基本CSS布局二
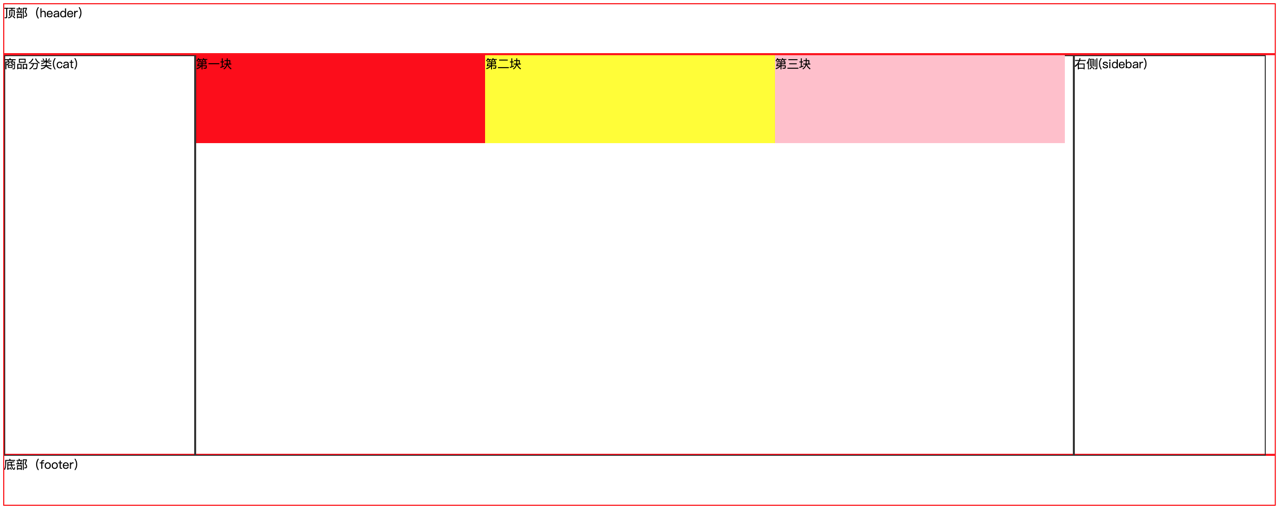
基本CSS布局二------基本页面布局二
/*主面板样式*/
#container {
width:100%;
margin:0px auto;/*主面板DIV居中*/
}
/*顶部面板样式*/
#header {
width:100%;
height:100px;
border:1px #F00 solid;
}
/*中间部分面板样式*/
#main {
width:100%;
height:800px;
border:1px #F00 solid;
}
/*底部面板样式*/
#footer {
width:100%;
height:100px;
border:1px #F00 solid;
}
.cat, .sidebar {
float:left;
width:15%;
height:100%;
border:1px #333 solid;
}
.content {
float:left;
width:69%;
height:100%;
border:1px #333 solid;
}
#first{
float:left;
/*width:33%;
height:50px;
border:1px #333 solid;
margin:5px;*/
height:0;
border:0px #333 solid;
background-color:red;
width:33%;
padding-bottom:10%
}
#second{
float:left;
height:0;
border:0px #333 solid;
background-color:yellow;
width:33%;
padding-bottom:10%
}
#third{
float:left;
height:0;
border:0px #333 solid;
background-color:pink;
width:33%;
padding-bottom:10%
}
html
<!DOCTYPE html>
<html lang="en">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<head>
<link rel="stylesheet" href="css.css" type="text/css" />
</head>
<body>
<div id="container">
<div id="header">顶部(header)</div>
<div id="main">
<div class="cat">商品分类(cat)</div>
<div class="content">
<div id="first">
第一块
</div>
<div id="second">
第二块
</div>
<div id="third">
第三块
</div>
</div>
<div class="sidebar">右侧(sidebar)</div>
</div>
<div id="footer">底部(footer)</div>
</div>
</body>
</html>


基本CSS布局二的更多相关文章
- CSS布局(二) 盒子模型属性
盒子模型的属性 宽高width/height 在CSS中,可以对任何块级元素设置显式高度. 如果指定高度大于显示内容所需高度,多余的高度会产生一个视觉效果,就好像有额外的内边距一样: 如果指定高度小于 ...
- css布局详解(二)——标准流布局(Nomal flow)
css标准流布局(Nomal flow) 一.正常流 这是指西方语言中文本从左向右,从上向下显示,这也是我们熟悉的传统的HTML文档中的文本布局.注意,在非西方的语言中,流方向可能不同.大多数元素都在 ...
- 从零开始学习html(十二)CSS布局模型——上
一.css布局模型 清楚了CSS 盒模型的基本概念. 盒模型类型, 我们就可以深入探讨网页布局的基本模型了. 布局模型与盒模型一样都是 CSS 最基本. 最核心的概念. 但布局模型是建立在盒模型基础之 ...
- CSS布局秘籍(1)-任督二脉BFC/IFC
01.CSS布局 1.1.正常布局流(Normal flow) 正常布局流 就是不做任何布局控制,按照HTML的顺序(从左到右,从上而下)进行布局排列.网页基于盒子模型进行正常的布局,主要特点: 盒子 ...
- 典型的DIV CSS三行二列居中高度自适应布局
如何使整个页面内容居中,如何使高度适应内容自动伸缩.这是学习CSS布局最常见的问题.下面就给出一个实际的例子,并详细解释.(本文的经验和是蓝色理想论坛xpoint.guoshuang共同讨论得出的.) ...
- 只需5分钟!一文读懂CSS布局(二) -- flex布局
目录 简介 基本概念 容器属性 1. flex-direction 测试代码 2. flex-wrap 3. flex-flow 4. justify-content 5. align-items 6 ...
- CSS布局 - 三栏布局
CSS布局技术可谓是前端技术中最基础的技术,就是因为基础,所以我认为要更加熟练,深入的去掌握,去梳理. 一. 传统 ---> 浮动实现的三栏布局 采用浮动实现的三栏布局有以下特点及注意事项: · ...
- CSS布局经典—圣杯布局与双飞翼布局
在我之前的博客网页整体布局完全剖析-剖完你不进来看一下么?中总结单列.两列.三列固宽与变宽布局,我还以为已经囊括了所有经典的网页布局方法了呢,当然除了CSS3的弹性盒模型没有涉及到,现在看来确实是自己 ...
- html学习第三天—— 第12章——css布局模型
清楚了CSS 盒模型的基本概念. 盒模型类型, 我们就可以深入探讨网页布局的基本模型了.布局模型与盒模型一样都是 CSS 最基本. 最核心的概念. 但布局模型是建立在盒模型基础之上,又不同于我们常说的 ...
随机推荐
- 转:Git和Github简单教程
转自:https://www.cnblogs.com/schaepher/p/5561193.html Git和Github简单教程 原文链接:Git和Github简单教程 网络上关于Git和Gi ...
- 帝国cms列表内容模板加上数字编号
/*这个[!--no.num--]指的是信息编号.每次增加1*/ <li data-eq="[!--no.num--]"> <div class="ti ...
- Python main()函数解析
__main__ — Top-level script environment '__main__'是顶级代码执行的作用域的名字. 当一个模块从标准input, 一个脚本文件,或一个交互命令read读 ...
- 第七章 路由 76 路由传参-使用params方式传递路由参数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- java 实现链表
public class MyList { Entry head; class Entry { Object data; Entry next; public Entry(Object data) { ...
- H5小程序不同页面之间通讯解决方案
小程序做开发的时候难免需要不同页面之间的通讯,比如首页打开新的页面搜索获取结果返回到首页,不同tab页面之间的数据交互等等.于是做了以下总结 打开新的页面可以通过 navigator 组件来实现,通过 ...
- mysql中source提高导入数据速率的方法
示例: 第一步: 第二步: 使用 source 导入你所需要导入的文件 第三步: 在导入的数据停止后,输入 commit; 这样数据就算是导入完成了.
- 用memcache来同步session
用memcache来同步session是还是不错的,当然也可以通过redis来保存session,可以php开启并将Session存储到Redis缓存,下面是设置利用memcache在web集群中同步 ...
- jsp页面判定某个变量值的时候改变颜色
<td> <c:if test="${v.price>'15' }"> <font color="yellow">${ ...
- Vim常用插件命令手册
此文章记录了,笔者使用的插件中的主要命令. junegunn/vim-plug :PlugInstall 安装插件 :PlugClean 清理插件 :PlugUpgrade 升级插件管理器 :Plug ...
