React Native 开发豆瓣评分(一)环境搭建&配置模拟器
详细可参考 官方文档,这里进记录一些重要过程。
安装环境
下载 Android Studio 选择 Custom 进行安装:
- Android SDK
- Android SDK Platform
- Performance (Intel ® HAXM) (AMD 处理器看这里)
- Android Virtual Device
安装各 SDK,推荐使用 choce 进行安装,非常简单:
powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((new-object net.webclient).DownloadString('https://choc olatey.org/install.ps1' ))" && SET PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin 不行的话使用:@powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((New-Object System.Net.WebClient).DownloadString('https ://chocolatey.org/install.ps1'))" && SET "PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin"
使用 choco 安装 jdk8,python2
choco install python2 jdk8
安裝 yarn react-native-cli
npm install -g yarn react-native-cli
使用 VSCode 进行环境配置,参考:https://www.cnblogs.com/hl1223/p/11049968.html。
创建 React Native 应用
react-native init ReactNativeDouban
运行应用
由于 Android Studio 模拟器特别占内存,所以推荐使用一些其他的三方模拟器进行开发,如 夜神模拟器。
使用夜神模拟器,需要将 Android\SDK\platform-tools 目录下的 adb.exe 拷贝到夜神模拟器的安装目录的bin目录下,重命名为 nox_adb.exe 替换目录里的 nox_adb.exe 文件。
此时 adb devices 就可以看到如下内容

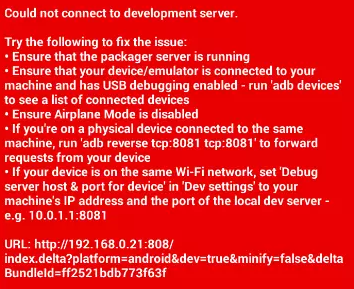
在 VSCode 按 F5 运行 应用,发现夜神模拟器连接不了设备,红屏报错:Could not connect to development server,如下:

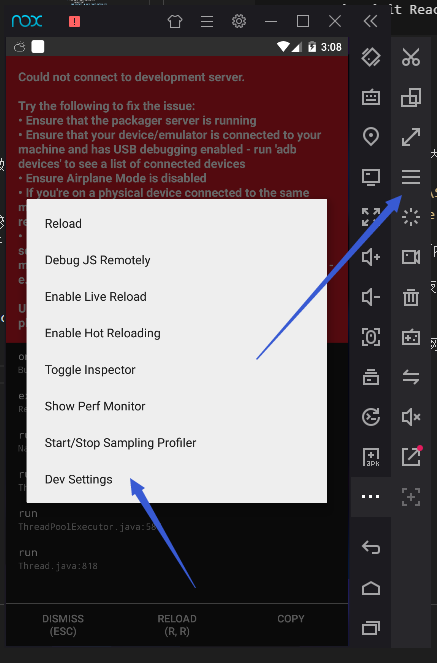
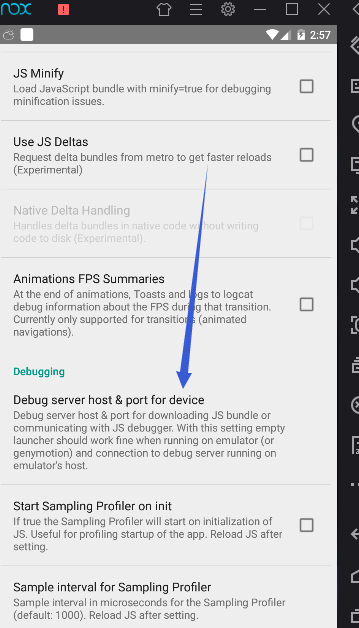
这是因为模拟器和电脑不在同一个网段,需要让模拟器连接 RN 开的代理接口,过程如下(点击菜单、选择 dev setting,点击 debug server 输入本机ip和8081端口):



然后在重新运行即可出现正确内容:

React Native 开发豆瓣评分(一)环境搭建&配置模拟器的更多相关文章
- React Native 开发豆瓣评分(八)首页开发
首页完成效果展示: 一.开发占位图组件 在没有数据的时候使用占位图替代 items 的位置. 在 components 目录里创建 moviesItemPlaceholder.js import Re ...
- React Native 开发豆瓣评分(二)路由配置
路由管理使用官方推荐的 React Navigation; 配置环境 安装相关依赖 yarn add react-navigation react-native-gesture-handler Lin ...
- React Native 开发豆瓣评分(五)屏幕适配方案
前言 React Native 是以实际像素 dp 为单位的,这导致在不同分辨率的屏幕会有不一样的显示情况. 在原生 Android 中,可以根据不同的分辨率添加不同的样式目录,以解决不同分辨率的问题 ...
- React Native 开发豆瓣评分(四)集中管理 fetch 数据请求
豆瓣评分的API接口 接口是从网上查找的,看样子应该是微信小程序里面扣出来的(ua 里面有 wechatdevtools) 接口都需要设置apiKey(054022eaeae0b00e0fc068c0 ...
- React Native 开发豆瓣评分(三)集成 Redux
什么是 redux redux 是一个用于管理 js 应用状态(state)的容器.比如组件 A 发生了变化,组件 B 要同时做出响应.常见的应用场景就是用户的登录退出操作:未登录状态,个人中心显示登 ...
- React Native 开发豆瓣评分(七)首页组件开发
首页内容拆分 看效果图,首页由热门影院.豆瓣热门.热门影视等列表组成,每个列表又由头加横向滑动的 电影海报列表构成. 所以可以先把页面的电影海报.评分.列表头做成组件,然后在使用 ScrollView ...
- React Native 开发豆瓣评分(六)添加字体图标
添加依赖 yarn add react-native-vector-icons Link 依赖 react-native link react-native-vector-icons 使用默认字体图标 ...
- React Native在window下的环境搭建(二):创建新项目
React Native创建一个新项目: react-native init TestAndroidApp 提示:你可以使用--version参数(注意是两个杠)创建指定版本的项目.例如react-n ...
- React Native在window下的环境搭建(一)
React Native官方开发文档 以下是本人抄录的: 初次接触React Native感觉和React很像,却是有点类似,但不完全是,React Native有自己的组件对象,不过它也自定义的组件 ...
随机推荐
- training 2
Average Precision (AP) @[ IoU=0.75 | area= all | maxDets=100 ] = 0.136 Average Precision (AP) @[ IoU ...
- Linux记录-批量更改当前目录的文件后缀名
#!/bin/bash path=. for file in $(ls $path) do if [ -f $file ] then filename=${file%.*} bak=${file#*. ...
- 为什么在MySQL数据库中无法创建外键?(MyISAM和InnoDB详解)
问题描述:为什么在MySQL数据库中不能创建外键,尝试了很多次,既没有报错,也没有显示创建成功,真实奇了怪,这是为什么呢? 问题解决:通过查找资料,每次在MySQL数据库中创建表时默认的情况是这样的: ...
- Java EE互联网轻量级框架整合开发— SSM框架(中文版带书签)、原书代码
Java EE互联网轻量级框架整合开发 第1部分 入门和技术基础 第1章 认识SSM框架和Redis 2 1.1 Spring框架 2 1.2 MyBatis简介 6 1.3 Spring MVC简介 ...
- Error:java: 发现警告, 但指定了 -Werror
最近在使用IntelliJ IDEA编译Apache Guacamole Web项目时,遇到了一个罕见的bug:"Error:java: 发现警告, 但指定了 -Werror",见 ...
- Java Sound Capture from Microphone working code
转载自:http://ganeshtiwaridotcomdotnp.blogspot.com/2011/12/java-sound-capture-from-microphone.html Soun ...
- 【WAP触屏】YouKu视频弹窗播放组件
(function(window){ /* youku api : http://open.youku.com/tools 调用方法 : LM_youkuPop.open('XODI5Mzk3MDAw ...
- 16点睛Spring4.1-TaskScheduler
转发:https://www.iteye.com/blog/wiselyman-2213049 16.1 TaskScheduler 提供对计划任务提供支持; 使用@EnableScheduling开 ...
- 05点睛Spring4.1-国际化
5.1 ReloadableResourceBundleMessageSource 使用ReloadableResourceBundleMessageSource可获得不同语言的配置 此处是全局配置, ...
- SpringMVC:学习笔记(12)——ThreadLocal实现会话共享
SpringMVC:学习笔记(12)——ThreadLocal实现会话共享 ThreadLocal ThreadLocal,被称为线程局部变量.在并发编程的情况下,使用ThreadLocal创建的变量 ...
