Box-shadow制作漂亮的外阴影输入框
背景:之前做项目中的一个移动端页面,关于在搜索框中输入信息查找对应的照片
改了几次ui图之后,最终的搜索框的设计图如下:

开始做页面的时候,就想到了用box-shadow 来实现外阴影边框、用border-radius来实现ui图的中的圆角。但是过程中也没有那么顺利,基本效果是实现了,可是那个搜索按钮总是和搜索框存在一点缝隙,特别是在ipad和iphone设备中更是明显,于是就通过浏览器的检查工具检查元素,最终发现是input(搜索框)元素的固有样式:padding:1px在作祟,导致布局不理想。
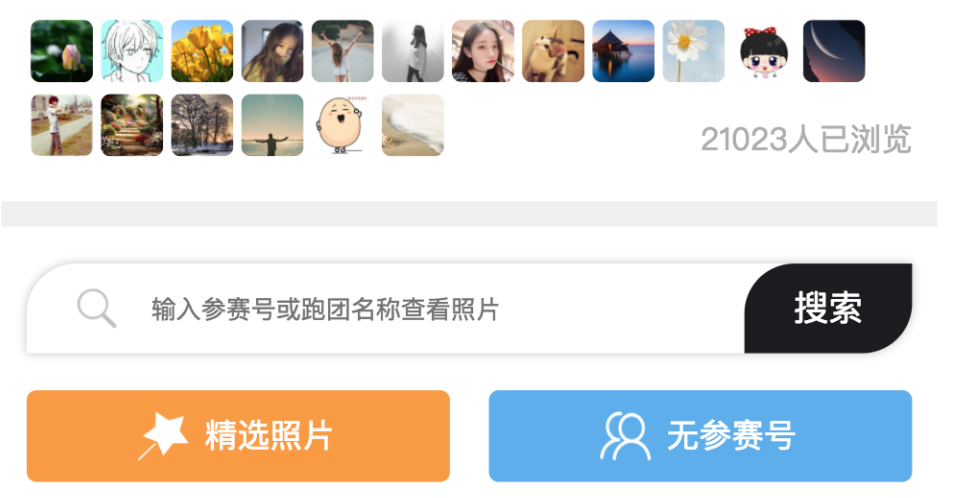
最终修改后的搜索框部分页面代码和效果图如下(搜索按钮绝对布局):
html:
<div class="content search-box">
<input class="input-number" id="input-number" value="" placeholder="输入参赛号或跑团名称查看照片"/>
<div class="search" id="search" >搜索</div>
</div>
CSS
.picture .search-box{
width: 7.1rem;
height: auto;
position: relative;
border: none;
}
.picture .input-number{
display: block;
width: 6.1rem;
height: 0.72rem;
border: none;
border-radius: 0.4rem 0 0.4rem 0;
padding: 0;
padding-left: 1rem;
font-size: 0.2rem;
background: url(../img/search.png) no-repeat;
background-size: 0.32rem 0.32rem;
background-position: 0.4rem 0.2rem;
box-shadow: 0 0 0.1rem #c2c2c2;
}
.picture #search{
display: block;
position: absolute;
width: 1.35rem;
height: 0.72rem;
border-radius: 0.4rem 0 0.4rem 0;
right: 0;
bottom: 0;
background: #1c1c20;
text-align: center;
line-height: 0.72rem;
color: #fff;
}
效果图:

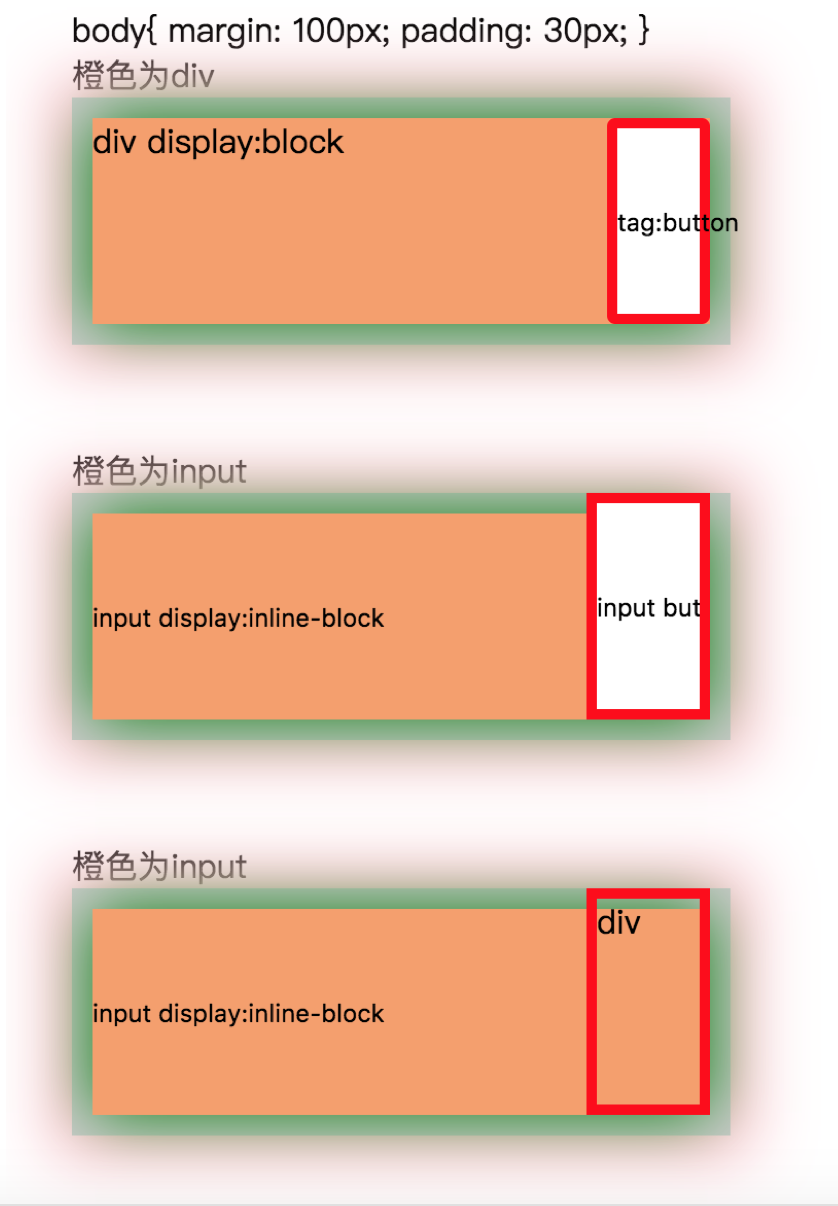
总结:关于input、 button等布局以及box-shadow样式实例如下:

代码:
html:
<div>
body{
margin: 100px;
padding: 30px;
}
</div>
橙色为div
<div class="outer">
<div class="inner" >div display:block</div>
<button class="button">tag:button</button>
</div>
橙色为input
<div class="outer">
<input class="inner" value="input display:inline-block"/>
<!-- <div class="button" ></div> -->
<input class="button" value="input button"/>
</div>
橙色为input
<div class="outer">
<input class="inner" value="input display:inline-block"/>
<!-- <div class="button" ></div> -->
<div class="button" >div</div>
</div>
css:
body{
margin: 100px;
padding: 30px;
}
.outer{
width: 300px;
height: 100px;
border: 10px solid #ccc;
padding:;
margin-bottom:50px;
position: relative;
-webkit-box-shadow: 0 0 50px 10px pink;
-moz-box-shadow: 0 0 50px 10px pink;
box-shadow: 0 0 50px 10px pink;
}
.inner{
width: 300px;
height: 100px;
margin: 0 auto;
background: #f69f69;
-webkit-box-shadow: 0 0 50px green;
-moz-box-shadow: 0 0 50px green;
box-shadow: 0 0 50px green;
border: none;
padding:;
border: 0px red solid;
}
从例子中可以看出,box-shadow是不占用盒模型的空间的,是属于盒子的阴影,在副父元素overflow的属性下会被截断。
语法
box-shadow: h-shadow v-shadow blur spread color inset;
阴影颜色:此参数可选,如果不设定任何颜色时,浏览器会取默认色,但各浏览器默认色不一样,特别是在webkit内核下的safari和chrome浏览器将无色,也就是透明,建议不要省略此参数。
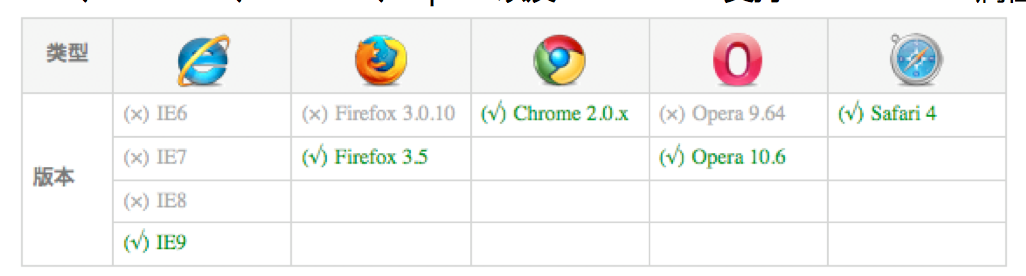
Box-shadow的浏览器支持情况
IE9+、Firefox 4、Chrome、Opera 以及 Safari 5.1.1 支持 box-shadow 属性。

我们在书写box-shadow的格式应该这样
//Firefox4.0-
-moz-box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色;
//Safari and Google
chrome10.0-
-webkit-box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色;
//Firefox4.0+ 、
Google chrome 10.0+ 、 Oprea10.5+ and IE9
box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径
阴影扩展半径 阴影颜色;
部分内容转载自:
原文: https://www.w3cplus.com/content/css3-box-shadow © w3cplus.com
Box-shadow制作漂亮的外阴影输入框的更多相关文章
- 常见input输入框 点击 发光白色外阴影 focus
先看看具体实现的效果 第一就是点击input 实现的效果 默认谷歌点击input是蓝色边框 去掉用outline:0; 实现效果用focus 默认状态的边框颜色一般较重 如border:1px s ...
- CSS3 box-shadow 效果大全(内阴影,外阴影,三边阴影,双边阴影,单边阴影,细线描边…)
/* offset-x | offset-y | color */ box-shadow: 60px -16px teal; /* offset-x | offset-y | blur-radius ...
- CSS3制作漂亮的照片墙
CSS3可以做动画大家肯定都是耳熟能详的了,但是大家有木有巧妙的利用这一个功能来制作一款漂亮的照片墙呢? 那么今天我们就利用CSS3动画这一特性来一起制作漂亮的照片墙吧! 第一部分:HTML 这里我们 ...
- css制作漂亮彩带导航条菜单
点击这里查看效果:http://keleyi.com/keleyi/phtml/divcss/17.htm 效果图: 以下是源代码: <!DOCTYPE html PUBLIC "-/ ...
- 使用 CSS3 & jQuery 制作漂亮的书签动画
今天的教程是关于创建使用 CSS 旋转变换和 JavaScript 制作动画书签效果.我们的想法是展现出样书状结构,使单一的色板或列表点击切换.当点击其中一项,我们就会旋转以显示所选择的项目. 在线演 ...
- css3 box-shadow阴影(外阴影与外发光)
基础说明: 外阴影:box-shadow: X轴 Y轴 Rpx color; 属性说明(顺序依次对应): 阴影的X轴(可以使用负值) 阴影的Y轴(可以使用负值) 阴影 ...
- box-shadow内阴影、外阴影
外阴影: box-shadow:X轴 Y轴 Rpx color; 属性说明(顺序依次对应):阴影的X轴(可以使用负值) 阴影的Y轴(可以使用负值) 阴影模糊值(大小) 阴影的颜色 内阴影: bo ...
- css3 box-shadow阴影(外阴影与外发光)讲解
基础说明: 外阴影:box-shadow: X轴 Y轴 Rpx color; 属性说明(顺序依次对应): 阴影的X轴(可以使用负值) 阴影的Y轴(可以使用负值) 阴影 ...
- 1分钟快速制作漂亮的H5本地记事本
大家好,以前给大家分享过一个五步骤制作精美的HTML5时钟的文章,点击回顾<五步教你制作漂亮精致的HTML时钟>,还有<一分钟教你如何实现唯美的文字描边>:今天给大家分享一个用 ...
随机推荐
- Eclipse改变成炫酷黑色主题
有一个款Eclipse插件EclipseColorTheme,其官网地址是http://eclipsecolorthemes.org/,可以直接使用大量内置的样式主题模板,如果还不能满足你自己的个性化 ...
- 20165213 Exp6 信息搜集与漏洞扫描
信息搜集与漏洞扫描 一. 实践内容 (1)各种搜索技巧的应用 利用Google Hacking Datebase搜索. 尝试搜索http相关的漏洞,可以看到漏洞的相关信息. 也可以使用过滤器进行过滤, ...
- LeetCode 470. 用 Rand7() 实现 Rand10()(Implement Rand10() Using Rand7())
题目描述 已有方法 rand7 可生成 1 到 7 范围内的均匀随机整数,试写一个方法 rand10 生成 1 到 10 范围内的均匀随机整数. 不要使用系统的 Math.random() 方法. 示 ...
- Ubuntu16.04下安装最新版本的CMake
当前最新版CMake为3.9.1.. Ubuntu中更新cmake到最新版本,过程如下: 1. 卸载已经安装的旧版的CMake[非必需] apt-get autoremove cmake 2. 文 ...
- 一、基础篇--1.2Java集合-HashMap和HashSet的区别
HashMap和HashSet的区别 1.HashMap实现的是Map接口,HashSet实现的是Set接口 2.结构不一样,一个存储的是键值对,一个存储的是对象 3.HashMap存储的值可能相同 ...
- fmri格式相关简介————转自网络
转自莫毕业 目前,脑成像数据主要有DTI.fmri.3D三种模态.这些数据在分析前都要进行格式转换,不同公司的扫描仪存储格式也不尽相同.脑成像处理软件也很多,不同软件使用的格式也不一样,所以数据转换是 ...
- Transfer 穿梭框
基础用法 Transfer 的数据通过 data 属性传入.数据需要是一个对象数组,每个对象有以下属性:key 为数据的唯一性标识,label为显示文本,disabled 表示该项数据是否禁止转移.目 ...
- Appium移动自动化测试(一)之环境配置
移动自动化测试很多公司首选appuim, 要了解它的特点和优势请移步http://www.testclass.net/appium/appium-base-summary/ 要开始自动化测试, 好多人 ...
- vs2010 SetUp 安装软件时,界面出现乱码的问题
AppLocale在简体中文系统里使用之后, 会令某些简体中文的MSI形式的安装程序 显示乱码(比如: OFFICE2000简体中文版安装程序). 解决方法: 方法一: 卸载AppLocale即可解决 ...
- Nova 实现的 Fit Instance NUMA to Host NUMA 算法
目录 文章目录 目录 前文列表 numa_fit_instance_to_host _numa_fit_instance_cell _numa_fit_instance_cell_with_pinni ...
