Markdown 语法介绍
Markdown 语法介绍
from:https://coding.net/help/doc/project/markdown.html
文章内容
Markdown 语法介绍
Markdown 是一种轻量级标记语言,让写作者专注于写作而不用关注样式。Coding 的许多版块均采用了 Markdown 语法,比如冒泡、讨论、Pull Request 等。
标题
用 Markdown 书写时,只需要在文本前面加上『# 』即可创建一级标题。同理,创建二级标题、三级标题等只需要增加『# 』个数即可,Markdown 共支持六级标题。如下所示:
- # 一级标题
- ## 二级标题
- ### 三级标题
- #### 四级标题
- ##### 五级标题
- ###### 六级标题
点击预览可以看到效果:

锚点
Coding 会针对每个标题,在解析时都会添加锚点 id,如
- # 锚点
会被解析成:
- <h1 id="user-content-锚点">锚点</h1>
注意我们添加了一个 user-content- 的前缀,所以如果要自己添加跳转链接要使用 Markdown 的形式,且链接要加一个 user-content- 前缀,如:
- [访问链接](#user-content-锚点);
引用
Markdown 标记区块引用和 email 中用 『>』的引用方式类似,只需要在整个段落的第一行最前面加上 『>』 :
- > Coding.net 为软件开发者提供基于云计算技术的软件开发平台,包括项目管理,代码托管,运行空间和质量控制等等。
效果图如下:

区块引用可以嵌套,只要根据层次加上不同数量的『>』:
- > 这是第一级引用。
- >
- > > 这是第二级引用。
- >
- > 现在回到第一级引用。
效果图如下:

引用的区块内也可以使用其他的 Markdown 语法,包括标题、列表、代码区块等:
- > ## 这是一个标题。
- > 1. 这是第一行列表项。
- > 2. 这是第二行列表项。
- >
- > 给出一些例子代码:
- >
- > return shell_exec(`echo $input | $markdown_script`);
效果图如下:

列表
列表项目标记通常放在最左边,项目标记后面要接一个字符的空格。
无序列表:使用星号、加号或是减号作为列表标记
- - Red
- - Green
- - Blue
效果图如下:

有序列表:使用数字接着一个英文句点
- 1. Red
- 2. Green
- 3. Blue
效果图如下:

如果要在列表项目内放进引用,那『>』就需要缩进:
- * Coding.net有以下主要功能:
- > 代码托管平台
- > 在线运行环境
- > 代码质量监控
- > 项目管理平台
效果图如下:

代办列表: 表示列表是否勾选状态(注意:[ ] 前后都要有空格)
- - [ ] 不勾选
- - [x] 勾选
效果图如下:

代码
只要把你的代码块包裹在 “` 之间,你就不需要通过无休止的缩进来标记代码块了。 在围栏式代码块中,你可以指定一个可选的语言标识符,然后我们就可以为它启用语法着色了。 举个例子,这样可以为一段 Ruby 代码着色:
- ```ruby
- require 'redcarpet'
- markdown = Redcarpet.new("Hello World!")
- puts markdown.to_html
- ```
效果图如下:

强调
在Markdown中,可以使用 * 和 _ 来表示斜体和加粗。
斜体:
- *Coding,让开发更简单*
- _Coding,让开发更简单_
效果图如下:

加粗:
- **Coding,让开发更简单**
- __Coding,让开发更简单__
效果图如下:

自动链接
方括号显示说明,圆括号内显示网址, Markdown 会自动把它转成链接,例如:
- [超强大的云开发平台Coding](http://coding.net)
效果图如下:

表格
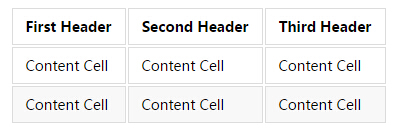
在 Markdown 中,可以制作表格,例如:
- First Header | Second Header | Third Header
- ------------ | ------------- | ------------
- Content Cell | Content Cell | Content Cell
- Content Cell | Content Cell | Content Cell
效果图如下:
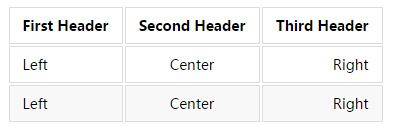
或者也可以让表格两边内容对齐,中间内容居中,例如:
- First Header | Second Header | Third Header
- :----------- | :-----------: | -----------:
- Left | Center | Right
- Left | Center | Right
效果图如下:
分割线
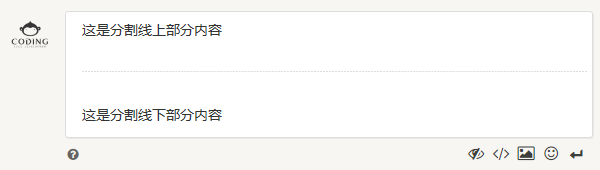
在 Markdown 中,可以使用 3 个以上『-』符号制作分割线,例如:
- 这是分隔线上部分内容
- ---
- 这是分隔线上部分内容
效果图如下:
图片
Markdown 使用了类似链接的语法来插入图片, 包含两种形式: 内联 和 引用.
内联图片语法如下:
- 
- 或
- 
也就是:
- 一个惊叹号『!』
- 接着一个方括号,里面是图片的替代文字
- 接着一个普通括号,里面是图片的网址,最后还可以用引号包住并加上 选择性的『title’』文字。
引用图片语法如下:
- ![Alt text][id]
『id』 是图片引用的名称. 图片引用使用链接定义的相同语法:
- [id]: url/to/image "Optional title attribute"
流程图
Markdown 编辑器已支持绘制流程图、时序图和甘特图。通过 mermaid 实现图形的插入,点击查看 更多语法详情。
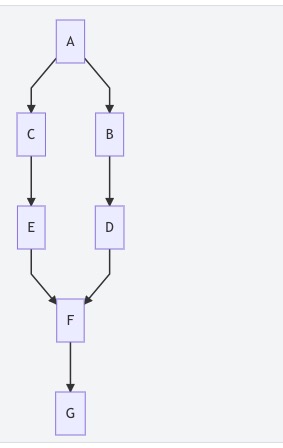
- ```graph
- graph TD;
- A-->B;
- A-->C;
- B-->D;
- C-->E;
- E-->F;
- D-->F;
- F-->G;
- ```
效果图如下:

时序图
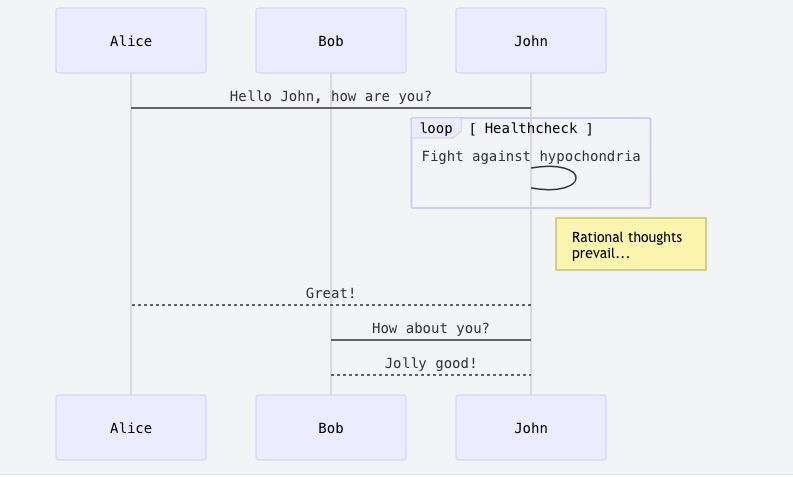
- ```graph
- sequenceDiagram
- participant Alice
- participant Bob
- Alice->John: Hello John, how are you?
- loop Healthcheck
- John->John: Fight against hypochondria
- end
- Note right of John: Rational thoughts
- prevail...
- John-->Alice: Great!
- John->Bob: How about you?
- Bob-->John: Jolly good!
- ```
效果图如下:
甘特图
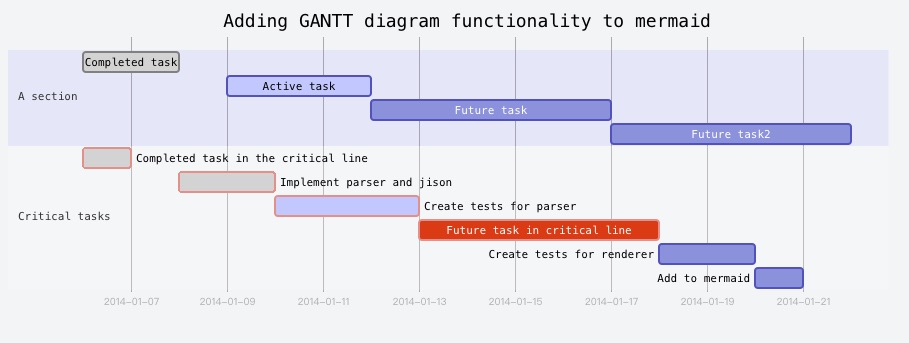
- ```graph
- gantt
- dateFormat YYYY-MM-DD
- title Adding GANTT diagram functionality to mermaid
- section A section
- Completed task :done, des1, 2014-01-06,2014-01-08
- Active task :active, des2, 2014-01-09, 3d
- Future task : des3, after des2, 5d
- Future task2 : des4, after des3, 5d
- section Critical tasks
- Completed task in the critical line :crit, done, 2014-01-06,24h
- Implement parser and jison :crit, done, after des1, 2d
- Create tests for parser :crit, active, 3d
- Future task in critical line :crit, 5d
- Create tests for renderer :2d
- Add to mermaid :1d
- ```
效果图如下:
Markdown 语法介绍的更多相关文章
- markdown语法介绍
1. 标题类 每级标题用"# title"表示,共支持6级标题: 2. 段落类 1.建议用换行符控制: 2.用"<p></p>"控制: ...
- 使用markdown语法撰写csdn博客
在CSDN之下写blog无疑是一件非常吃力的事情,对于非常多simple爱好者来讲,能用markdown语法来书写代码是最优雅简洁只是的了.本文主要介绍markdown语法和怎样它来撰写csdn下的b ...
- Markdown语法及html内嵌
目录 1.Markdown介绍 2.Markdown语法介绍 3.内嵌html语法 之前看到很多大佬博客写的特别漂亮,非常羡慕,他们是怎么排版的呢?作为一个小白,学习使我快乐....终于在不断摸索 ...
- Markdown 语法简要介绍
=================MarkDown================= Markdown 是一种方便记忆.书写的纯文本标记语言,用户可以使用这些标记符号以最小的输入代价生成极富表现力的文 ...
- Markdown简单介绍和基本的语法
原文发表自我的个人站点 http://www.hainter.com/markdown.欢迎大家訪问,谢谢支持~ Markdown是一种语言,能够用于编写高质量的文章,语法简单易用 Markdown的 ...
- markdown语法说明
1.先写一个标题 # 一级标题.相当于 <h1> ## 二级标题.相当于 <h2> ### 三级标题.相当于 <h3> #### 四级标题.相当于 <h4&g ...
- Markdown 语法整理
Markdown 语法整理 白宁超 2015年7月24日14:57:49 一.字体设置 A First Level Header == A Second Level Header -- # 标题 ## ...
- Markdown语法手册
Markdown 语法手册 Markdown 是一种轻量级标记语言,能将文本换成有效的XHTML(或者HTML)文档,它的目标是实现易读易写,成为一种适用于网络的书写语言. Markdown 语法简洁 ...
- [转]Markdown 语法手册
Markdown 是一种轻量级标记语言,能将文本换成有效的XHTML(或者HTML)文档,它的目标是实现易读易写,成为一种适用于网络的书写语言. Markdown 语法简洁明了,易于掌握,所以用它来写 ...
随机推荐
- C# .NET 判断输入的字符串是否只包含数字和英文字母
FROM : https://www.cnblogs.com/ilookbo/p/4828722.html /// <summary> /// 判断输入的字符串是否只包含数字和英文字母 ...
- 【嵌入式硬件Esp32】Eclipse c++切换回英文方法
1.英文版汉化为中文版时是通过:Help-Install New Soft,下载安装中文支持包,重启即可. 2.恢复回英文界面步骤则如下: 2.1.打开安装目录下的eclipse.ini,在文件文件中 ...
- IDEA遇到项目包后面出现% classes,% lines covered该怎么解决
IDEA遇到项目包后面出现% classes,% lines covered该怎么解决 这个问题嘛,我一个同学已经问我第二遍了.这次又是他问的,所以我就写一下教程吧 出现这种问题的原因:就是你点运行 ...
- 浅谈python反序列化漏洞
最近看到p神一篇讲python反序列化的文章,结合redis未授权访问组合漏洞,感觉在flask和redis的构架中比较常见,便记录下来. p神原文:https://www.leavesongs.co ...
- 通过docker安装elasticsearch和安装ik分词器插件及安装kibana
前提: 已经安装好docker运行环境: 步骤: 1.安装elasticsearch 6.2.2版本,目前最新版是7.2.0,这里之所以选择6.2.2是因为最新的SpringBoot2.1.6默认支持 ...
- Cookies和Sessions
Cookie和Session 为什么会有cookie和session? 由于http协议是无状态的 无法记住用户是谁,cookie主要是在浏览器上记录客户的状态,session主要是用来在服务端记录客 ...
- RocketMQ之一:RocketMQ整体介绍
常用MQ介绍及对比--<MQ详解及四大MQ比较> RocketMQ环境搭建--<RocketMQ之三:RocketMQ集群环境搭建> RocketMQ物理部署结构 Rocket ...
- Python【常用的数据类型】
int, float, string整数,浮点数,字符串----------------------------------------字符串(string)用引号括起来的文本 >>& ...
- WUSTOJ 1298: 操作格子(Java)
题目链接:
- Mybatis配置、逆向工程自动生成代码(CRUD案例)
目的: mybatis简介 搭建mybatis环境 基于SSM逆向工程的使用 Mybatis增删改查案例 mybatis简介 MyBatis 是一款优秀的持久层框架,它支持定制化 SQL.存储过程以及 ...