Charles学习(三)之使用Map local代理本地静态资源以及配置网页代理在Mac模拟器调试iOS客户端
前言
问题一:我们在App内嵌H5开发的过程中,肯定会遇到一个问题就是我不想在chrome的控制台中调试,我想要在手机上调试,那么如何解决这个问题呢?
问题二:我们期待调试时达到的效果就是和Charles学习(二)之使用Map local代理本地静态资源在Mac上调试移动端中实现的效果相同,也就是说代码更改页面实时更新,这个问题如何解决呢?
方案
问题一解决方案:使用模拟器
问题二解决方案: 配置网页代理 | 使用Map local代理本地静态资源
使用模拟器
一、安装
通过xcode安装模拟器
二、使用
1、下载和xcode版本相对应的模拟器包
2、command + 空格
3、输入 Simulator
4、将下载的模拟器包拖入模拟器
5、安装完成
6、打开安装的App
7、选择环境
情况一:打开模拟器选择自定义环境 支付页 —》 paybeta(这样其他模块都是线上环境,而支付页是预发环境我们不需要担心其他模块的操作影响到我们)
情况二:打开模拟器选择预发环境 (因为是预发环境所以如果其他模块也在测试的话可能会受到其他模块的影响)
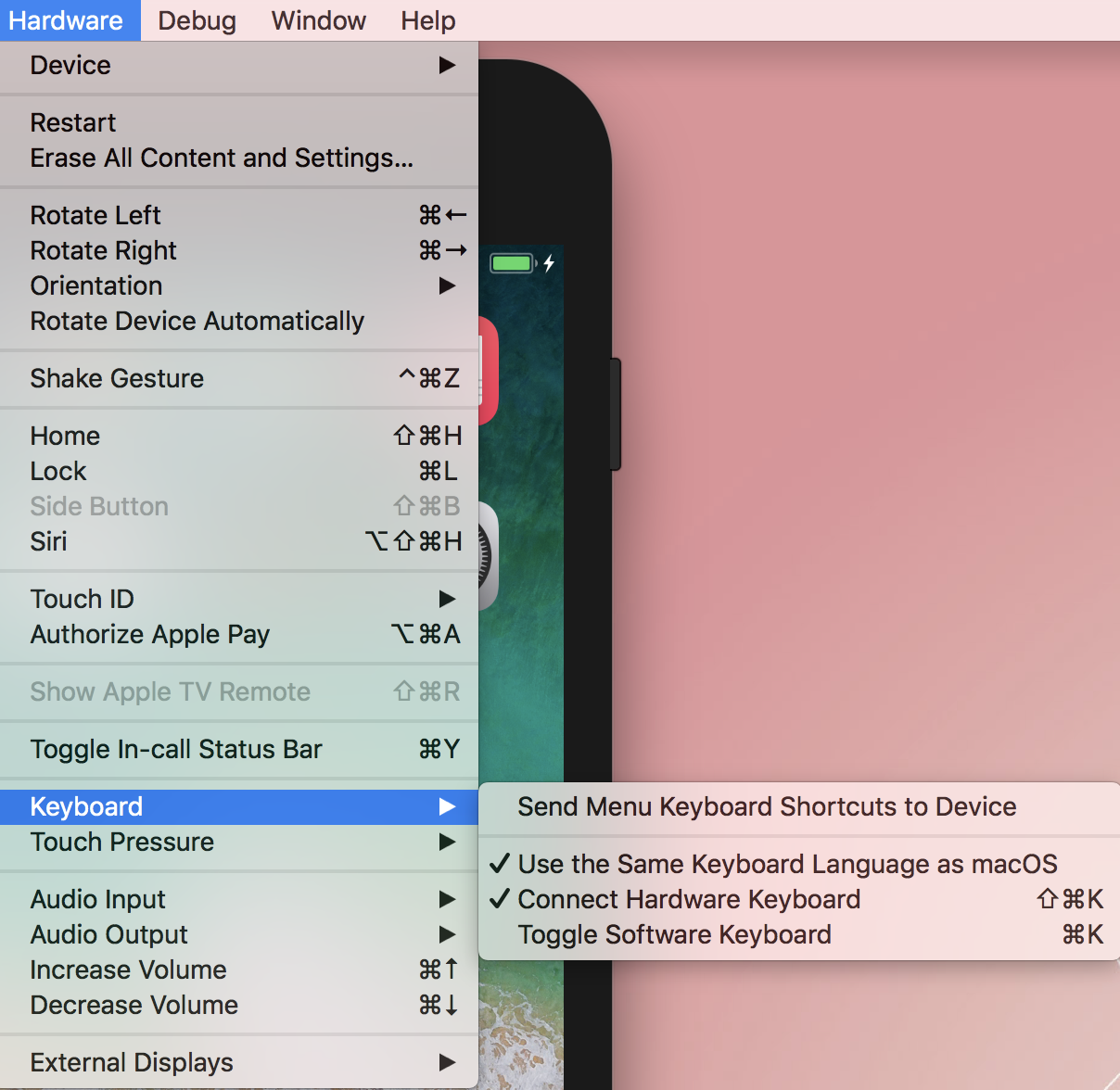
三、勾选项

勾选之后我们就可以在模拟器里操作了!
配置网页代理
详情见Charles学习(一)之macOS Charles 4.x版本的安装、激活、使用以及软件功能了解
Map local代理本地静态资源
详情见Charles学习(二)之使用Map local代理本地静态资源在Mac上调试移动端,需要的配置全部相同。
结果
此时我们在模拟器里操作发起的请求都会被charles抓取到,并且我们更改代码,也可以在模拟器里实时查看。
Charles学习(三)之使用Map local代理本地静态资源以及配置网页代理在Mac模拟器调试iOS客户端的更多相关文章
- Charles学习(二)之使用Map local代理本地静态资源以及配置网页代理在Mac浏览器上调试移动端
前言 我们在开发的过程肯定是一边写代码,一边查看自己的代码写的是否存在问题,那么问题来了,有两种情况 情况一:我们可以本地起服务,那么我们就可以在本地检查自己的代码,查看运行结果 情况二:本地无法起服 ...
- Charles学习(四)之使用Map local代理本地静态资源以及配置移动端代理在真机上调试iOS和Android客户端
前言 问题一:我们在App内嵌H5开发的过程中,肯定会遇到一个问题就是我不想在chrome的控制台中调试也不想在模拟器中调试,我想要在真机上调试,那么如何解决这个问题呢? 问题二:我们期待调试时达到的 ...
- 二.Nginx反向代理和静态资源服务配置
2018年03月31日 10:30:12 麦洛_ 阅读数:1362更多 所属专栏: nginx 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/M ...
- 分享知识-快乐自己:三种代理(静态、JDK、CGlib 代理)
1):代理模式(静态代理)点我下载三种模式源码 代理模式是常用设计模式的一种,我们在软件设计时常用的代理一般是指静态代理,也就是在代码中显式指定的代理. 静态代理由 业务实现类.业务代理类 两部分组成 ...
- Nginx反向代理Tomcat静态资源无法加载以及请求链接错误
在使用Nginx实现Tomcat的负载均衡的时候,项目发布到了Tomcat,Nginx也配置好了, 当访问的时候发现了与预期不符 表现为: 静态资源加载失败 链接跳转地址错误 下面是我错误的配置文件 ...
- TCP/IP协议学习(四) 基于C# Socket的Web服务器---静态资源处理
目录 1. C# Socket通讯 2. HTTP 解析引擎 3. 资源读取和返回 4. 服务器测试和代码下载 Web服务器是Web资源的宿主,它需要处理用户端浏览器的请求,并指定对应的Web资源返回 ...
- nginx简单实现反向代理和静态资源服务器
1修改hosts文件 127.0.0.1 www.test1.com 127.0.0.1 www.test2.com 127.0.0.1 static.com 2配置tomcat的server.xml ...
- [nginx]设置代理和静态资源目录
upstream disconf { server ; #tomcat服务器的地址 } server { listen ; #监听端口 server_name localhost; #域名 index ...
- nginx 配置反向代理和静态资源
https://unit.nginx.org/integration/ 与NGINX集成 在NGINX后面安装单元 将NGINX配置为静态Web服务器,并在Unit前面配置反向代理. NGINX直接从 ...
随机推荐
- 成功解决gyp verb ensuring that file exists: C:\Python27\python.exe gyp ERR! configure error gyp ERR! sta
解决问题 gyp verb ensuring that file exists: C:\Python27\python.exegyp ERR! configure errorgyp ERR! stac ...
- 后盾网lavarel视频项目---lavarel中的tinker是什么
后盾网lavarel视频项目---lavarel中的tinker是什么 一.总结 一句话总结: 是用来调试laravel,可以打印变量或对象信息,显示函数代码,对数据库写入和查询数据 laravel中 ...
- vue 按需加载,缓存,导航守卫
开发中的注意事项:代码性能的优化 1. 减少对第三方的依赖,降低耦合度 2. 加强组件的重复利用率 3. 按需加载 4. 缓存 (尽量发送请求后保存数据) 5. 开发过程中,尽量有着面向对象的思想,这 ...
- zipkin-client:brave核心代码思路整理
Zipkin是分布式跟踪系统. 简单地理解,可以将Zipkin分为两部分. 一部分为Zipkin Server,其负责接受存储应用程序处理耗时数据,以及UI展示. 另一部分为Zipkin Client ...
- sklearn4_混合分类器
python机器学习-乳腺癌细胞挖掘(博主亲自录制视频) https://study.163.com/course/introduction.htm?courseId=1005269003&u ...
- CSS 浮动 float 属性
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止. 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样. 请看下图,当把框 1 向右浮动时,它 ...
- Android adb.exe 开发模试安装
1.安装 adb . 让它直接能在cmd 窗口运行 下载:platform-tools 这个就行: Download SDK Platform-Tools for Windows 下载完成后直接解压 ...
- 05 vue-cli如何运行
一.index.html index.html跟其他html一样,只有一个空的根节点,提供main.js用来挂载实例,所有内容通过vue来填充. 二.main.js main.js主要是引入vue框架 ...
- list 属性字段直接转成字符串数组
List<Car> cars = //whatever; string concat = String.Join(",", cars.Select(c => c. ...
- PHP curl出现SSL certificate problem: self signed certificate in certificate chain
使用PHP curl请求https的时候出现错误“SSL certificate problem: self signed certificate in certificate chain”,这种情况 ...
