利用layer制作好看的弹出框
一、下载layer
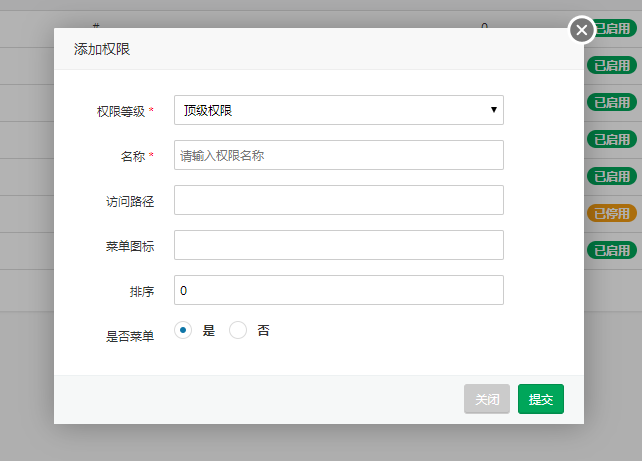
二、效果图


三、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>layer弹出框</title>
<style>
.bt-form {
height: 100%;
font-size: 12px;
} .pb70 {
padding-bottom: 70px !important;
} .pd20 {
padding: 20px;
} .line {
padding: 5px 0;
} .line .tname {
display: block;
float: left;
height: 32px;
line-height: 32px;
overflow: hidden;
padding-right: 20px;
text-align: right;
text-overflow: ellipsis;
white-space: nowrap;
width: 100px;
} .line .info-r {
margin-bottom: 5px;
margin-left: 100px;
position: relative;
} .bt-input-text {
border: 1px solid #ccc;
height: 30px;
line-height: 30px;
padding-left: 5px;
border-radius: 2px;
-webkit-transition: border-color ease-in-out .15s, -webkit-box-shadow ease-in-out .15s;
-o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;
} .mr5 {
margin-right: 5px;
} .bt-form-submit-btn {
background: #f6f8f8;
border-top: 1px solid #edf1f2;
bottom: 0;
left: 0;
padding: 8px 20px 10px;
position: absolute;
text-align: right;
width: 100%;
box-sizing: border-box;
} .bt-form-submit-btn .btn:first-child {
margin-right: 4px;
} .btn-group-sm > .btn, .btn-sm {
padding: 5px 10px;
font-size: 12px;
line-height: 1.5;
border-radius: 3px;
} .btn-my {
background-color: #cbcbcb;
border-color: #cbcbcb;
color: #fff;
} .btn-my:hover {
color: #fff;
background-color: #d9534f;
border-color: #d43f3a;
} .btn-success {
background: #50C05A;
border: #74D47D 1px solid;
color: #fff;
} .layui-layer-setwin .layui-layer-close2:hover {
transform: rotate(360deg) !important;
}
</style>
</head>
<body>
<script src="jquery.js"></script>
<script src="./layer/layer.js"></script>
<script>
var message = layer.open({
type: 1,
title: "信息补全",
area: '580px',
closeBtn: 2,
shadeClose: false,
shade: false,
offset: 'auto',
shade: [0.3, '#000'],
content: `<form class="bt-form pd20 pb70" id="form">
<div class="line">
<span class="tname">真实姓名 <span style="color: #f00;">*</span></span>
<div class="info-r ">
<input name="post[truename]" required placeholder="请输入真实姓名" class="bt-input-text mr5 " type="text"
style="width:330px" value="">
</div>
</div>
<div class="line">
<span class="tname">身份证 <span style="color: #f00;">*</span></span>
<div class="info-r ">
<input name="post[thumb]" id="thumb" class="bt-input-text mr5 " type="hidden" >
<input name="post[thumb1]" id="thumb1" class="bt-input-text mr5 " type="hidden" >
<input name="post[thumb2]" id="thumb2" class="bt-input-text mr5 " type="hidden" >
<table width="355">
<tbody>
<tr align="left" height="100" class="c_p">
<td width="20" style="padding: 0;position: relative;">
<img src="https://www.boyuan.com/skin/default/image/waitpic.gif" id="showthumb" title="预览图片"
onclick="if(this.src.indexOf('waitpic.gif') == -1){_preview(Dd('showthumb').src, 1);}else{Dalbum('',5,300,300, Dd('thumb').value, true);}">
<img src="https://www.boyuan.com/member/image/img_delete.gif" width="12" height="12" title="删除" onclick="delAlbum('','wait');" style="
position: absolute;z-index: 1;right: 10px;top: -5px;">
</td>
<td width="20" style="padding: 0;position: relative;"><img src="https://www.boyuan.com/skin/default/image/waitpic.gif" width="100"
height="100" id="showthumb1" title="预览图片"
onclick="if(this.src.indexOf('waitpic.gif') == -1){_preview(Dd('showthumb1').src, 1);}else{Dalbum(1,5,300,300, Dd('thumb1').value, true);}">
</td>
<td width="20" style="padding: 0;position: relative;"><img src="https://www.boyuan.com/skin/default/image/waitpic.gif" width="100"
height="100" id="showthumb2" title="预览图片"
onclick="if(this.src.indexOf('waitpic.gif') == -1){_preview(Dd('showthumb2').src, 1);}else{Dalbum(2,5,300,300, Dd('thumb2').value, true);}">
</td>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="bt-form-submit-btn">
<button type="button" class="btn btn-sm btn-my" id="close-modal">关闭</button>
<button type="button" class="btn btn-sm btn-success" id="submit-form">提交</button>
</div>
</form>`,
cancel: function () { },
success() {
$("#close-modal").on("click", function () {
layer.close(message);
});
$("#submit-form").on("click", function () {
doSubmit(id, message)
});
}
});
</script>
</body>
</html>
利用layer制作好看的弹出框的更多相关文章
- Bootboxjs快速制作Bootstrap的弹出框效果
Bootboxjs是一个简单的js库,简单快捷帮你制作一个Bootstrap的弹出框效果. 一.简介 bootbox.js是一个小的JavaScript库,它帮助您在使用bootstrap框架的时候快 ...
- layer.js漂亮的弹出框
它的官方网站:http://layer.layui.com/ 消息.确认框.ifame.自定义文本.旋转木马,都有按钮,是一款强大的js 弹出框: 以下为本人的简单介绍: layer.open({ t ...
- sweetalert : 一个比较好看的弹出框
1.引入 <script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"> </script& ...
- layer:好看的弹出窗口
layer是一款web弹层组件,只需在调用时简单地配置相关参数,即可轻松实现丰富与便捷的操作体验. 这是layer的官方地址,里面的使用介绍非常详细(http://layer.layui.com/) ...
- ifream页面弹出框遮盖层覆盖父页面
1.首先找到子页面上遮罩层的id, 2.然后再父页面编写个js方法 function shade() { $(".layui-layer-shade").height($(wind ...
- 弹出框layer插件
有时候我们在网页制作中需要引用各种弹出框,弹出框的展现形式多种多样.可以是弹出图片,视频,文字,也可以是弹出图片轮播等形式: 弹出框插件——layer使用方法(其实官方文档中已经介绍的很详细): 下载 ...
- 关于Layer弹出框初探
layer至今仍作为layui的代表作,她的受众广泛并非偶然,而是这五年多的坚持,不断完善和维护.不断建设和提升社区服务,使得猿们纷纷自发传播,乃至于成为今天的Layui最强劲的源动力.目前,laye ...
- 使用layer显示弹出框笔记
$.layer({ area : ['200px','auto'], //控制层宽高.当设置为auto时,意味着采用自适应, 当然,对于宽度,并不推荐这样做.例如:area : ['310px ...
- 弹出框layer的使用封装
layer弹出框官方网址:http://layer.layui.com/ layer常用方法的封装:layerTool.jsp layer.config({ extend: 'extend/layer ...
随机推荐
- PIE二次开发——大气校正
窗体设计: 代码: private void button_src_Click(object sender, EventArgs e) { OpenFileDialog openFile = new ...
- JS权威指南读书笔记(一)
第一章 JavaScript概述 1 JS是一门高端的.动态的.弱类型的编程语言,非常适合面向对象和函数式的编程风格. 第二章 词法结构 1 JS程序是用Unicode字符集编写的. 2 JS是区 ...
- js展开循环
当要对一个大数组进行循环时,通常会通过局部变量缓存数组长度来提高性能,例: for(var i=0,len=arr.len;i<len;i++){} 光是缓存数组长度或使用倒序遍历来减少判断外, ...
- html5细线表格制作
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 在oracle中存入date类型数据遇到的问题及其解决方法(利用java.sql.date和Timestamp)
转自:https://blog.csdn.net/ShadowerWArden/article/details/80652377 1. 使用JDBC操作Oracle数据库时,使用java.sql.Da ...
- FreeRTOS 任务挂起和恢复
在使用RTOS的时候一个实时应用可以作为一个独立的任务.每个任务都有自己的运行环境, 不依赖于系统中其他的任务或者RTOS调度器. 任何一个时间点只能有一个任务运行,具体运行哪个任务是由RTOS调度器 ...
- java基础点
1.eclipse什么时候编译java类文件 2.在同一包中的类可以相互引用,无需用import语句 3.在Java eclipse用ALT输入特殊符号 4.if else等语句,什么时候可以不加括号 ...
- Linux下知道一个命令却不知道哪个包提供(解决)
[root@localhost ~]# yum -y install jstack (1/2): epel/x86_64/primary_db | 6.8 MB 00:00:16 (2/2): epe ...
- Linux命令——expr
前言 有时,在处理命令行时(特别是在处理shell脚本时),您可能会发现自己处于必须执行搜索字符串中的子字符串,查找其索引以及其他内容,或者执行比较和算术运算等情况.上述问题expr都能帮我们解决. ...
- rabbitmq二进制安装
一.erland的安装 1.首先测试一下是否已经安装了erlang,命令 rpm -qa | grep erlang 2.没有安装则用yum安装 yum install erlang -y 二.下载r ...
