length; i >index; i--) {
arr[i] = arr[i - 1];
}
arr[index] = data;
}
从上面的代码可以看出数组的插入以及删除都有可能会是一个O(n)的操作。从而就引出了链表这种数据结构,链表不要求逻辑上相邻的元素在物理位置上也相邻,因此它没有顺序存储结构所具有的缺点,当然它也失去了数组在一块连续空间内随机存取的优点。
单向链表

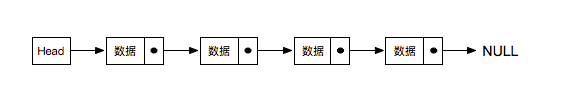
单向链表的特点:
- 用一组任意的内存空间去存储数据元素(这里的内存空间可以是连续的,也可以是不连续的)
- 每个节点(node)都由数据本身和一个指向后续节点的指针组成
- 整个链表的存取必须从头指针开始,头指针指向第一个节点
- 最后一个节点的指针指向空(NULL)
链表中的几个主要操作
- 创建节点
- 插入节点
- 搜索/遍历节点
- 删除节点
- 合并
初始化节点
- 指针指向空
- 存储数据
class Node {
constructor(key) {
this.next = null;
this.key = key;
}
}
初始化单向链表
- 每个链表都有一个头指针,指向第一个节点,没节点则指向NULL
class List {
constructor() {
this.head = null;
}
}
创建节点
static createNode(key) {
return new createNode(key);
}
这里说明一下,这一块我是向外暴露了一个静态方法来创建节点,而并非直接把它封装进插入操作里去,因为我感觉这样的逻辑会更加正确一些。 从创建一个链表 -> 创建一个节点 -> 将节点插入进链表中。可能你会遇到一些文章介绍的方式是直接将一个数据作为参数去调用insert操作,在insert内部做了一个创建节点。
插入节点(插入到头节点之后)
插入操作只需要去调整节点的指针即可,两种情况:
head没有指向任何节点,说明当前插入的节点是第一个
- head指向新节点
- 新节点的指针指向NULL
head有指向的节点
- head指向新的节点
- 新节点的指针指向原本head所指向的节点
insert(node) {
// 如果head有指向的节点
if(this.head){
node.next = this.head;
}else {
node.next = null;
}
this.head = node;
}
搜索节点
- 从head开始查找
- 找到节点中的key等于想要查找的key的时候,返回该节点
find(key) {
let node = this.head;
while(node !== null && node.key !== key){
node = node.next;
}
return node;
}
删除节点
这里分三种情况:
所要删除的节点刚好是第一个,也就是head指向的节点
- 将head指向所要删除节点的下一个节点(node.next)
要删除的节点为最后一个节点
- 寻找到所要删除节点的上一个节点(prevNode)
- 将prevNode中的指针指向NULL
在列表中间删除某个节点
- 寻找到所要删除节点的上一个节点(prevNode)
- 将prevNode中的指针指向当前要删除的这个节点的下一个节点
delete(node) {
// 第一种情况
if(node === this.head){
this.head = node.next;
return;
}
// 查找所要删除节点的上一个节点
let prevNode = this.head;
while (prevNode.next !== node) {
prevNode = prevNode.next;
}
// 第二种情况
if(node.next === null) {
prevNode.next = null;
}
// 第三种情况
if(node.next) {
prevNode.next = node.next;
}
}
单向链表整体的代码
class ListNode {
constructor(key) {
this.next = null;
this.key = key;
}
}
class List {
constructor() {
this.head = null;
this.length = 0;
}
static createNode(key) {
return new ListNode(key);
}
// 往头部插入数据
insert(node) {
// 如果head后面有指向的节点
if (this.head) {
node.next = this.head;
} else {
node.next = null;
}
this.head = node;
this.length++;
}
find(key) {
let node = this.head;
while (node !== null && node.key !== key) {
node = node.next;
}
return node;
}
delete(node) {
if (this.length === 0) {
throw 'node is undefined';
}
if (node === this.head) {
this.head = node.next;
this.length--;
return;
}
let prevNode = this.head;
while (prevNode.next !== node) {
prevNode = prevNode.next;
}
if (node.next === null) {
prevNode.next = null;
}
if (node.next) {
prevNode.next = node.next;
}
this.length--;
}
}
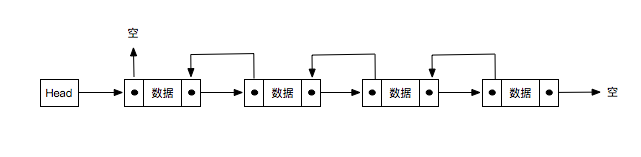
双向链表
如果你把上面介绍的单向列表都看明白了,那么这里介绍的双向列表其实差不多。


从上面的图可以很清楚的看到双向链表和单向链表的区别。双向链表多了一个指向上一个节点的指针。
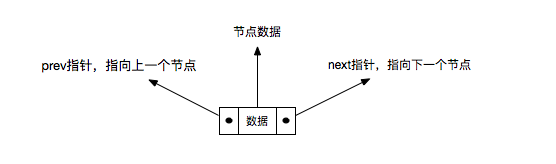
初始化节点
- 指向前一个节点的指针
- 指向后一个节点的指针
- 节点数据
class ListNode {
this.prev = null;
this.next = null;
this.key = key;
}
初始化双向链表
- 头指针指向NULL
class List {
constructor(){
this.head = null;
}
}
创建节点
static createNode(key){
return new ListNode(key);
}
插入节点((插入到头节点之后)
- 看上图中head后面的第一个节点可以知道,该节点的prev指向NULL
- 节点的next指针指向后一个节点, 也就是当前头指针所指向的那个节点
- 如果head后有节点,那么原本head后的节点的prev指向新插入的这个节点(因为是双向的嘛)
- 最后将head指向新的节点
insert(node) {
node.prev = null;
node.next = this.head;
if(this.head){
this.head.prev = node;
}
this.head = node;
}
搜索节点
这里和单向节点一样,就直接贴代码了
search(key) {
let node = this.head;
while (node !== null && node.key !== key) {
node = node.next;
}
return node;
}
删除节点
和之前单向链表一样,分三种情况去看:
删除的是第一个节点
- head指向所要删除节点的下一个节点
- 下一个节点的prev指针指向所要删除节点的上一个节点
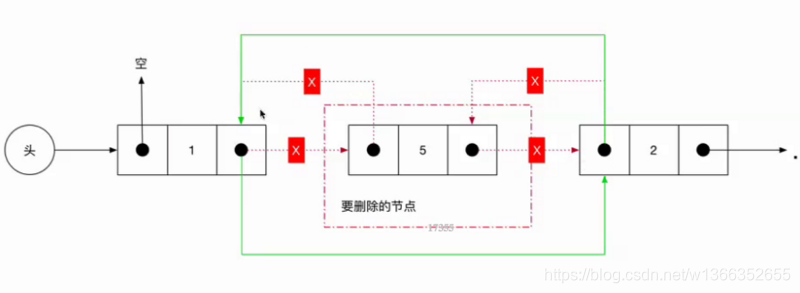
删除的是中间的某个节点
- 所要删除的前一个节点的next指向所要删除的下一个节点
- 所要删除的下一个节点的prev指向所要删除的前一个节点
删除的是最后一个节点
- 要删除的节点的上一个节点的next指向null(也就是指向删除节点的next所指的地址)

delete(node) {
const {prev,next} = node;
delete node.prev;
delete node.next;
if(node === this.head){
this.head = next;
}
if(next){
next.prev = prev;
}
if(prev){
prev.next = next;
}
}
双向链表整体代码
class ListNode {
constructor(key) {
// 指向前一个节点
this.prev = null;
// 指向后一个节点
this.next = null;
// 节点的数据(或者用于查找的键)
this.key = key;
}
}
/**
* 双向链表
*/
class List {
constructor() {
this.head = null;
}
static createNode(key) {
return new ListNode(key);
}
insert(node) {
node.prev = null;
node.next = this.head;
if (this.head) {
this.head.prev = node;
}
this.head = node;
}
search(key) {
let node = this.head;
while (node !== null && node.key !== key) {
node = node.next;
}
return node;
}
delete(node) {
const { prev, next } = node;
delete node.prev;
delete node.next;
if (node === this.head) {
this.head = next;
}
if (prev) {
prev.next = next;
}
if (next) {
next.prev = prev;
}
}
}
总结
这里做一个小总结吧,可能有一部分人读到这里还不是特别的明白,我的建议是先好好看懂上面的单向链表。 其实只要你明白了链表的基础概念,就是有一个head,然后在有好多的节点(Node),然后用一个指针把他们串起来就好了,至于里面的插入操作也好,删除也好,其实都是在调整节点中指针的指向。
后续
后续可能还会是数据结构,可能是讲二叉堆,也可能回过头来讲一些队列和栈的思想在程序中的应用。欢迎大家指出文章的错误,如果有什么写作建议也可以提出。我会持续的去写关于前端的一些技术文章,如果大家喜欢的话可以关注一下哈
来源:https://segmentfault.com/a/1190000017569816
js数据结构-链表的更多相关文章
- (js描述的)数据结构[链表](4)
(js描述的)数据结构 [链表](4) 一.基本结构 二.想比于数组,链表的一些优点 1.内存空间不是必须连续的,可以充分利用计算机的内存,事项灵活的内存动态管理. 2.链表不必再创建时就确定大小,并 ...
- JS数据结构第三篇---双向链表和循环链表之约瑟夫问题
一.双向链表 在上文<JS数据结构第二篇---链表>中描述的是单向链表.单向链表是指每个节点都存有指向下一个节点的地址,双向链表则是在单向链表的基础上,给每个节点增加一个指向上一个节点的地 ...
- JS数据结构与算法-概述
JS数据结构与算法概述 数据结构: 计算机存储, 组织数据的方式, 就像锅碗瓢盆 算法: 一系列解决问题的清晰指令, 就像食谱 两者关系: 程序 = 数据结构 + 算法 邂逅数据结构与算法 什么是数据 ...
- Python—数据结构——链表
数据结构——链表 一.简介 链表是一种物理存储上非连续,数据元素的逻辑顺序通过链表中的指针链接次序,实现的一种线性存储结构.由一系列节点组成的元素集合.每个节点包含两部分,数据域item和指向下一个节 ...
- JS数据结构与算法——栈
JS数据结构与算法--栈 1.栈结构概念 栈(Stack)是一种先进后出(LIFO Last in First out)的线性表,先进栈的将会比后进栈的先出栈. 栈的限制是仅允许在一端进行插入和删除运 ...
- 数据结构和算法(Golang实现)(12)常见数据结构-链表
链表 讲数据结构就离不开讲链表.因为数据结构是用来组织数据的,如何将一个数据关联到另外一个数据呢?链表可以将数据和数据之间关联起来,从一个数据指向另外一个数据. 一.链表 定义: 链表由一个个数据节点 ...
- Redis数据结构—链表与字典的结构
目录 Redis数据结构-链表与字典的结构 链表 Redis链表节点的结构 Redis链表的表示 Redis链表用在哪 字典 Redis字典结构总览 Redis字典结构分解 Redis字典的使用 Re ...
- Redis数据结构—链表与字典
目录 Redis数据结构-链表与字典 链表 Redis链表节点的结构 Redis链表的表示 Redis链表用在哪 字典 Redis字典结构总览 Redis字典结构分解 哈希算法 解决键冲突 rehas ...
- JS数据结构之 Map
JS数据结构之 Map Map介绍 Map(映射)是ES6引入的一种数据结构.这是一种存储键值对列表很方便的方法,类似于其他编程语言的哈希表. HashMap(哈希表),也叫做散列表.是根据关键码值 ...
随机推荐
- 简单的SSRF的学习
自己眼中的SSRF 成因 服务端允许了 可以向其他服务器请求获取一些数据 通过各种协议 http https file等(外网服务器所在的内网进行端口的扫描指纹的识别等) 一SSRF配合redis未授 ...
- $\LaTeX$数学公式大全4
$4\ Standard\ Function\ Names$将英文转化为罗马文$\arccos$ \arccos$\cos$ \cos$\csc$ \csc$\exp$ \exp$\ker$ \ker ...
- SNOI2017炸弹
这个东西其实我是不太会的……但是勉强卡过去了. 首先肯定是建有向图,然后求每个节点能访问的节点个数,最裸的打法就是按照题意枚举建边然后tarjan缩点,用bitset记录一下访问节点,但是bitset ...
- Javascript引擎的单线程机制和setTimeout执行原理阐述
工作中使用setTimeout解决了一个问题,于是对setTimeout的相关资料整理了下,以及对js引擎执行的原理一并整理了下,希望能给码农们一些帮助.若发现有错的地方大家及时指出,共同学习进步. ...
- css垂直居中布局总结
简介 总结记录一下经常需要用到垂直居中布局,欢迎补充(空手套...O(∩_∩)O) 以下栗子如果未特别标注同一使用这样的html结构 <div class="container&quo ...
- 2、记录代码----Ajax
$.ajax({ url:'/content-engine/index.php/tracker/confirmSendEmail', async: false, //默认为true,同意异步传输 da ...
- R语言:读入txt文件中文文本出现乱码解决方案
下载安装 readr 因为使用内置函数 read.table() 读入应该是格式不符合要求会报错 library(readr) help(package="readr") 可以使用 ...
- RBAC 权限模型
RBAC 0 模型 最基本的 MySQL 脚本,没有建立外键约束. /* Navicat Premium Data Transfer Source Server Type : MySQL Source ...
- 代码实现:获取一个文本上每个字符出现的次数,将结果写在times.txt上
package com.loaderman.test; import java.io.BufferedReader; import java.io.BufferedWriter; import jav ...
- SAS数据挖掘实战篇【一】
SAS数据挖掘实战篇[一] 1数据挖掘简介 1.1数据挖掘的产生 需求是一切技术之母,管理和计算机技术的发展,促使数据挖掘技术的诞生.随着世界信息技术的迅猛发展,信息量也呈几何指数增长,如何从巨量.复 ...
